[[I'm sorry! I can't maintain the repo as I'm so busy now days for exams! I need 2-3 maintainers . If you want to help me to maintain this repo && if you know how to debug, you're welcome - contact with me ritwickdey@outlook.com]]
Boom! Big Announcement! Live Server is now supported for dynamic pages like PHP. Check Here for more details.
[If you're facing 'command not found error', please follow the steps #78]
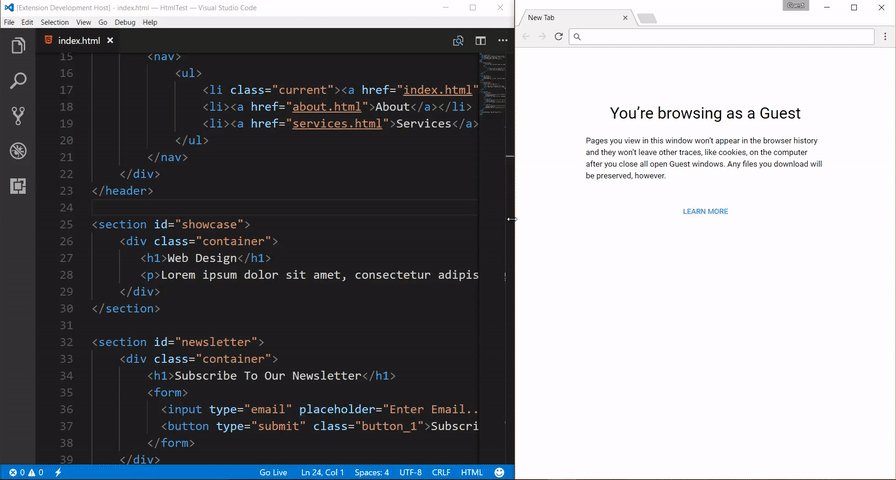
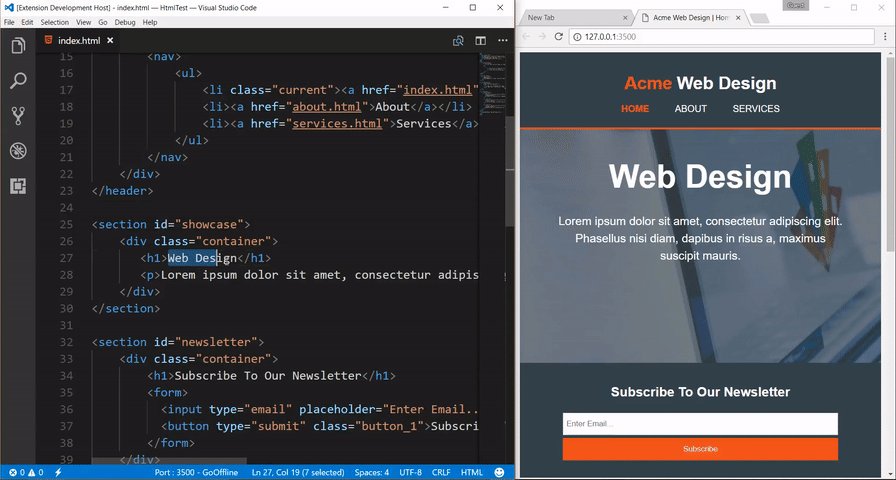
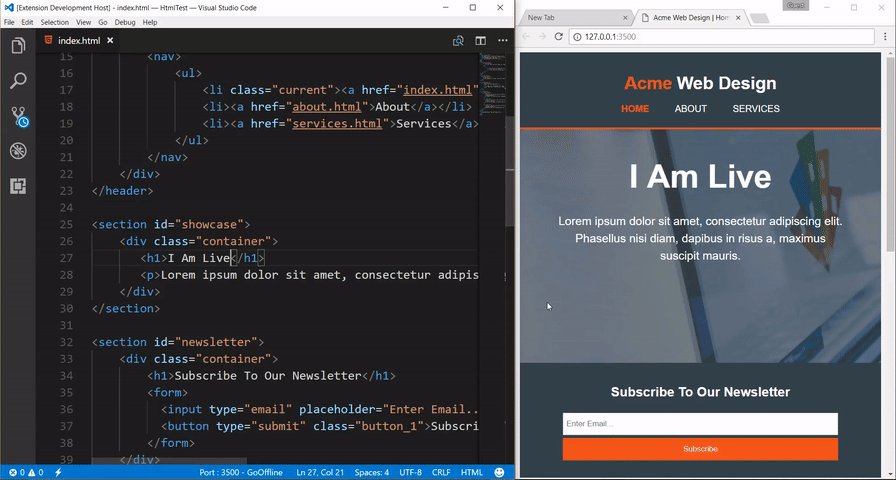
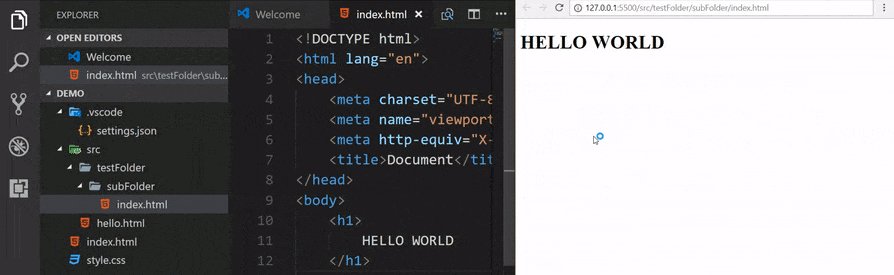
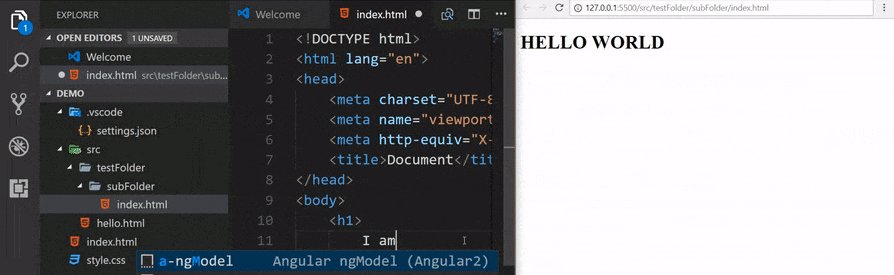
Launch a development local Server with live reload feature for static & dynamic pages.
[NOTE: In case if you don't have any .html or .htm file in your workspace then you have to follow method no 4 & 5 to start server.]
-
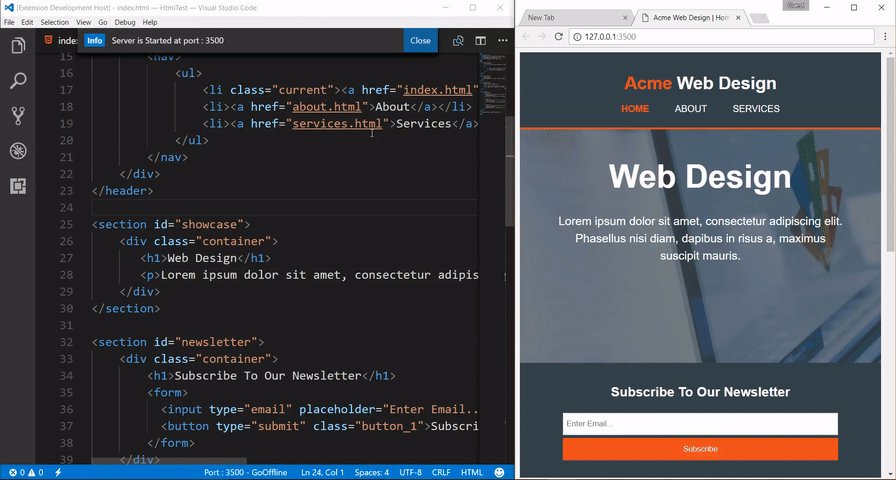
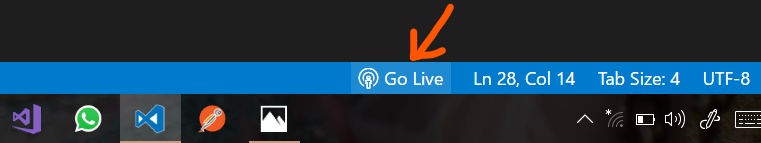
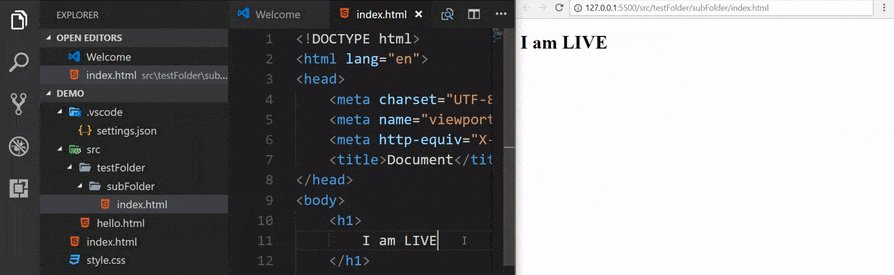
Open a project and directly click to
Go Livefrom StatusBar to turn on/off the server.
-
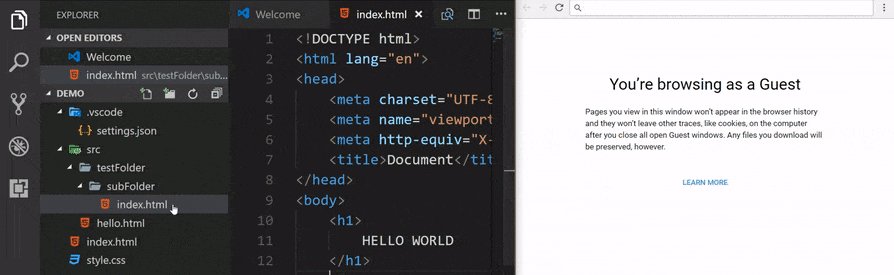
Right click on a
HTMLfile from Explorer Window & click toOpen with Live Server. .
. -
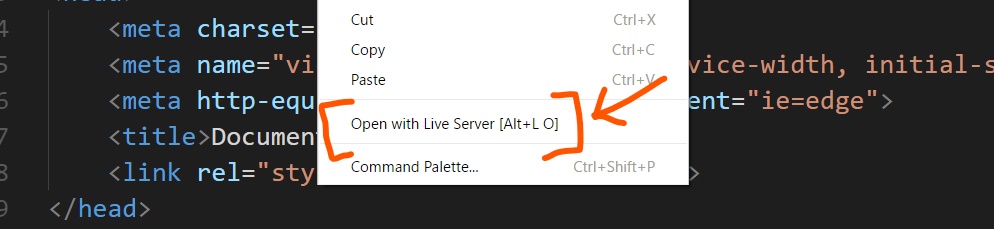
Open a HTML file and Right click on the editor and choose the options.

-
Hit
(alt+L, O)to Open the Server and(alt+L, C)to close the server (You can change the shortcut form keybinding). [On MAC,cmd+L, Oandcmd+L, C] -
Press
F1orctrl+shift+Pand typeLive Server: Open With Live Serverto start a server or typeLive Server: Close Live Serverto stop a server.
- A Quick Development Live Server with live browser reload.
- Start or close server by a single click from status bar.
- Open a HTML file to browser from Explorer menu.[Quick Gif Demo].
- Support for excluding files for change detection.
- Hot Key control.
- Customizable Port Number, Server Root, default browser.
- Support for any browser (Eg: Firefox Nightly) using advance Command Line.
- Support for Chrome Debugging Attachment (More Info). [Quick Gif Demo].
- Remote Connect through WLAN (E.g.: Connect with mobile) [Need Help? See FAQ Section]
- Use preferable host name (localhost or 127.0.0.1).
- Customizable Supporting Tag for Live Reload feature. (Default is
Bodyorhead) - SVG Support
httpsSupport.- Support for proxy.
- CORS Enabled
- Support for any file even dynamic pages through Live Server Web Extension.
Open VSCode Editor and Press ctrl+P, type ext install ritwickdey.liveserver.
All settings are now listed here Settings Docs.
All FAQs are now listed here FAQ Docs
-
-
Re-deployed to vscode marketplace. For some reason few users are facing
command 'extension.liveServer.goOnline' not founderror.(Still the reason of the error is unknown to me.)
-
Docs Updated
-
To check full changelog click here.
This extension is licensed under the MIT License