- 📍 Table of Contents
- 🤖 Overview
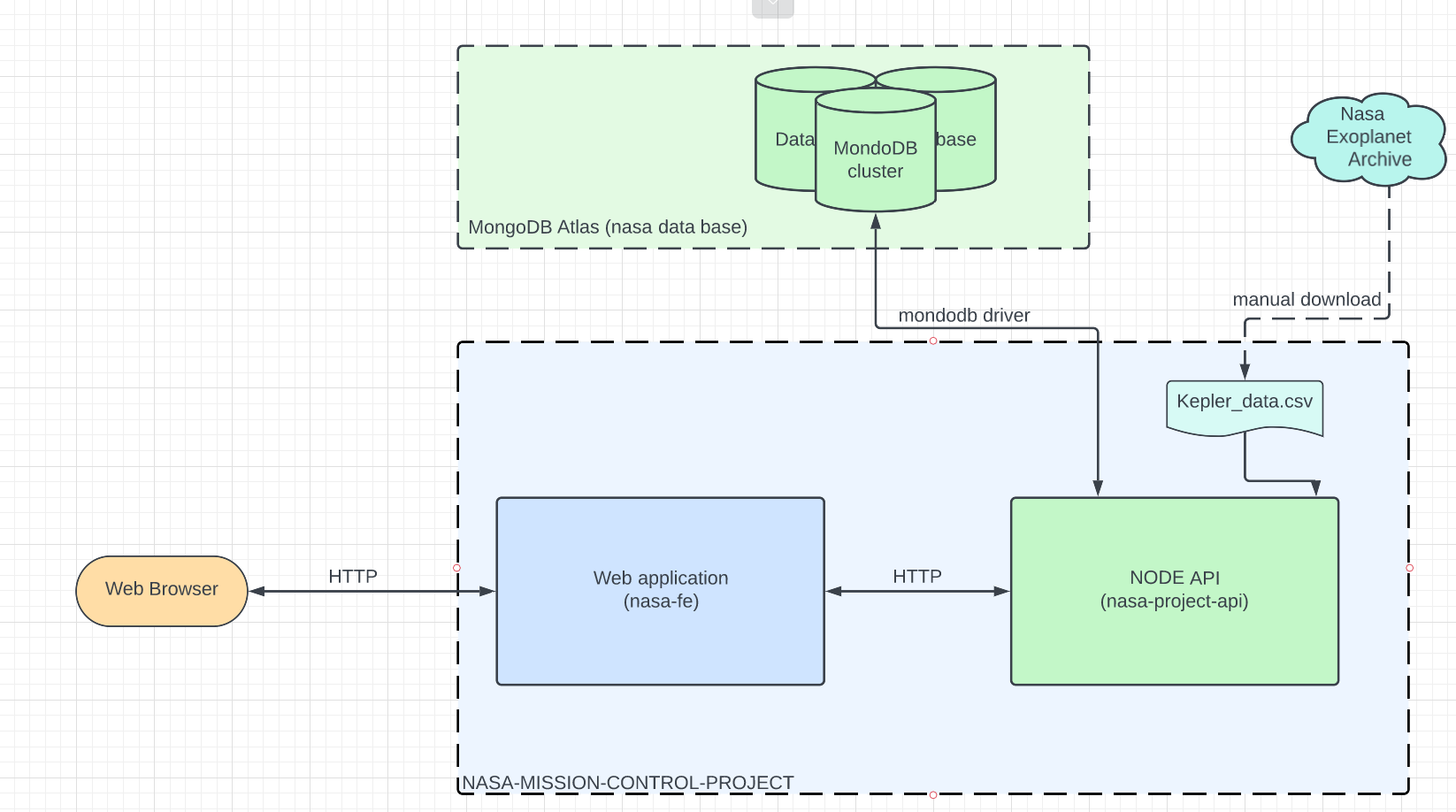
- 🗺 System Design
- 🚀 Getting Started
- 🔮Features
- 🛠 Technologies Used
- 📂Data Sources
NASA Launch Schedule Project is a full-stack web application built with React, Arwes, Node.js, Express.js, and MongoDB. It allows users to schedule space missions to exoplanets using NASA Kepler data.
The app has a user-friendly interface that allows users to schedule a space mission by choosing a date, rocket name, exploration name, and exoplanet destination. Users can also view upcoming missions and mission history, including cancelled missions.
The app's backend is built with Node.js and Express.js, and data is stored in MongoDB. Jest is used for testing, and PM2 is used for deployment. NASA Kepler CSV data is used as the app's data source.
To get started with the app, users can clone the repository to their local machine, install the necessary dependencies, add a .env file in the server src folder for MongoDB API name and password, and start the server by running npm run watch in the project directory. Users can then navigate to http://localhost:8000 to view the app.
Overall, the NASA Launch Schedule Project is an impressive full-stack application that allows users to schedule space missions and view mission history using NASA Kepler data.
In the diagram, the frontend is represented by the React component, which sends requests to the backend server through HTTP requests. The backend is built using Node.js and Express.js and is responsible for handling these requests, interacting with the database (MongoDB), and sending responses back to the frontend.
To run the project, follow these steps:
- Clone the repository to your local machine.
git clone https://github.com/priti921/NASA-Launch-Schedule-Project.git- Install the dependencies Install all the node_modules
npm install- Add a .env file in server src folder for mongodb api name and password
The project uses MongoDB for data storage. To connect to your MongoDB database, you need to create a .env file in the server/src directory with the following format:
MONGO_USERNAME="api-name"
MONGO_PASSWORD="password"- Start the server by running npm run watch in the project directory.
npm run watch- Open a web browser and navigate to http://localhost:8000 to view the app.
npm run testTo deploy the app using a cluster, run the following command in the project directory:
npm run deploy-clusterThe app has the following features:
- Schedule a space mission by choosing a date, rocket name, exploration name, and exoplanet destination.
- View upcoming missions.
- View mission history, including cancelled missions.
The project uses the following technologies:
Frontend: React, Arwes
Backend: Node.js, Express.js, PM2, MongoDB
Test: Jest
The app uses NASA Kepler CSV data as its data source.
If you find any bug or want to contribute to this project, feel free to create an issue or a pull request.
Thank you!