Front End Assessment
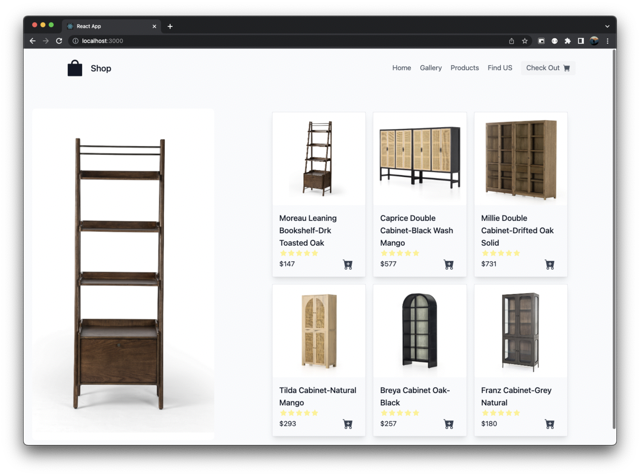
- src/App.js is the root file which will be starting point of the web app
- src/components/Item.jsx is component to display each card of the product.
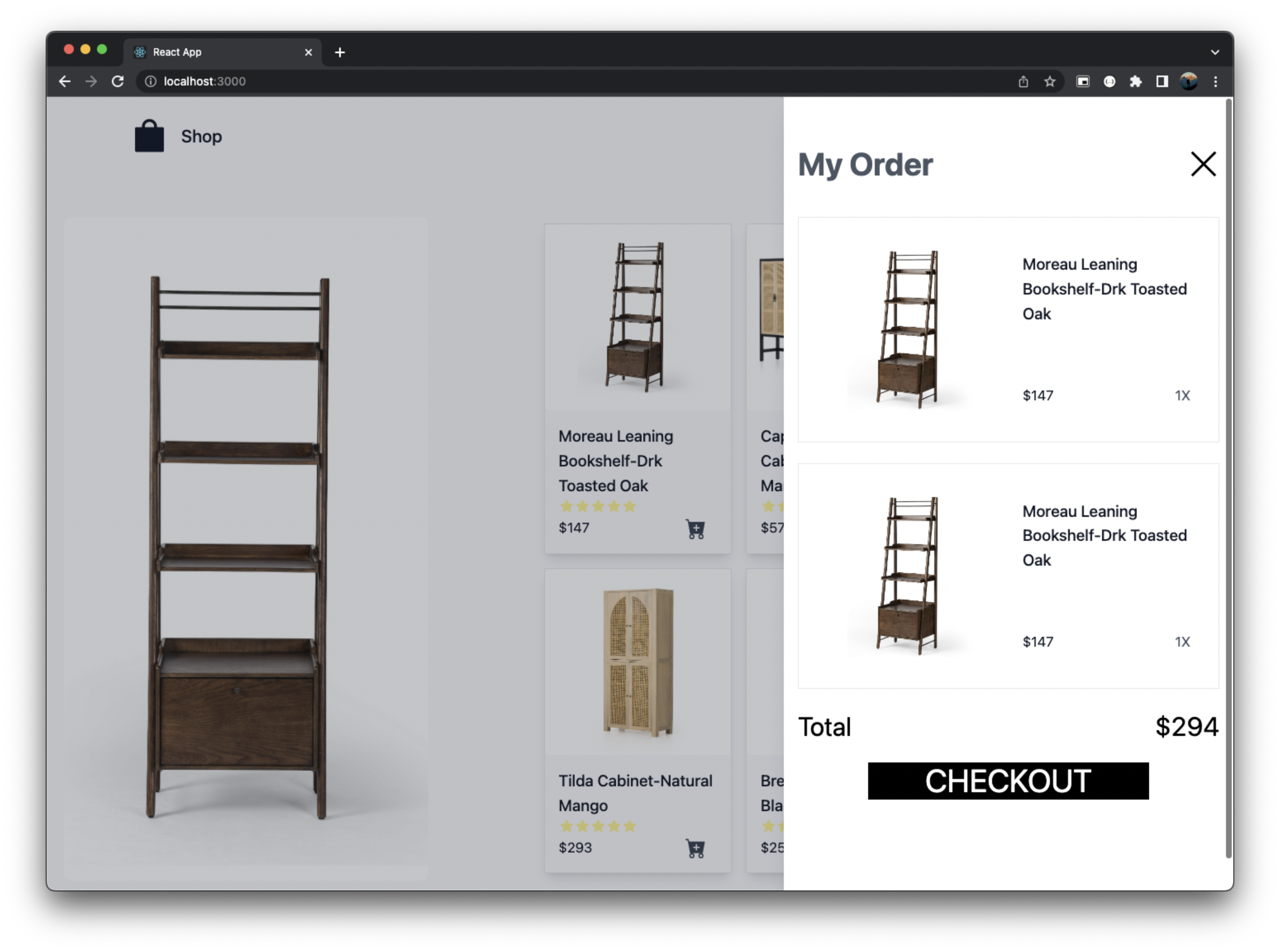
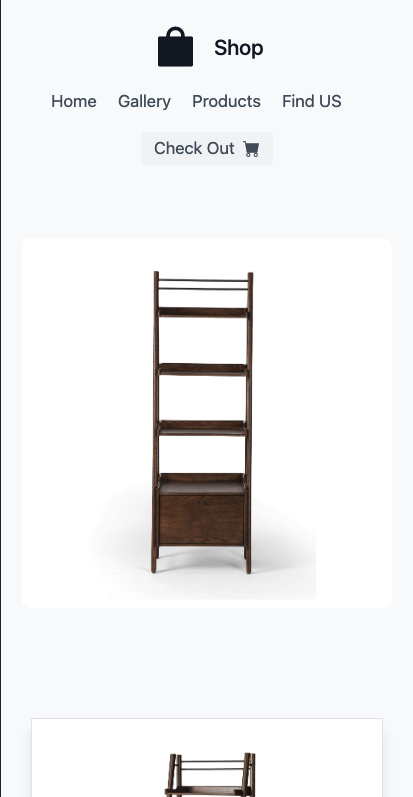
- src/components/NavBar.jsx is component to display Navigation Bar and the checkout button.
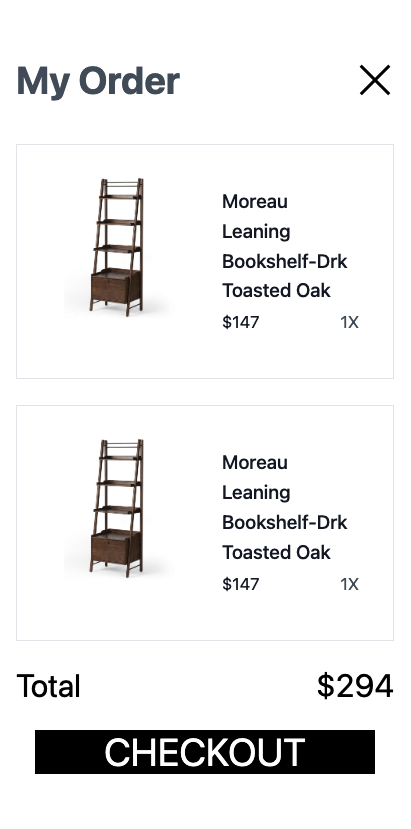
- src/components/Offcanvas.jsx is them component to display the checkout page which will appear from right side.
- src/components/Sidecard.jsx is component to display the feature image at home.
- Clone or download using link: https://github.com/r97draco/frontend-react-shop
git clone https://github.com/r97draco/frontend-react-shop - Run following command to install node modules in the root directory of Project.
npm install - Run following in terminal to start the server on localhost:3000
npm run start