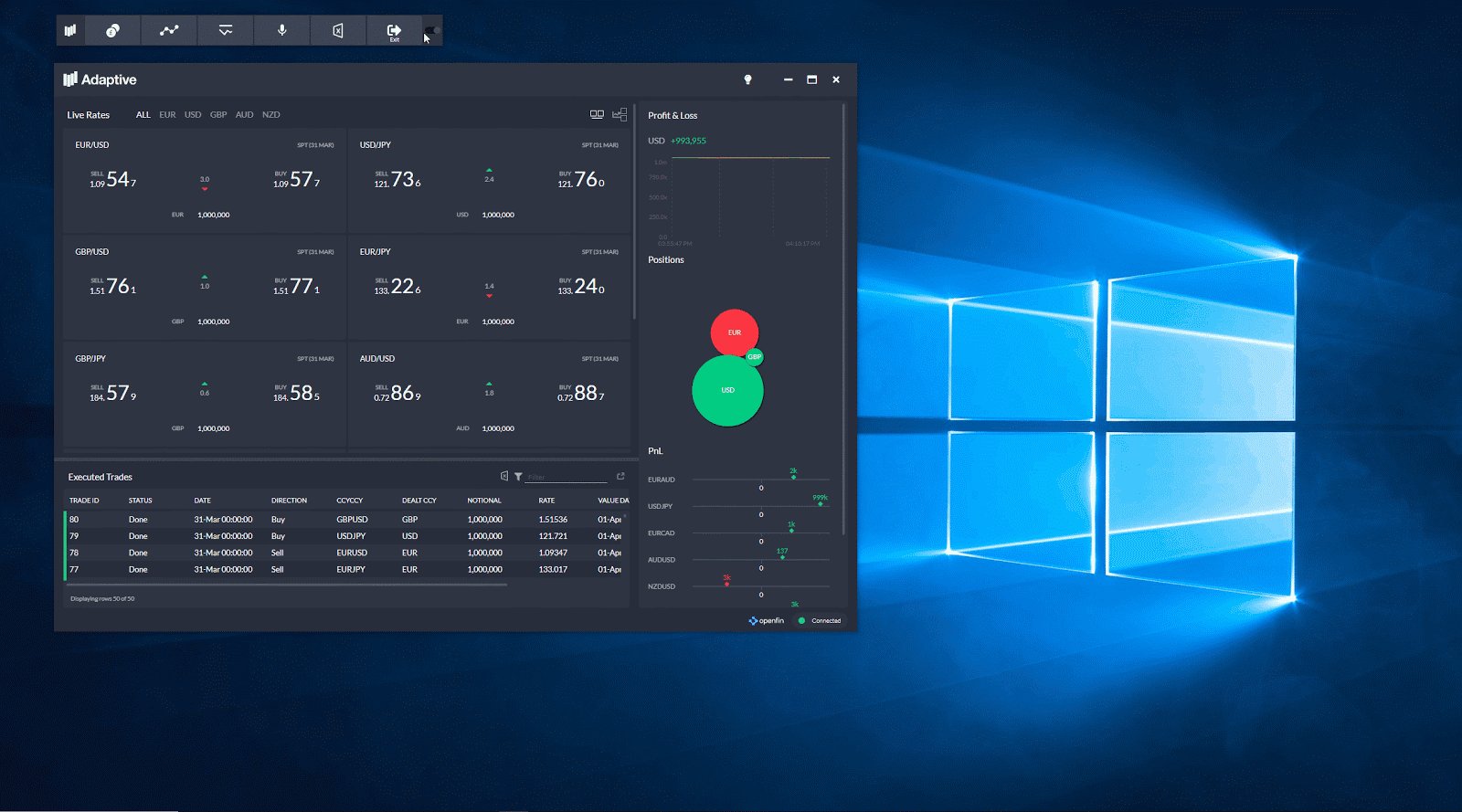
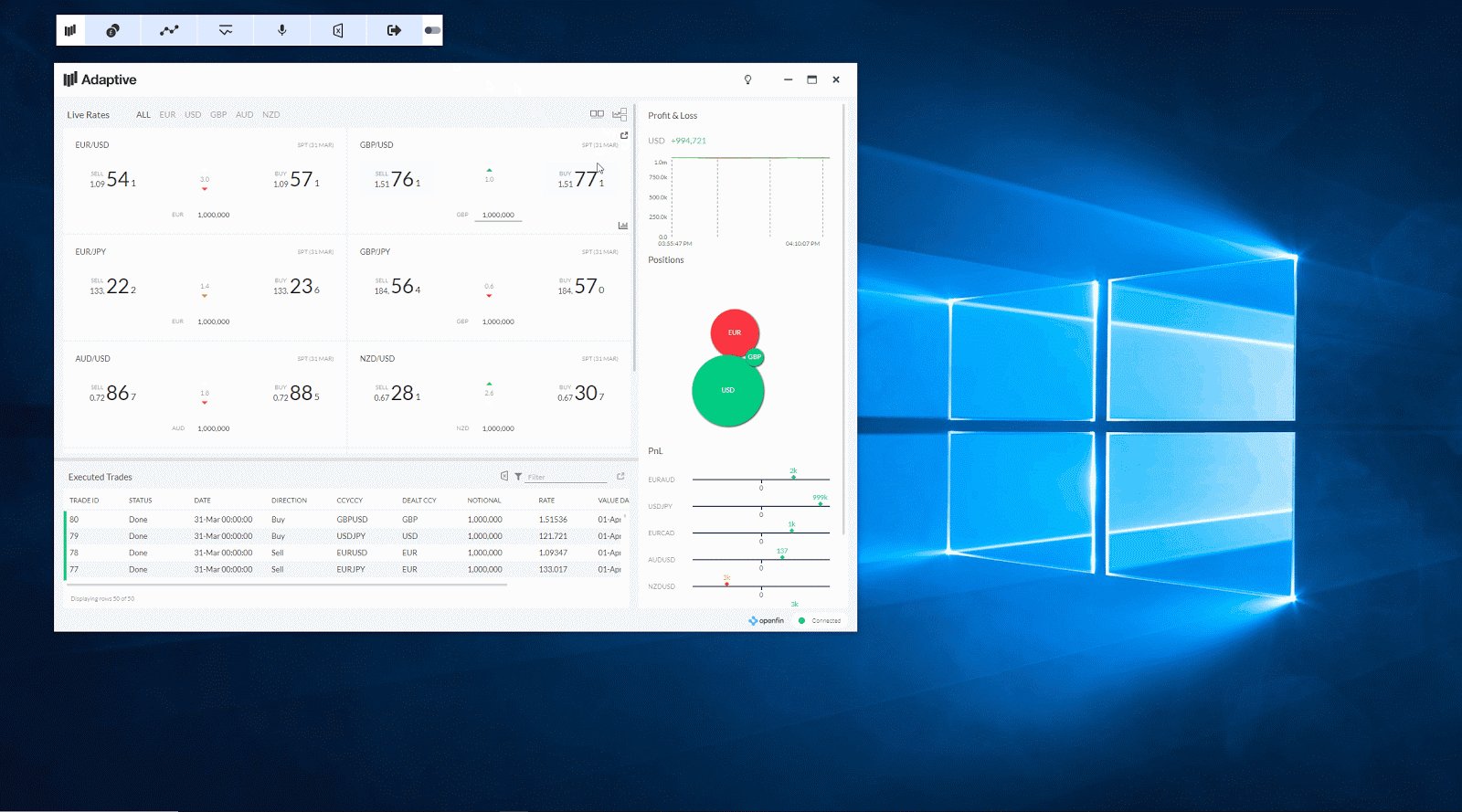
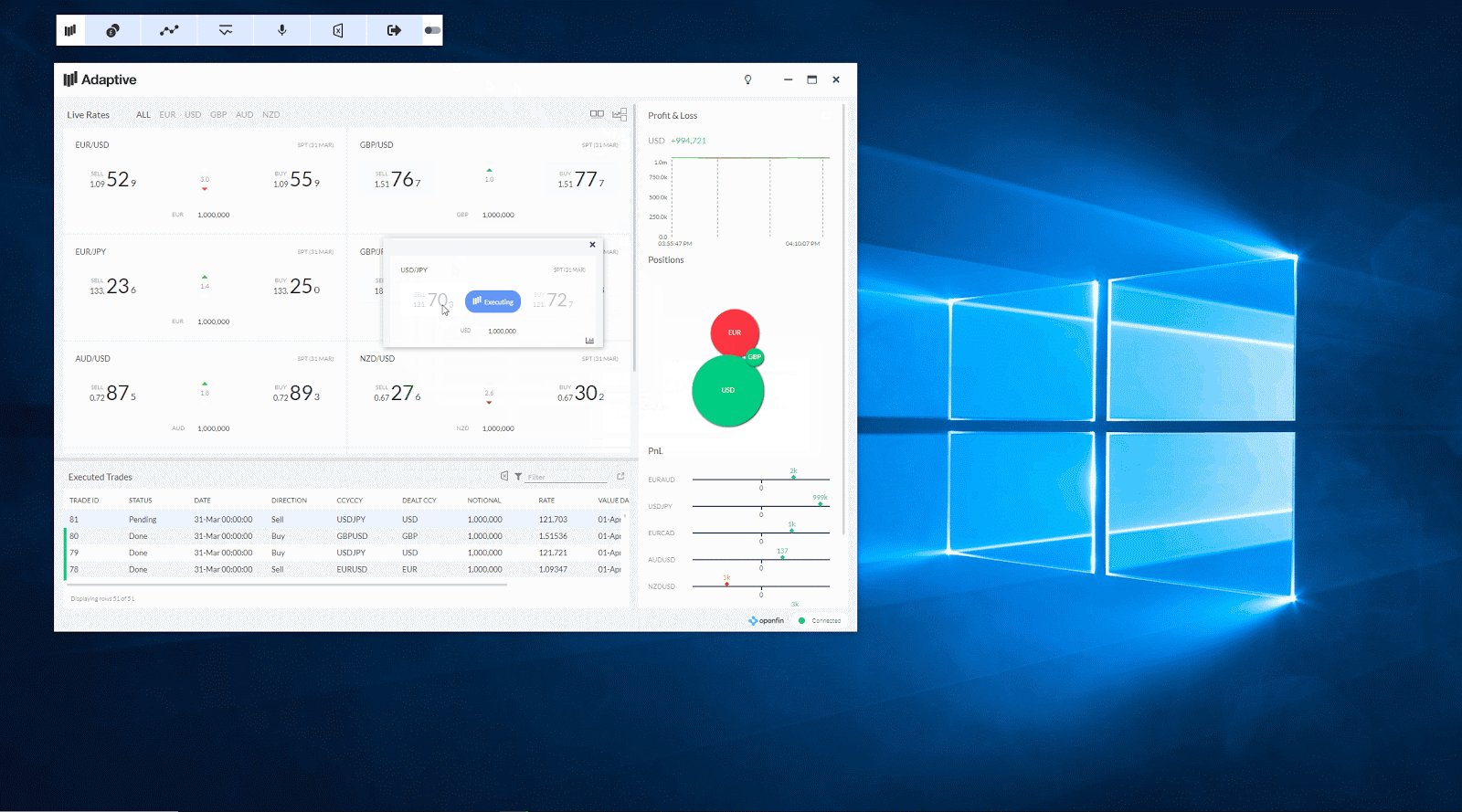
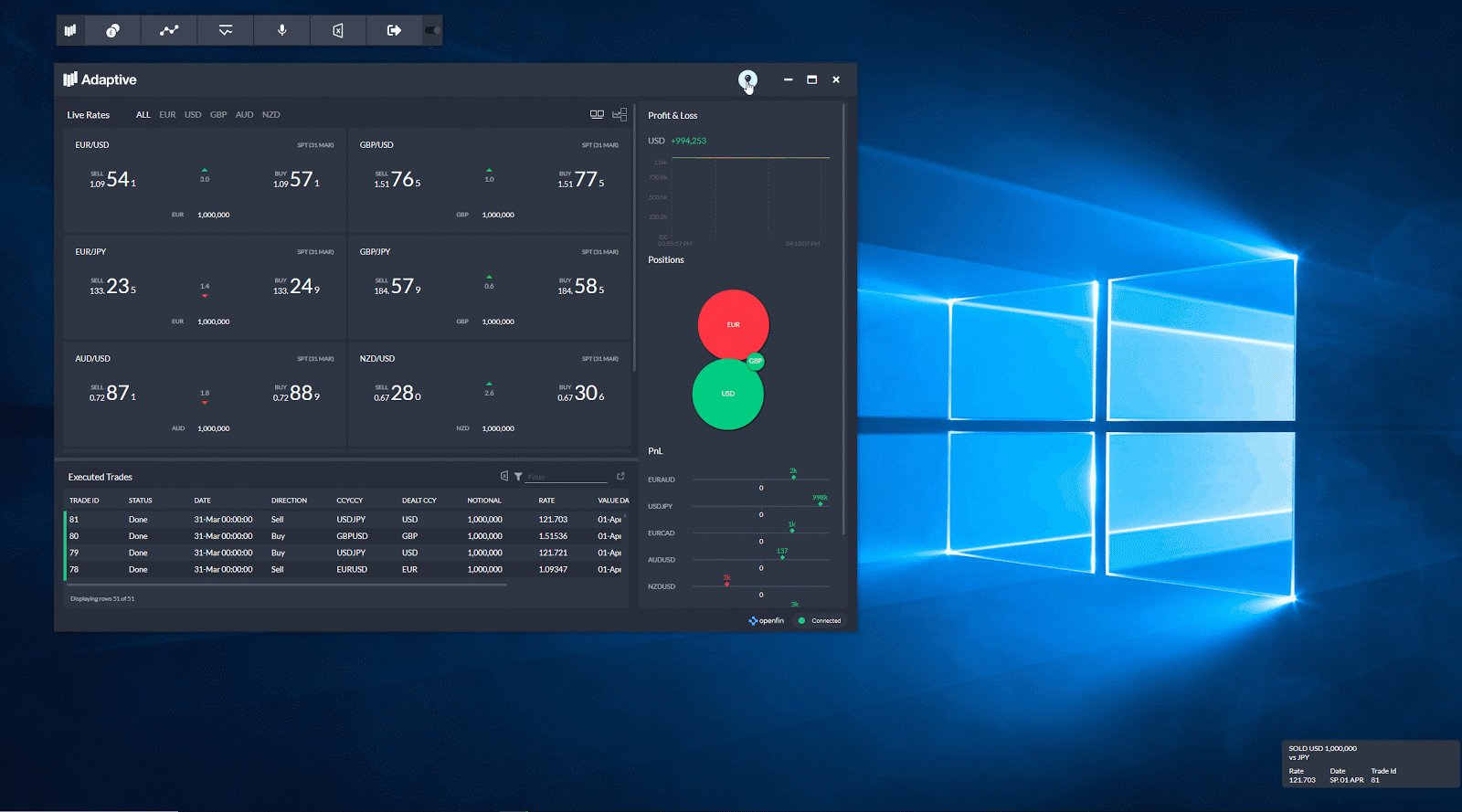
Reactive Trader is a real-time FX trading platform designed to showcase reactive programming principles across the full application stack.
Originally written in WPF and .Net, and now in React/Redux, .Net and Node.js, we continue to evolve the platform to use the latest technologies.
Please see our Showcases page for a full list of the latest features.
- Web & Mobile
- OpenFin OS installer: Windows, Mac
- Finsemble smart desktop installer: Windows
- Style guide: Colours, iconography, typography, atoms and molecules
- Storybook: Explore individual React components
With Docker
- Install Docker (from the Docker website)
- Fork and clone the ReactiveTraderCloud repo (see Contributing page)
- From the src folder run:
docker-compose up - Open a browser and navigate to http://localhost to see the application running
- To shutdown the application run:
docker-compose down
With Docker and Kubernetes
-
Follow the steps to run with Docker
-
From the src directory run
docker-compose build -
Set the environment variables:
export DOCKER_USER=localuser export BUILD_VERSION=0.0.0
-
Run the following command:
docker stack deploy --orchestrator kubernetes --compose-file ./docker-compose.yml rtcstack
-
To see your services and pods running, run:
kubectl get services kubectl get pods
-
Open a browser and navigate to http://localhost to see the application running
-
To shutdown / remove stack, run:
kubectl delete stack rtcstack
Without Docker (for development/debugging)
-
Fork and clone the ReactiveTraderCloud repo (see Contributing page)
-
Install dependencies & add them to your path:
-
Enable RabbitMQ Web Stomp Pluggin
rabbitmq-plugins enable rabbitmq_web_stomp -
Populate Event Store:
cd src/server/dotNet dotnet run -p Adaptive.ReactiveTrader.Server.Launcher --populate-eventstore -
Start the .NET services:
cd src/server/dotNet dotnet run -p Adaptive.ReactiveTrader.Server.Launcher allTo run individual services,
cdinto their folder, and typedotnet run. -
(Optional) Start Node services by running
npm run start:devfrom their respective folders, e.g.:cd src/server/node/priceHistory npm install npm run start:dev -
Start the client against the local server components:
cd src/client npm install npm run start:local-backend -
Alternative commands:
npm run build:demo-backend- to run the client against a demo backend running in the cloudnpm run test- to run tests using Jest
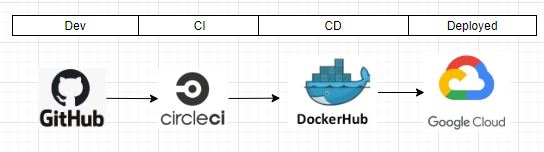
We practice continuous integration and deployment. Every merge to master causes a build and deployment to our development environment to occur as follows:
Please see our contrubtion guidelines.
Reactive Trader was written by the team at Adaptive, a consultancy that specialises in building real-time trading systems.
Please contact us if you'd like to learn more, or follow us via our blog, Twitter, or LinkedIn.
This application is made available under the Apache license v2.0.