A Little Big Adventure 2 / Twinsen's Odyssey reimplementation in JavaScript / Three.js / React
Live demo (or Editor mode)
- Should look and play like the original
- Full re-engineering instead of dissassembly-based approach
- Focus on code quality, make it easy to read and modify
- Milestones: Gameplay 1, Gameplay 2, Gameplay 3, Gameplay 4
- Improve graphics and gameplay in a way that preserves the original look & feel
- More of a remastered version than a remake
- Support more platforms and ways of playing
- Milestones: HD Version, Social gaming, Virtual Reality, Alternative versions
- Progressively add tools to the editor to support mods
- Have all tools grouped in a single integrated platform
- Milestones: Modding 1, Modding 2, Modding 3
Currently you can walk around every island and buildings of the original game. Most of the graphic elements are implemented and part of the gameplay. It is not however completable at this point. Check out the gameplay milestones to see what needs to be done before the game becomes playable from start to end.
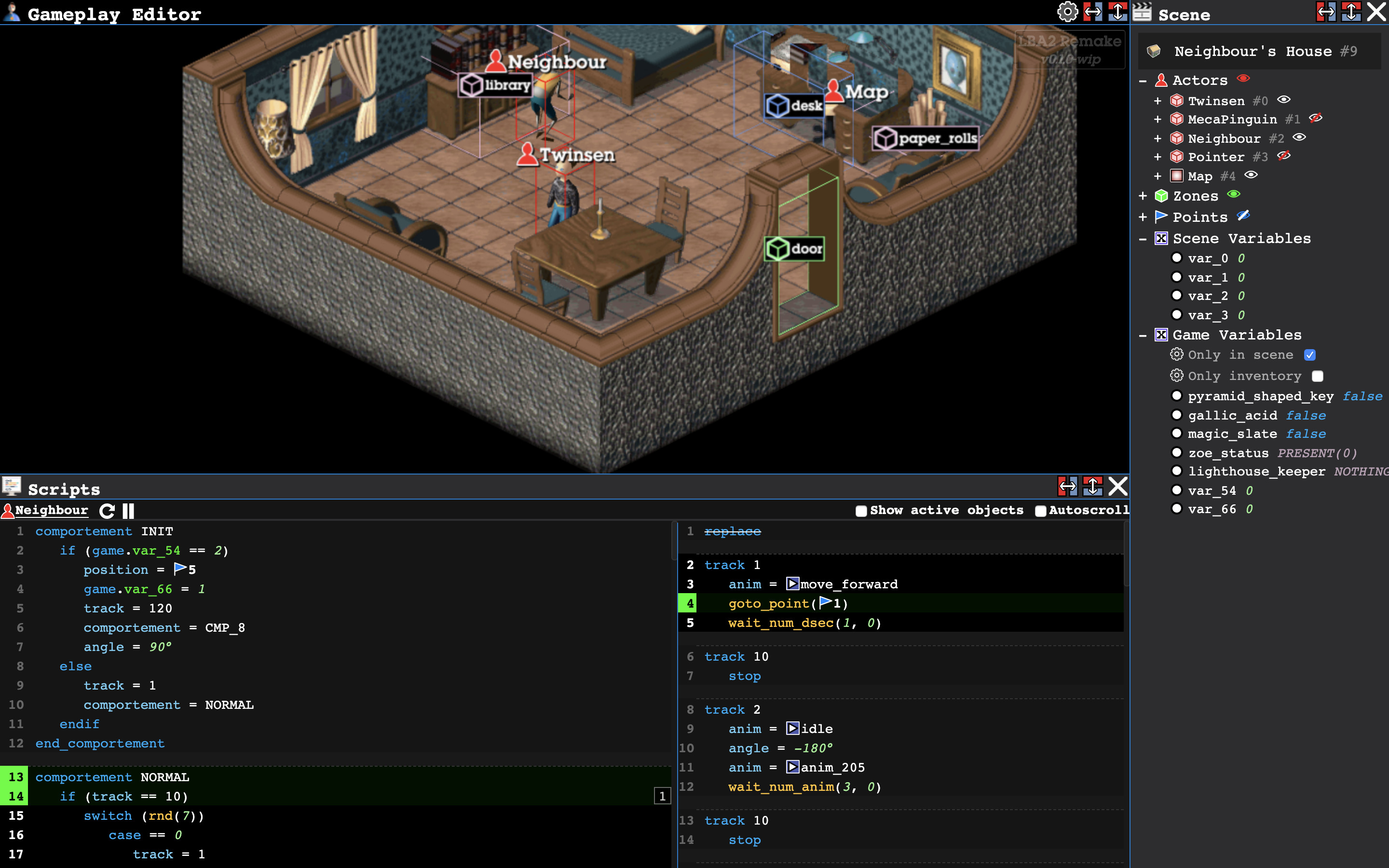
The editor mode allows navigating around the game scenes, inspecting scene content and variables, inspecting the game engine internal variables and debugging scripts (you can set breakpoints on actor scripts). Progress on the editor is tracked by the modding milestones.
For more information, check the FAQ.
Any help is very much appreciated! Check the How to Contribute guide to know how to do that. A list of current and past contributors can be found here.
- Make sure you own a copy of the original game: GOG or Steam
- Download Node.js LTS (if you already have node.js installed, make sure it is a recent version:
>= 9.x.x) - Clone the Git project and go to the root project folder in PowerShell on Windows or Terminal on Mac for the next commands.
- Run
npm install - Run
npm run import-win "<original game folder>"on Windows ornpm run import "<original game folder>"on Mac Example:npm run import-win "c:\Games\Little Big Adventure 2" - Run
npm run dev - Fire up your browser at page http://localhost:8080
- Enjoy!
- Slack - For development related discussions
- Discord
- MBN forum
- Reddit: r/linux_gaming or r/gamedev
While the original Little Big Adventure 2 game executable, assets and intellectual property belong to Didier Chanfray SARL, the code within this project is released under the MIT License. That being said, if you do anything interesting with this code, please let us know, we'd love to see it!