A simple plugin to add guided tour functionality to cypress steps
You use Cypress to write your tests, why not use them as documentation and tutorials?
Add the plugin to devDependencies
npm install -D cypress-plugin-guided-tourAt the top of cypress/support/index.js:
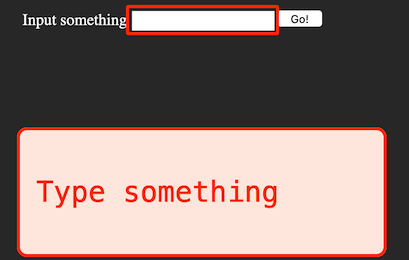
require('cypress-plugin-guided-tour').guide(text, delay = 0)can be chainned from any DSL, if chainned from an element, a rectangle will surround that element.
cy.get('input').guide('Type something here'); // delay is calculated based on number of words
cy.get('input', 200).guide('Type something here'); // Adds 200 ms delay- Run your tests with the environment property
guidedMode=true:
$ npx cypress run --env guidedMode=trueStyles can be configured via the following cypress environment properties:
| Name | Description |
|---|---|
| titleStyle | The style to be applied for the guiding message |
| surroundingStyle | The style to be applied when an element is highlighted |