-
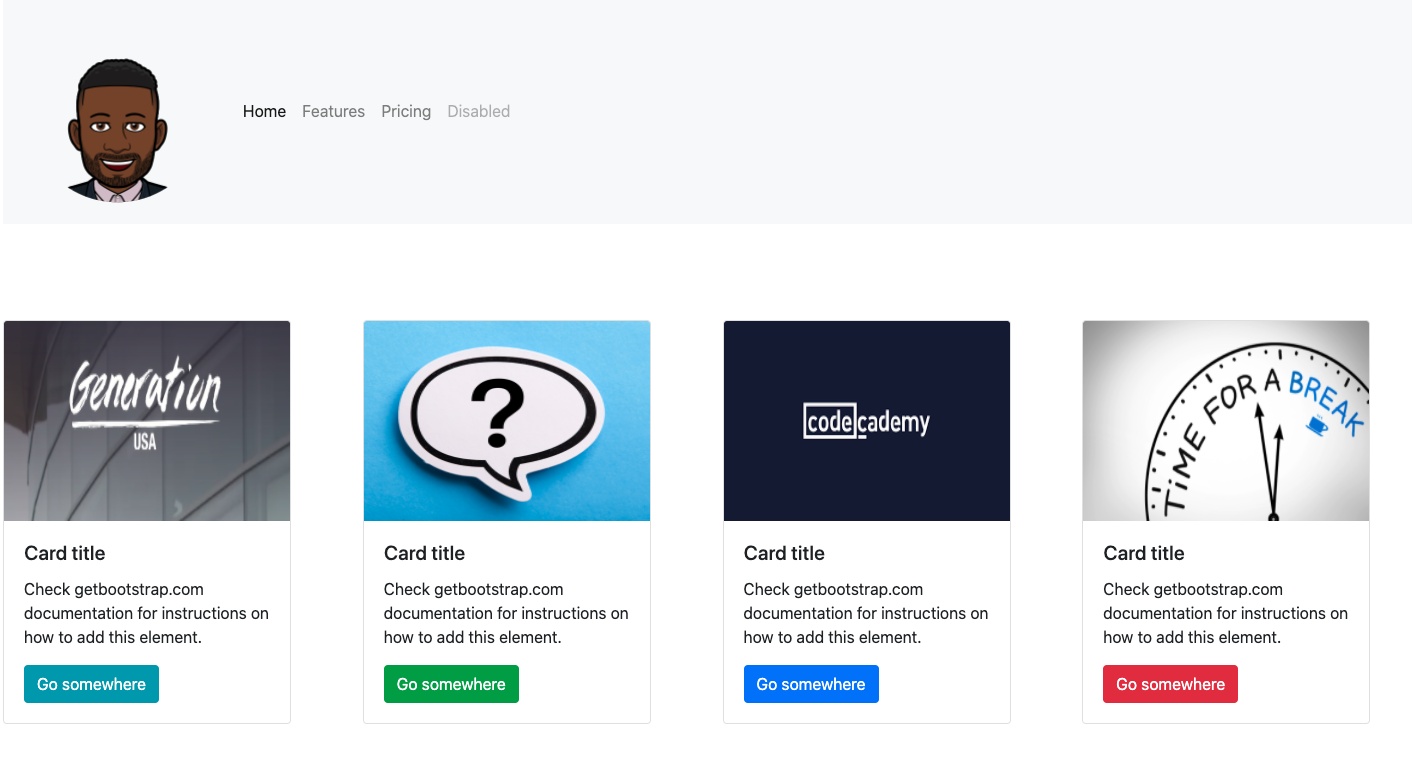
Objective - Attempt to recreate the website shown below using Bootstrap.
-
Purpose - To establish familiarity with Bootstrap and use of Bootstrap documentation.
-
Requirements
- Navbar with image
- 4 image top cards with different color buttons (using bootstrap)
- Appropriate breakpoints for cards for various sized screens
- Does not have to be a perfect recreation, just needs to satisfy the requirements above
- Feel free to add your own flair or style!
-
Helpful Links
- Begin by forking this project into a personal repository.
- To do this, click the
Forkbutton located at the top right of this page.
- To do this, click the
- Navigate to your github profile to find the newly forked repository.
- Clone the repository from your account into the directory on your computer that you use to keep your projects (ex.
devdirectory).- Remember this from the lessons on Git and Github?
- Go to the green
Codebutton in the top right of this repository - Select
httpsand then COPY that url - Open Git Bash on your computer,
cdto a directory where you wish to save this assignment to work on - Type
git clonefollowed by the URL you copied from Github cdinto the repository for this assignment you have just cloned,BootstrapPractice
- Go to the green
- Remember this from the lessons on Git and Github?
- Open the newly cloned project in a code editor (ex. Visual Studio Code). If you do not yet has VSCode, it's okay, you can also edit the files in Notepad or a similar text editor.
- from a text editor (i.e. - Visual Studio Code, Notepad ++, etc...), select:
File>Add Folder to WorkSpace- Select the directory you use to store your projects (ex.
devdirectory) - From the text editor,in the directory you use to store your projects (ex.
devdirectory), locate the newly cloned projectBootstrapPractice - Expand the project from the project explorer (may just be called
explorer) - Modify the
index.htmlandstyle.css(if needed) to complete the assignment.
- Select the directory you use to store your projects (ex.
- From a terminal navigate to the root directory of the cloned project.
- From the root directory of the project, execute the following commands:
git add .- Add all files in current directory to the staging area
git commit -m 'I have made an edit to a file!'- Save all staged changes to local repository
git push -u origin main- Push changes from local repository to remote repository
- From the browser, navigate to the forked project from your Github account.
- Click the
Pull Requeststab. - Select
New Pull Request