A streaming HTML parser based on HTML Standard
一款基于 HTML 标准的流式 HTML 解析器
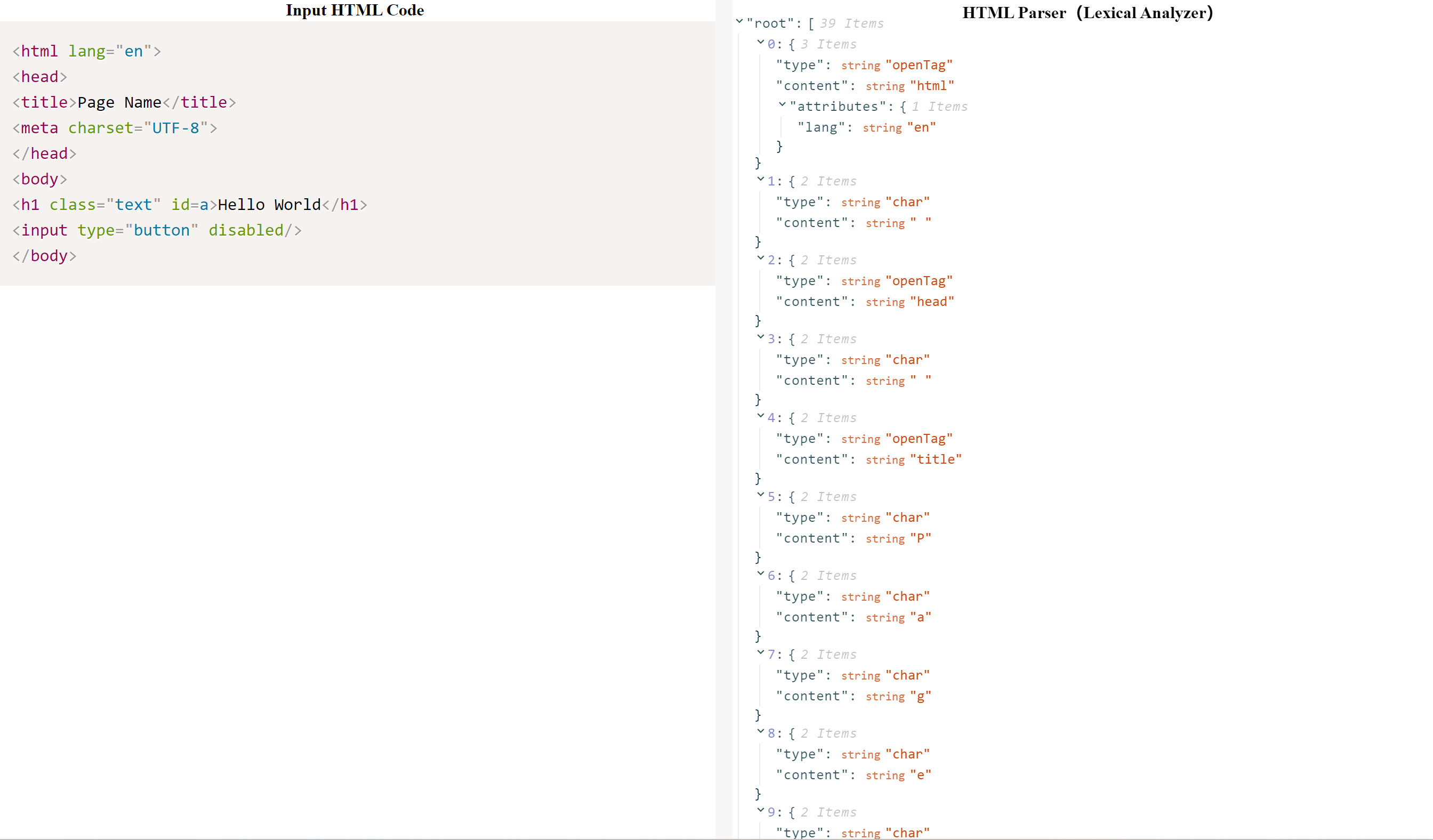
You could change HTML Code and view the result in realtime.
Online Demo
npm i yzhanhtmlparser
import yzhanHTMLParser from 'yzhanhtmlparser'<script src="https://cdn.jsdelivr.net/npm/yzhanhtmlparser@latest/docs/yzhanhtmlparser.min.js"></script>const code = `<html lang="en">
<head>
<title>Page Name</title>
<meta charset="UTF-8">
</head>
<body>
<h1 class="text" id=a>Hello World</h1>
<input type="button" disabled/>
</body>`const parseResult = yzhanHTMLParser.parse(code)const fs = require('node:fs')
const htmlParser = new yzhanHTMLParser.HtmlParser()
/* data.txt: abcde */
fs.createReadStream('./data.txt').pipe(htmlParser)
htmlParser.on('data', char => {
console.log(char) // a . b . c . d . e
})npm testnpm run test:coveragenpm run buildnpm run dev