English | 简体中文
Overview
vue-typescript-admin-template is a production-ready front-end solution for admin interfaces based on vue, typescript and UI Toolkit element-ui. The original Javascript version code vue-element-admin was written by PanJiaChen, many thanks to him for the awesome open source project! :)
If you want to get started with a minimal template code instead of integration solution, you can take a look at the minimal branch.
Documentation
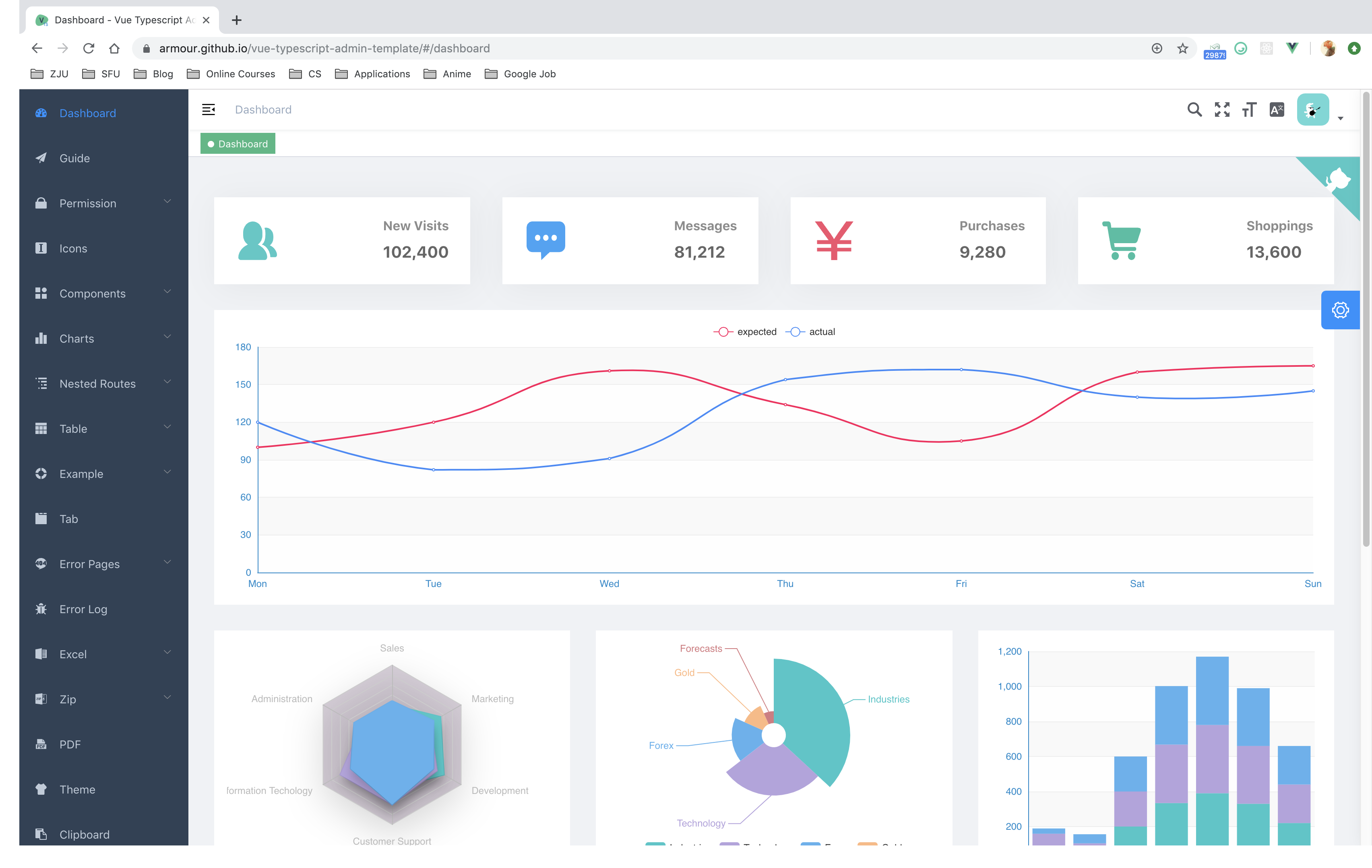
Live demo
Screenshots
Related Projects
Armour/vue-typescript-admin-mock-server (mock server for this project)
Armour/vue-typescript-admin-docs (documentation source for this project)
Javascript version:
PanJiaChen/vue-admin-template (a vue2.0 minimal admin template)
PanJiaChen/vue-element-admin (full features supported vue admin)
PanJiaChen/electron-vue-admin (a vue electron admin project)
Features
- Login / Logout
- Permission Authentication
- Page permission
- Directive permission
- Permission configuration page
- Two-step login
- Multi-environment build
- Dev / Stage / Prod
- Global Features
- I18n
- Dynamic themes
- Dynamic sidebar (supports multi-level routing)
- Dynamic breadcrumb
- Tags-view (supports right-click operation)
- Clipboard
- Svg icons
- Search
- Screenfull
- Settings
- Mock data / Mock server
- PWA support
- Components
- Editors
- Rich Text Editor
- Markdown Editor
- JSON Editor
- Avatar Upload
- Back To Top
- CountTo
- Dropzone
- Draggable Dialog
- Draggable Kanban
- Draggable List
- Draggable Select
- ECharts
- Mixin
- SplitPane
- Sticky
- Table
- Dynamic Table
- Draggable Table
- Inline Edit Table
- Complex Table
- Excel
- Export Excel
- Upload Excel
- Excel Visualization
- Zip
- Export zip
- PDF
- Download pdf
- Dashboard
- Guide Page
- Advanced Example Page
- Error Log
- Error Page
- 401
- 404Preparation
You need to install node and git locally. The project is based on typescript, vue, vuex, vue-router, vue-cli , axios and element-ui, all request data is simulated using faker.js. Understanding and learning these knowledge in advance will greatly help you on using this project.
Project Structure
├── mock/ # mock server & mock data
├── public # public static assets (directly copied)
│ │── favicon.ico # favicon
│ │── manifest.json # PWA config file
│ └── index.html # index.html template
├── src # main source code
│ ├── api # api service
│ ├── assets # module assets like fonts, images (processed by webpack)
│ ├── components # global components
│ ├── directives # global directives
│ ├── filters # global filter
│ ├── icons # svg icons
│ ├── lang # i18n language
│ ├── layout # global layout
│ ├── pwa # PWA service worker related files
│ ├── router # router
│ ├── store # store
│ ├── styles # global css
│ ├── utils # global utils
│ ├── views # views
│ ├── App.vue # main app component
│ ├── main.ts # app entry file
│ ├── permission.ts # permission authentication
│ ├── settings.ts # setting file
│ └── shims.d.ts # type definition shims
├── tests/ # tests
├── .circleci/ # automated CI configuration
├── .browserslistrc # browserslist config file (to support Autoprefixer)
├── .editorconfig # editor code format consistency config
├── .env.xxx # env variable configuration
├── .eslintrc.js # eslint config
├── babel.config.js # babel config
├── cypress.json # e2e test config
├── jest.config.js # jest unit test config
├── package.json # package.json
├── postcss.config.js # postcss config
├── tsconfig.json # typescript config
└── vue.config.js # vue-cli configProject setup
Install dependencies
yarn installCompiles and hot-reloads for development
yarn run serveCompiles and minifies for production
yarn run build:prodLints and fixes files
yarn run lintRun your unit tests
yarn run test:unitRun your end-to-end tests
yarn run test:e2eGenerate all svg components
yarn run svgCustomize Vue configuration
Browsers support
Modern browsers and Internet Explorer 10+.
 IE / Edge |
 Firefox |
 Chrome |
 Safari |
|---|---|---|---|
| IE10, IE11, Edge | last 2 versions | last 2 versions | last 2 versions |
Contributing
See CONTRIBUTING.md