相近文章,云研发架构:《Water 云研发架构模式》
微信群:请添加 phodal02 为好友,注明:云研发。
如你所见,在过去的几年里,发生了快速的变化(这句话,我已经说烂了)。好比如说:
- 编程门槛的降低。大量的低编程能力水平可以进入这个行业(如上一篇文章)
- 基础设施的完善。只需要执行
git push,便能完成push to production(尽管四年前我们在项目上实践过) - 云主机开发。远程开发机器,代码不在本地机器上。
- 多人实时开发编辑技术。诸如于 Visual Studio Live Share,可以多人实时协作编程。
- 5G。更快速的网络连接,更好的通信质量。
- ……。
在经历了与公司大佬、同事、社区大佬等的一系列的技术讨论之后,以及近年来开始云代码开发,我又有了一些新的顿悟。于是,我就撸了这篇文章。
在你失去继续往下阅读的兴趣之前,让我先说第一个结论:
云研发,是一种生于云上的闭环 + 代码化的软件开发方式。它可以让业务人员、开发人员、运营人员等在同一个云端共同协作、透明化地完成整个软件的生命周期(需求、设计、编码、构建、部署、运营),而非相互隔离,又或者是借助于多个软件才能完成工作。
因此云研发是一种解决方案,它解决的问题是:如何以更高效地方式进行软件开发?
作为 v0.1.0 的定义,我对它的定义可能还不是非常准确,但是重点有这么几个:
- 以共同协作的方式开发软件
- 软件开发的在线闭环
- 应用生命周期的代码化和可追溯
你看吧,我们过去解决了一个又一个的线下协作问题,现在构建新的线上协作平台的时机已经逐渐成熟了,是时候开始准备构建你们的云研发平台。
我知道你想说市面上已经有这样的工具,比如 xx 的 xx。但是,一来它朝着一个错误的方向前进,你知道的某公司更懂 2B;二来,它包含了大量的功能,但是却没有闭上环。当然了,我只是从官方的首页看到的功能,一眼得到这个所谓的结论。
PS:只要是它们没办法体现我总结的核心三要素,笑~。套不上我的理论,他们一定是错的,手动滑稽,逃~。
我不想多说废话了,手疼。
如果基础设施真的已经是基础设施,那么你不应该在云平台强调它们。这就是为什么尽管基础设施很重要,但是却不是核心要素之一。基础设施已经是一个通用域,作为一家时髦的公司,如果你们还没有……。
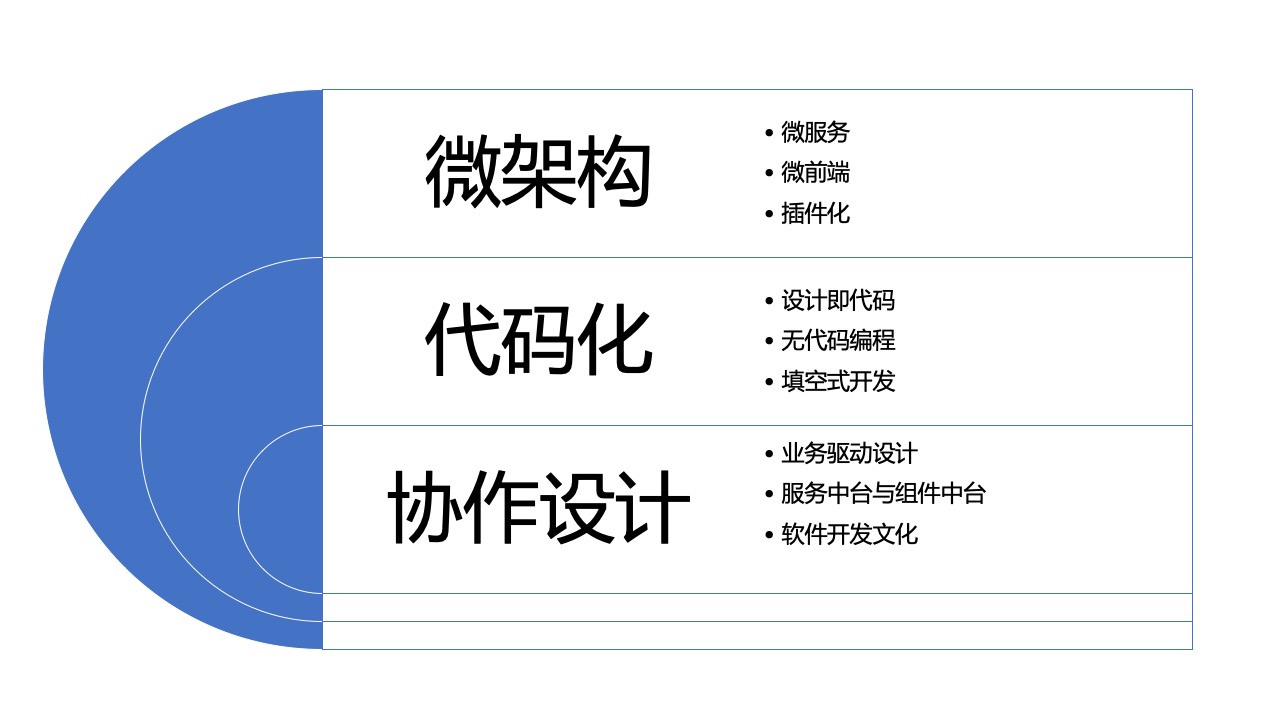
微架构,即以模块化的组合方式协同构建大型应用(前端、后端、APP等)的架构方式。每个微应用都可以独立开发、独立部署、独立运行,对应的替换的方式有模块化、子模块的方式,微服务、APP 插件化(独立构建、独立运行)、微前端等。
微架构是一个模式,它不是银弹,它以技术的方式拆解了复杂软件架构,适合于复杂场景下的问题,还有人类脑容易不够大的问题。
五年前,Martin Fowler 和 James Lewis 一起写下了那篇《微服务架构》,微服务成为了今天新项目的主流架构之一。最近几年来,它结合着《领域驱动设计》这把锤子,已经成为了一个利器。
作为服务导向架构的一种实现方式,掌握它背后的设计与实现模式,是云研发中不可或缺的重要一环。
两年多以前,我在 GitHub 写下了我的第 N 本电子书《Serverless 架构应用开发指南》,而在最近 Serverless 终于在国内慢慢有一点的热度。两年前,我陆续收到阿里云、腾讯云的 Serverless 尝鲜体验(作为一个 MVP 还是没白混),但是它们并不成熟,甚至于无法调用自己的云服务。而今天,越来越多的云厂商的 Serverless 终于可以跑起来了,
同理于服务导向架构 BAAS (Backend as a service)又或者是 Serverless,也是如此,它们进一步拆解了复杂问题到人能 handle 的范围。
最近几年,对于 APP 来说,开发者也探索出了大量的微架构方案。我习惯地称它们为应用即『插件』,因为 APP 作为一个基座,提供了各式各样的能力。就目前来说有三种展现方式:
- APP 内 Web 应用。
- APP 插件化。市面上已经有大量这一类的方案,诸如于 RePlugin、Atlas、VirtualAPK、DynamicAPK。
- APP 小程序。即功能以小程序的运行在容器化,即可以像 Web 容器一样实现远程更新,还能有效地控制开发商的权限,培养自己的生态。
尽管让人们下载 APP 的成本越来越高,APP 平台化成为了一种趋势。
哪怕 APP 的原生仍占很重要的一部分,但是 App 平台的方案 + 应用插件化模式的生态构建,也是云研发要考虑的重要因素。
今年是微前端开始火爆的一年,微前端框架层出不穷:SingleSPA、Mooa、qiankun、ngx-planet,还有诸如于《前端架构:从入门到微前端》这样的书籍。它让越来越多的企业开始思考前端架构的未来,也完善丰富的微前端相关的基础设施。从某种意义上来说,这是组件化的一种方式,只是原先的组件只是简单的 UI 组件,而现在的组件是一个完整功能的应用。只需要设计好对应的 pipe,就能完成一个应用的开发。
而随着 5G 的到来,微 “服务化” 前端应用、Web Component 的体积已经变得让人可以接受。进行功能编排,将成为云研发的一个重要组成——毕竟,插件市场地不断火爆,可以看出一些端倪。
对于这部分的一句话总结是:
- Given Future[Dev]
- When Everything as Code,
- Then you can Guard
- Then you can Refactoring or Rewrite it.
然后,以下大概就是三种完全不同的模式。
起先我只有两种模式,直到月初在公司内部听到了相关的分享,Get 了第三种模式:面向于大型组织的类型流 (https://github.com/notyy/TypeFlow) 开发。
这种方式颇为适合大型组织的软件开发模式,由高级工程师设计出基本的模型与软件架构,生成对应的方法名称,以及其所需要的返回结果。这种模式事实上在过去已经有了,剩下的就是普通的开发人员去填充对应的代码。再结合 Serverless 等基础设施,便可以直接集成上线。
它表面上看它是设计生成的代码,实则设计即代码。
年初,我写下了那篇《无代码编程》,通过这篇文章,我结交了更多无代码/低代码已经有大量的案例表明,这是一种可行的开发模式。
无代码编程的本质是业务模式 + 编程模式的抽象化,以领域特定的场景解决领域特定的问题。所以,低代码编程 / 无代码编程它只能解决领域特定、简单场景的需求,无法解决大部分的问题。
无代码编程做了一件了解不起的事情是,直接对于业务和设计即需求的抽象,实现了直接由需求到代码的直达。
DSL 即 DSL,即把每件事物都变成 DSL。考虑到我正在编写一篇关于 DSL 如何设计的文章,我就不展开详细的讨论:
- 汲取领域名词
- 模型分析与抽象
- 模型行为抽象
- 寻找关键抽象
- 场景代入
- 实现 DSL
- 迭代优化
而代码本身也应该是一种 DSL,才能进一步完成云平台的建议。需求、设计、代码、构建、部署、运营都应该抽象成 DSL,才能完成真正意义上的云平台。
软件开发是一个集体行为,软件设计也是一个集体行为。所以,一个好的云研发平台应该要融入共同协作的基因。
采用了敏捷,却始终敏捷不起来,有一部分的原因在于:部门墙。对于非互联网公司来说(对于大部分互联网公司也是如此),开发一个软件往往需要在多个部门甩锅:业务部门、技术部门、测试部门、市场部门……。
以我多年的读书经验来看,人们采用开发出失败软件的原因,无非就是两点:『缺少协作设计』和『知识传递』。对了,还有技术水平不行,这个反而不是那么重要。
而 DDD (领域驱动设计)和事件风暴,正是软件开发文化的一种实践,通过协作设计的方式,传递知识,以妥协出符合大家需要的应用。
可能是我对于中台的误解,我习惯性称中台为『不可清空的垃圾回收站』。但是,它做了一件不可思议的事件,将 “基础设施服务” 化,成为了一个 common 的 common 的 common。好了,调侃到此结束。
随着中台建设的进一步完善,大量的基础设施,将从原先的各个业务部分,统一到了这个 垃圾回收站 大平台。
有了这个基础部分,我们才能迈向下一步。
好了,我要继续瞎扯了,首先再次回答那个问题,如何以更高效地方式进行软件开发? 那么,首先我们需要找到一个解决方案,以应对那个问题:如何解决人类智商不够的问题?
于是,首先,让我们引入 Cynefin 框架来解决复杂问题。
PS:复制和粘贴大法好啊,一时爽一直爽
简单(Simple),该域中的因果关系显而易见,方法是感知——分类——响应(Sense - Categorise - Respond),我们能够应用最佳实践。
繁杂(Complicated),该域中的因果关系需要分析,或者需要一些其他形式的调查和 / 或专业知识的应用,方法是感知——分析——响应(Sense - Analyze - Respond ),我们能够应用好的实践。
复杂(Complex),该域中的因果关系仅能够从回想中感应,不能提前,方法是探索——感知——响应(Probe - Sense - Respond ),我们能够感知涌现实践(emergent practice)。
混沌(Chaotic),该域中没有系统级别的因果关系,方法是行动——感知——响应(Act - Sense - Respond ),我们能够发现新颖的实践(novel practice)。
第 5 个域是失序,该域中不清楚存在什么样的因果关系,这种状态下人们将会恢复到自己舒服的域做决定。Cynefin 框架拥有子域,简单和混乱之间的一线之隔是灾难性的:骄傲自满导致失败。
有了这个框架之后,我们便来到了第一个结论。对于编程来说,我们的关键性问题在于:如何将复杂问题繁杂化?。因为简单的问题便简单,繁杂的问题也容易解决。
什么是复杂问题?
引用公司大佬的三句话:
- 场景多且复杂
- 人类的智商不够
- 语言不统一
这三个问题的答案暂不免费公开,有意者可以咨询我 —— 其实都在本文里。
看完文章后,回过头来回顾一下这个问题。
为了解决上述的问题,对于大型组织来说,采用的第一个模式就是:拆解。
- 资深开发人员,设计架构
- 中级开发人员,review 代码
- 普通开发人员,完成开发
- 新手开发人员,写写测试
而就当前而言,这几个部分存在一些割裂。代码反应架构,架构实现代码。缺少相应的架构守护、质量门禁等等,并且诸如于 review 的工作是由机器完成的。
好了,看到这里不容易。因为剩下的内容已经不重要了。
再一次地,让我们看一下定义:
云研发,是一种生于云上的闭环 + 代码化的软件开发方式。它可以让业务人员、开发人员、运营人员等在同一个云端共同协作、透明化地完成整个软件的生命周期(需求、设计、编码、构建、部署、运营),而非相互隔离,又或者是借助于多个软件才能完成工作。
于是乎,它不同于云主机 / 远程主机开发模式,只需要一个浏览器 / 客户端 / IDE,便可以在线完成:
- 实例化需求
- 架构、交互的设计
- 编码的代码化
- 自动集成与构建
- 无环境部署
- 人工智能运营
举起我的炒板栗:
- (调试)输入一个
console.log或者fmt.Println便可以在生产环境对应地打出日志。 - (需求直接上线)改一个 Icon 的需求,在图标上传到 Kanban 的时候。NLP 后,自动提交到代码库,部署到生产环境。
- (代码创建需求)把默认字体的色彩,由 #000 改成 #384452 的时候,能反触发对应的需求变更——不过就是 commit message,反向地创建需求嘛。
- (设计同步)模型上添加一个新的字段,对应的完成前端、后端模型的自动化更新。
- (代码构建同步)新的分支,新的 pipeline,用完即删。
- ……
它基于这么一些原则:
- 代码化优于过程化数据。
- 流程自闭环优于交互。
- 度量内建优于可视化。
要的就是这么简单,对于开发来说,只是对应于领域建模、详细设计、填空式开发等。
就定义来说,我们可以将其划分为五个阶段:
- 具备基本的远程编程能力及自动化部署。即代码无需在本地
- 在云端能完成软件开发的完整生命周期。能在云端完成所有的软件开发的工作,并且配套
- 云研发平台上的云研发平台。(自举)
- 借助于代码化的方式,将软件开发的每一个步骤都变成代码
- 实现开发全流程的自动优化。如自动化的蓝绿部署,自动化选择方案,自动化优化。
- 无人编程。Human Over
第一个阶段。靠人海战术就可以实现了。
第二个阶段。依赖于抽象软件开发模式。
第三个阶段。证明自己,体力劳动。
第四个阶段。进一步抽象软件开发。
第五个阶段。抽象人工部分,智能完成。
所以,嗯,大概要 N 的时间才能完成这个系统的设计。毕竟,云研发是一个复杂问题,我们需要不断拆解系统,结合微架构、代码化、协作设计三个核心要素,以免我们在历史的长河中消失。
虽然,我一直在强调实现只是一个细节,但是还是得大致了解一下实现机制。
编码环境 + 设计环境。
微信小程序、支付宝小程序、在线 Web IDE,VS Code / Monaco Editor 几乎已经当前成为了定制编辑器 / IDE 的最好选择。这样一看,JetBrains 再不努力,可能会失去未来,就像当年的 Delphi 一样,笑~。
这方面的技术在业内已经相当成熟了,不就是加一些插件嘛。
不过呢,它们只是在堆砌一些功能,缺乏闭环上的设计:
- 需求关联设计,关联代码
- 代码展示设计,关联需求
- 构建关联代码,连接部署
如你所知的提交信息规范是一种形式,它可以关联到需求;如你所知的领域建模是一种形式,让代码关联到设计上;
尽管,在文章开头的时候,我说了基础设施不重要。但是到真正需要实施的时候,我们不得不强调它的重要性。我们需要的东西有:
- 微架构支持
- 部署和构建支持
- 自动配置化管理
- ……
而围绕在它背后的是各种模式的提炼。
无论是在哪个行业,值钱的东西在于原则与模式。原则与模式是用来快速提升能力的方式,换句话来说,就是让新手能像以大牛一样的方式工作——尽管会烂用模式。所以:
- 代码的模式类库
- 开发流程模式
- 用户体验设计模式
- ……
这些是核心所在,抽象、提取、模式化。
如你所猜想的一样,构建这样一个平台的难点,不在于实现功能,而在于设计。只需要保证在当前阶段的信息,能够传递到下一阶段即可,而不在于你使用什么工具。
你可以使用 Jira、Trello、Mingle 或者基于 Git + DSL 的方式,只需要保证它们能关联到下一阶段,即可。一步步往下,将信息关联到设计、代码、构建、部署、运营,运营再反应到需求上,就能完成上的设计。
So?
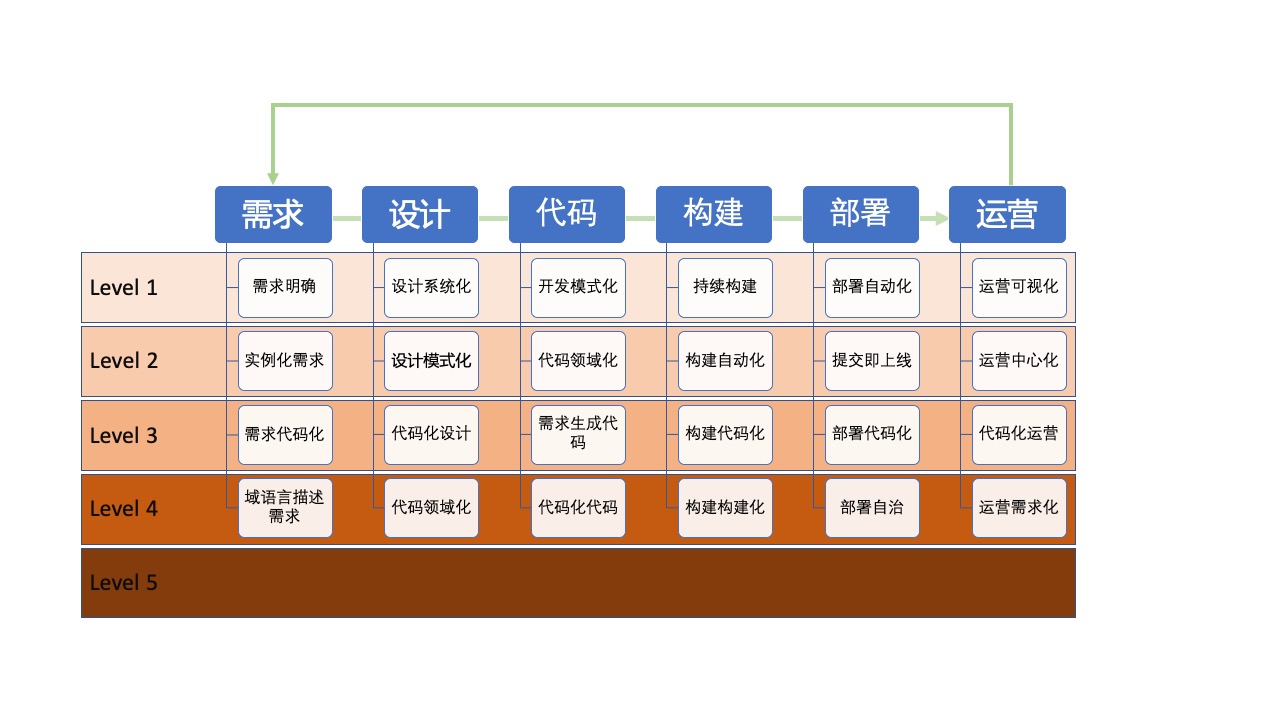
作为模式的拆解,我做了一个简单的分级,以便于一步步实现整个系统:
事实上,采用诸如 Cucumber 一样的 Given-When-Then 三段式设计就够了。所以在我的 story 工具里,利用了注释作为额外的信息扩充。Cucumber 使用的 DSL 已经有丰富的
# id: OGr9CObWR
# startDate: 2019-11-21T23:44:27Z
# endDate: 2019-11-21T23:44:27Z
# priority:
# status:
# author:
# title: add executable bin file
# language: zh-CN
@math
功能:add executable bin file
场景:
假设:
当:
并且:
那么:
有了这个设计,我们可以将这个设计结合到我们的下一步设计中。
其实 UML 本身也是一个不错的原型,只需要创建一个 DSL 将其中的一部分转成 UML,再结合一下 UI 上的 DSL 便能实现流程上的设计:
flow login {
SEE HomePage
DO [Click] "Login".Button
REACT Success: SHOW "Login Success".Toast with ANIMATE(bounce)
REACT Failure: SHOW "Login Failure".Dialog
SEE "Login Failure".Dialog
DO [Click] "ForgotPassword".Button
REACT: GOTO ForgotPasswordPage
SEE ForgotPasswordPage
DO [Click] "RESET PASSWORD".Button
REACT: SHOW "Please Check Email".Message
}
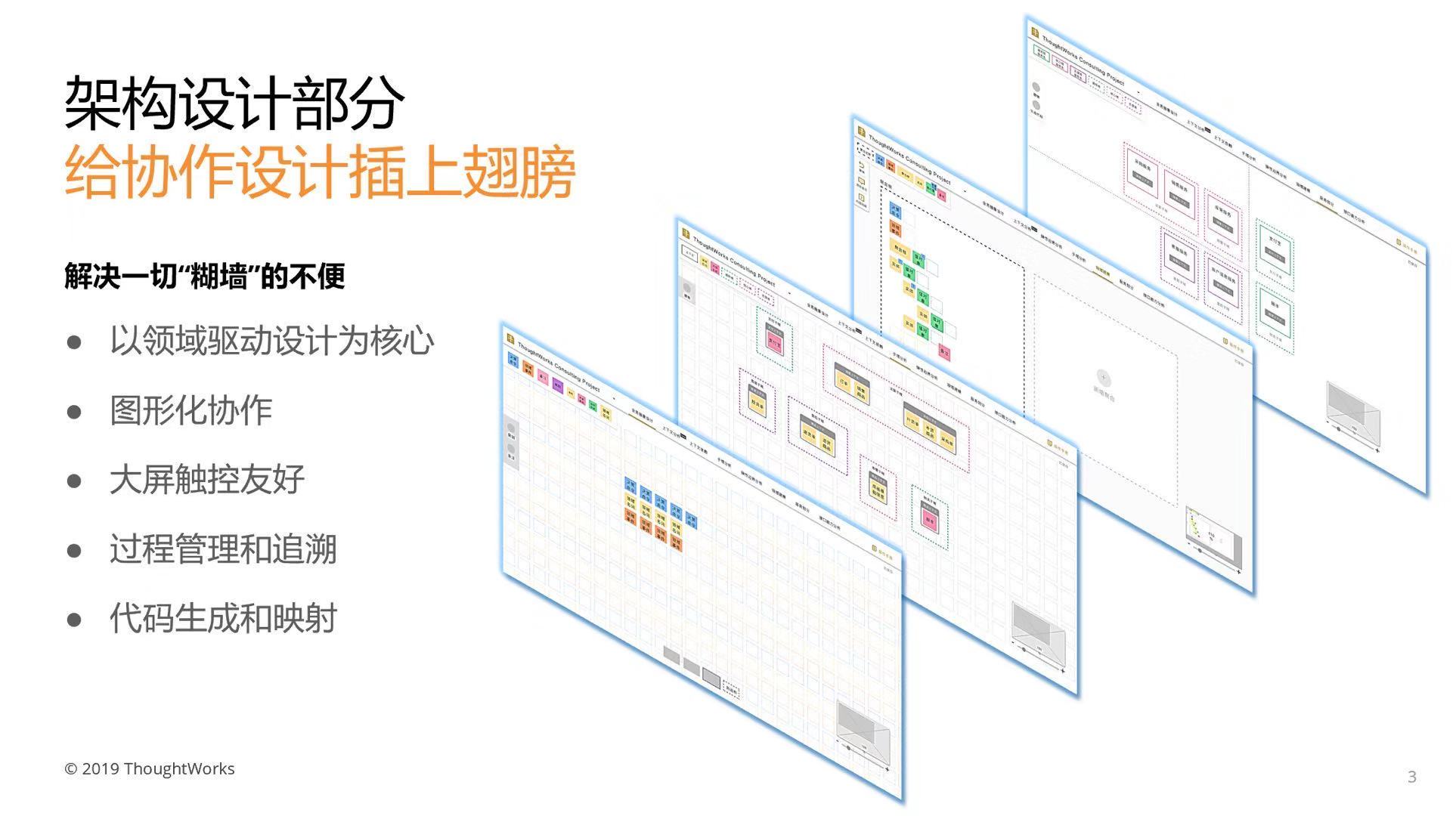
最近,我们在做一个对应的架构设计平台:
结合我的 https://github.com/phodal/design 用于代码生成设计,设计转为代码。
代码生成并不是一件新鲜的事物,有大量的人在做大量的事件。编写一个 DSL,用这个 DSL 结合编程语言描述 DSL 来生成不同的编程语言,这便是我最近在做的事情之一。它并不复杂,只是繁琐。
嗯,我花了很多时间在设计这个步骤的两个 DSL,其中一个是生成语言的 DSL,一个则是独立的编程 DSL。
与此同时,对于代码来说,我们关注于:验收标准和适应度函数。
验收标准:
- 设计生成代码,代码反应设计
- DSL 生成代码
适应度函数
- 软件质量门槛
- 自动化架构守护
- 自动化测试生成(回录)
- 系统演进设计
借助于此,我们才能承上启下。
对于持续集成来说,需要手动去配置是一个糟糕的事情。所以,我们 Jenkins 使用了 Pipeline as Code 来抽象流水线的构建。但是,它没有真正解决问题,因为现实的软件开发是非常复杂的。对于一个项目来说,它存在过多的分支,不同的构建。所以,真正意义上的持续构建,应该采用诸如于 Pipeline as Pipeline 这样的方式。
事实上,DevOps 技术已经足够的成熟,我们已经能实施相关的步骤:
- 部署自动化
- 部署代码化
- 提交即上线
- 部署自治
代码质量的控制,自动化测试,决定了部署成熟度。
这一步,我还不是非常擅长,以我有限的经验来看,现有的工具就够了。唯一要做的事情是,收集数据,抽象模式,构建 DSL,串联起来。
- 运营可视化
- 运营中心化
- 代码化运营
- 运营需求化
需求 -> 代码 -> 运营,运营反馈需求。
嗯,看标题就够了。
哦,对了,做平台是一件苦逼的事情。
引用:
- Cynefin 框架部分:https://www.infoq.cn/article/2013/10/cynefin-framework-playing-lego
- GitHub 上的类型流: https://github.com/notyy/TypeFlow
- 无代码编程:https://www.phodal.com/blog/low-code-programming/
- 微前端如何落地:https://www.infoq.cn/article/xm_AaiOTXmLpPgWvX9y9
云研发 IDE —— Uncode
在先前的一系列《云研发:研发即代码》文章里,我们介绍了软件工程的代码化闭环。同时,在《Water:云研发架构模式》介绍了设计这样的开发环境里,我们所需要的一些模式。今天呢,作为这一系列的落地实践,我们将介绍云研发 IDE的设计**,以及如何实现,当然还有一点儿早期代码:https://github.com/inherd/uncode。
第一次声明:这是一个概念性 IDE 的设计,暂不适合任何生产环境。
在开始真正阅读之前呢,为了能更好地让大家理解,我们要回顾一下软件工程行业:
- DevOps 理念在国内的软件行业有了长足的发展,在包括传统企业(银行、制造业)在内的公司里已经广泛接受,并进行了大规模推广。
- 云原生技术已经成为市场的主流趋势。云迁移与遗留系统上云是市场的一大热门话题。
- 中台方法论在实践上还缺少真正的成功案例。
- 低代码/无代码平台逐渐成为新的建设目标。
- 云开发有了越来越多的中小规模应用案例。
- AI 生成代码正在被小范围验证。
从整个行业而言,人们的关注点一直是如何提升技术生产力? 现在技术到了一个新的阶段了,而需求的转换大大限制了人们的开发速度。于是无论我们的 DevOps 和云开发实施得再好,也会陷入需求与技术隔离的瓶颈。这就是为什么我们需要云研发 理论体系 :),通过代码化的方式,一站式解决需求到设计,再到代码的问题。
对于云研发理论来说,我已经设计好了理论基础、软件架构、开发模式,并且对其中的一系列东西进行了验证,如:文档代码化、需求代码化、代码的代码化 等。
我们需要一个容器,把这些内容、模式、代码整合到一起,这就是 Uncode,一个概念性的云研发 IDE。
Uncode 是一个面向云研发时代设计的下一代概念性 IDE。特性:
- 流程化为领域语言。Process as code
- 一切皆 DSL。万物代码化
- 填空式/选择式编程。
- 开发环境即流程。
简单来说,你可以在这个 IDE 上完成:需求的编写,转换需求为设计,设计关联代码,禅模式编程,开发完即可上线。
与之相对比的是,传统的一站式 DevOps 门户,尽管你可以通过跳转来完成,但是无法相互关联和设计。与之相近的是 GitOps,即将应用系统的声明性基础架构和应用程序存放在 Git 版本库中。但是它们都不闭环,也不完整。
回到软件开发上,我们的软件开发需求始于一个大特性或者史诗故事,这些故事会转换为一个 feature,如 Cucumber 中的:
# author: Phodal HUANG
# status: doing
# language: zh-CN
功能: 第一个用户故事
场景打开 Uncode
假如我在 Terminal 工具里
当输入 uncode
那么则能在 Uncode IDE 里打开当前项目需求设计人员在这一步之前,将需求转换为了故事,故事与特性之间的关系记录在这个 feature 中。开发人员从 IDE 中看到需求,标记了对应的状态 status,就可以进入代码的设计阶段。
在设计这个阶段,我们先设计了 design 的三种类型:flow、model、ui,对应于流设计、模型设计和 UI 设计。而我们要在 Uncode 中实现的部分便是需求与模型、流和 UI 的绑定。围绕模型,我们还得构造统一的领域语言,用于自动化关联接口与设计。从模式上来说,这个和无代码/低代码的开发是相似的。
唯一不同的是描述方式。使用领域特定语言来描述内容,我们才能对系统进行合理地重构。
Linux/Unix下的哲学核心**是『一切皆文件』。
在现今的开发环境之下,我们在看板上挑选卡片,又或者是通过低代码编辑器生成,使用的存储介质都是数据库。而数据库这些东西并不存在于开发环境中,而是放置于远程服务器上。这就造成了另外一个痛点,无法简单反向关联、需求与代码隔离等等。
于是,作为云研发 IDE 的第二个模式,将所有的内容使用文件保存,并且使用版本管理工具(如 Git)进行管理。如我们的需求以类似于代码的形势存储在数据库中,可以实现以下特性:
- “不可伪造”
- “全程留痕”
- “可以追溯”
- “公开透明”
- “集体维护”
没错,这就是一个区块链系统。一旦需求发生了变化 ,你可以即刻感知到。不过,一旦你的代码与模型不相符合,你的代码就无法提交,或者模型被自动修改 :(。
作为一个集成开发环境,现有的 一站式 DevOps 软件研发管理协作平台 都应该只被当作管理和展示用途。而从设计本身来说,一个 Dashboard 和一个开源工具,本身就分工。
我们在代码库上有了需求,那么我们可以借助于 IDE:
- 将需求以看板的形式在本地重新可视化出来。
- 将设计领域的语言在本地可视化出来,并将之与代码进行关联。
- 高亮需要所有修改的代码块。如 Controller、View 等。
- 将模型的修改反向关联到设计上,以实时追踪设计的正确性。
我们还可以做一些不那么正确的事情 ,如锁定开发人员的修改范围。
对于软件架构师来说,人们经常有这么一些痛点:
- 面对的是缺乏经验的开发者,难以快速地推进系统的开发。
- 开发者缺乏对系统的了解,在错误的地方修改错误的代码。
因此,回到 TypeFlow 的观点上,我们既然已经设计好了模型,设计好了输入和输出,那么我们一定能生成中间的方法及其返回值,并为其设计一个 mock 的对象。如:
@RequestMapping("/")
String home() {
return "Hello, World!"
}这种模式对于业务应用开发来说,非常易于实现 —— 生成绑定过程中的各类函数等等。
选择式编程。而一旦我们在组织内的所有代码都被索引之外,我们有能力通过识别输入和输出,以及对应的方法名,就能在 IDE 中推荐对应的方法让你选择。
就这么一看,我们只需要搞好 IDE 的事情即可。然而, 并非如此,我们还要做的事情还有一些:
- 开发即部署。即 local dev 便是 dev server,可直接接入现有的系统。
- 万物即 DSL。具备一定等级的程序语言设计能力。
- API 的 API。即将现有的内部、外部 API 进行抽象化设计,以提供快速可用的 API。
从开发层面来看,我们一直在往复地浪费本地环境和线上开发环境,与此同时还有对应的测试运行时间、构建时间等。我们需要一个于云开发环境的机制。
加速联调、测试过程。当我们的本地环境上云之后,一旦需要与其它系统对接时,所有的开发、测试效率将大大提升。譬如说,我们的接口需要多提供一个参数,传统模式之后,我们要在本地运行,再通过流水线构建和部署。而现在,不再需要这个过程了,只需要配置好 Gateway,轻轻松松进行开发。
加速环境搭建。我们不再需要在本地配置开发环境,只需要 1-click 就可以在本地 IDE 里直接调试。
市面上已经有一个勉强配合的概念:Nocalhost
对于需求、设计、开发、测试等的抽象,一直是我在去年研究的重点,它包含了:
- 需求的抽象
- 设计化为抽象
- 架构描述语言
- 统一建模语言
- 版本管理抽象
- 构建工具抽象
即将这一系列的步骤转换为领域特定语言 —— 只有将流程、工具、行为进行抽象,我们才得以优化整个系统。
软件开发是一项复杂的团队活动。在一个系统里,我们要与大量的内、外部系统进行关联。而为了简化开发人员的负担,我们需要提供一个新的 API 来将现有的 API 进行封装。
如在现有的模式之下,为了记录一个日志,我们需要在依赖管理工具中引入对应的依赖,再添加相当的代码。而所有的 API 都是在更新的,这一系列应该将由 IDE 本身来完成。在这种模式之下,我们只需要输入对应的 snippets,便能完成这一系列的自动化过程操作。
最后,我们还是回到代码上:https://github.com/inherd/uncode/
我决定使用我设计的新架构设计套路来展示一上 Uncode IDE 的架构。由于不确定性较大,现有的系统是一种介于单体与微架构 + 模块化的方式设计的,我想了想后来就称之为流体模式。一种在持续演进的过程中,不断进行不可预料地拆分架构单元的模式。
在驱动方式上,由四种模式构成:
- 模块化。
- 管理和过滤器。主要进行领域特定语言的设计
- 搭档模式(sidecar)。将诸如语言解析等独立为进程,通过进程调用来实现跨平台
- 容器桥。将 UI 展示与逻辑相隔离,让 IDE 的大部分组件与 UI 无关。
同时系统的物理设计上,打算采用领域驱动的方式进行。
考虑到这是底层开发 + 系统编程,我们:
- 使用 Rust 来作为主要开发语言
- 在 UI 展示上,暂时使用 Tauri(WebView 容器) + React 来展示需求(本地看板)与设计(建模等)。
- 使用 TypeScript 作为 UI 部分开发语言
- 使用 RPC 作为与多个 DSL 的通信协议
- ……
依旧地,这个项目将继续在 Inherd 小组上开发~~。
代码:https://github.com/inherd/uncode/
并非完全竞争关系,编码这部分的功能,还是这两货比较流行。Uncode 不会在前期造这方面的轮子,只是显式地集成它们,或者被集成。
Uncode 优先解决 DevOps 的本地化,将其融入开发的开发过程的问题。
最后一次声明:这是一个概念性 IDE 的设计,暂不适合任何生产环境。