In your pubspec.yaml root add:
dependencies:
gradient_widgets: ^0.3.0then,
import 'package:gradient_widgets/gradient_widgets.dart';
A minimal set of Flutter widgets encased with beautiful gradients.
You can use them when your UI needs user attention/focus, , e.g., login or send actions, or important shopping item title (see Gradient Screens to get the idea 😉)
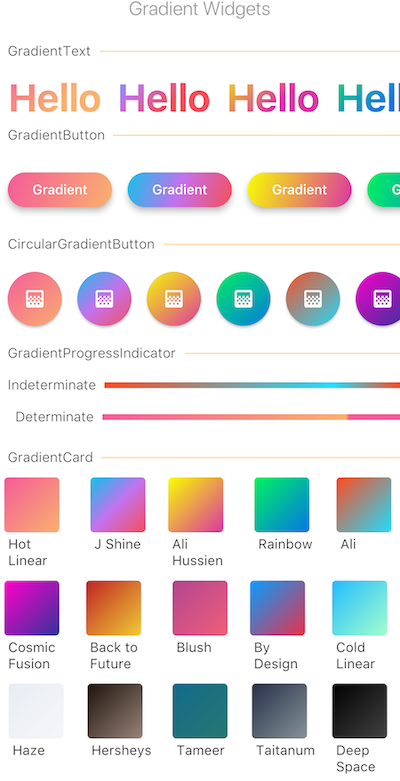
☑️ GradientText
☑️ GradientCard
☑️ GradientButton
☑️ CircularGradientButton
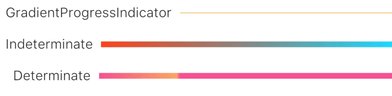
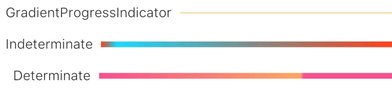
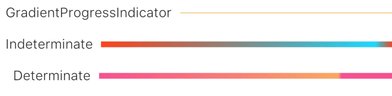
☑️ GradientProgressIndicator
◻️ CircularGradientProgressIndicator
GradientCard(gradient: Gradients.tameer);
most parameters are the same as the Card.
must be gradient.colors.length = 2
indeterminate
GradientProgressIndicator(
gradient: Gradients.rainbowBlue,
);
determinate
GradientProgressIndicator(
gradient: Gradients.rainbowBlue,
value: 0.65,
);
GradientButton(
child: Text('Gradient'),
callback: () {},
gradient: Gradients.backToFuture,
),
most parameters are the same as any *Button.
CircularGradientButton(
child: Icon(Icons.gradient),
callback: (){},
gradient: Gradients.rainbowBlue,
),
most parameters are the same as FloatingActionButton.
GradientText('Hello',
shaderRect: Rect.fromLTWH(0.0, 0.0, 50.0, 50.0),
gradient: Gradients.hotLinear,
style: TextStyle(fontSize: 40.0,),);
all parameters are the same as the Text.
For help getting started with Flutter, view our online documentation.
For help on editing package code, view the documentation.