The Cawemo Documentation Sources
This repository contains the sources of the Cawemo Documentation.
Important: do NOT change the content of themes/camunda directory directly!
Instead, Change the theme.
Installing Local Development Tools With asdf
Use asdf that selects tool versions based on .tool-versions
On first use, install of of the plugins listed in .tool-versions with asdf plugin add <plugin name>.
Then install all package versions listed in .tool-versions with asdf install.
See Having issues? if the versions of tools installed via asdf are not being used.
Building The Documentation
After you have installed hugo, you can build the docs by typing the following command:
hugoA static build of the documentation will be placed in the public/ folder.
While editing the docs, you probably want to start the hugo server (defaults to "watch mode"):
hugo server --baseUrl="http://localhost"You can then browse the docs under http://localhost:1313/. Hugo will automatically detect when you change a file and refresh the page in the browser.
Writing Docs
Some guidelines for writing docs
How Can I Add an Image?
Where Should I Put the Image?
Images should be put next to the content page which references them.
So, if you have a file named user-guide/configuration/overview.md and you want to add an image named architecture-overview.png then it should be placed in the same folder.
How Can I Reference the Image?
Use the img shorthand:
{{< img src="architecture-overview.png" title="History Architecture" >}}How Can I Add a Note?
Use the note shorthand:
{{< note title="Heads Up!" class="info" >}} The content of the note. * full *
markdown is supported {{< /note >}}Supported classes:
infowarning
How Can I Highlight Code Lines
By using the code which can highlight 1 line or a range of lines (and you can set that multiple times).
{{< code language="xml" line="3-5,13" >}}<?xml version="1.0" encoding="UTF-8"
standalone="yes"?>
<cmmn:definitions
id="_d7e7cad4-86f1-4c04-9dff-a9aace3afb61"
targetNamespace="http://cmmn.org"
xmlns:cmmn="http://www.omg.org/spec/CMMN/20151109/MODEL"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:camunda="http://camunda.org/schema/1.0/cmmn"
>
<cmmn:case id="loan_application">
<cmmn:casePlanModel
autoComplete="false"
name="Loan Application"
id="CasePlanModel"
>
<!-- Plan Items -->
<cmmn:planItem definitionRef="HumanTask_1" id="PI_HumanTask_1" />
<!-- ... -->
</cmmn:casePlanModel>
</cmmn:case> </cmmn:definitions
>{{< /code >}}How Do I Make Screenshots for Documentation
Setup
In Chrome browser install the following two extensions:
- Window resizer: to resize the view/window page to the require resolution
- Fireshot: to take the actual screenshot
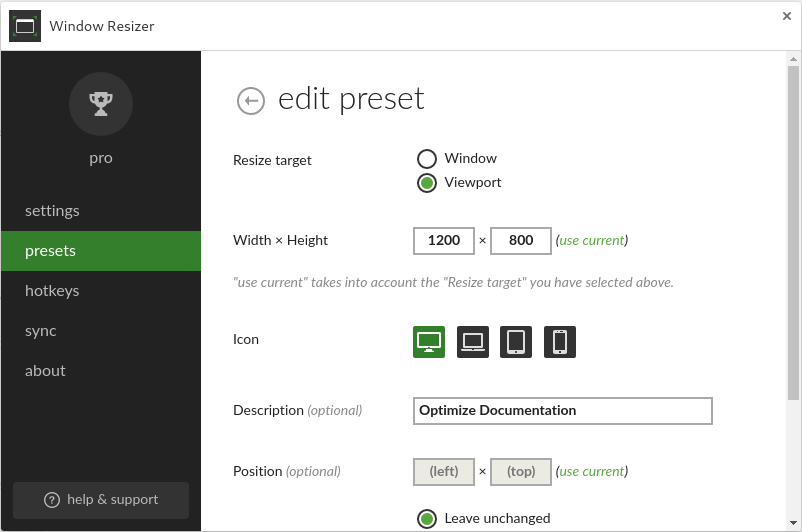
In order to speed up the window resizing process, it can make sense to define a preset in the window resizer addon. Make sure that resize target is Viewport and the resolution is 1200x800. See an example of the configuration here:

How to Create a Screenshot
The following procedure ensures that all screenshot are consistent:
- Go to the page you want to take a screenshot of
- Use the window resizer to adjust the size to 1200x800. Make sure the window target is set to viewport!
- Use fireshot to take a screenshot of the visible page and save it.
- Go to google docs drawings and create a new drawing document.
- Here click on the file menu entry and then choose the page setup. In the opening modal you can set the resolution to 1200x800.
- Paste the saved screenshot and adjust it to the canvas size.
- Optional you can add boxes and arrows for explanation:
- use standard rectangular boxes with the default background color
- use default arrows with a line weight of 2px
- Click on the file menu entry and choose download as: PNG image
How Do I Adapt the Architecture Overview Diagram?
The Architecture Overview Diagram was created with diagrams.net after the C4 model for visualising software architecture.
- Open https://app.diagrams.net.
- Import the diagram's XML file via the File > Open From > Device... menu entry.
- Make your changes.
- Export the diagram via the File > Export As > XML... menu entry.
- Export the diagram via the File > Export As > PNG... menu entry. Make sure to adjust the zoom to 200%.
- Replace the diagram's XML file and the diagram's PNG file with the exported files.
Writing Guidelines
- Use short sentences. Full stop is better than comma.
- Don't constantly repeat context: One a Page named Updating Camunda not every headline needs to start with "Updating this", "Updating that". Instead just write "This" or "That". It is clear to the reader that things are being updated. Other example: if the page is named "Installing the Full Distribution for JBoss Application Server" not every section needs to mention the application server: Instead of "The following steps are necessary in order to install the REST Api on JBoss" write: "The following steps are necessary in order to install the REST Api:"
- Don't overuse notes and warning. Not everything that comes into mind while writing a paragraph is a note or a warning. Maybe it is just content. There should not be more notes and warnings than content.
- Yes, you programmed the stuff but you don't need to write the docs in a super self-conscious way: instead of "We use slf4j for logging" write: "Slf4j is used for logging".
- Don't use the future form: instead of "This document will guide you through he steps of..." write "This document guides you through the steps"
- Nice combination of the previous two points: "Throughout this guide, we will use a number of variables to denote common path names and constants:" => "This guide uses the following variables to denote common path names and constants:"
- Use this tool to convert titles into title case: title converter
License
