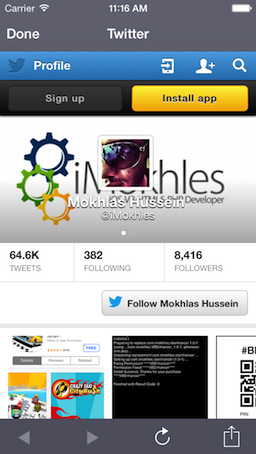
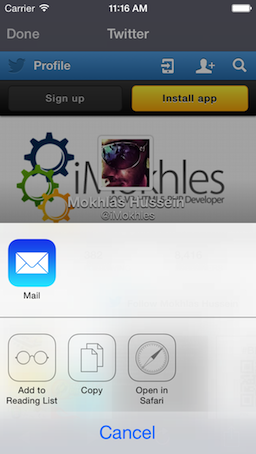
In-App Browser for iOS Apps Support UIActivity ;)
Important note if your project doesn't use ARC: you must add the -fobjc-arc compiler flag to EGYWebViewController.m and EGYModalWebViewController.m in Target Settings > Build Phases > Compile Sources.
Cocoapods
- pod
EGYWebViewController
EGYWebViewController features:
- iPhone and iPad distinct UIs
- full landscape orientation support
- back, forward, stop/refresh and action buttons
- Actions ( Share Link to [ Facebook, Twitter ] Send Link to [ Mail, CopyToPasteboard] Open Link in [ Safari, Chrome & Crux ] )
- NavigationBar title set to the currently visible web page
1
2
Installation
- Drag the EGYWebViewController / EGYWebViewController folder into your project.
- Drag the [ ARChromeActivity , MLCruxActivity & TUSafariActivity] Folders into your project.
Usage
(see sample Xcode project in Demo)
Just like any UIViewController, EGYWebViewController can be pushed into a UINavigationController stack:
EGYWebViewController *webViewController = [[EGYWebViewController alloc] initWithAddress:@"http://yahoo.com"]; [self.navigationController pushViewController:webViewController animated:YES];
It can also be presented modally using EGYModalWebViewController:
EGYModalWebViewController *webViewController = [[EGYModalWebViewController alloc] initWithAddress:@"http://yahoo.com"]; [self presentViewController:webViewController animated:YES completion:NULL];
Changing the bars tint color
@property (nonatomic, strong) UIColor *barsTintColor; @property (nonatomic, strong) UIColor *barItemsTintColor;
Only EGYModelWebViewController supports custom tint colors using the barsTintColor property and barItemsTintColor property.
Credits
EGYWebViewController is brought to you by Mokhles Hussien @iMokhles