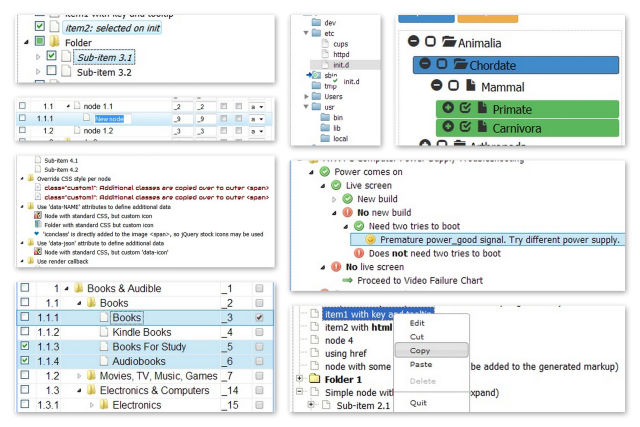
Fancytree (sequel of DynaTree 1.x) is a JavaScript tree view / tree grid plugin with support for keyboard, inline editing, filtering, checkboxes, drag'n'drop, and lazy loading.
See the change log
for details.
- Try the live demo.
- Read the documentation.
- Check the Q&A forum or Stackoverflow if you have questions.
- Play with jsFiddle, CodePen, or Plunker.
- Contribute
import $ from "jquery";
import 'jquery.fancytree/dist/skin-lion/ui.fancytree.less'; // CSS or LESS
import {createTree} from 'jquery.fancytree';
import 'jquery.fancytree/dist/modules/jquery.fancytree.edit';
import 'jquery.fancytree/dist/modules/jquery.fancytree.filter';
const tree = createTree('#tree', {
extensions: ['edit', 'filter'],
source: {...},
...
});
// Note: Loading and initialization may be asynchronous, so the nodes may not be accessible yet.See module loader support and API docs.
Thanks to all contributors.