webpack-notifier
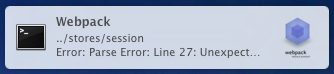
This is a webpack plugin that uses the node-notifier package to display build status system notifications to the user.
This is a fork of the webpack-error-notification plugin. It adds support for Windows and there is no need to manually install the
terminal-notifierpackage on OS X anymore.
The plugin will notify you about the first run (success/fail), all failed runs and the first successful run after recovering from a build failure. In other words: it will stay silent if everything is fine with your build.
Installation
Use npm to install this package:
npm install --save-dev webpack-notifier
Check the node-notifier
Requirements
whether you need to install any additional tools for your OS.
Usage
In the webpack.config.js file:
var WebpackNotifierPlugin = require('webpack-notifier');
var config = module.exports = {
// ...
plugins: [
new WebpackNotifierPlugin(),
]
},Configuration
Title
Title shown in the notification.
new WebpackNotifierPlugin({title: 'Webpack'});Content Image
Image shown in the notification.
var path = require('path');
new WebpackNotifierPlugin({contentImage: path.join(__dirname, 'logo.png')});Exclude Warnings
If set to true, warnings will not cause a notification.
new WebpackNotifierPlugin({excludeWarnings: true});Always Notify
Trigger a notification every time. Call it "noisy-mode".
new WebpackNotifierPlugin({alwaysNotify: true});Skip Notification on the First Build
Do not notify on the first build. This allows you to receive notifications on subsequent incremental builds without being notified on the initial build.
new WebpackNotifierPlugin({skipFirstNotification: true});