Hackathon project for the Adeo DevSummit 2022 about the GreenIT.
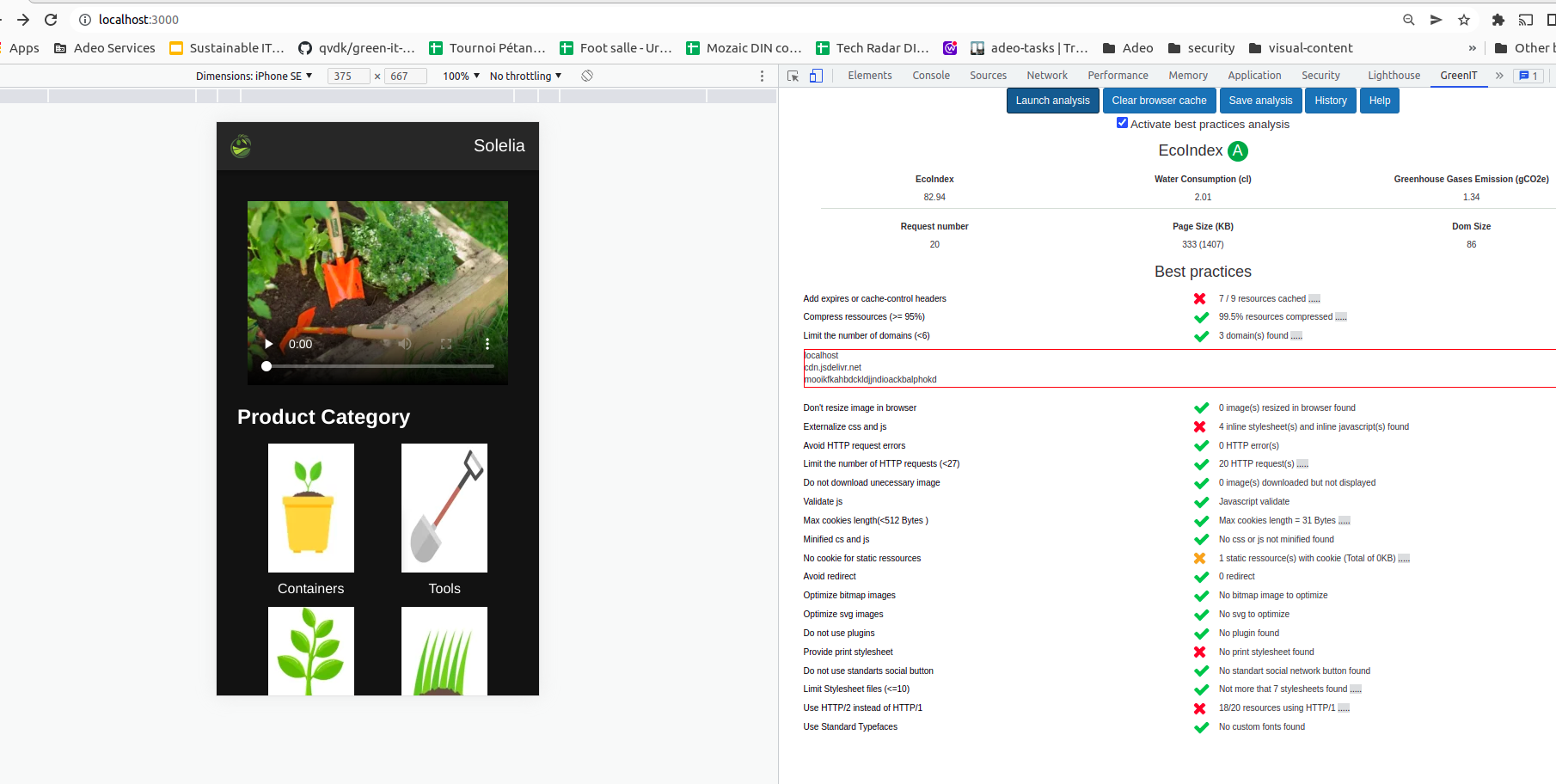
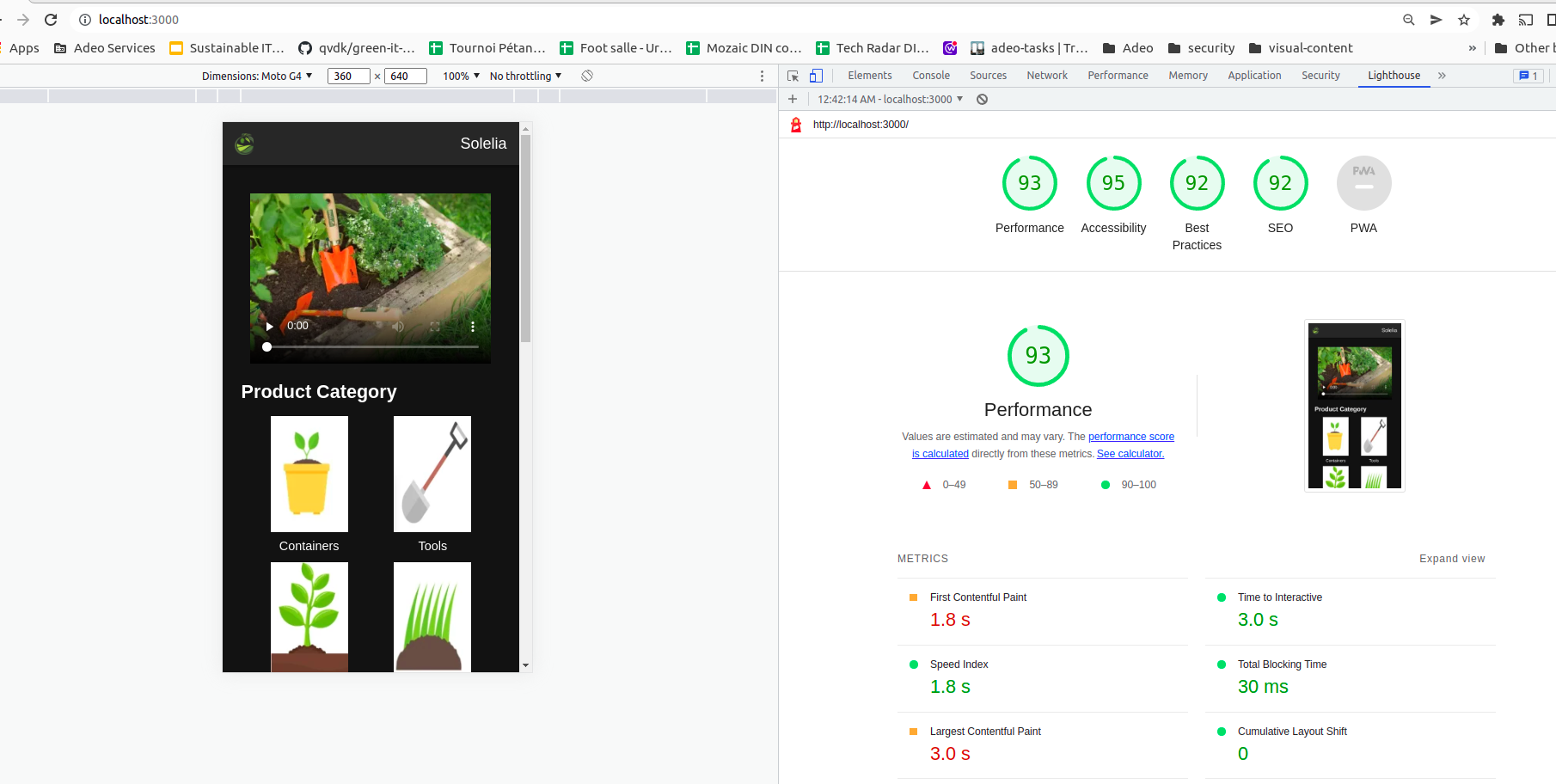
We win the Gold Price 🏆🏆🏆 with this project. We prove it is possible to reduce our ecological impact by using GreenIT concepts with an advanced framework usable in a real world application.
Learn more about the concepts we applied in our introduction.

See more on linkedin
This hackathon was organised with #thegreencompagnon
- using NuxtJS framework in favor of SSR rendering to consider SEO
- Video preview instead of including directly the video, no autoplay, no preload
- disable NuxtJS link preload completly, see https://nuxtjs.org/docs/configuration-glossary/configuration-render/#resourcehints
- optimized image format : webp
- no redimension of images, used directly in the expected size for mobile
- texts shorten to the displayed ones only.
- advice gallery moved to another page
- CSS print to reduce print cost
- LazyLoading on image under the floating point of the viewport
- Use of default fonts provided by all browsers
- linter
- W3C Compliant
# install dependencies
$ yarn install
# serve with hot reload at localhost:3000
$ yarn dev
# build for production and launch server
$ yarn build
$ yarn start
# generate static project
$ yarn generateFor detailed explanation on how things work, check out the documentation.
You can create the following extra directories, some of which have special behaviors. Only pages is required; you can delete them if you don't want to use their functionality.
The assets directory contains your uncompiled assets such as Stylus or Sass files, images, or fonts.
More information about the usage of this directory in the documentation.
The components directory contains your Vue.js components. Components make up the different parts of your page and can be reused and imported into your pages, layouts and even other components.
More information about the usage of this directory in the documentation.
Layouts are a great help when you want to change the look and feel of your Nuxt app, whether you want to include a sidebar or have distinct layouts for mobile and desktop.
More information about the usage of this directory in the documentation.
This directory contains your application views and routes. Nuxt will read all the *.vue files inside this directory and setup Vue Router automatically.
More information about the usage of this directory in the documentation.
The plugins directory contains JavaScript plugins that you want to run before instantiating the root Vue.js Application. This is the place to add Vue plugins and to inject functions or constants. Every time you need to use Vue.use(), you should create a file in plugins/ and add its path to plugins in nuxt.config.js.
More information about the usage of this directory in the documentation.
This directory contains your static files. Each file inside this directory is mapped to /.
Example: /static/robots.txt is mapped as /robots.txt.
More information about the usage of this directory in the documentation.
This directory contains your Vuex store files. Creating a file in this directory automatically activates Vuex.
More information about the usage of this directory in the documentation.