An example of how I use React + Redux + Material-UI + TypeScript.
Or: The code I wish existed when I got started.
Or: A project template to start off on the right foot.
This is how I do it – you do you 💖
Deployed live version: ✨ https://netzwerg.github.io/react-you-do-you ✨
-
-
Compilation, linting, etc.
-
Development mode with auto-reloading
-
Test watcher
-
Optimized production build
-
-
Yarn 3 (with Plug’n’Play i.e. without
node_modules) -
TypeScript 4.9 for compile-time safety
-
Redux Toolkit for state management
-
Material UI 5 component library (using MUI System for CSS)
-
Storybook to build & test UI components in isolation
-
GitHub Actions & Pages Continuous Delivery
Organize by feature:
-
Each feature gets its own folder
-
Defines its own slice of models/actions/reducer
-
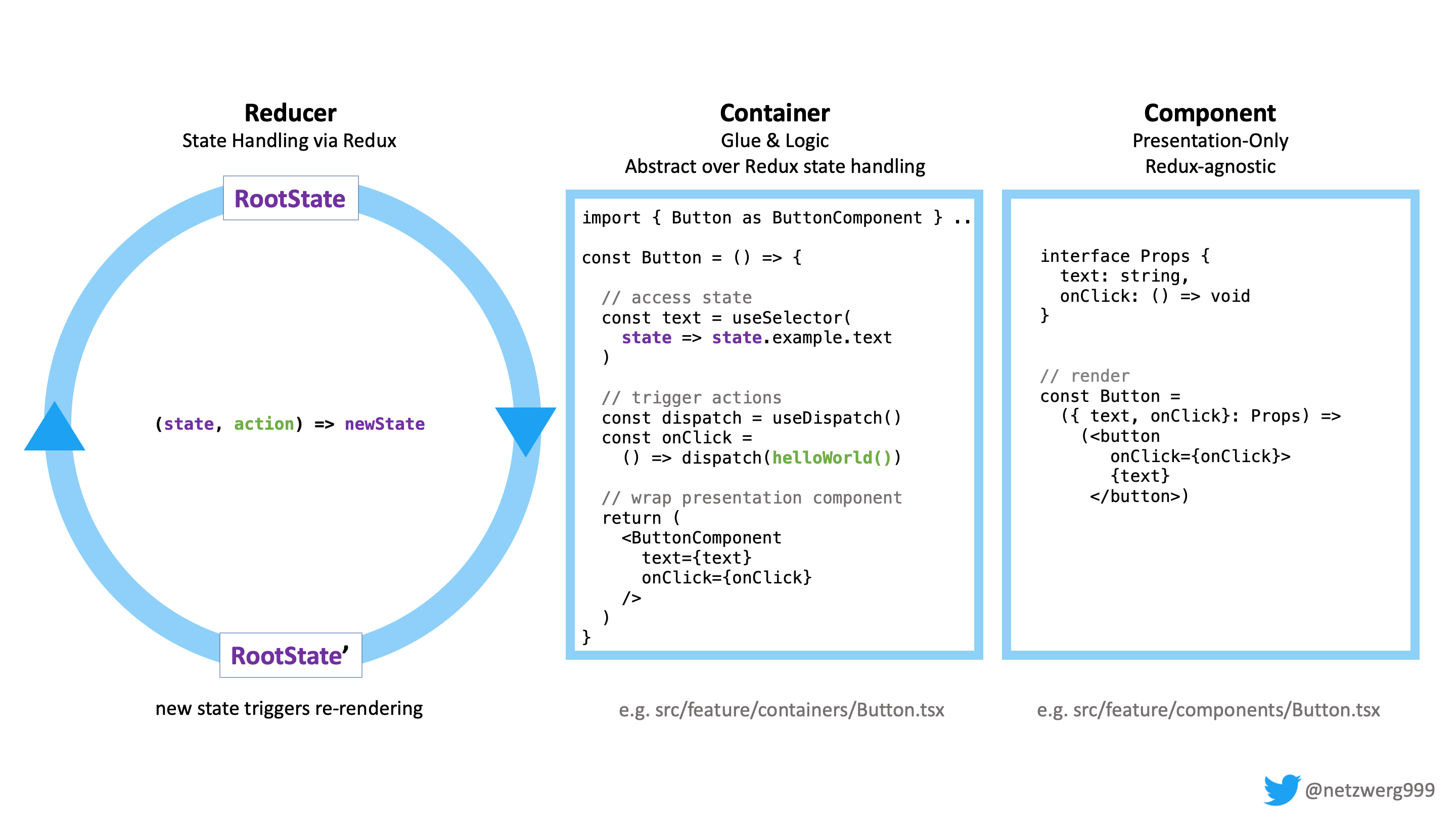
Defines its own components, clearly separated into presentation (inside
componentsfolder) and glue-code/logic (insidecontainersfolder)
-
Keep state in a fully typed, immutable model:
-
Use interfaces or type aliases rather than classes (rule of thumb: prefer interfaces because they give better compile error message, use type aliases for sum type awesomeness)
-
Use TypeScript’s
readonlykeyword andReadonly[Array|Stream|Set|Map]utility types
-
-
Use Redux Toolkit, an "opinionated, batteries-included toolset for efficient Redux development"
-
Compose feature-specific reducers
-
Write container components to connect presentation components to the Redux store. Why? Presentation components are more re-usable if they don’t know how state is shaped nor how it’s managed.
-
Use redux-thunk for async actions
-
Optional: Write Reducers with Immer
-
Use Material UI 5, a React component library based on Material Design:
-
Huge selection of components, fully customizable
-
Theme support (e.g. light vs dark)
-
CSS utilities (MUI System)
I am mostly developing prototypes these days, so I am not an expert when it comes to testing. However, this is the minimum I always test:
-
Slices: Making sure each action is handled correctly (~80% of my logic)
-
Error-free rendering of each component ("Rendering Smoke Tests")
The project contains a full Storybook configuration. Writing stories for your UI components allows building & testing them in isolation. Example stories are contained in src/stories.
To run locally:
yarn run storybook
On every push or pull request, a set of GitHub Actions are kicked off:
-
Run all tests
-
Check for circular dependencies
-
Build & deploy the app
If successful, the app is available on https://<username>.github.io/<reponame>; (via GitHub Pages).
|
Warning
|
Requires Node ^14.17.0 || >=16.0.0 (Details) |
git clone https://github.com/netzwerg/react-you-do-you.git
cd react-you-do-you
yarn install
yarn startCompiles and runs the app in development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits. You will also see any compile or lint errors in the console.
Runs ESLint (with TypeScript support) on all *.ts or *.tsx files in the src directory.
Runs ESLint (with TypeScript support) on all *.ts or *.tsx files in the src directory, automatically fixing problems.