🆕 22-02-2022: We now have a discord server, I strongly encourage all of you to join the server. Join Server
🆕 21-02-2022: Vita is participating in GirlScript Summer of Code 2022 🥳
SEACH SCHEDULE & MEET
Explore the project »
View Demo
·
Report Bug
·
Request Feature
Table of Contents
- During the pandemic, we all were homebound; the campus culture of each college withered away. Watercooler conversation after class mentoring or Gyan sessions from seniors has become a tail of the past. So to bridge the gap of loss of engagement, I present to you, Vita.
- A SAAS product to connect college graduates, alumni, and faculty to revive the culture of mentorship and foster a more connected and ENGAGED(pardon the pun) community.
Vita Case Study : Case Study
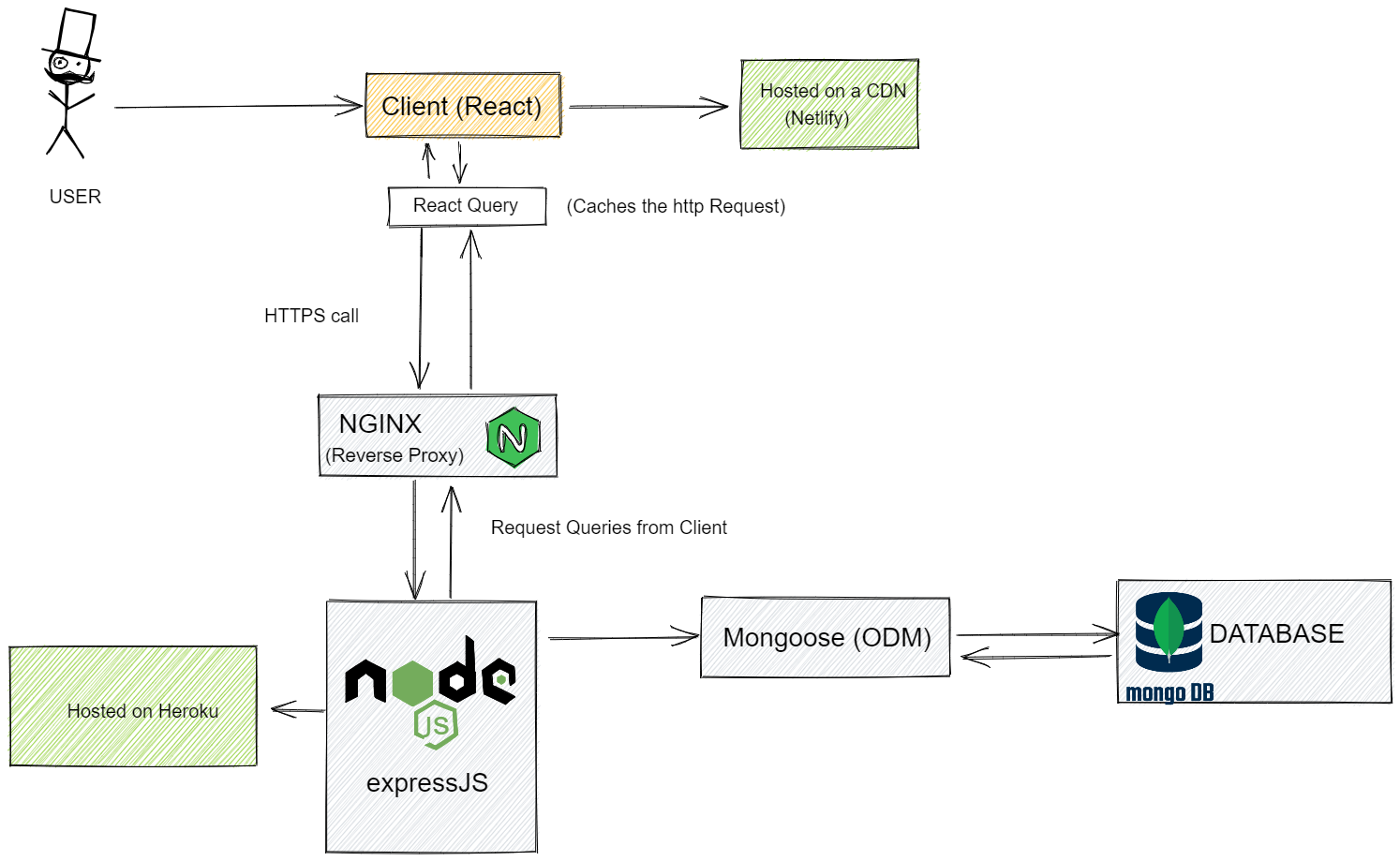
Vite Application Flow : User Journey
Video Demonstration : Video Link
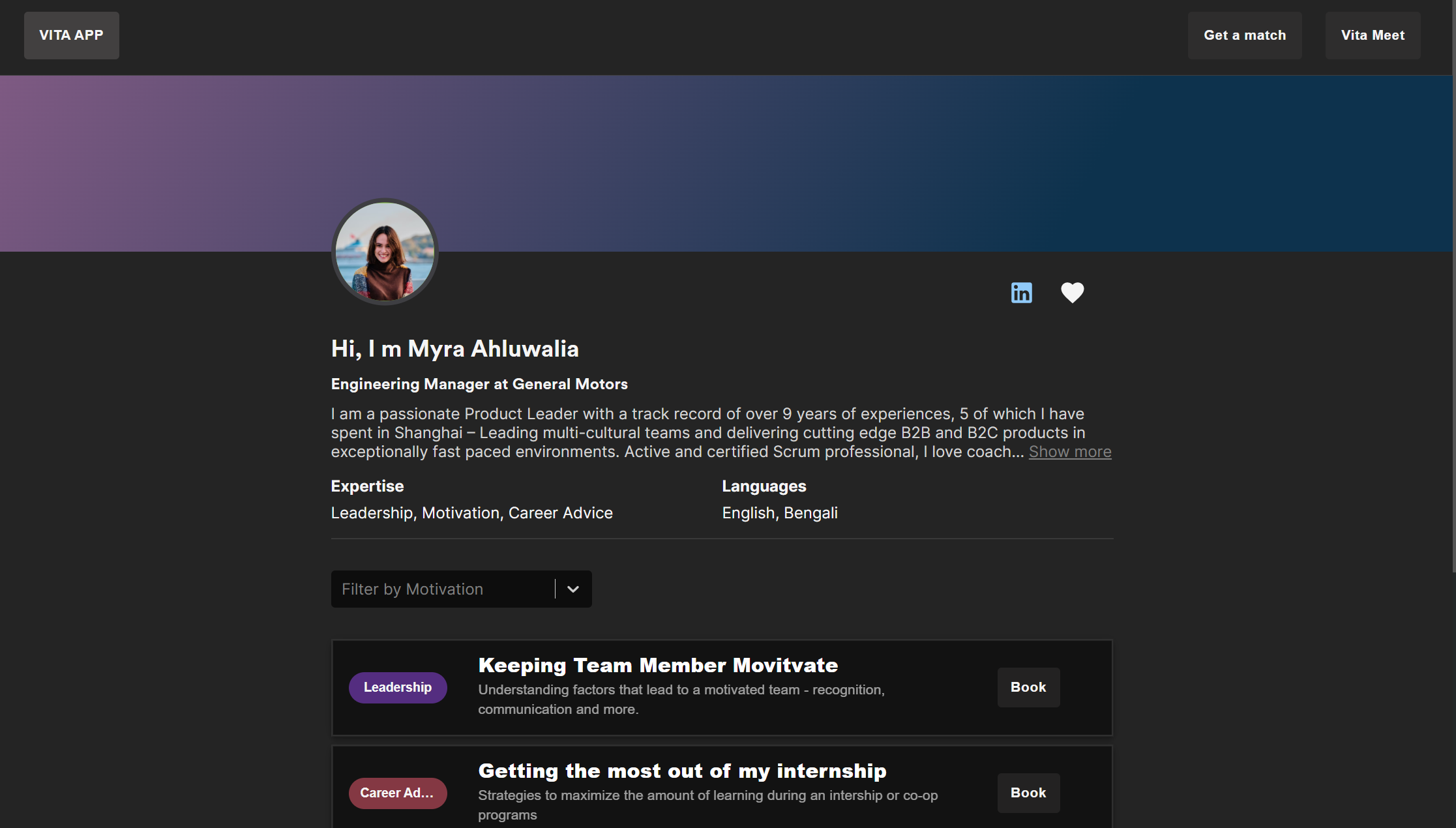
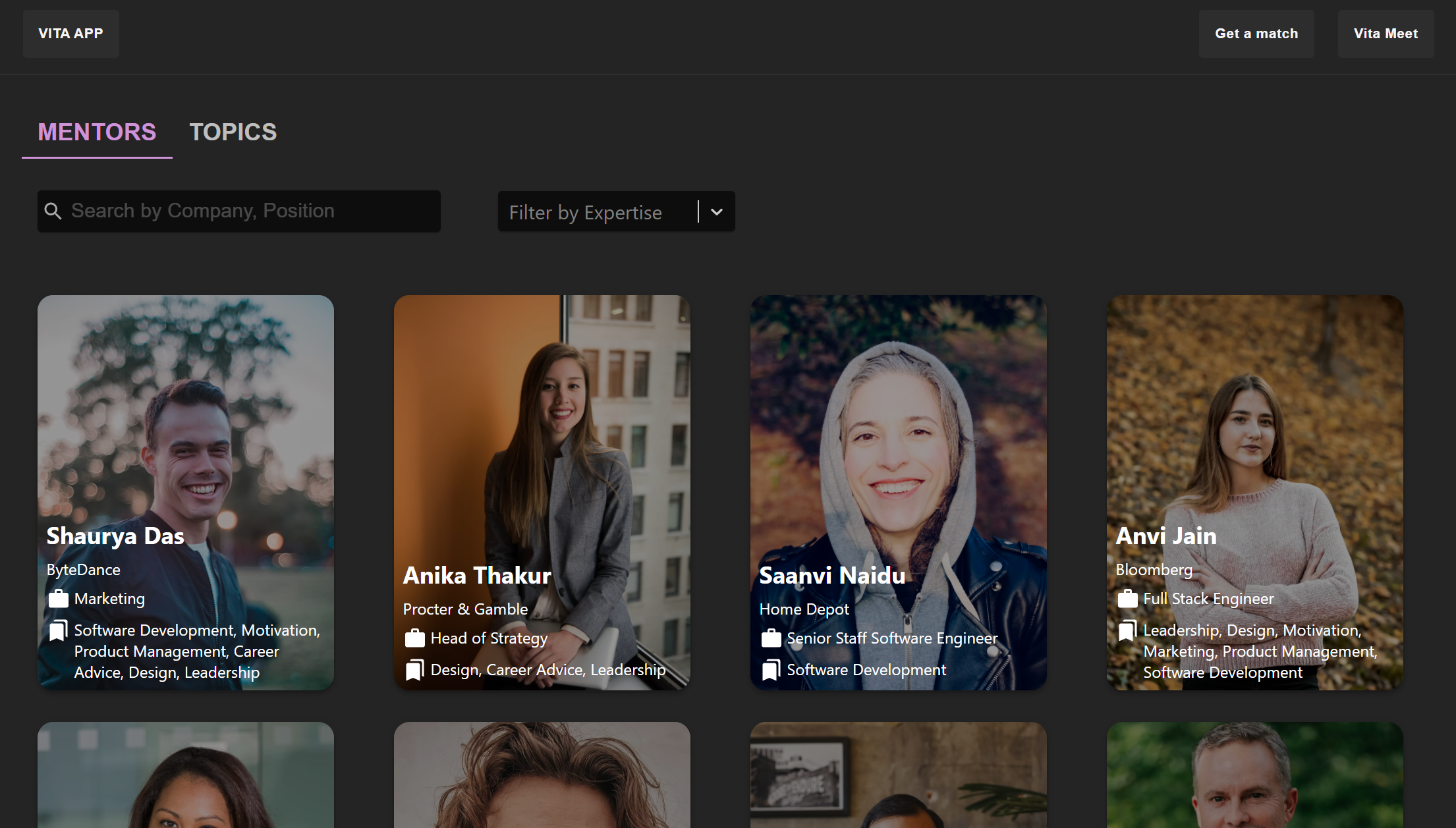
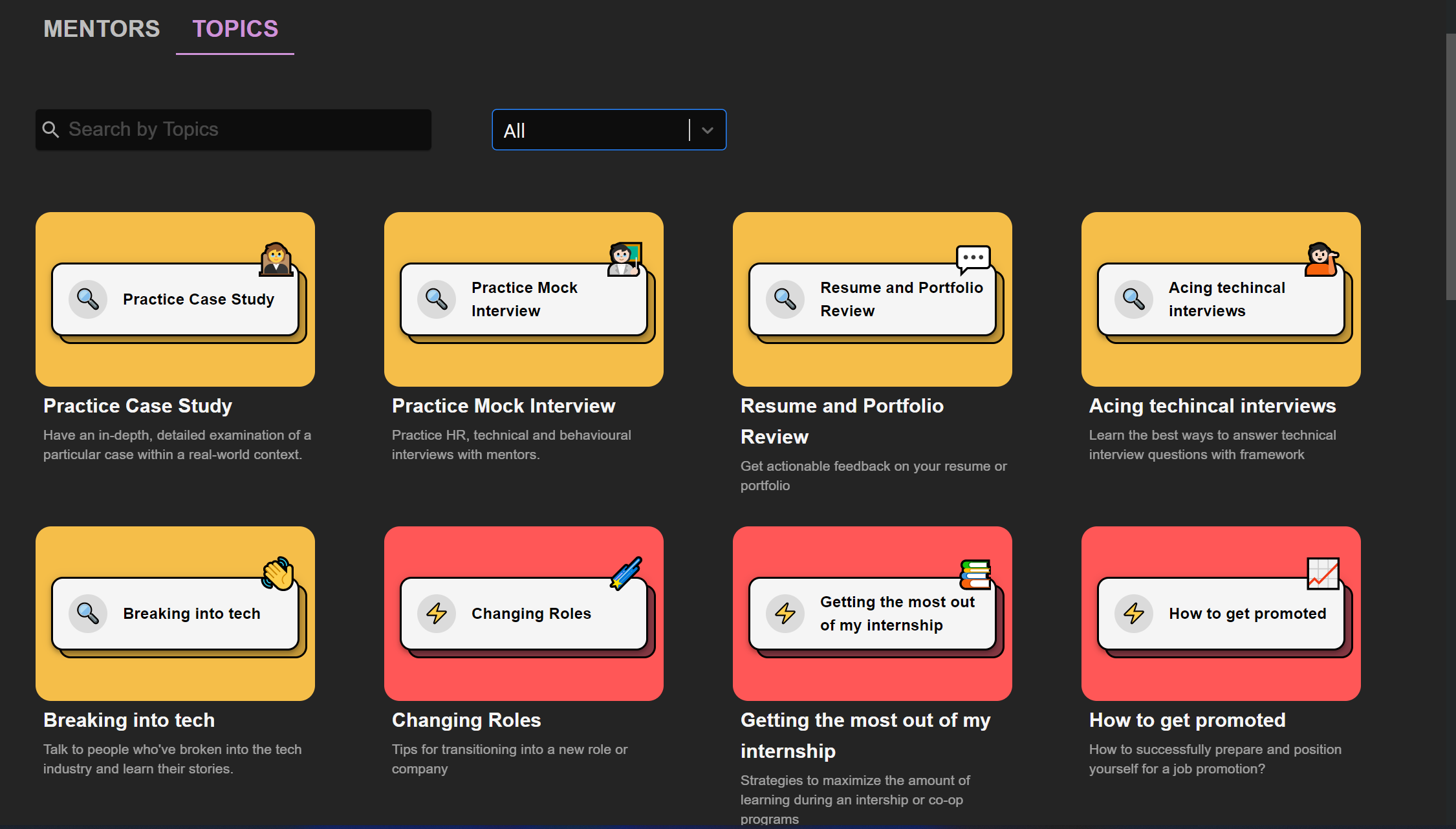
| Mentors Page | Topics Page |
|---|---|
 |
 |
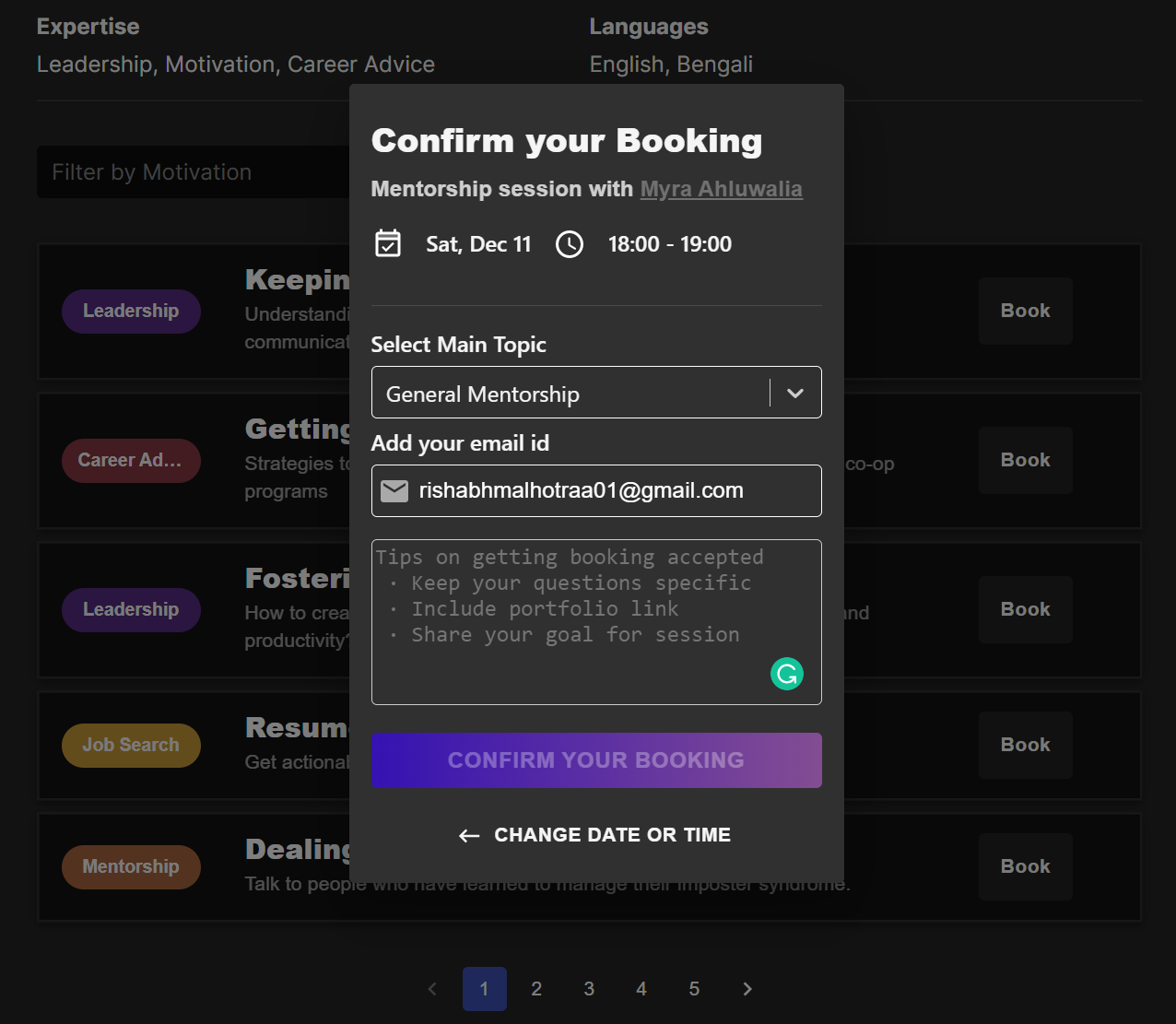
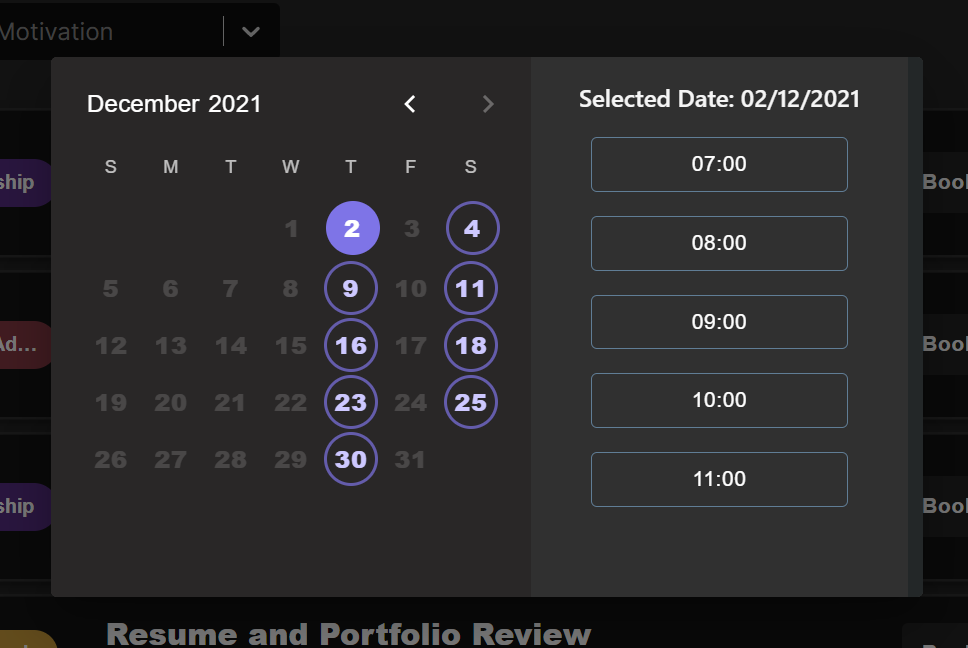
| Submit Form | Scheduler Component |
|---|---|
 |
 |
Written in TypeScript ♥
Follow the instructions to set up the project on your local machine.
Read the Vita Case Study and User Journey doc.
Install NodeJS LTS
-
npm
npm install npm@latest -g
-
Fork the repo(required), a star is also appretiated but optional :P
-
Clone the forked repo
git clone https://github.com/{your-github-username}/Vita.gitexample :
git clone https://github.com/Rishabh-malhotraa/Vita.git -
Install NPM packages
npm run install-modules
-
Start the react and nodejs server concucrrently
npm run dev
Run the following command to setup the DB
curl -X GET http://localhost:5000/api/seed-dataThe following command will create a Password for admin panel access
curl -X POST http://localhost:5000/api/admin/create --header 'Content-Type: application/json' \
--data-raw '{
"name": "Rishabh Malhtora",
"email": "rishabhmalhotraa01@gmail.com",
"password": "password"
}'To setup the database with mockdata, follow this guide
See the open issues for a list of proposed features (and known issues).
- Inital Landing Page
- Linking MongoDB Database with the backend
- Sprinkling global state with Recoil (highly recommend it as compared to redux if there are no complex state transactions happening)
- Vita Meet
- Linking Vita Meet with caucus
- Infinite Scrolling on Search for Topics
- Deploy on Netlify and Heroku
- Design Doc
- Add github workflows
- Add Google Oauth
- Add a login page and a way to add mentors from the Frontend (send form data to the backend, which after validation add user in mentors collection)
- Add an admin panel to monitor all meetings.
- If a mentor/mentee does not show up, report as a no-show, and restrict their account.
- Improve Filters & add more topics
- Add Full-text Search Functionality for finding mentors!
- Add bookings page for each signed-in user, which allows the mentor to accept, deject and reschedule his appointments
- Use Redis Adapter instead of Node Cache :3
- Write Unit Test
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Refer to this article if you have any difficulty in making a pull request
Distributed under the MIT License. See LICENSE for more information.
Rishabh malhotraa - @rish_bishhh - rishabhmalhotraa01@gmail.com
Join Discord Server : https://discord.gg/gf9EzqZBe7
Discord : rishabh.malhotra#4193
Project Link: https://vitaa-app.netlify.app/
Thanks goes to these wonderful people (emoji key):
Rishabh Malhotra 🚇 🔣 🎨 💻 📹 👀 |
Lalit 💻 🎨 👀 |
Indraan S. Toor 💻 |
Mad1ad 💻 |
Rishav Chattopadhya 💻 |
Gurdeep Singh 💻 🚧 |
Hazem Essam 💻 🚧 |
muzamil 💻 |
Harshil Jani 🚇 |
Daniel Siebert 🚇 |
Ankur Raj 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!