Wordpress Dashboard Widget for Netlify
Dashboard widget that allows users to trigger and browse deployments on Netlify, when using Wordpress as headless CMS.
Instalation
- Upload the plugin folder
wordpress-netlify-deploymentto the/wp-content/pluginsdirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the 'Plugins' screen in WordPress
- Go to plugin settings (Settings -> Deployment) and type your Netlify credentials
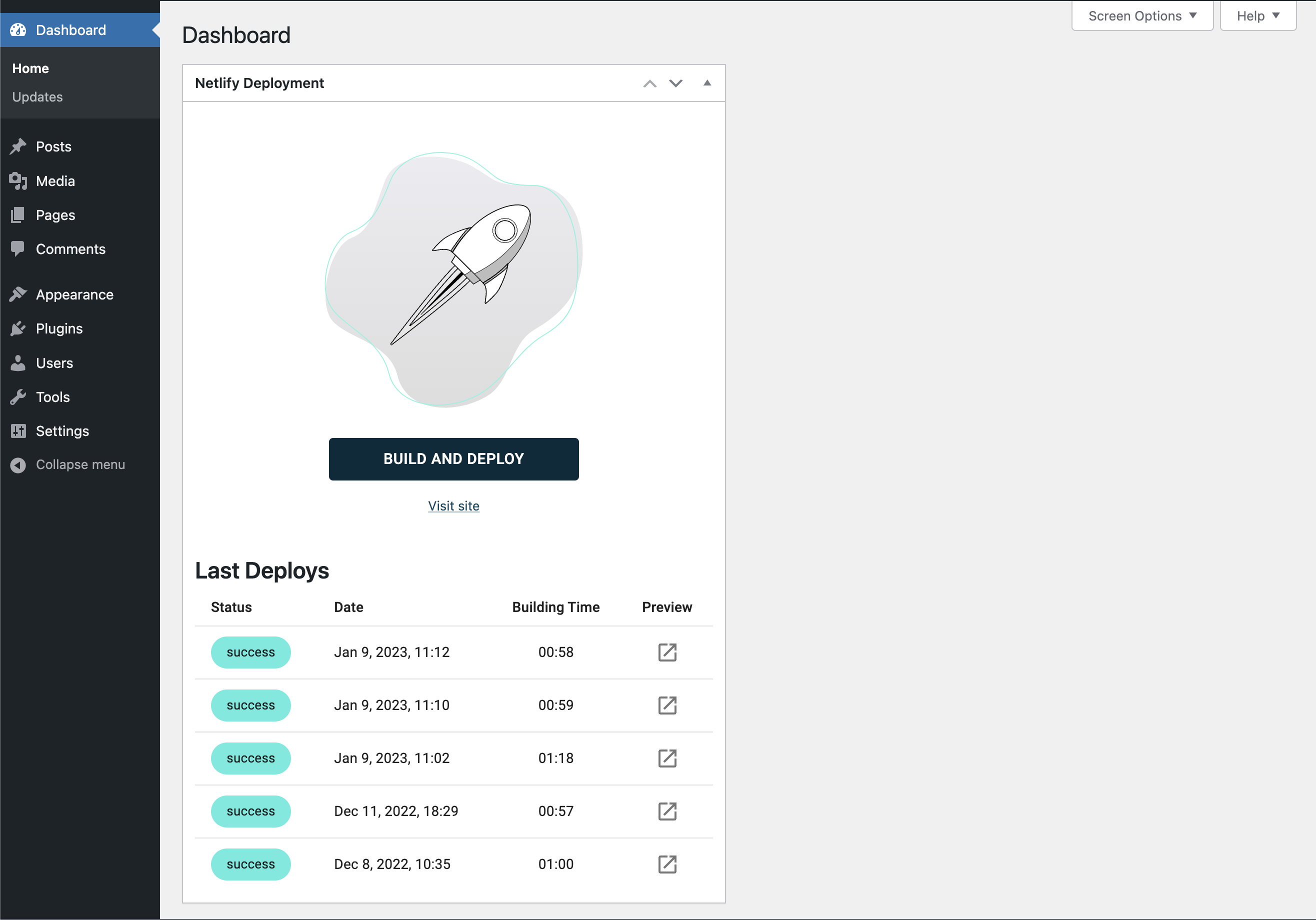
- Go to Wordpress Dashboard to see you deployments or trigger the new one. Notice that the build has to bo finished in order to trigger the new one.
Developing
If you want to change the plugin or add functionalities follow the following steps:
- Navigate to plugin files
/wp-content/plugins/your-renamed-plugin-folder, open terminal app. - Run the
npm installcommand to install npm dependencies, wait sometimes to complete it. - Run
npm run startcommand to initialize development of React JS, Development can be done any time. Use it in the development environment. - Run the
npm run buildcommand to finalize the development and be ready for production. The command creates production files. After building the production file move it to the production
Changelog
1.0.0
- Initial Release
License & Attribution
- GPLv2 or later © Primož Weingerl