Issue in Public path for js/css
Overview
This repo holds the load balancer setup using webpack dev server & bit-server folder contains the
Steps to reproduce
- Run
npm run reproduce:issue- which internally
npm run start:lbwhich means starting load balancer - and also starting bit server from folder
bit-server
- which internally
- Please make sure bit-server runs at localhost:7001. You should be able to see
bit-serverscope component server up. - Access localhost:7000 server
- Route to localhost:7000/bit-dev
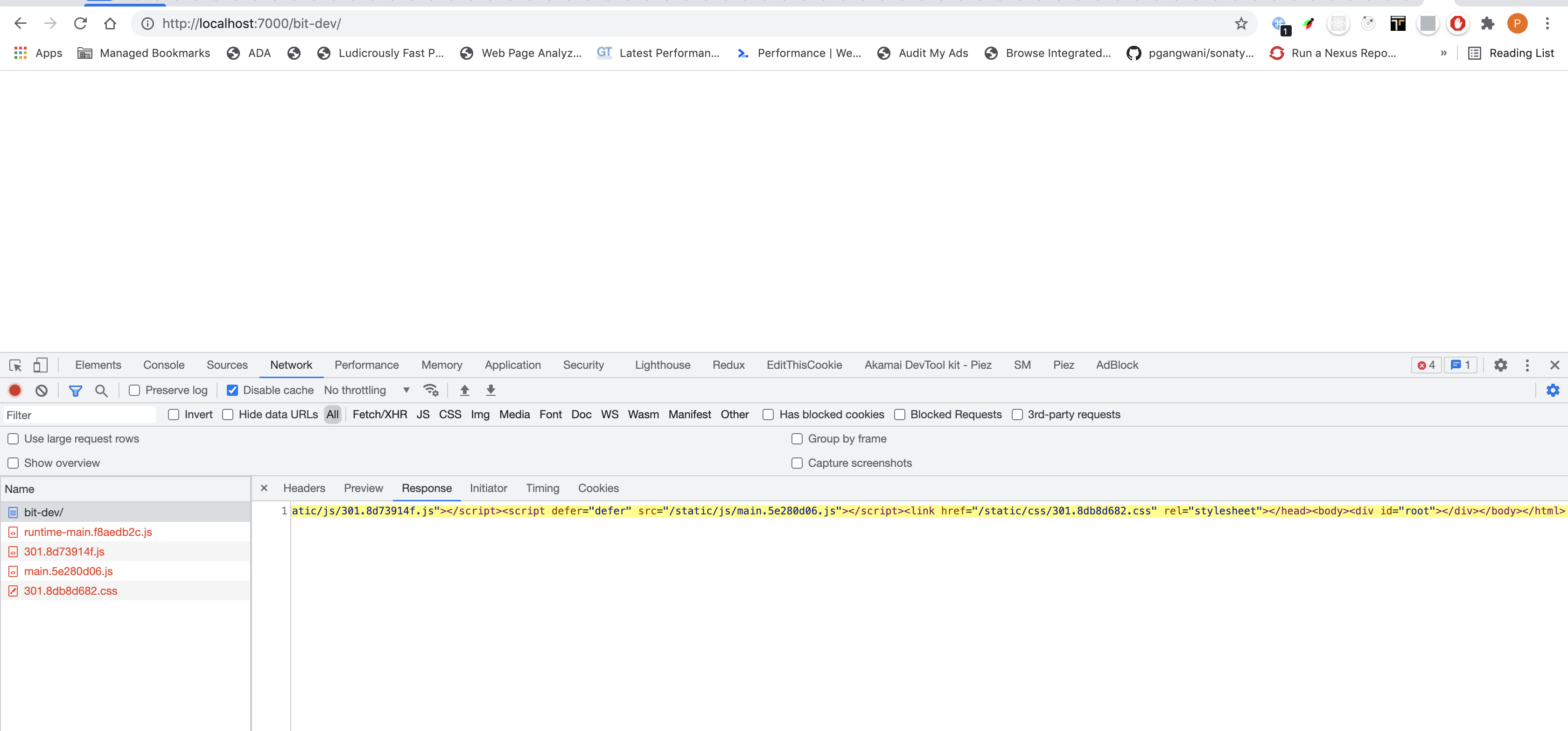
Issue (Screenshot)
1
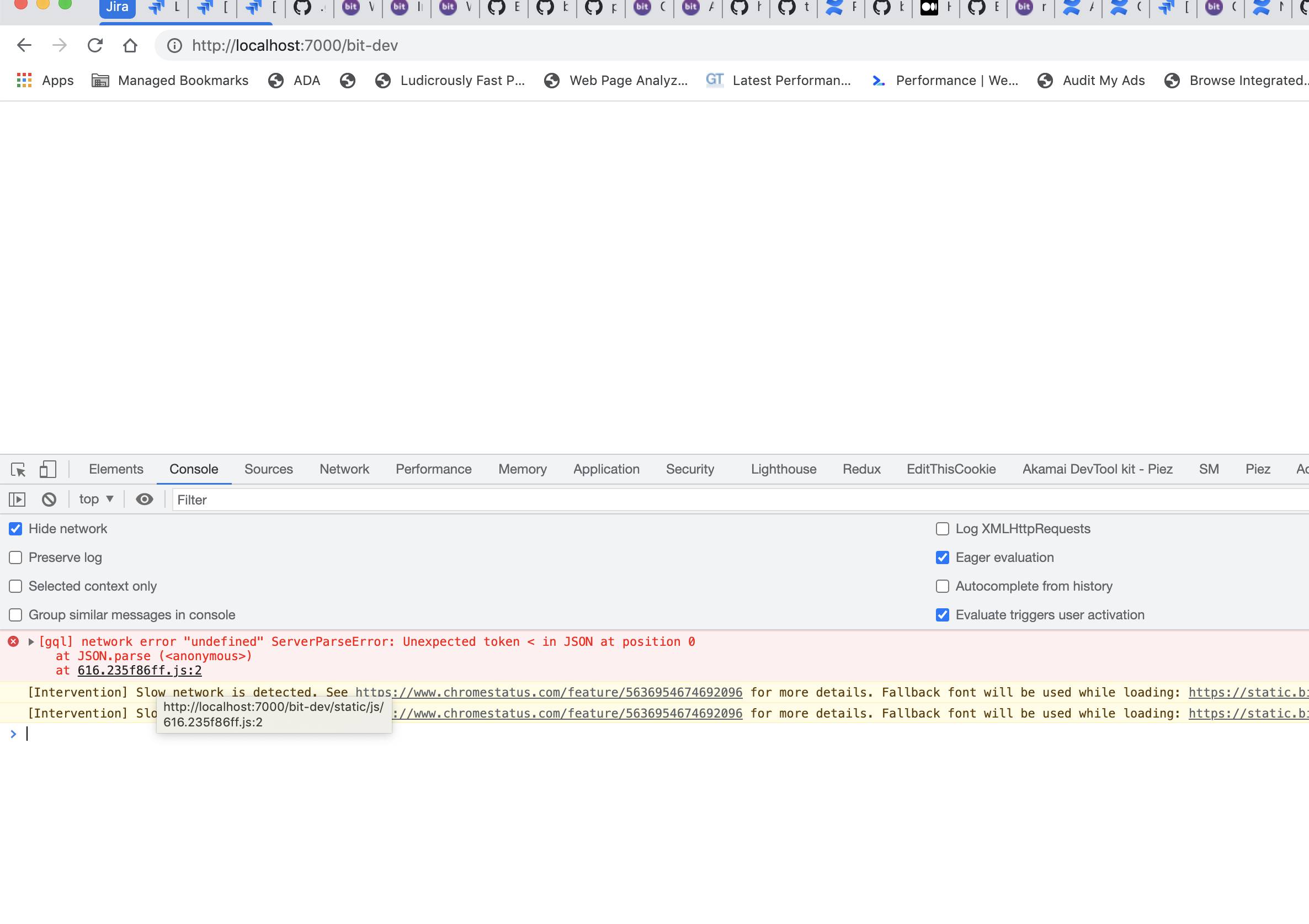
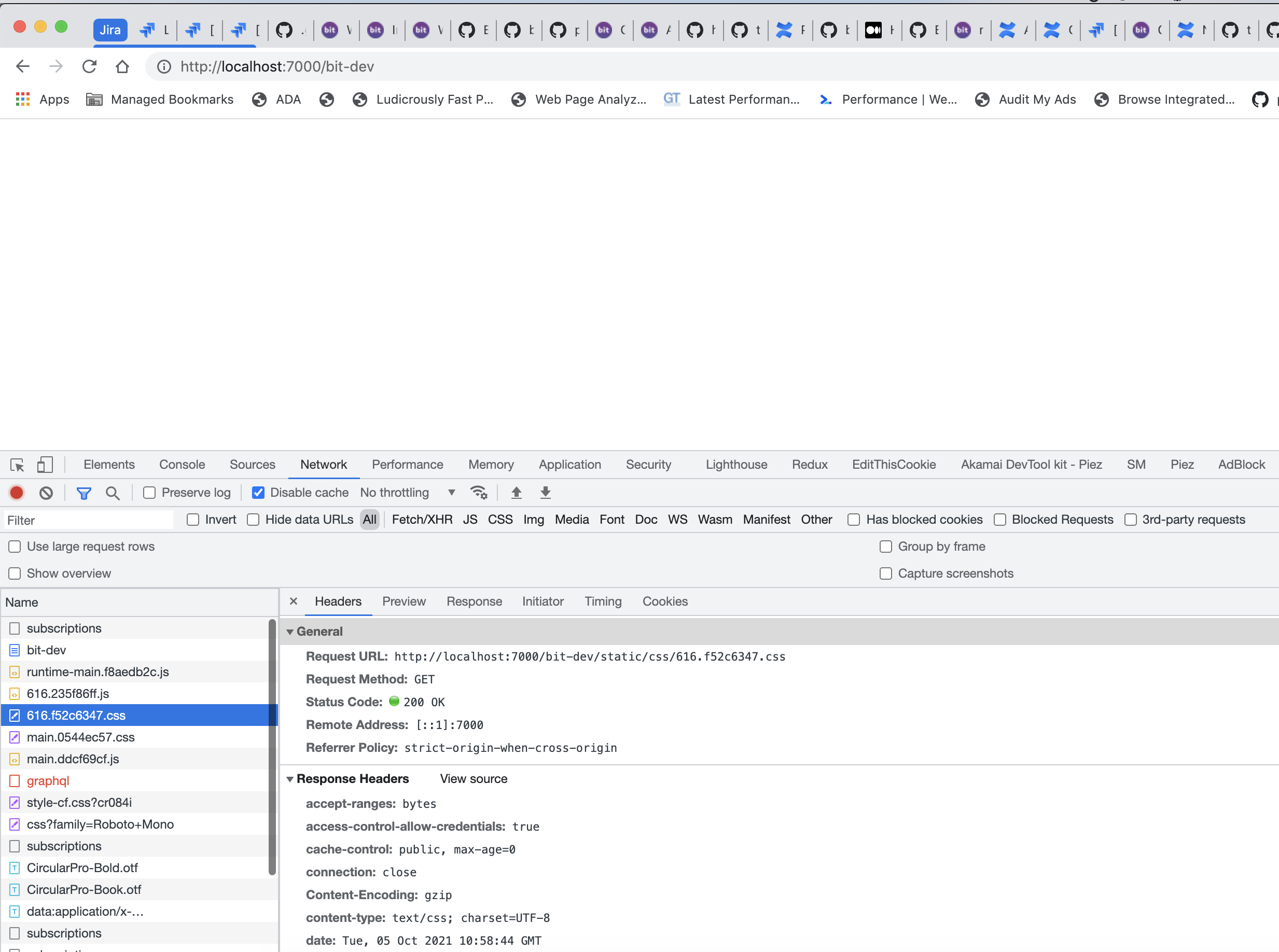
2
After following the steps by bit team member, I was able to hack publicPath for static/ folder , which made us aware with new issue of /graphql throws 404. Screenshot below:

Suggested fix
- Either static path should be relative in the html like
static/js/runtime-main.*.jsinstead of/static/js/runtime-main.*.js - Or there should be in an option to set publicPath(root) ENV for
public/staticfolder which serves css/js