If you like SideMenu, give it a ★ at the top right of this page.
SideMenu is a simple and versatile side menu control written in Swift.
- It can be implemented in storyboard without a single line of code.
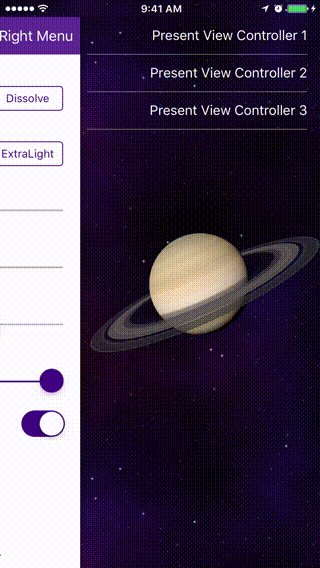
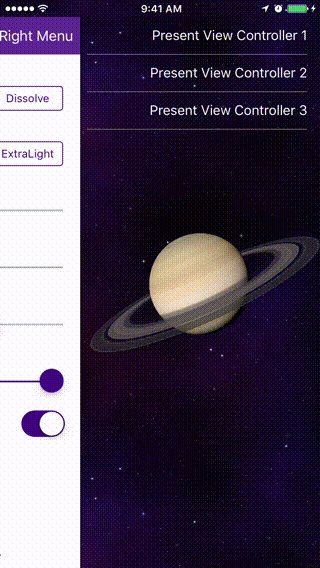
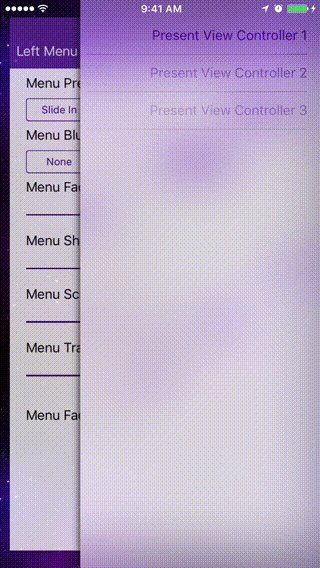
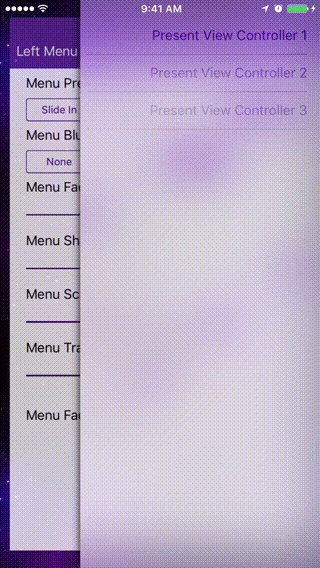
- Four standard animation styles to choose from (even parallax if you want to get weird).
- Highly customizable without needing to write tons of custom code.
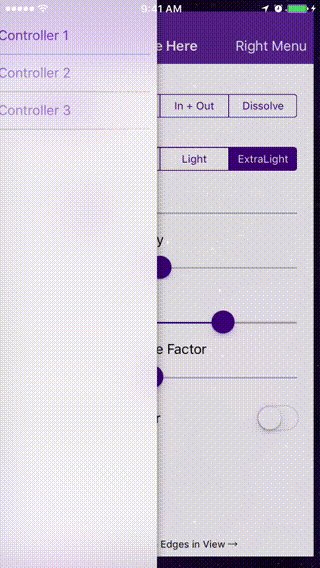
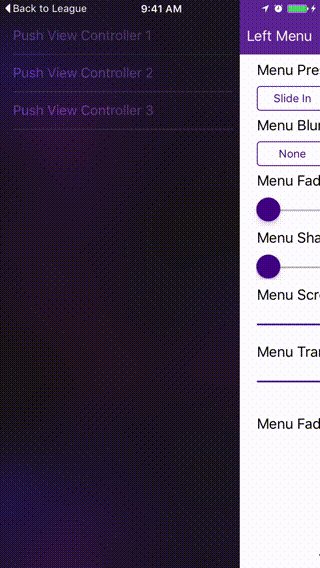
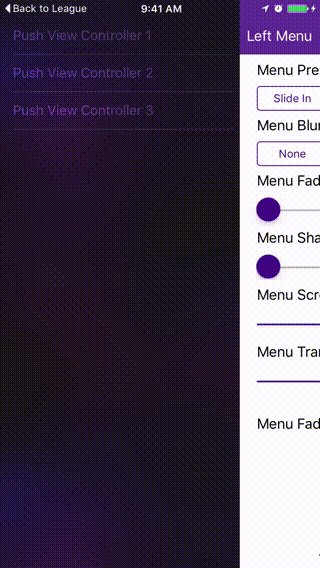
- Supports continuous swiping between side menus on boths sides in a single gesture.
- Global menu configuration. Set-up once and be done for all screens.
- Menus can be presented and dismissed the same as any other View Controller since this control uses custom transitions.
Check out the example project or this interactive demo to see it in action!
- iOS 8 or higher
CocoaPods is a dependency manager for Cocoa projects. You can install it with the following command:
$ gem install cocoapodsTo integrate SideMenu into your Xcode project using CocoaPods, specify it in your Podfile:
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '8.0'
use_frameworks!
pod 'SideMenu'
# For Swift 3, use:
# pod 'SideMenu', :git => 'https://github.com/jonkykong/SideMenu.git', :branch => 'swift3'Then, run the following command:
$ pod install-
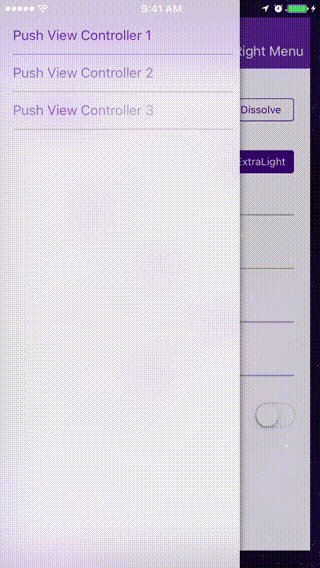
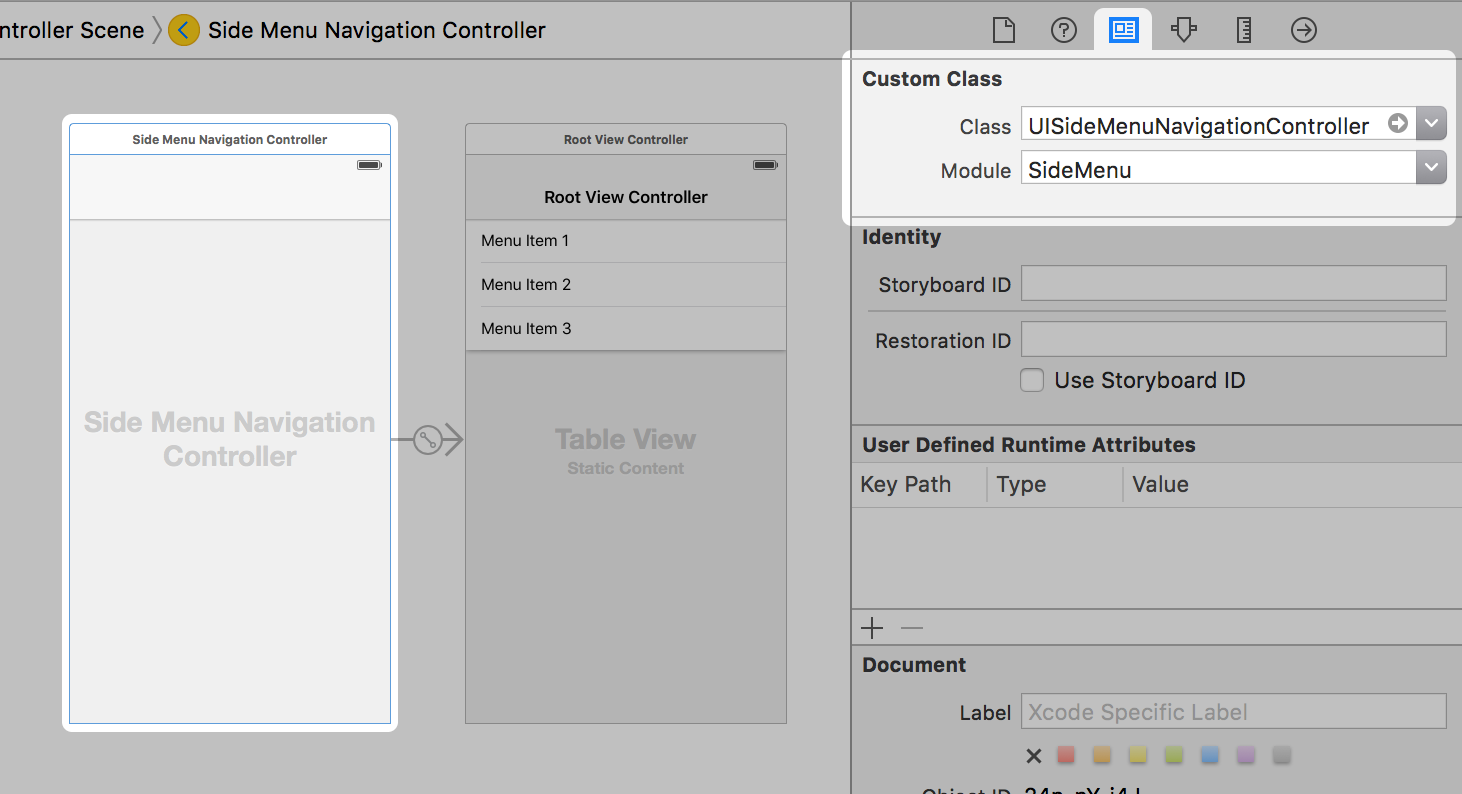
Create a Navigation Controller for a side menu. Set the custom class of the Navigation Controller to be
UISideMenuNavigationControllerin the Identity Inspector. Create a Root View Controller for the Navigation Controller (shown as a UITableViewController below). Set up any Triggered Segues you want in that View Controller.
-
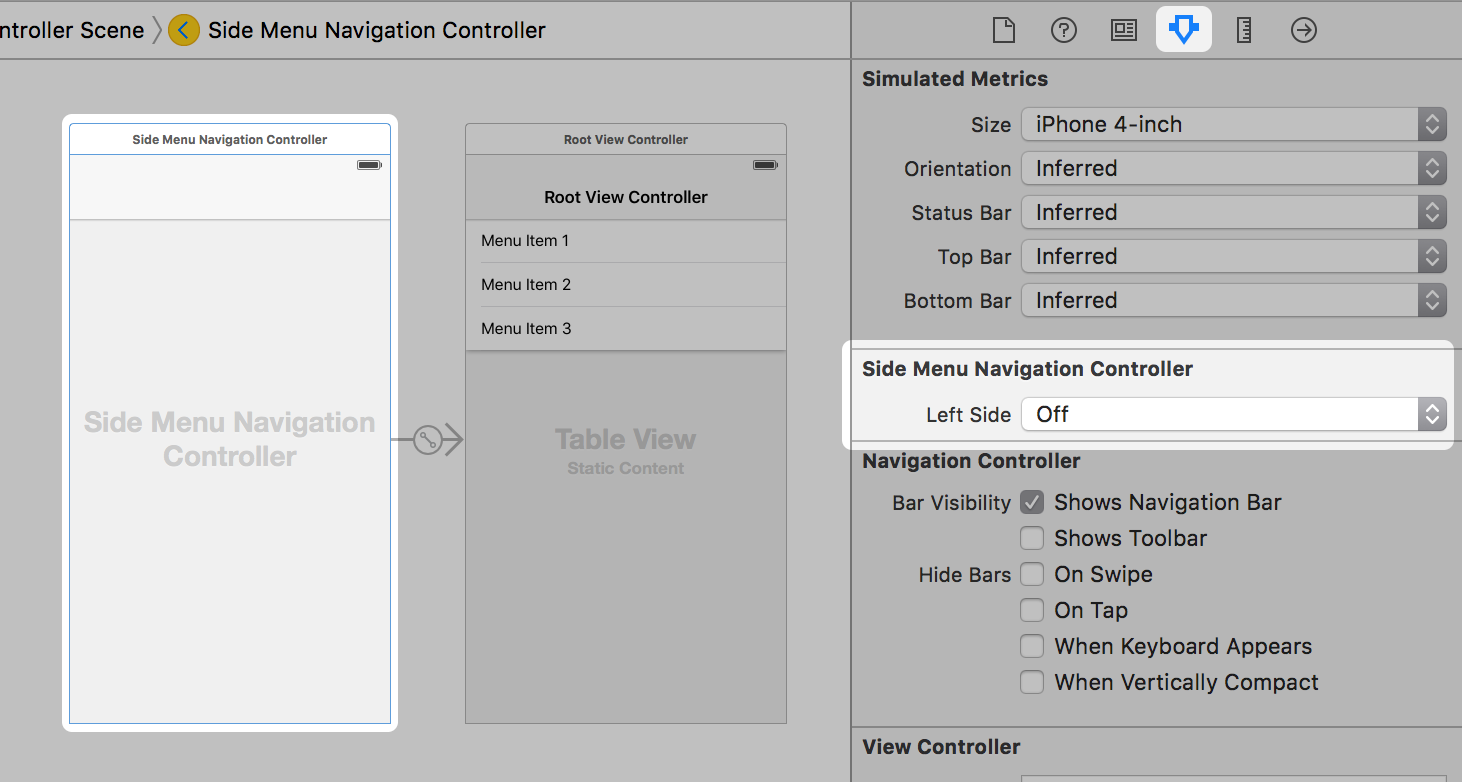
Set the
Left Sideproperty of theUISideMenuNavigationControllerto On if you want it to appear from the left side of the screen, or Off/Default if you want it to appear from the right side.
-
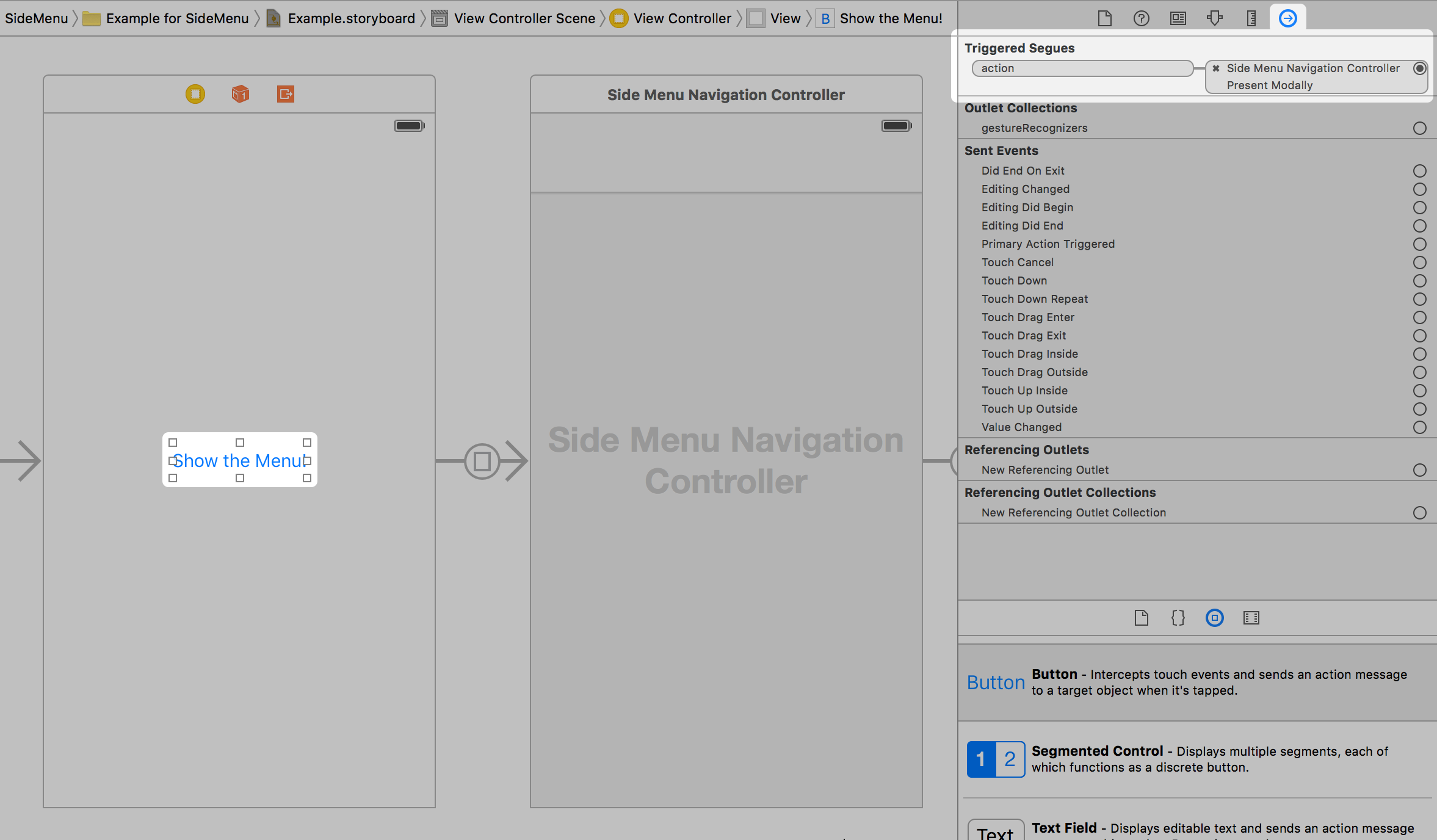
Add a UIButton or UIBarButton to a View Controller that you want to display the menu from. Set that button's Triggered Segues action to modally present the Navigation Controller from step 1.

That's it. Note: you can only enable gestures in code.
First:
import SideMenuIn your View Controller's viewDidLoad event, do something like this:
// Define the menus
let menuLeftNavigationController = UISideMenuNavigationController()
menuLeftNavigationController.leftSide = true
// UISideMenuNavigationController is a subclass of UINavigationController, so do any additional configuration of it here like setting its viewControllers.
SideMenuManager.menuLeftNavigationController = menuLeftNavigationController
let menuRightNavigationController = UISideMenuNavigationController()
// UISideMenuNavigationController is a subclass of UINavigationController, so do any additional configuration of it here like setting its viewControllers.
SideMenuManager.menuRightNavigationController = menuRightNavigationController
// Enable gestures. The left and/or right menus must be set up above for these to work.
// Note that these continue to work on the Navigation Controller independent of the View Controller it displays!
SideMenuManager.menuAddPanGestureToPresent(toView: self.navigationController!.navigationBar)
SideMenuManager.menuAddScreenEdgePanGesturesToPresent(toView: self.navigationController!.view)Then from a button, do something like this:
presentViewController(SideMenuManager.menuLeftNavigationController!, animated: true, completion: nil)That's it.
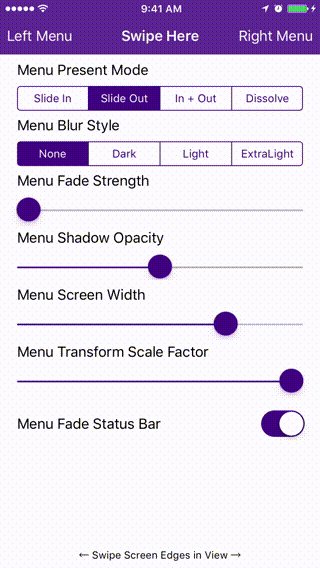
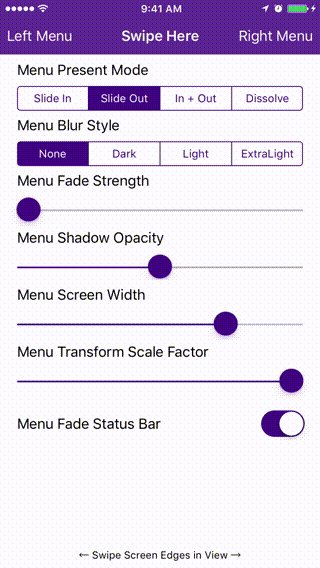
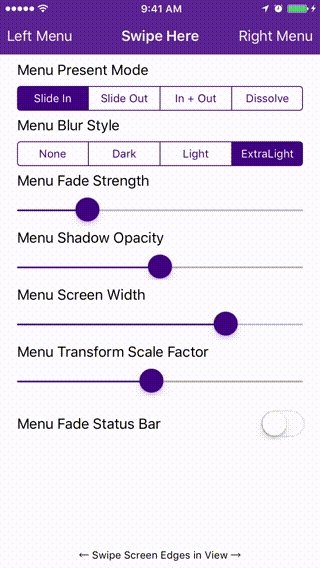
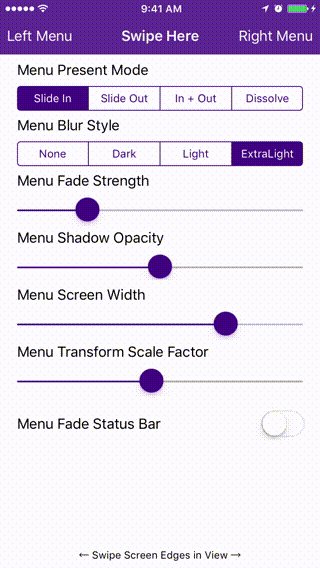
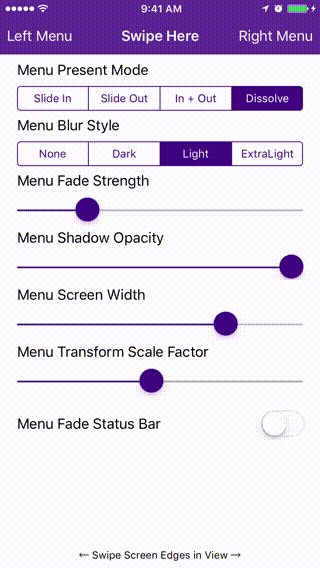
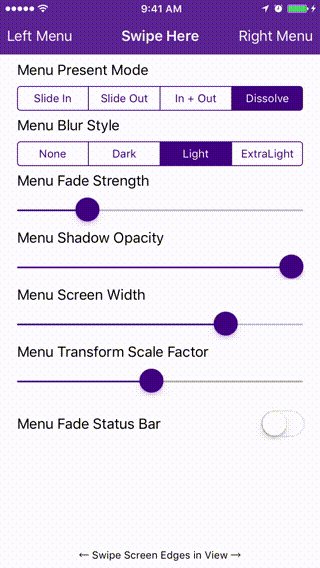
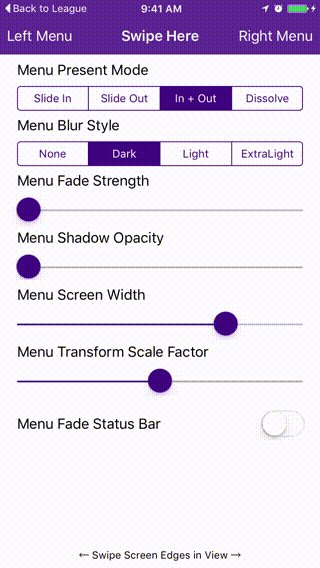
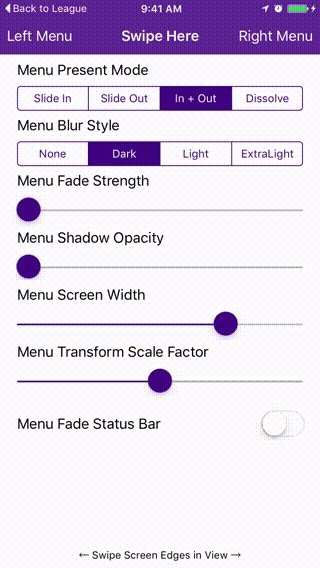
Just type SideMenuManager.menu... and code completion will show you everything you can customize (defaults are shown below for reference):
/**
The presentation mode of the menu.
There are four modes in MenuPresentMode:
- MenuSlideIn: Menu slides in over of the existing view.
- ViewSlideOut: The existing view slides out to reveal the menu.
- ViewSlideInOut: The existing view slides out while the menu slides in.
- MenuDissolveIn: The menu dissolves in over the existing view controller.
*/
public static var menuPresentMode: MenuPresentMode = .ViewSlideOut
/// Prevents the same view controller (or a view controller of the same class) from being pushed more than once. Defaults to true.
public static var menuAllowPushOfSameClassTwice = true
/// Pops to any view controller already in the navigation stack instead of the view controller being pushed if they share the same class. Defaults to false.
public static var menuAllowPopIfPossible = false
/// Width of the menu when presented on screen, showing the existing view controller in the remaining space. Default is 75% of the screen width.
public static var menuWidth: CGFloat = max(round(min((appScreenRect.width), (appScreenRect.height)) * 0.75), 240)
/// Duration of the animation when the menu is presented without gestures. Default is 0.35 seconds.
public static var menuAnimationPresentDuration = 0.35
/// Duration of the animation when the menu is dismissed without gestures. Default is 0.35 seconds.
public static var menuAnimationDismissDuration = 0.35
/// Amount to fade the existing view controller when the menu is presented. Default is 0 for no fade. Set to 1 to fade completely.
public static var menuAnimationFadeStrength: CGFloat = 0
/// The amount to scale the existing view controller or the menu view controller depending on the `menuPresentMode`. Default is 1 for no scaling. Less than 1 will shrink, greater than 1 will grow.
public static var menuAnimationTransformScaleFactor: CGFloat = 1
/// The background color behind menu animations. Depending on the animation settings this may not be visible. If `menuFadeStatusBar` is true, this color is used to fade it. Default is black.
public static var menuAnimationBackgroundColor: UIColor?
/// The shadow opacity around the menu view controller or existing view controller depending on the `menuPresentMode`. Default is 0.5 for 50% opacity.
public static var menuShadowOpacity: Float = 0.5
/// The shadow color around the menu view controller or existing view controller depending on the `menuPresentMode`. Default is black.
public static var menuShadowColor = UIColor.blackColor()
/// The radius of the shadow around the menu view controller or existing view controller depending on the `menuPresentMode`. Default is 5.
public static var menuShadowRadius: CGFloat = 5
/// The left menu swipe to dismiss gesture.
public static weak var menuLeftSwipeToDismissGesture: UIPanGestureRecognizer?
/// The right menu swipe to dismiss gesture.
public static weak var menuRightSwipeToDismissGesture: UIPanGestureRecognizer?
/// Enable or disable gestures that would swipe to present or dismiss the menu. Default is true.
public static var menuEnableSwipeGestures: Bool = true
/// Enable or disable interaction with the presenting view controller while the menu is displayed. Enabling may make it difficult to dismiss the menu or cause exceptions if the user tries to present and already presented menu. Default is false.
public static var menuPresentingViewControllerUserInteractionEnabled: Bool = false
/// The strength of the parallax effect on the existing view controller. Does not apply to `menuPresentMode` when set to `ViewSlideOut`. Default is 0.
public static var menuParallaxStrength: Int = 0
/// Draws the `menuAnimationBackgroundColor` behind the status bar. Default is true.
public static var menuFadeStatusBar = trueDon't try to change the status bar appearance when presenting a menu. When used with quick gestures/animations, it causes the presentation animation to not complete properly and locks the UI. See radar 21961293 for more information.
My name is Jon Kent and I'm a freelance iOS designer, developer, and mobile strategist. I love coffee and play the drums. Hire me!
🌎 Web: http://jonkent.me
✉️ Email: contact@jonkent.me IMPORTANT: If you're having a problem implementing SideMenu, please open an issue instead of emailing me. Thanks!
SideMenu is available under the MIT license. See the LICENSE file for more info.