Transform Google sheets to pretty charts!
To install the React Component, please check this link.
To setup this repository, follow these steps:
-
Clone the project:
-
Generate a Google API Key: https://console.cloud.google.com/apis/credentials
-
Rename
.env.sampleto.envand paste the generated API Key in theREACT_APP_CHART_TOKENfield -
run the following commands:
npm install npm start
Once setup is done, the app will be available on http://localhost:3000
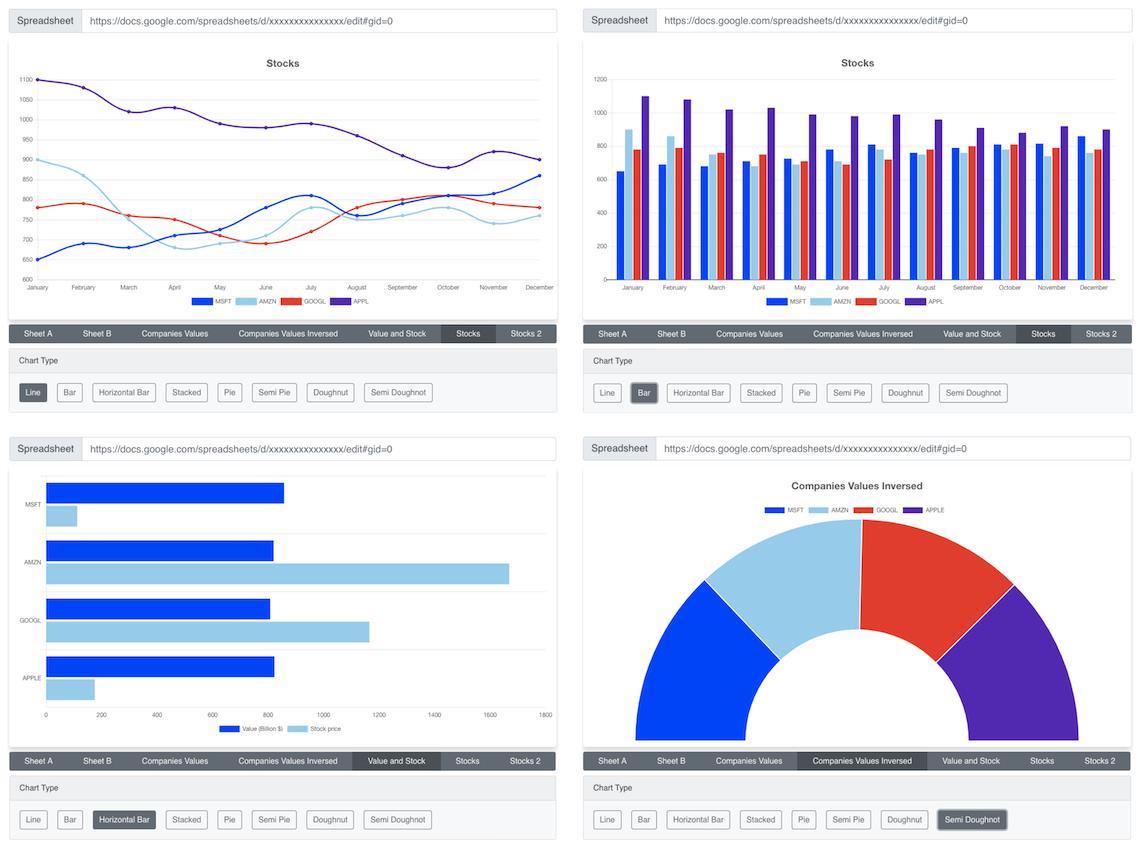
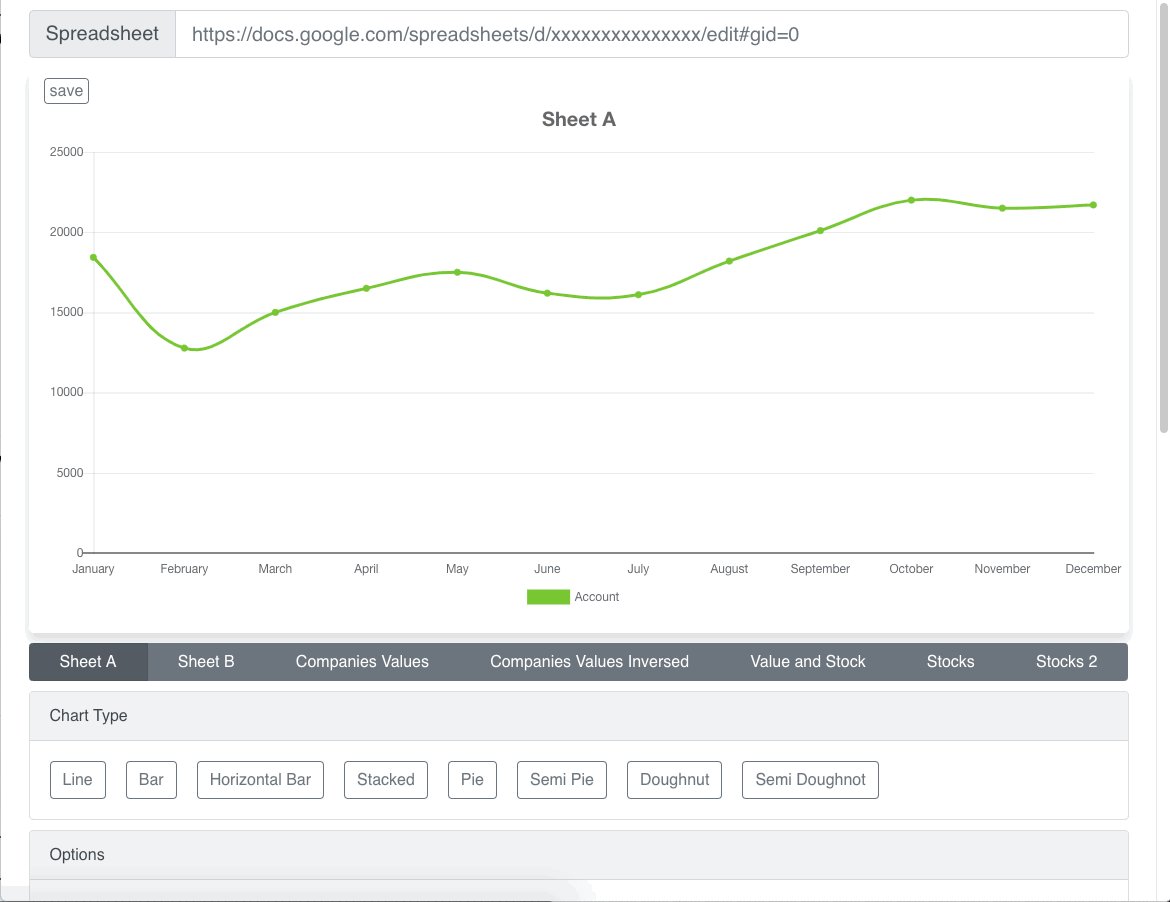
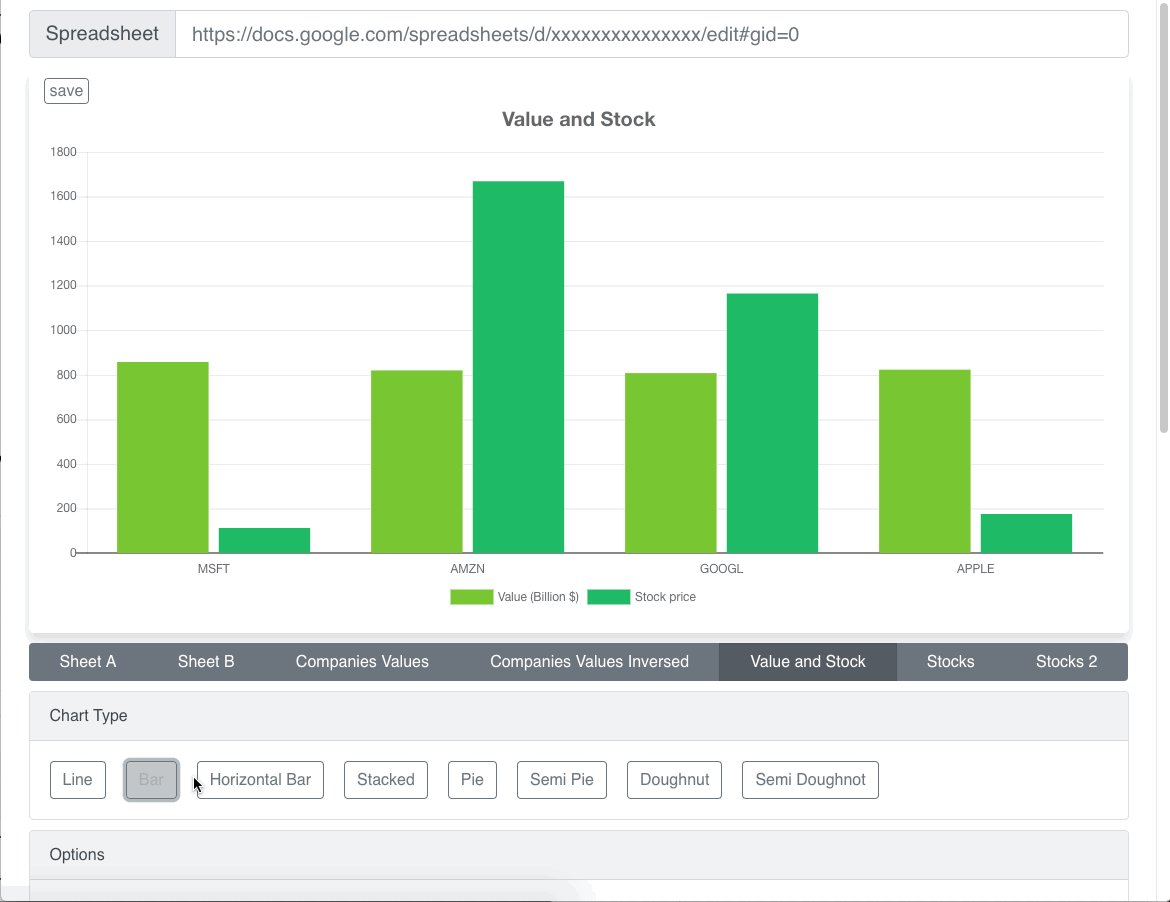
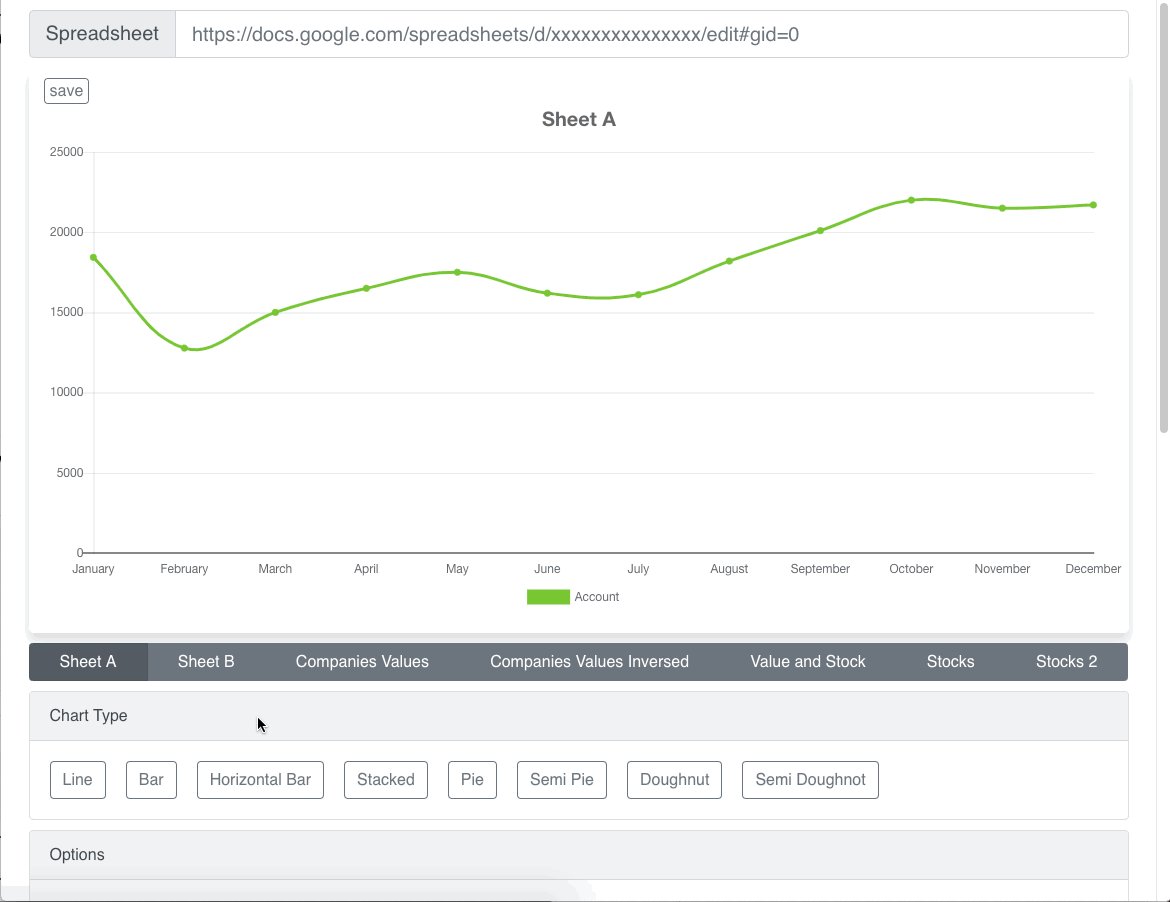
Paste your Google Sheet URL in the Spreadsheet field, Robo Chart will fetch the data and process it.
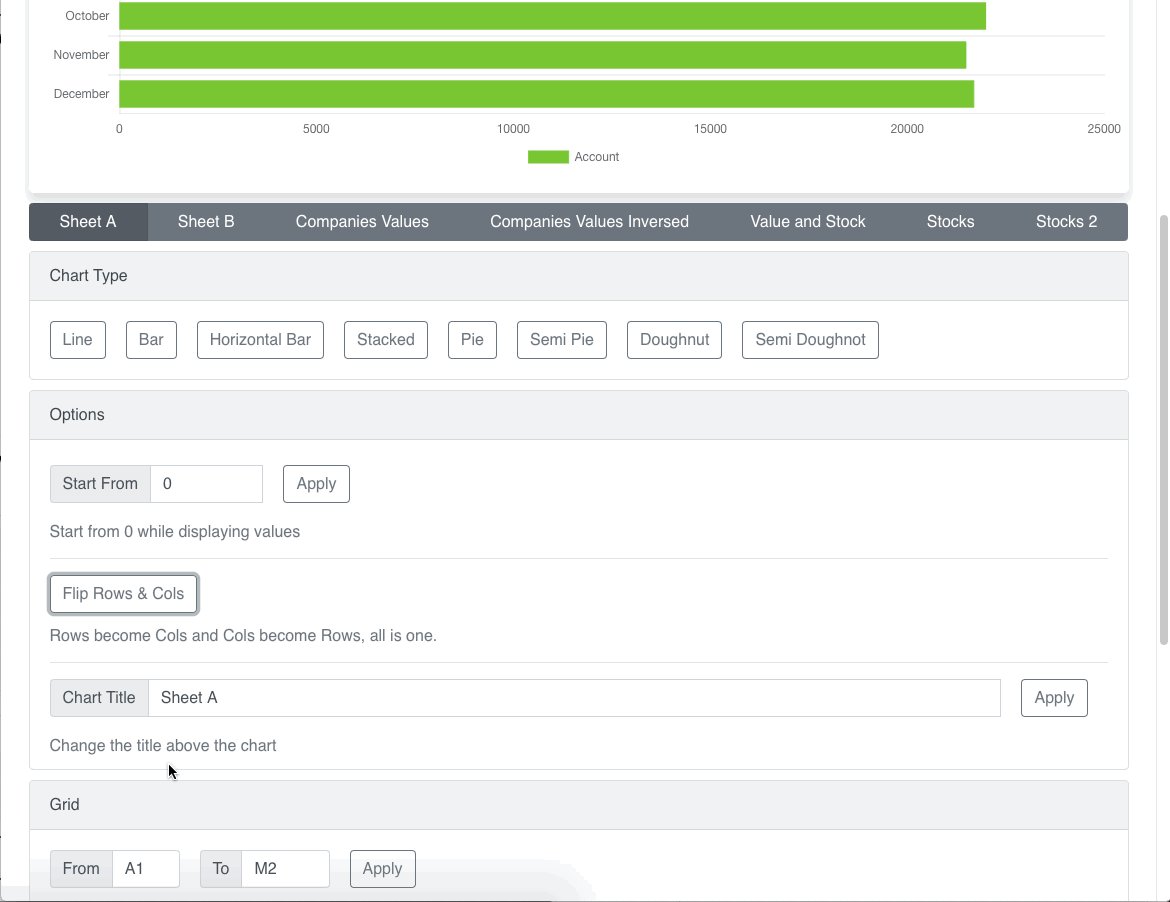
You can switch between different sheets, pick chart type, modify the Rows and Columns to process, flip Rows & Columns, modify colors and other..
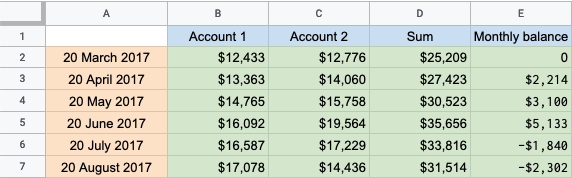
In order to successfuly generate a chart, the Spreadsheet should have Row titles, Column titles and Values, example:
Licensed under either of the below, at your preference:
- Apache License, Version 2.0 (LICENSE-APACHE or http://www.apache.org/licenses/LICENSE-2.0)
- MIT license (LICENSE-MIT or http://opensource.org/licenses/MIT)
Unless it is explicitly stated otherwise, any contribution intentionally submitted for inclusion in the work, as defined in the Apache-2.0 license, shall be dual licensed as above without any additional terms or conditions.
🔬 A Labs project from your friends at Postlight