This is a jetpack compose sample app written in Kotlin following clean architecture principles.
The purpose of this app to showcase:
- Implementation of Jetpack Android Architecture components with Dagger Android and Data Binding to minimize boilerplate code
- Creation of proper components and Subcomponents using Dagger Android and their injection into Activity, Fragment, View Models and Helper Classes
- Performing background task with Kotlin Coroutines
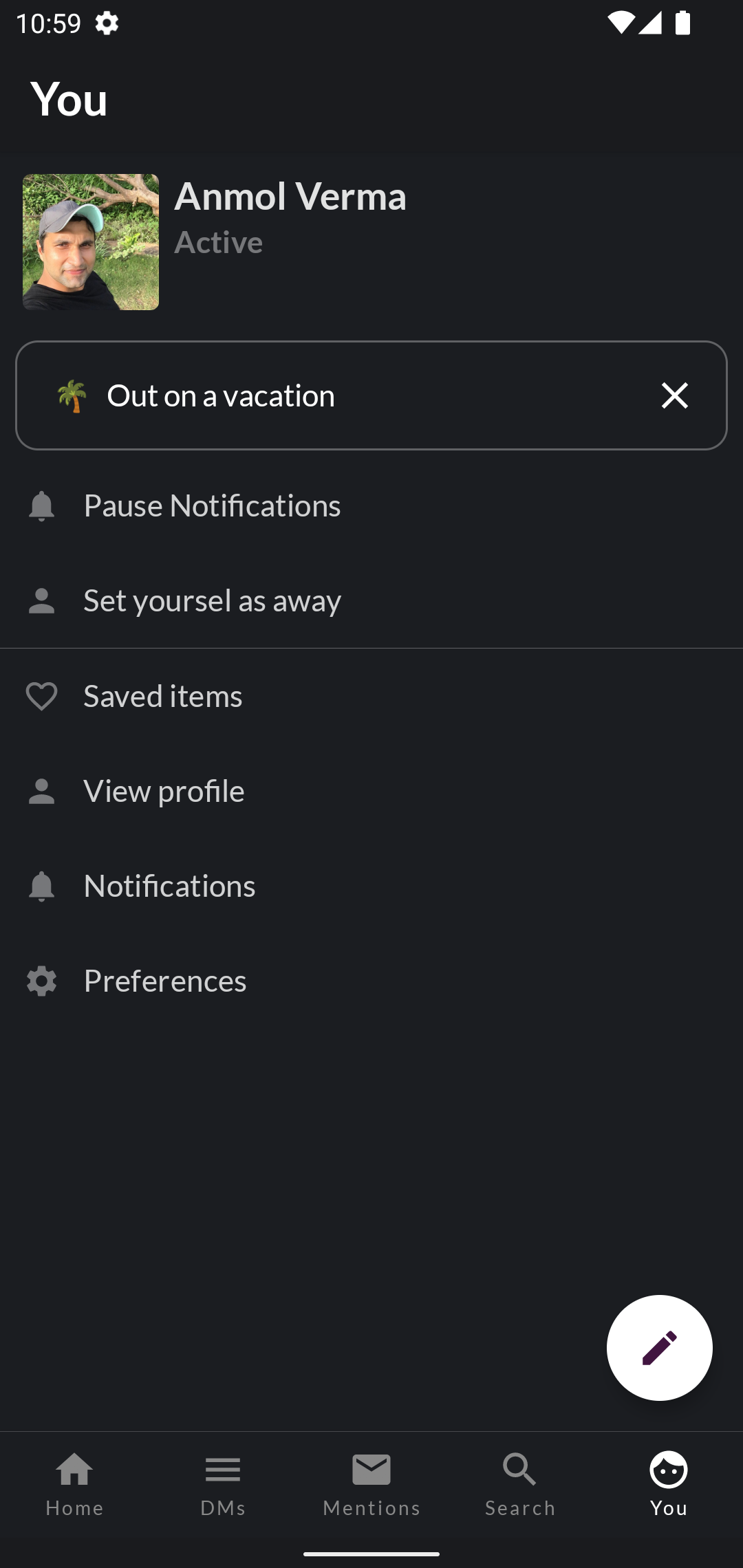
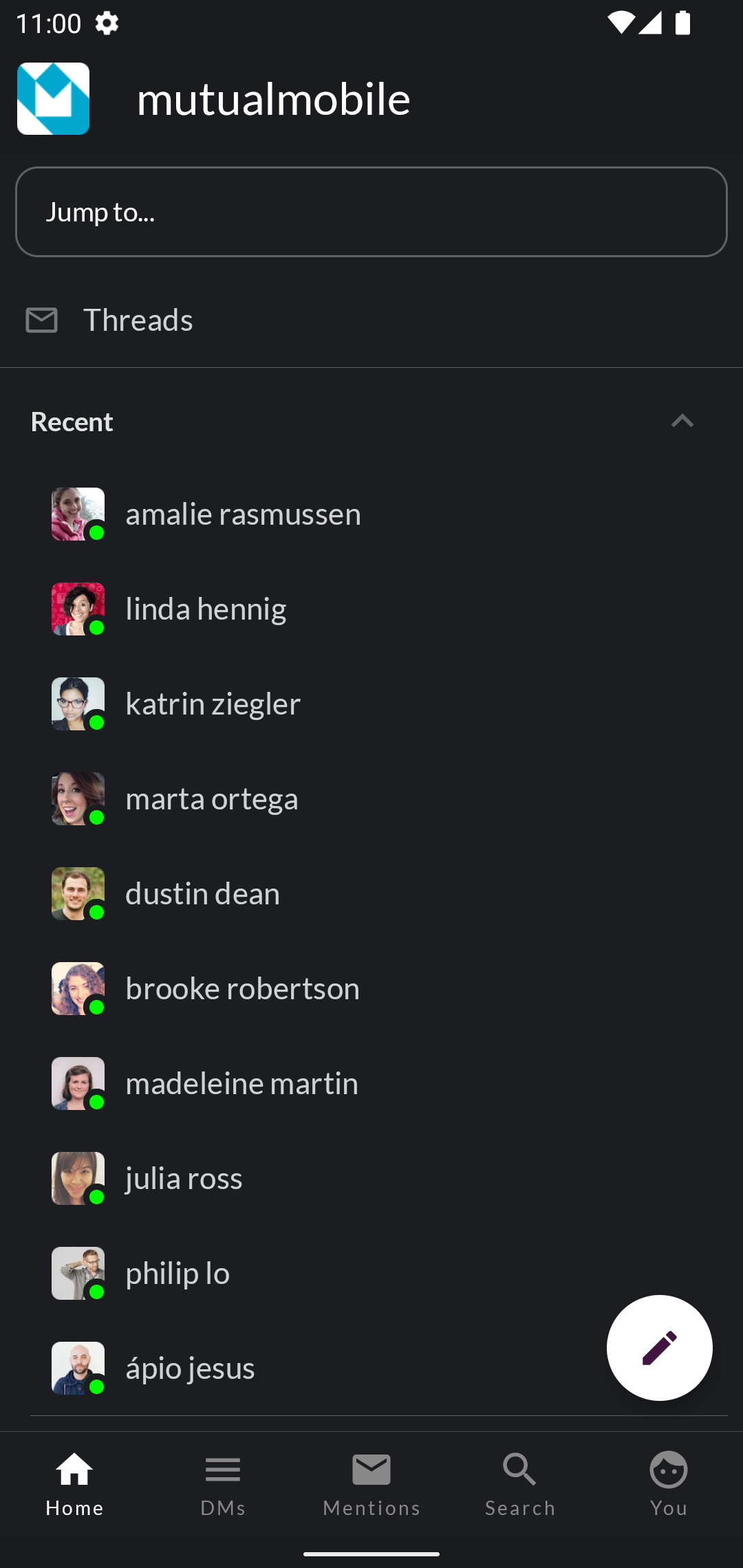
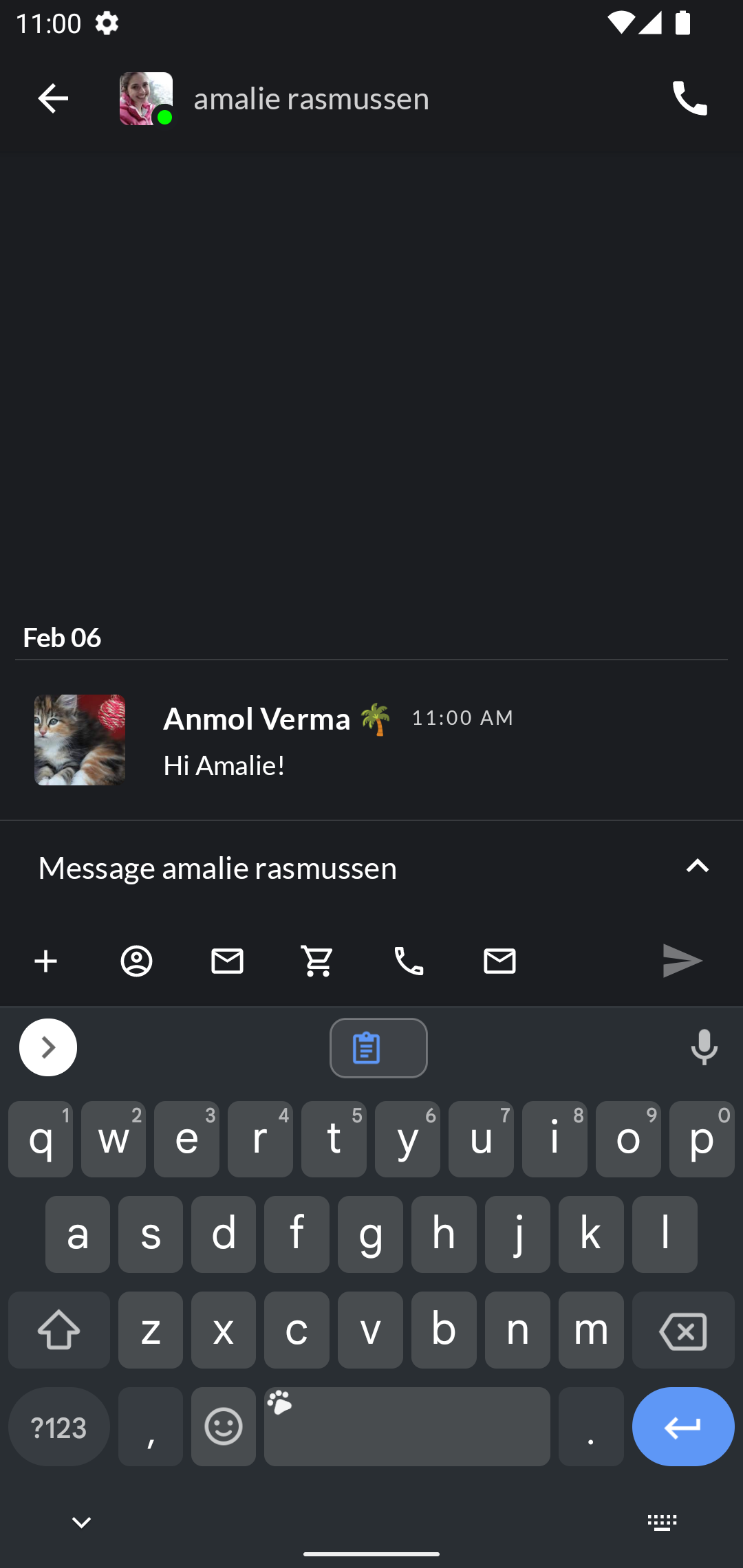
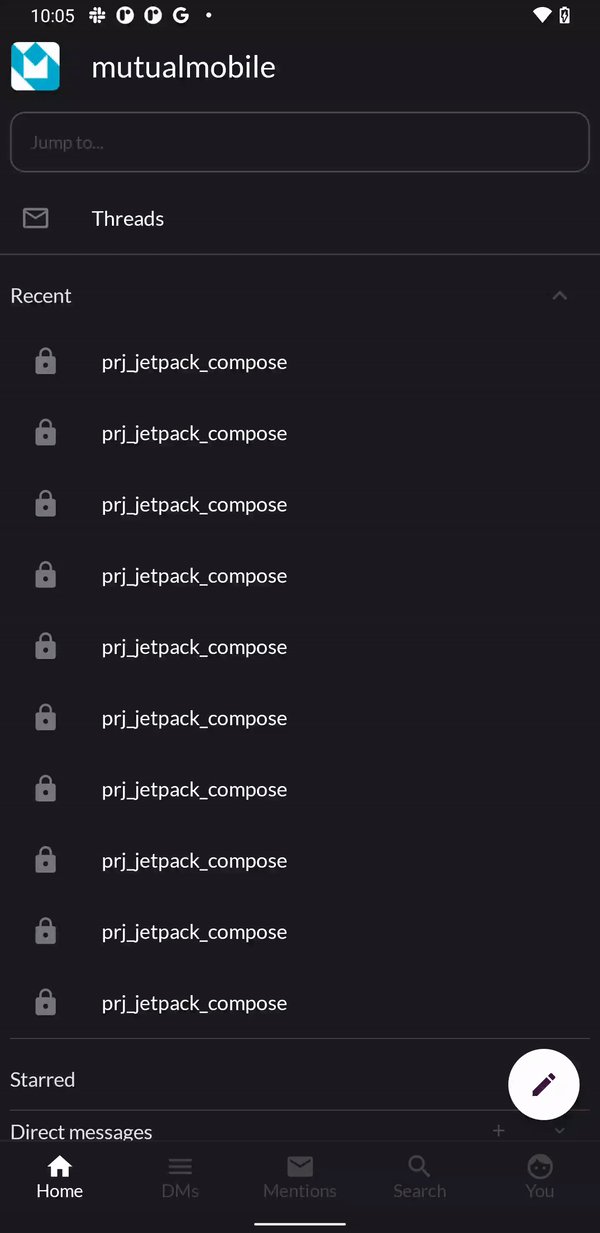
| Screenshots | In Progress |
|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
- Rewrite the Colors and light/dark mode compatibility!
- Should we have separate theme for each UI module ?
- How to handle dynamic theme colors ?
| What | How |
|---|---|
| 🎭 User Interface (Android) | Jetpack Compose |
| 🏗 Architecture | Clean |
| 💉 DI (Android) | Hilt |
| 🌊 Async | Coroutines + Flow |
| 🌐 Networking | Retrofit |
| 📄 Parsing | KotlinX |
- Kotlin
- AndroidX libraries
- Android Architecture Components
- Android Data Binding
- Dagger 2
- Retrofit
- Kotlin Coroutines
SlackClone follows the principles of Clean Architecture with Android Architecture Components.
UI Layer contains UI (Activities, Composables, Fragments) that are coordinated by _ ViewModels which execute 1 or multiple UseCases._ Presentation Layer depends on Domain Layer.
Domain Layer is the most INNER part of the circle (no dependencies with other layers) and it contains Entities, Use cases & Repository Interfaces. Use cases combine data from 1 or multiple Repository Interfaces.
Data Layer contains Repository Implementations and 1 or multiple Data Sources. Repositories are responsible to coordinate data from the different Data Sources. Data Layer depends on Domain Layer.
Notes: Mapping between response models and transformed models will happen via extension functions defined in transformed model file
- First, Create a new android library module
- Make sure to copy build.gradle.kts from other ui module and paste it in your ui-module
- We need one fragment to host the composables, this fragment will be added to main nav graph.
- the routing within compose world is handled with Compose Navigator
- and to move out of one ui module you need to use the fragment navigator!
Files are suffixed with be defined Class types.
- ViewModels are suffixed with VM. Ex:
LoginVM - UseCases are suffixed with UseCase. Ex:
LoginUseCase - Sources are suffixed with Source. Ex:
LoginRemoteSource,LoginLocalSource - Repositories are suffixed with Repo. Ex:
LoginRepo
This project can be used as a template for new apps. This project is continually evolving to integrate other libraries and techniques to keep it up to date.
