Admin Dashboard developed in react.js and node.js.
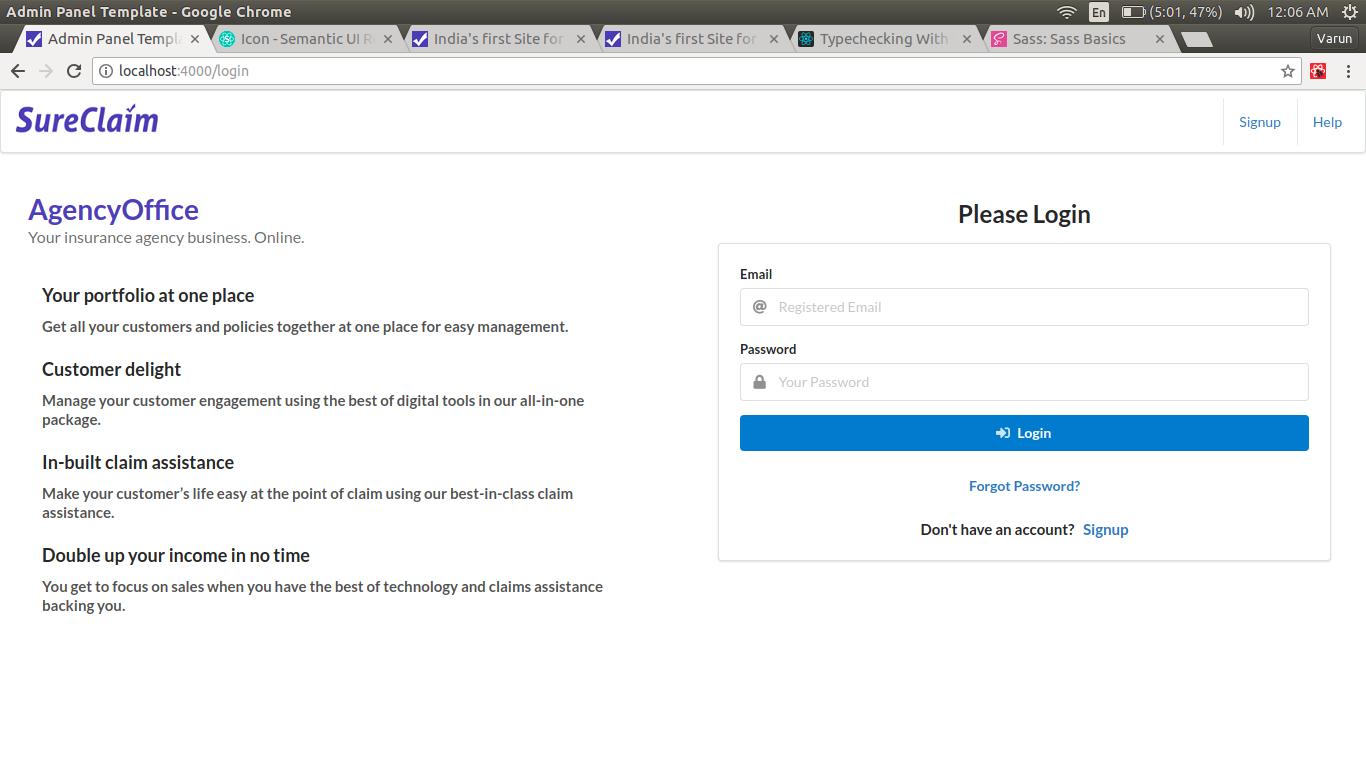
- Login
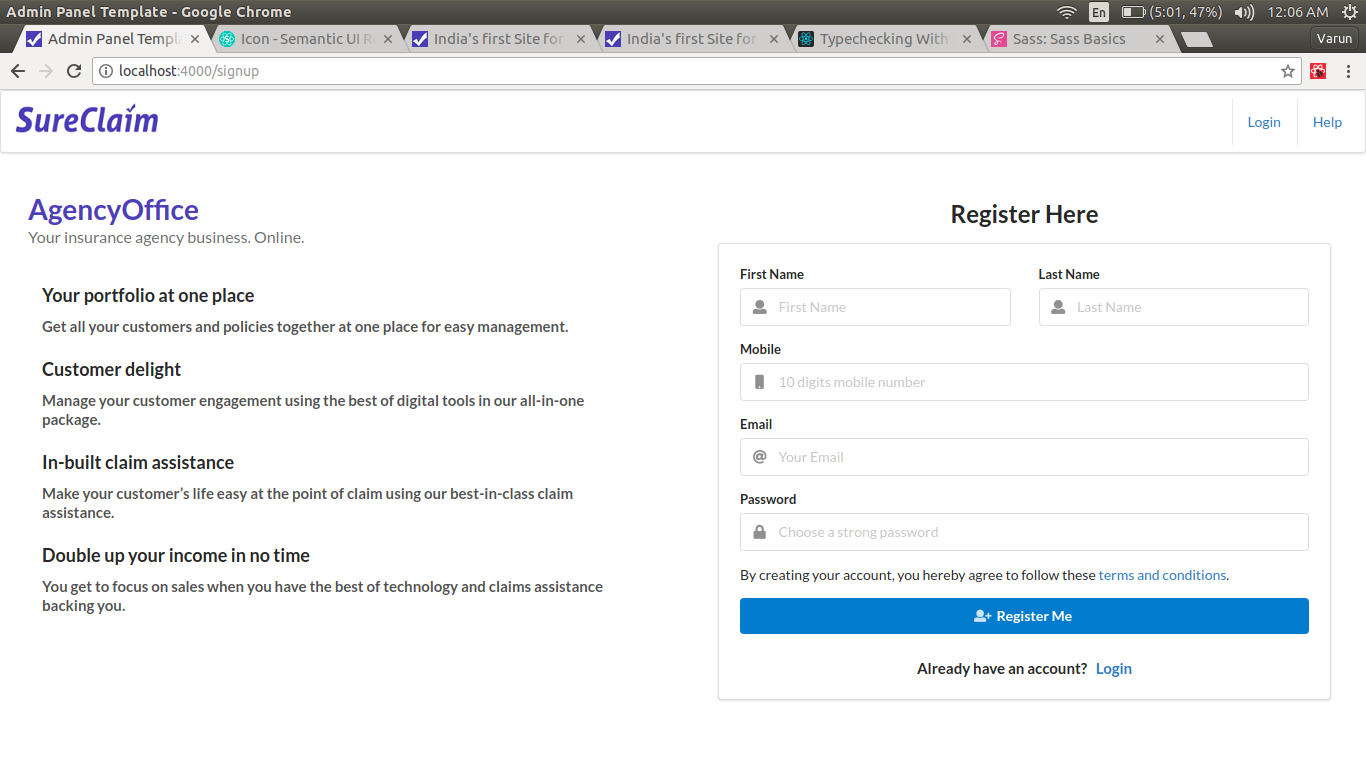
- Signup
- Authentication using jsonWebToken
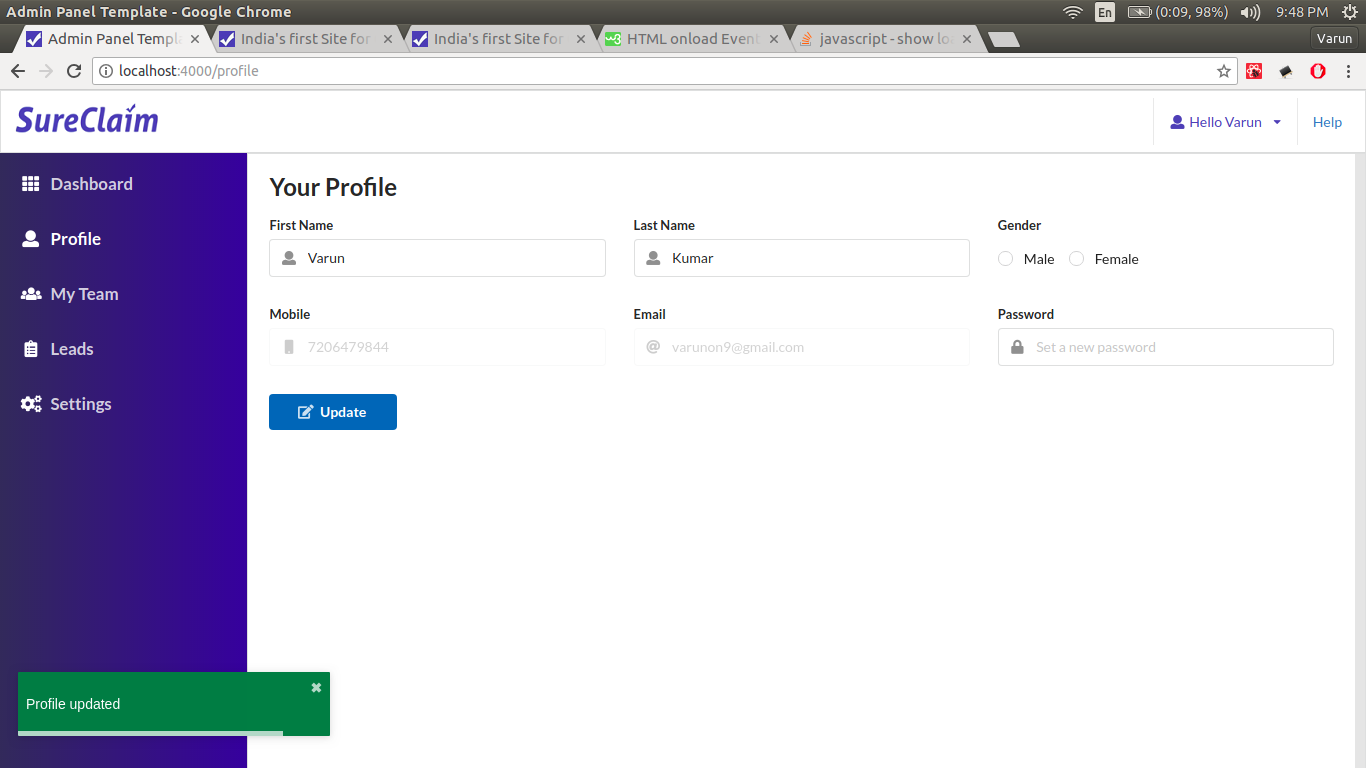
- Update Profile after login
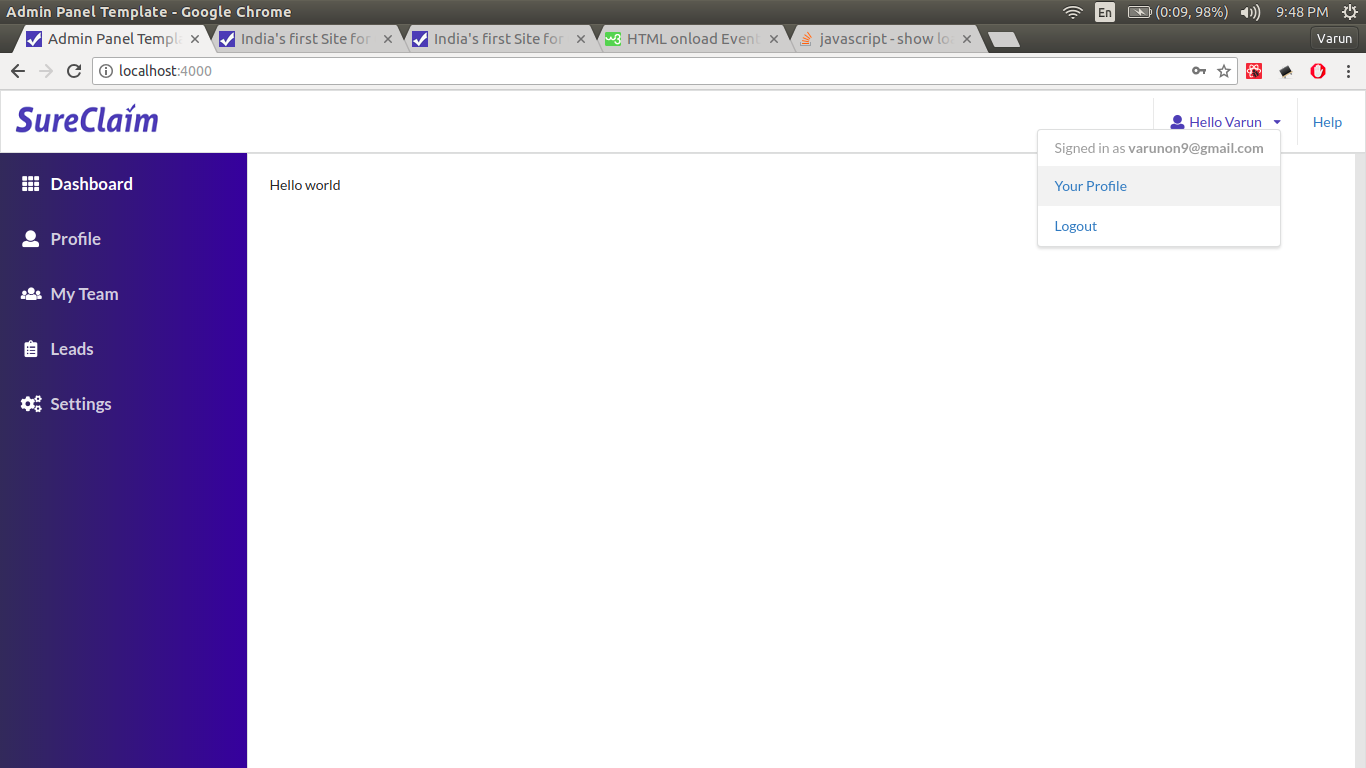
- Routing
- Toast Notification
- React with redux
- Node.js
- MySQL
- Sequelize
- JsonWebToken
- Express
- Semantic UI React
- React Toastify
- Clone the repo
https://github.com/varunon9/admin-panel-template-react.git - Move to project folder
cd admin-panel-template-react - Install dependencies
npm install - Create config.js file from config-sample.js
cd config && cp config-sample.js config.js - In MySql create a database "adminPanelTemplate" (or with any other name but must be mentioned in config.js)
- Update
usernamewith your MySql username andpasswordwith your MySql password in config.js - Build bundle.js
npm run build(for development usenpm run build-devand keep terminal open) - start the project from project root directory
node bin/wwwornodemon - Visit localhost:4000 in browser
- Use
npm run build-sassto transpile sass/scss files to css.
 |
 |
 |
 |