MXSegmentedPager
MXSegmentedPager combines MXPagerView with HMSegmentedControl to control the page selection. The integration of MXParallaxHeader allows you to add an parallax header on top while keeping a reliable scrolling effect.
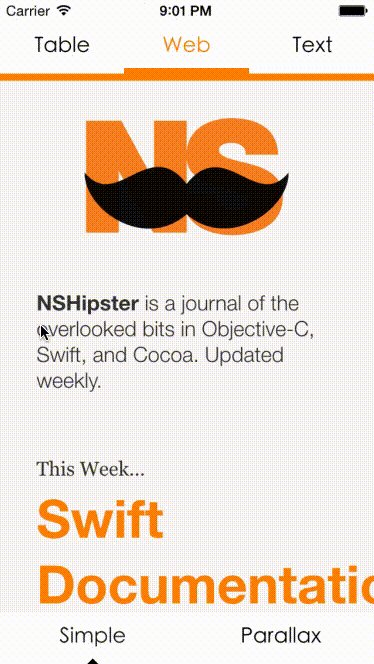
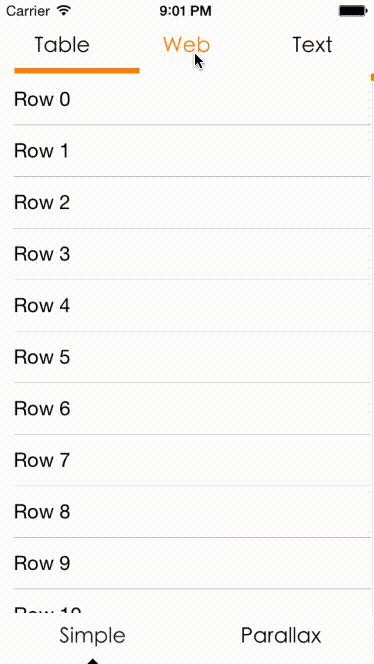
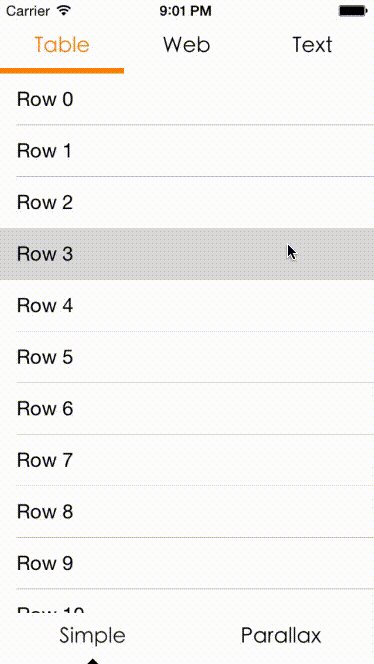
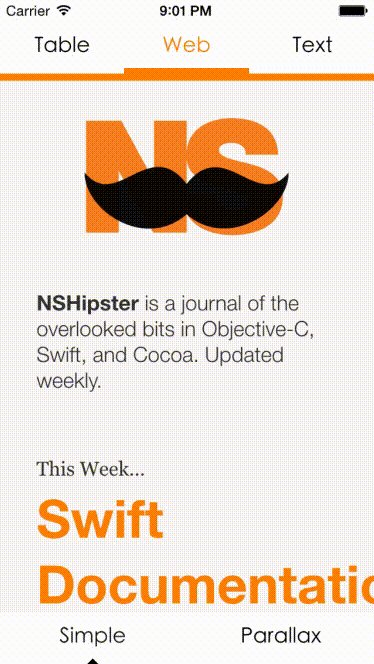
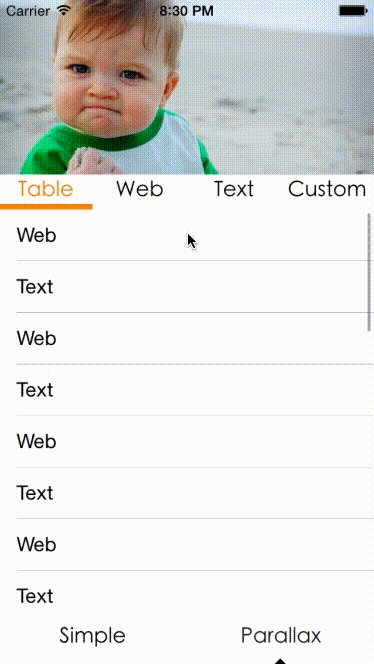
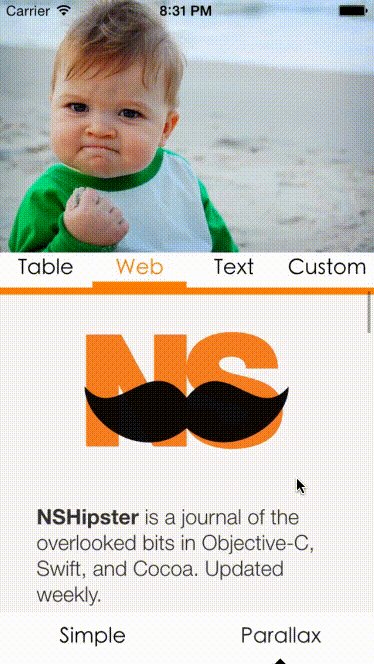
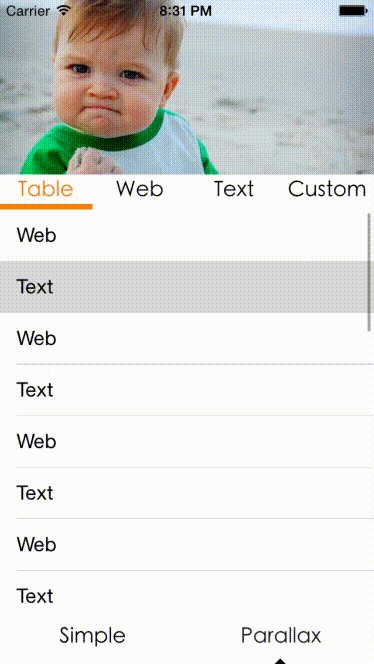
| Simple view | Parallax view |
|---|---|
 |
 |
Highlight
- HMSegmentedControl is a very customizable control.
- MXParallaxHeader supports any kind of view with different modes.
- MXPagerView lazily loads pages and supports reusable page registration.
- Reliable vertical scroll with any view hierarchy.
- Can load view-controller from storyboard using a custom segue.
- Fully documented.
Usage
- MXSegmentedPager calls data source methods to load pages.
#pragma mark <MXSegmentedPagerDataSource>
// Asks the data source to return the number of pages in the segmented pager.
- (NSInteger)numberOfPagesInSegmentedPager:(MXSegmentedPager *)segmentedPager {
return 10;
}
// Asks the data source for a title realted to a particular page of the segmented pager.
- (NSString *)segmentedPager:(MXSegmentedPager *)segmentedPager titleForSectionAtIndex:(NSInteger)index {
return [NSString stringWithFormat:@"Page %li", (long) index];
}
// Asks the data source for a view to insert in a particular page of the pager.
- (UIView *)segmentedPager:(MXSegmentedPager *)segmentedPager viewForPageAtIndex:(NSInteger)index {
UILabel *label = [UILabel new];
label.text = [NSString stringWithFormat:@"Page #%i", index];
label.textAlignment = NSTextAlignmentCenter;;
return label;
}- Adding a parallax header to a MXSegmentedPager is straightforward, e.g:
UIImageView *headerView = [UIImageView new];
headerView.image = [UIImage imageNamed:@"success-baby"];
headerView.contentMode = UIViewContentModeScaleAspectFill;
MXSegmentedPager *segmentedPager = [MXSegmentedPager new];
segmentedPager.parallaxHeader.view = headerView;
segmentedPager.parallaxHeader.height = 150;
segmentedPager.parallaxHeader.mode = MXParallaxHeaderModeFill;
segmentedPager.parallaxHeader.minimumHeight = 20;Examples
If you want to try it, simply run:
pod try MXSegmentedPager
Or clone the repo and run pod install from the Example directory first.
- See MXSimpleViewController for a standard implementation.
- See MXParallaxViewController to implement a pager with a parallax header.
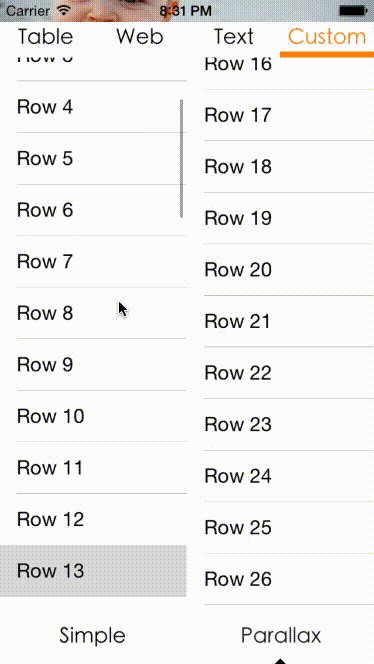
- See MXExampleViewController for a MXSegmentedPagerController subclass example.
This repo also provides a Swift example project, see Example-Swift.
Installation
MXSegmentedPager is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'MXSegmentedPager'
Documentation
Documentation is available through CocoaDocs.
Author
License
MXSegmentedPager is available under the MIT license. See the LICENSE file for more info.





