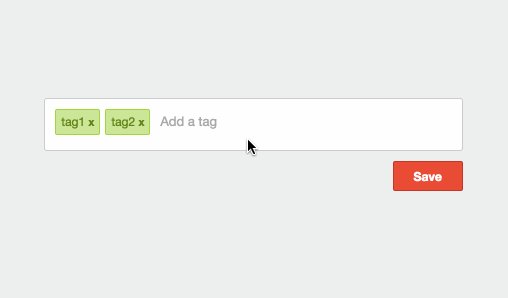
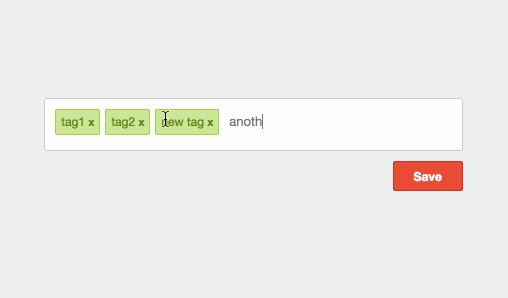
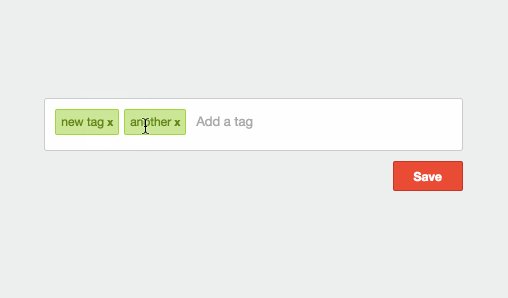
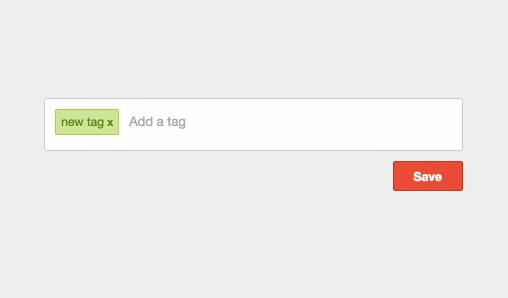
Simple React component for inputing tags.
npm install react-tagsinput --saveor
bower install react-tagsinput --saveimport TagsInput from 'react-tagsinput'
class Example extends React.Component {
constructor() {
super()
this.state = {tags: []}
}
handleChange(tags) {
this.setState({tags})
}
render() {
return <TagsInput value={this.state.tags} onChange={::this.handleChange} />
}
}An array of tags.
Callback when tags change, gets three arguments tags which is the new
tag array, changed which is an array of the tags that have changed and
changedIndexes which is an array of the indexes that have changed.
An array of key codes that add a tag, default is [9, 13] (Tab and Enter).
Allow only unique tags, default is false.
Allow only tags that pass this regex to be added. Default is /.*/.
Allow limit number of tags, default is -1 for infinite.
Add a tag if input blurs. Default false.
Add a tags if HTML5 paste on input. Default false.
Function that splits pasted text. Default is:
function defaultPasteSplit (data) {
return data.split(' ').map(d => d.trim())
}An array of key codes that remove a tag, default is [8] (Backspace).
Props passed down to every tag component. Defualt is: {className: 'react-tagsinput-tag', classNameRemove: 'react-tagsinput-remove'}.
Props passed down to input. Default is: {className: 'react-tagsinput-input'}
Render function for every tag. Default is:
function defaultRenderTag (props) {
let {tag, key, onRemove, ...other} = props
return (
<span key={key} {...other}>
{tag}
<a onClick={(e) => onRemove(key)} />
</span>
)
}Render function for input. Default is:
function defaultRenderInput (props) {
let {onChange, value, ...other} = props
return (
<input type='text' onChange={onChange} value={value} {...other} />
)
}Renders the layout of the component. Takes tagComponents and inputComponent as args. Default is:
function defaultRenderLayout (tagComponents, inputComponent) {
return (
<span>
{tagComponents}
{inputComponent}
</span>
)
}Focus on input element.
Blur input element.
Try to add whatever value is currently in input element.
Look at react-tagsinput.css for a basic style.
- Ola Holmström (@olahol)
- Dmitri Voronianski (@voronianski)
- Artem Vovsya (@avovsya)
- scott c (@scoarescoare)
- junk (@jedverity)
- Buz Carter (@buzcarter)
- Garbin Huang (@garbin)
- Will Washburn (@willwashburn)
- Kristján Oddsson (@koddsson)
- Vojtěch Bartoš (@VojtechBartos)
- Ming Fang (@mingfang)
- Chris Adams (@thecadams)
- Domenico Matteo (@dmatteo)
- Kevin Smith (@ksmth)
- Gaurav Tiwari (@gauravtiwari)
- Tay Yang Shun (@yangshun)
- Trevor Hutto (@huttotw)
- David L. Goldberg (@DavidLGoldberg)
- Pedro J. Parra (@pedroparra)
- Kasper Nilsson (@k-nilsson)
- Jorge (@JorgeAguirreLeon)
- khawerrind (@khawerrind)
- Juho Vepsäläinen (@bebraw)