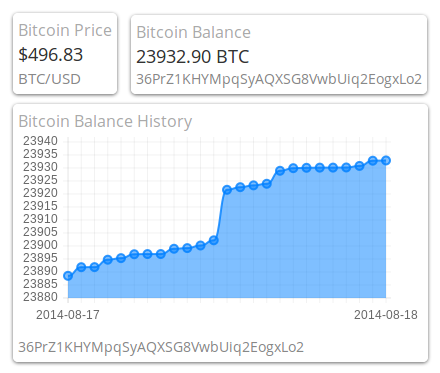
A suite of minimalist Bitcoin widgets
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div class="coinlens bitcoin-price"></div>
<div class="coinlens bitcoin-balance" data-address="36PrZ1KHYMpqSyAQXSG8VwbUiq2EogxLo2"></div>
<div class="coinlens bitcoin-balance-history" data-uniform="true" data-count="25" data-address="36PrZ1KHYMpqSyAQXSG8VwbUiq2EogxLo2"></div>
<script src="//qualiabyte.github.io/coinlens/coinlens.js"></script>
</body>
</html>Try the live demo!
<div class="coinlens bitcoin-price" data-currency="USD"></div>Options
currencyString The currency code for the price to display (Default: "USD")
<div class="coinlens bitcoin-balance" data-address="36PrZ1KHYMpqSyAQXSG8VwbUiq2EogxLo2"></div>Options
addressString The bitcoin address (Required)
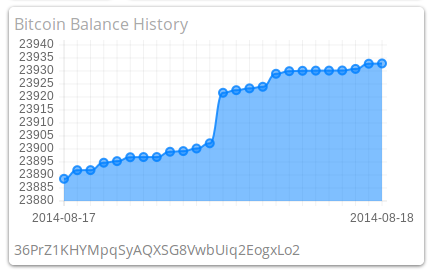
<div class="coinlens bitcoin-balance-history" data-uniform="true" data-count="25" data-address="36PrZ1KHYMpqSyAQXSG8VwbUiq2EogxLo2"></div>Options
addressString The bitcoin address (Required)countNumber The number of transactions to display (Default: 25)heightNumber The height in pixels (Default: 300)uniformBoolean Whether to space transactions evenly (Default: false)widthNumber The width in pixels (Default: 400)
<div class="coinlens bitcoin-qr-code" data-address="36PrZ1KHYMpqSyAQXSG8VwbUiq2EogxLo2"></div>Options
addressString The bitcoin address (Required)
Thanks to BlockChain and BlockCypher for the API data!
Built with React, jQuery, and ChartNew.js.
MIT