A simple immutable data manager inspired by Immer.
Node:
npm i -S imer
Browser:
<!-- Minified UMD version -->
<script src="https://unpkg.com/imer/dist/umd/index.min.js"></script>
<!-- Unminified UMD version -->
<script src="https://unpkg.com/imer/dist/umd/index.js"></script>
<!-- unminified ES version -->
<script src="https://unpkg.com/imer/dist/es/index.js"></script>
produce(currentState, producer: (draftState) => void): nextState
const myStructure = {
a: [1, 2, 3],
b: 0
};
const copy = produce(myStructure, () => {
// nothings to do
});
const modified = produce(myStructure, myStructure => {
myStructure.a.push(4);
myStructure.b++;
});
copy === myStructure // true
modified !== myStructure // true
JSON.stringify(modified) === JSON.stringify({ a: [1, 2, 3, 4], b: 1 }) // true
JSON.stringify(myStructure) === JSON.stringify({ a: [1, 2, 3], b: 0 }) // true
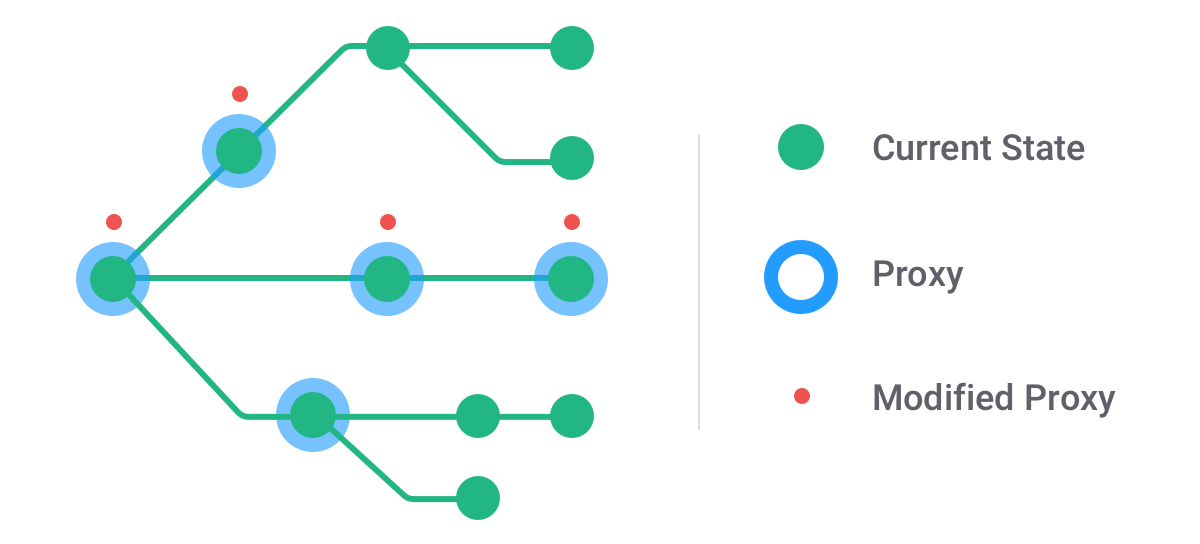
The green tree is the original state tree. You will note that some circles in the green tree have a blue border around them. These are called proxies. Initially, when the producer starts, there is only one such proxy. It is the draft object that get’s passed into your function. Whenever you read any non-primitive value from that first proxy, it will in turn create a Proxy for that value. So that means that you end up with a proxy tree, that kind of overlays (or shadows) the original base tree. Yet, only the parts you have visited in the producer so far.
ref: new 一个 Immer.
git clone https://github.com/prettykernel/miniImmer
cd miniImmer
yarn
yarn test