How to setup Linux Native VS Code on WSL2 Ubuntu
-
Install X-Server for GUI Rendering
- Configurations
- Configure Launch Setting
- Windows Firewall & network protection -> Allow VcXsrv on Domain / Public / Private checked
- Launch VcXsrv with "Disable access control" checked
- Configure
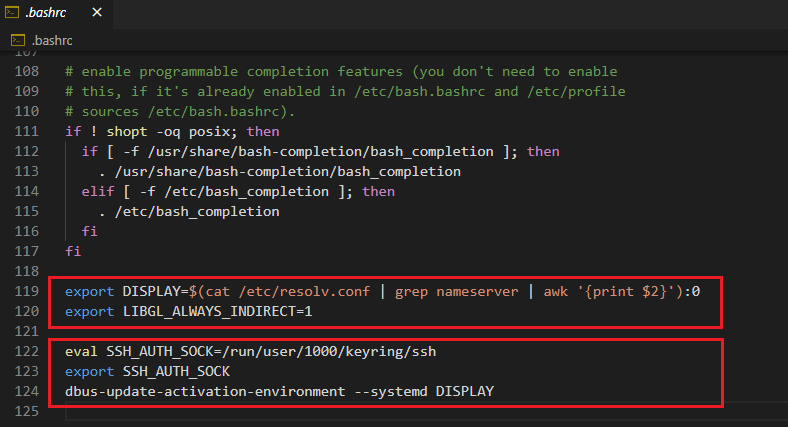
~/.bashrcecho "export DISPLAY='$(cat /etc/resolv.conf | grep nameserver | awk '{print $2}'):0'" >> ~/.bashrc echo "export LIBGL_ALWAYS_INDIRECT=1" >> ~/.bashrc
- Configure Launch Setting
- Configurations
-
Install Snap for VS Code Installation
- Prerequisites
-
Install VS Code
sudo snap install --classic code # or code-insiders
snap run code
# and type y <Enter> to pass the promptIf you run
codecommand with outsnap run, it'll be launch The Windows Native VS Code.
ref : https://code.visualstudio.com/docs/editor/settings-sync
-
Install GNOME Keyring for Settings Sync
- Configurations
- Configure
~/.bashrcecho "eval $(/usr/bin/gnome-keyring-daemon --start --components=gpg,pkcs11,secrets,ssh)" >> ~/.bashrc echo "export SSH_AUTH_SOCK" >> ~/.bashrc echo "dbus-update-activation-environment --systemd DISPLAY" >> ~/.bashrc
- Configure
- Optional
- If you want to use GUI-Tool, install seahorse too
- Configurations
-
Install Firefox for Settings Sync
- Configurations