This is a solution to the Interactive rating component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Note: Delete this note and update the table of contents based on what sections you keep.
Users should be able to:
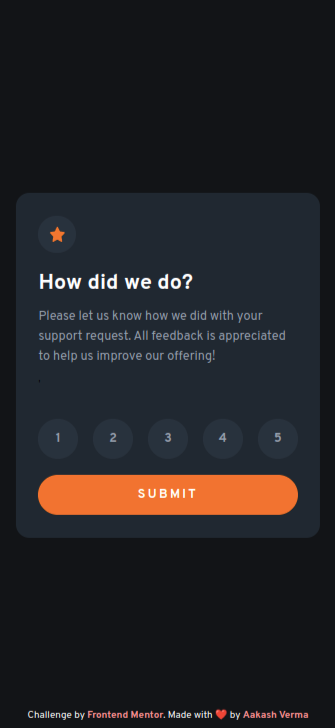
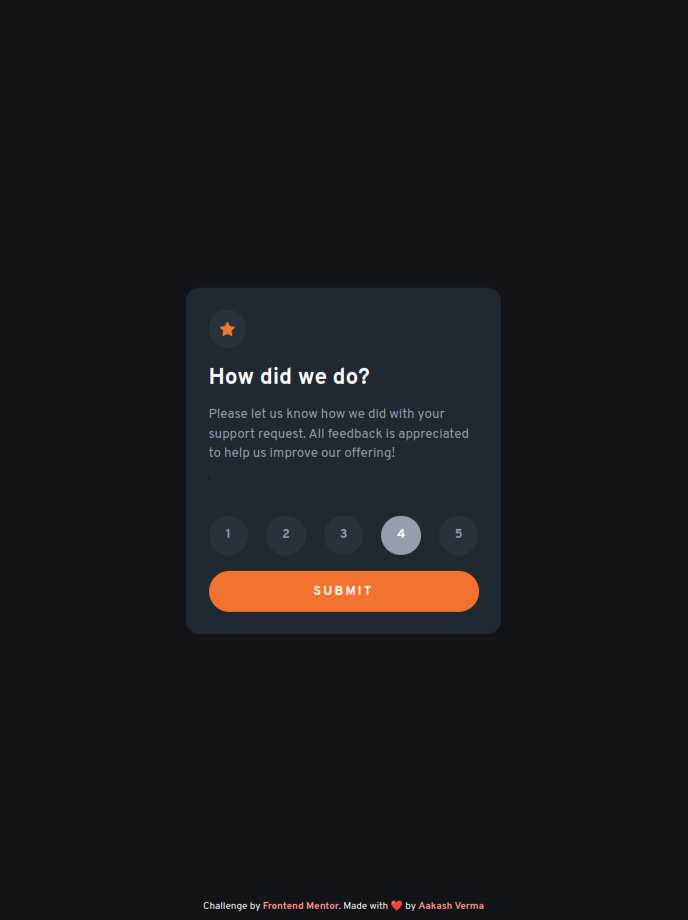
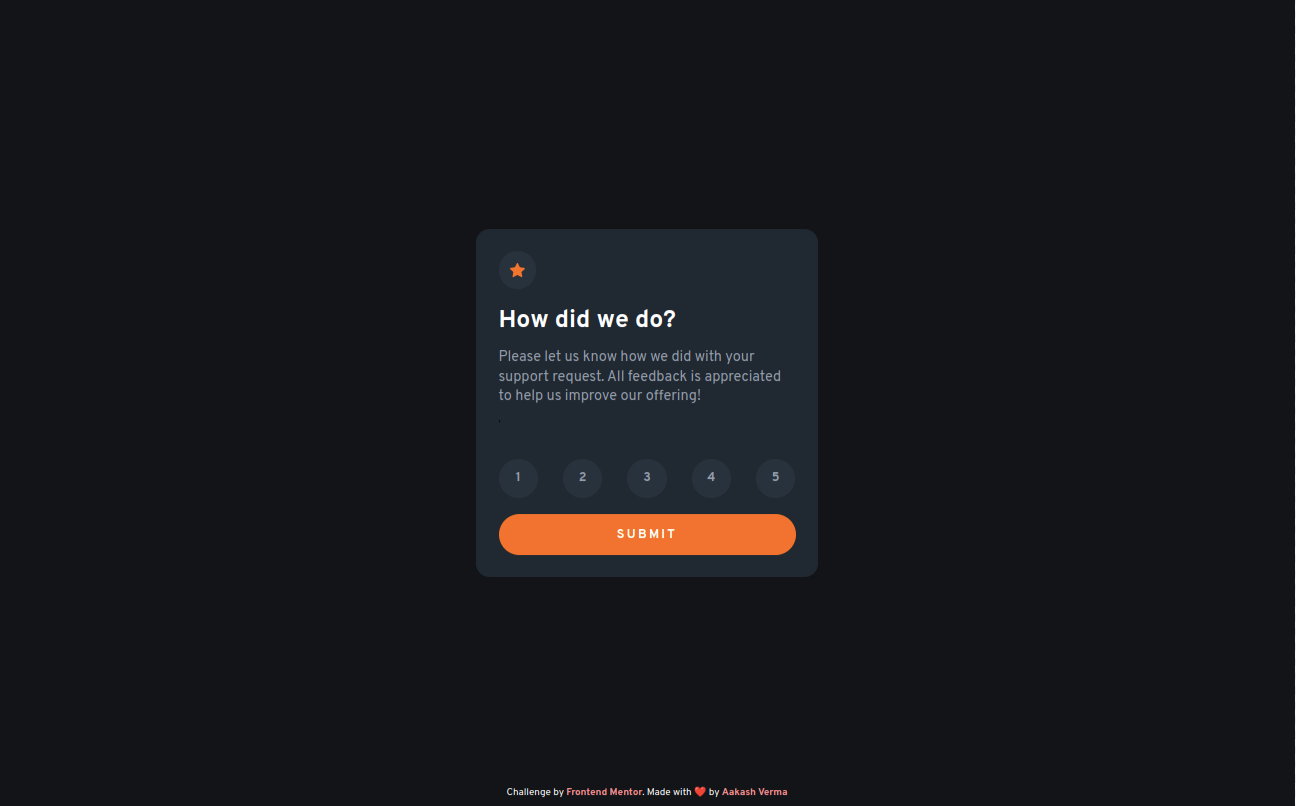
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
- Select and submit a number rating
- See the "Thank you" card state after submitting a rating
- Solution URL: GitHub
- Live Site URL: Github Pages Live
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Mobile-first workflow
React.js, Next.js
- Twitter - vrma_aakash
- Frontend Mentor - @skyv26
- Github - @skyv26