AMPBench: AMP URL Validation and Troubleshooting
Status
The hosted version of ampbench was shut down in February 2020. For the rationale and alternatives, see issue #126.
There are no plans to remove the source code from its canonical location at https://github.com/ampproject/ampbench, but if it is important to you, we recommend making a copy.
Guides
Walkthrough article: Debug AMP pages with AMPBench, an open source app from the AMP Project.
What does it do?
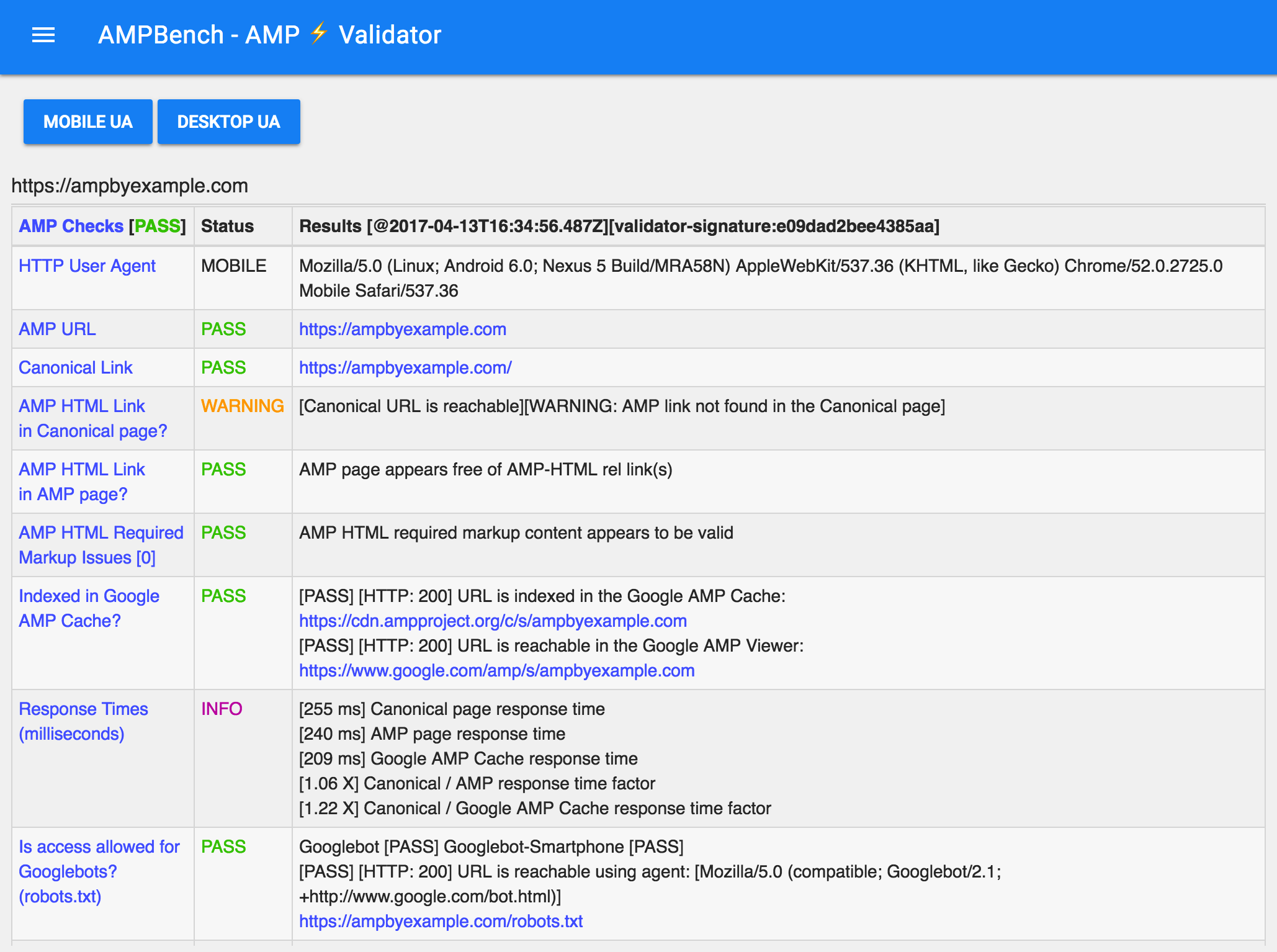
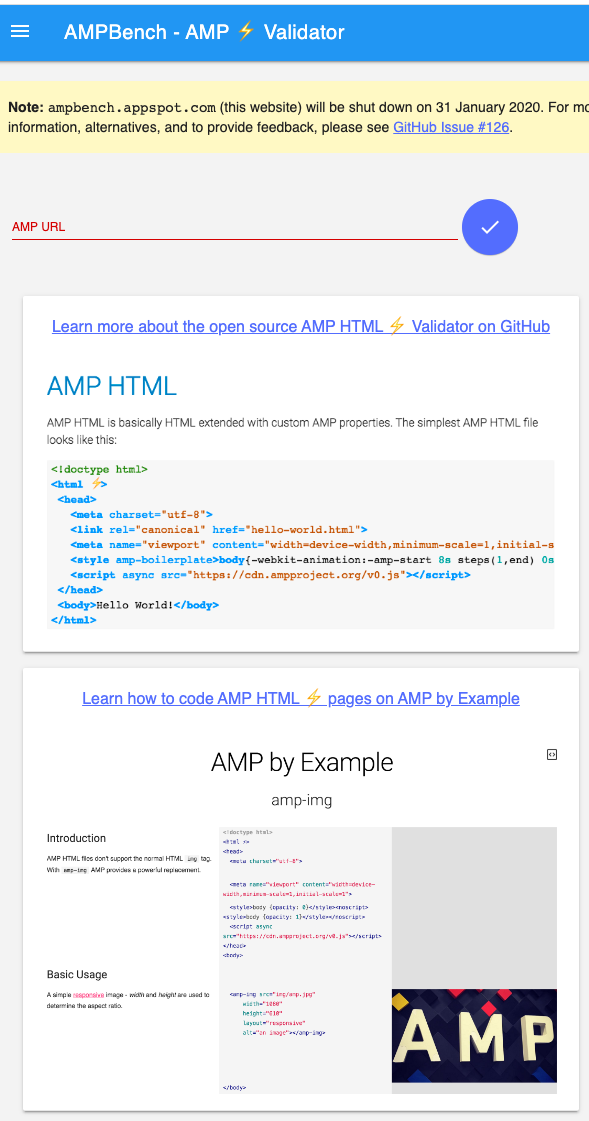
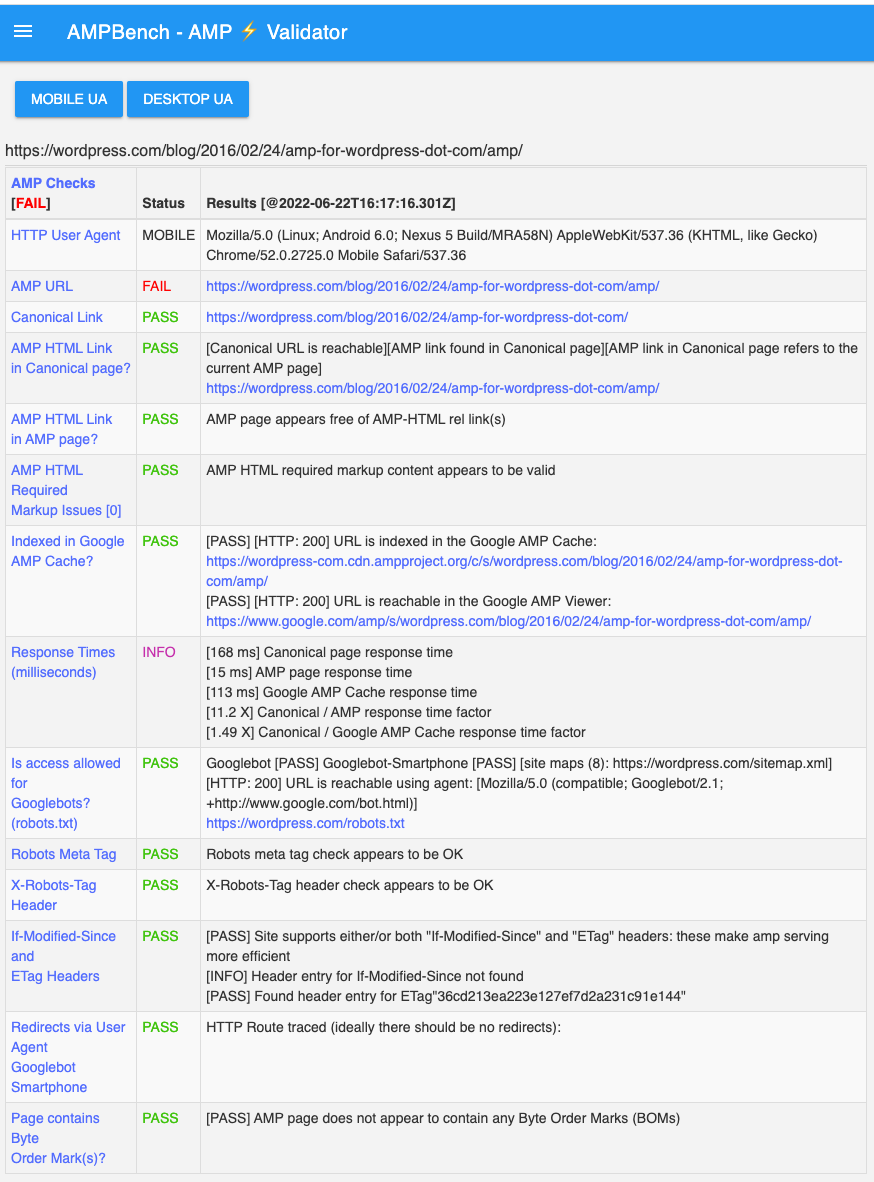
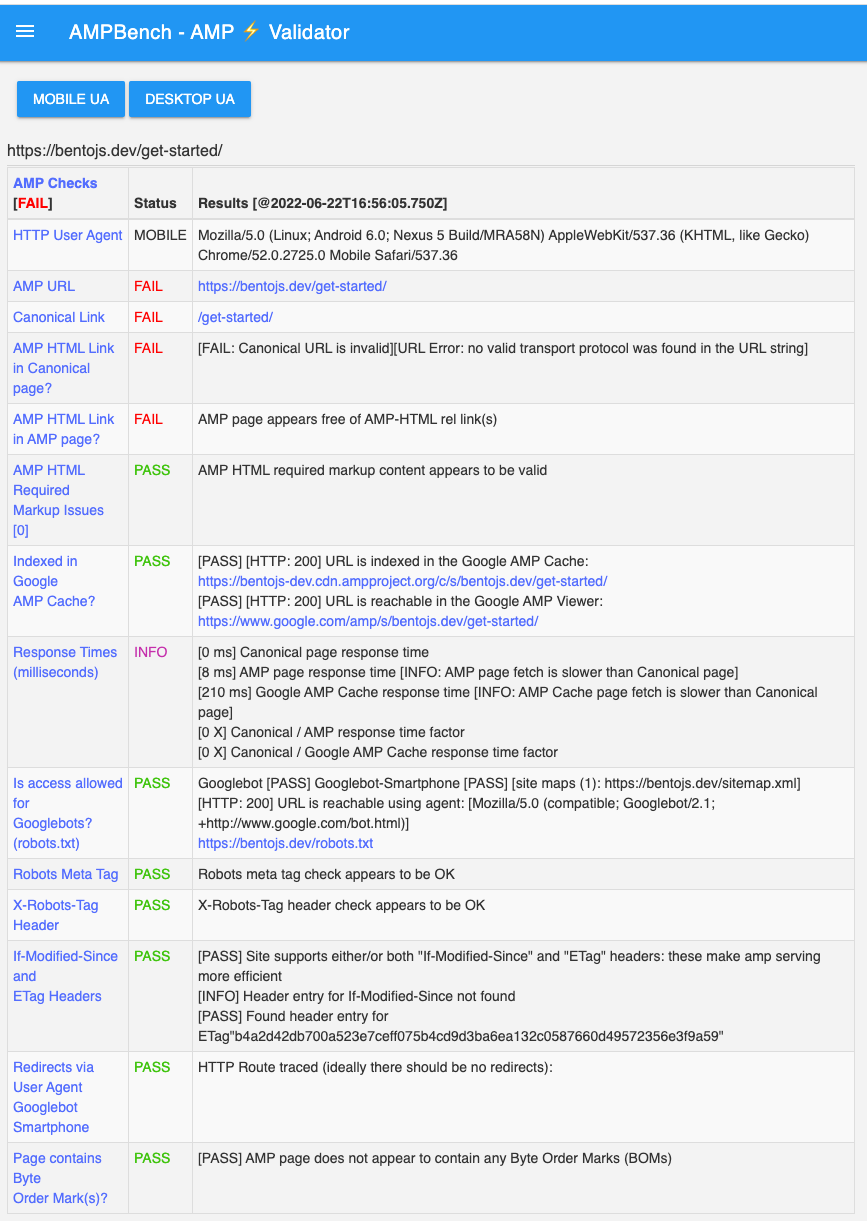
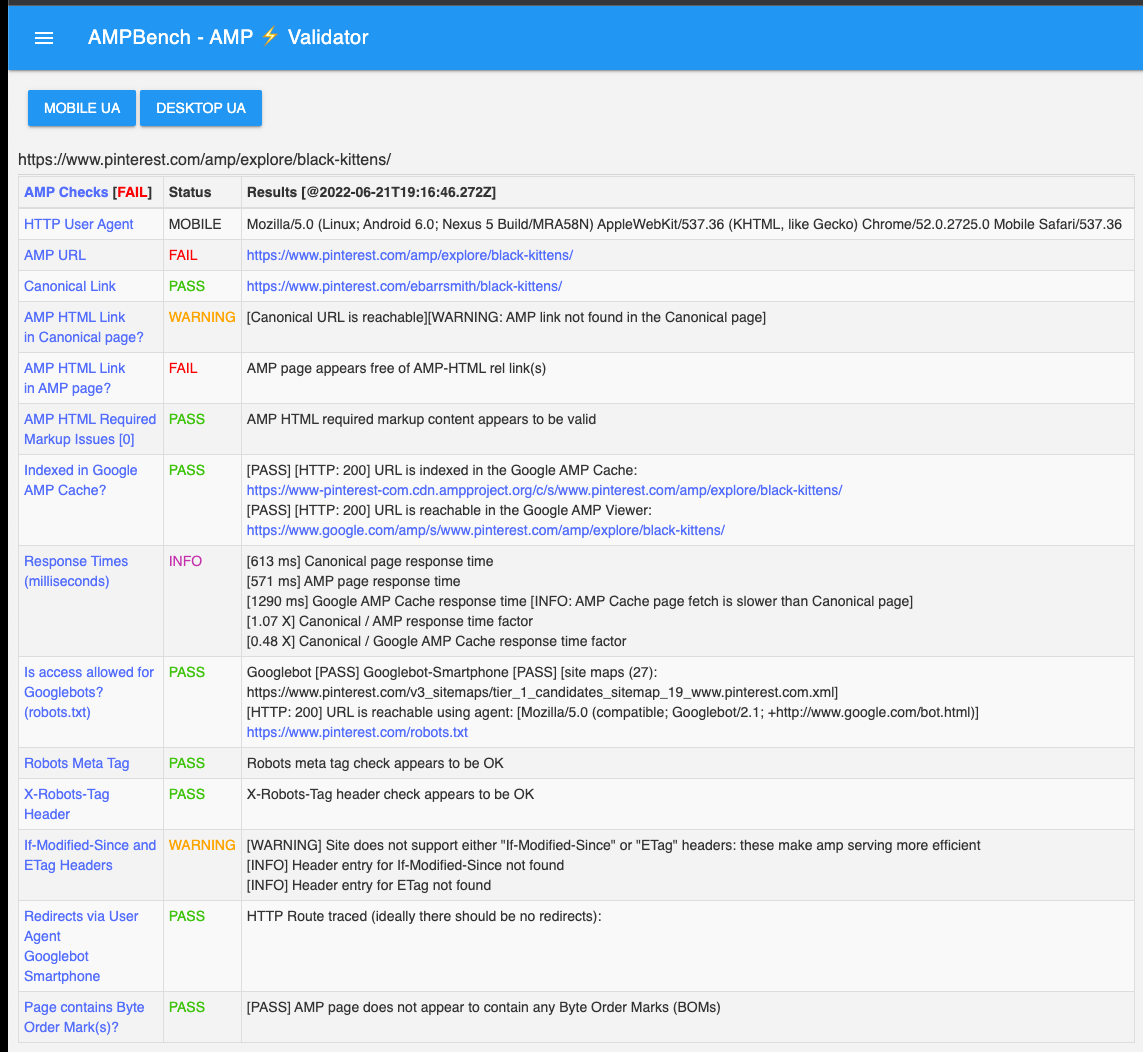
AMPBench is a web application and service that validates AMP URLs + their associated Structured Data.
During AMP URL validation, it builds referable, support-friendly sharable URLs such as the following:
License
AMPBench is licensed under the Apache 2.0 LICENSE.
Disclaimer
AMPBench is not an official Google product.
Getting the code and running it
Install the Node.js Active LTS version on your system. E.g., by downloading or by using a package manager or by using NVM.
Now do the following from a terminal command-line session:
$ npm install amphtml-validator -g
$ git clone https://github.com/ampproject/ampbench.git
$ cd ampbench
$ npm install
$ node ampbench_main.js
[AMPBENCH:V.1.0][2022-06-22T16:07:35.825Z] service started on host [:::8080]
[VALIDATOR REFRESH]: validator not found or out of date, loading new validator
...
Also try navigating to these links from your web browser:
- http://localhost:8080/
- http://localhost:8080/version/
- http://localhost:8080/validate?url=https://ampbyexample.com/
- http://localhost:8080/api?url=https://ampbyexample.com/
Even try this from the command-line:
$ curl http://localhost:8080/version/
$ curl http://localhost:8080/raw?url=https://ampbyexample.com/
$ curl http://localhost:8080/api?url=https://ampbyexample.com/
$ curl http://localhost:8080/api1?url=https://ampbyexample.com/
$ curl http://localhost:8080/api2?url=https://ampbyexample.com/
$ curl http://localhost:8080/api2\?url\=https://www.pinterest.com/amp/explore/black-kittens/
{
"status": "FAIL",
"url": "https://www.pinterest.com/amp/explore/black-kittens/",
"http_response": {
"url": "https://www.pinterest.com/amp/explore/black-kittens/",
"http_code": 200,
"http_text": "HTTP Status: 200 - OK",
"response_time_ms": 725,
"redirected": false,
"redirects_count": 0,
"redirects_urls": [],
"is_https": true,
"is_https_cert_authorized": true,
"is_https_ssl_error": ""
},
"extra": "This URL does not appear to be a Canonical URL: it is possibly an AMP HTML URL",
"amp_links": {
"canonical_url": "https://www.pinterest.com/ebarrsmith/black-kittens/",
"amphtml_url": "",
"amphtml_urls": [],
"amp_uses_feed": false
},
"amp_required_markup": {
"status": "https://www.pinterest.com/amp/explore/black-kittens/: line 1, col 0: The native JavaScript AMPHTML Validator (validator.js) has been turned down. If you are seeing this error, update your tooling to instead load the API compatible WebAssembly AMPHTML Validator (validator_wasm.js) instead.",
"warning_count": 0,
"warning_status": "PASS",
"results": [
"AMP HTML required markup content appears to be valid"
]
},
"amp_validation": { ...
Utilities
AMPBench includes some useful debug utility commands that can in some cases help with troubleshooting, such as when a full validation fails on a URL by returning unexpected server responses.
The /debug... commands attempt to follow fetch requests and display relevant request and response details in a similar spirit to the curl -I [--head]... utility.
Use these as follows in the browser:
and:
Or, with the command-line compatible _cli equivalents, in a terminal session:
$ curl https://ampbench.appspot.com/debug_cli?url=https://ampbyexample.com
and:
$ curl https://ampbench.appspot.com/debug_curl_cli?url=https://ampbyexample.com
The /debug and /debug_cli versions use a smartphone HTTP User Agent. The /debug_curl and /debug_curl_cli variants use the curl (desktop and server-side) User Agent.
The applied User Agent is reported in the output and can be seen in the resulting HTTP request headers as in the following examples.
For /debug...:
{"User-Agent":"Mozilla/5.0 (Linux; Android 6.0; Nexus 5 Build/MRA58N) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/52.0.2725.0 Mobile Safari/537.36","host":"ampbyexample.com"}
and for /debug_curl...:
{"User-Agent":"curl/7.43.0","host":"ampbyexample.com"}
Deploying AMPBench to the Cloud
Deploying AMPBench to Google Compute Engine
To deploy AMPBench to the App Engine flexible environment, you need to have a Google Cloud Platform Console project.
Please review the following documentation:
- Google Cloud SDK Command-line interface for Google Cloud Platform products and services
- gcloud Overview
- Initializing the SDK
- Run gcloud init
- Node.js on Google Cloud Platform
- Quickstart for Node.js in the App Engine Flexible Environment
- Deploying and running on the App Engine flexible environment
From within the ampbench source root folder, deplyoment to Google Compute Engine, App Engine flexible environment, should be similar to the following sequence.
$ gcloud init
$ gcloud app deploy
Deploying AMPBench to Amazon Web Services (AWS)
AWS Elastic Beanstalk uses highly reliable and scalable services that are available in the AWS Free Usage Tier and supports apps developed in Node.js, such as AMPBench, out-of-the-box.
Please review the following documentation:
- Deploy a Node.js Web App: Launch and run a highly available Node.js web application on AWS
- AWS Elastic Beanstalk
- Getting Started Using Elastic Beanstalk
- Managing and Configuring Applications and Environments Using the Console, CLI, and APIs
- Create an Application
- Deploying a Web App Using Elastic Beanstalk
- Creating a Source Bundle with Git
Make sure to set up AWS with your account credentials:
The Elastic Beanstalk Command Line Interface (EB CLI) is configured as follows:
From within the ampbench source root folder, deplyoment to AWS Elastic Beanstalk environment should be similar to the following:
$ eb init # only initially or when the configuration changes
$ eb deploy
Configuring AMPBench via the environment variables
AMPBench supports configuration of the port to listen on via the PORT
environment variable. e.g.
PORT=8080 npm start
AMPBench also supports Google Analytics tracking using gtag configuration. To
enable this simply define the GTAG_ID environment variable. e.g.
GTAG_ID=UA-123456789-1 npm start