A sorta-sophisticated but still silly async events processing demo.
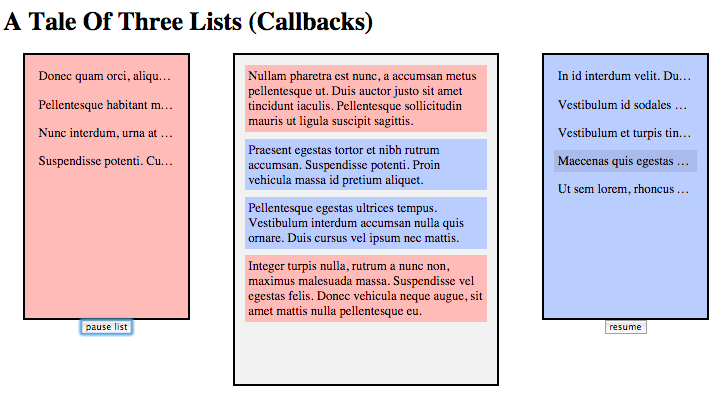
The demo simulates a feed of data that's sampled at different speeds, filtered into two lists (red and blue). You can select an item from either list and it's added to your saved list in the middle. Selected duplicates are marked off and then removed. Also, both feeds can be paused.
RUN 'CALLBACKS' DEMO (see more below)
The goal of this project is to sort of be the TodoMVC of async programming. I've seeded the repo with 7 implementations of the same demo, each using a different async pattern.
The code is organized in such a way that there's as much overlap between the implementations as possible. This is intentional. It helps reduce the noise of difference, so that you can focus on only the important things: the different strengths and weaknesses of each async pattern.
I invite all visitors to study the code and do side-by-side comparisons between the different implementations, to see those pros/cons for yourself.
I will also be adding more detailed write-ups of these differences over time, as well as new implementations if there are significant (not just trivial syntax sugar) differences to be illustrated. Suggestions are welcomed!
The following patterns are currently implemented for inspection/comparison:
- Plain Callbacks | RUN DEMO: the old-school tried-and-true callback.
- Thunks | RUN DEMO: thunks use closure to make a function into an async-capable container for future values (like a promise without the API).
- Promises | RUN DEMO: using only bare ES6 promises.
- Promises+Generators | RUN DEMO: combining promises & generators, assisted by asynquence's generator processing.
- asynquence Flavored | RUN DEMO: adding in the spice and flavor that asynquence brings to async programming.
- Reactive Sequences (Observables) | RUN DEMO: showing asynquence's flavor of observables, called "reactive sequences".
- CSP | RUN DEMO: showing asynquence's emulation of CSP (channel-based concurrency).
I use simple jQuery and CSS for the UI of this demo. I don't want that to change. This project is not about comparing different frameworks' approaches to managing and rendering the UI.
That'd be a fun project for you to fork off this one, and compare Angular, React, Backbone, Ember, etc for the UI processing of the lists, kinda like TodoMVC does.
But this project is about exploring the relative merits and shortcomings of each async pattern approach. Any other differences would be unnecessary distracting noise.
-
Install from
npmwithnpm install a-tale-of-three-lists. Verify that thenode_modulesdependencies directory is installed in the root directory. -
-OR- Clone this repo, then run
npm installfrom inside the main root directory to install the dependencies. -
Now, open any one of the
index.htmlfiles using thefile://protocol. -
-OR- You can run the demos using a local file server (like
pythonornode). Make sure to start the server in each demo's directory, respectively.
The code and all the documentation are released under the MIT license.