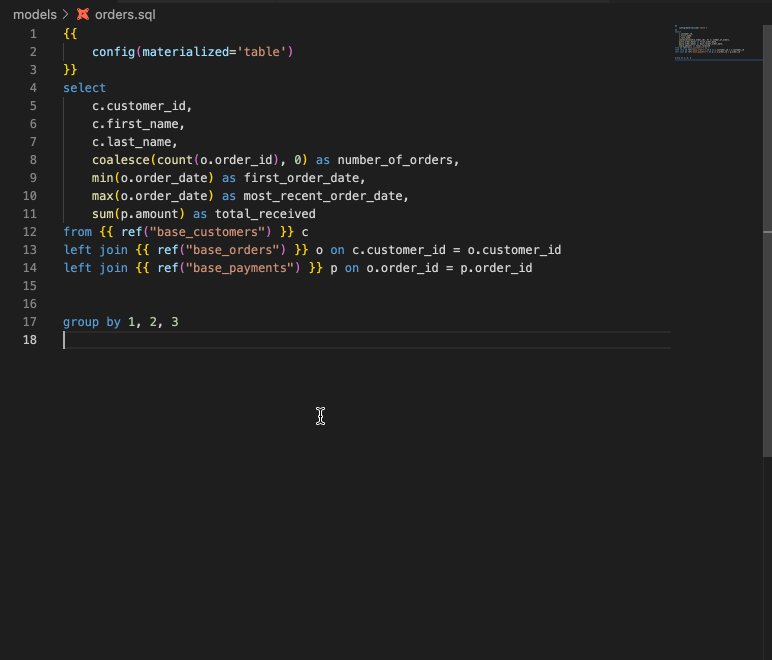
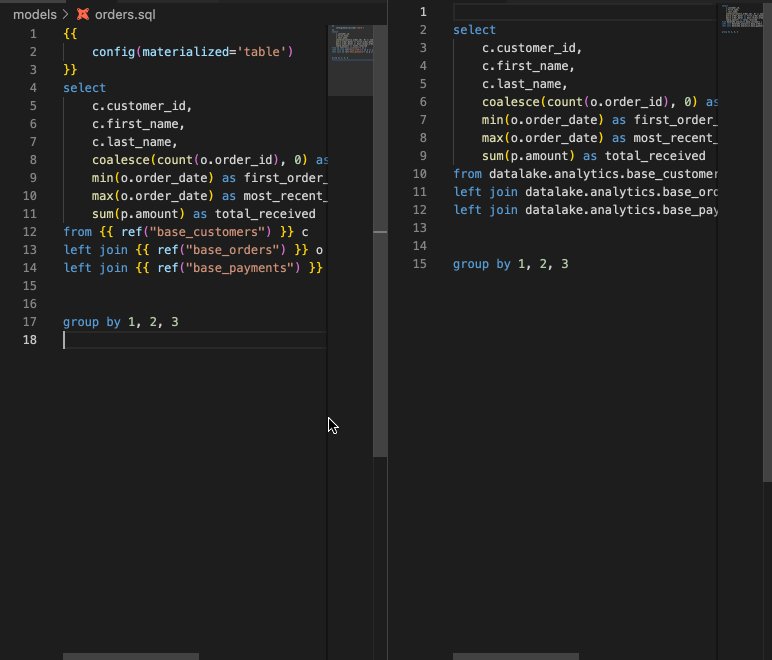
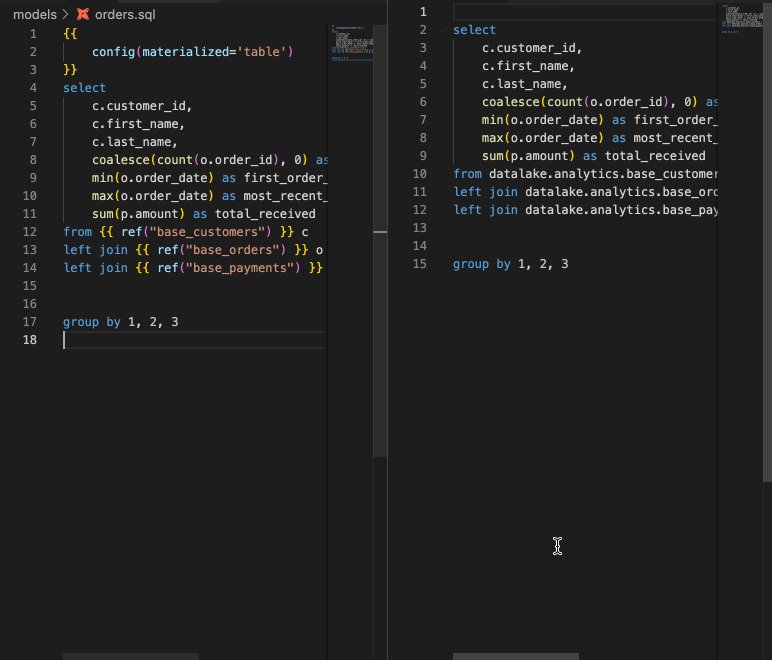
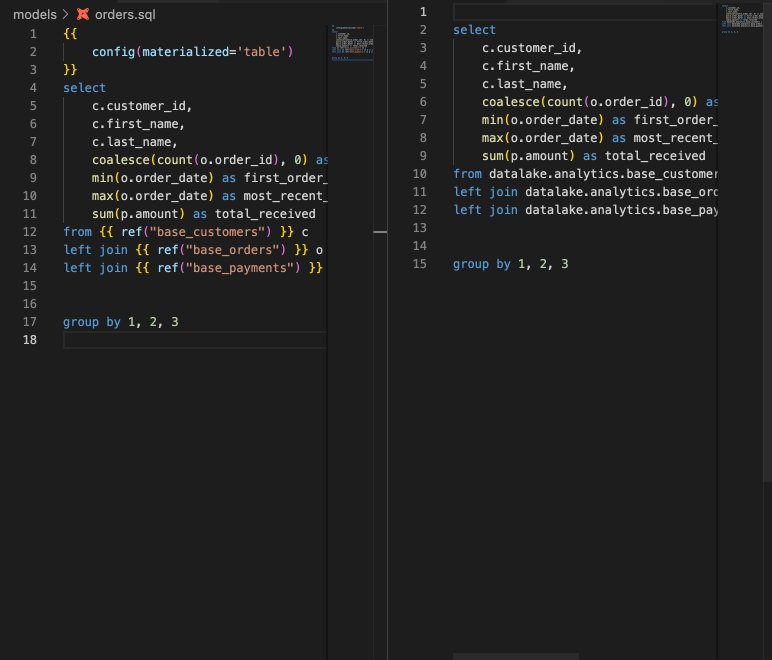
This extension makes vscode seamlessly work with dbt.
Main features:
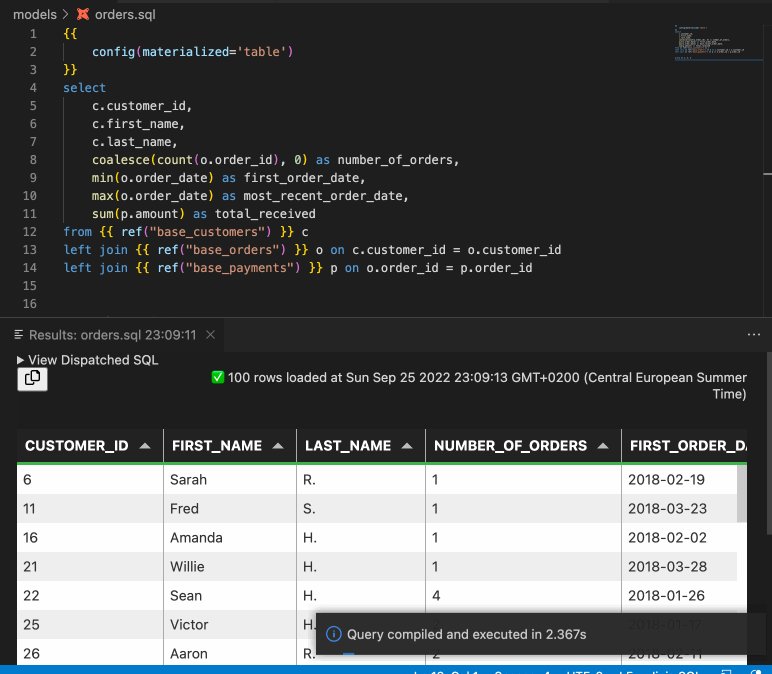
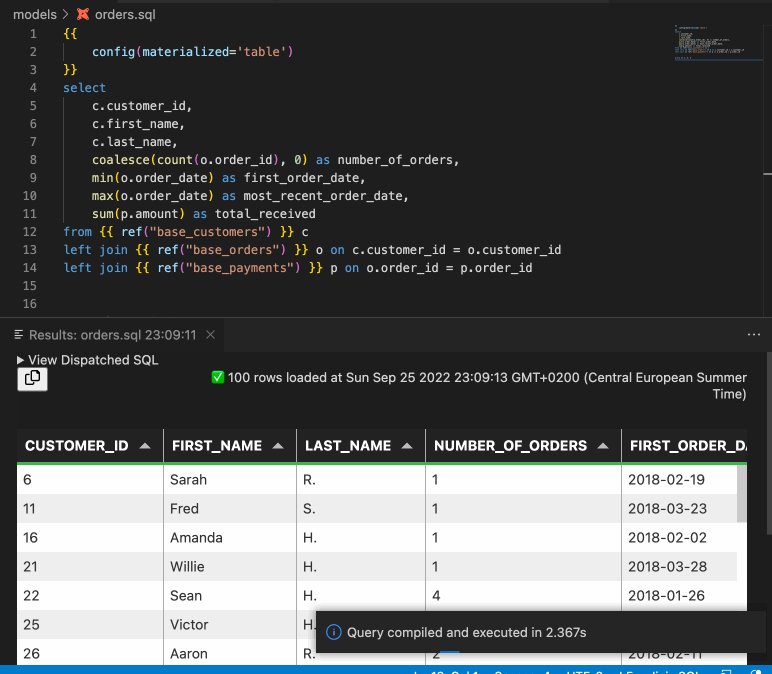
- Query result set visualization
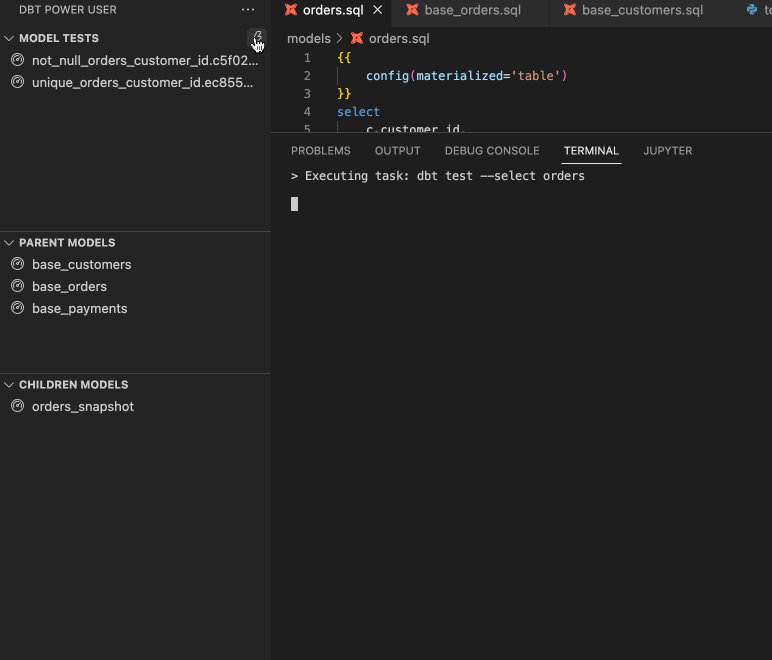
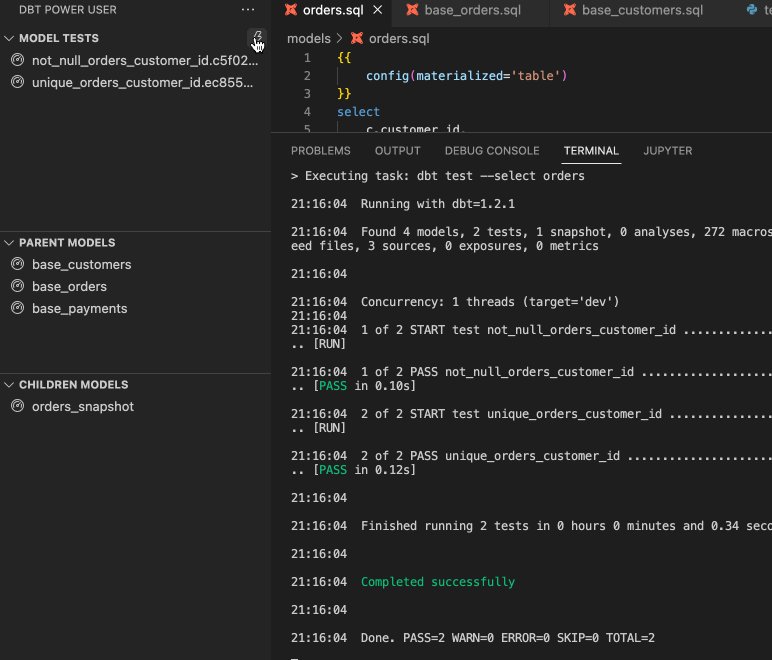
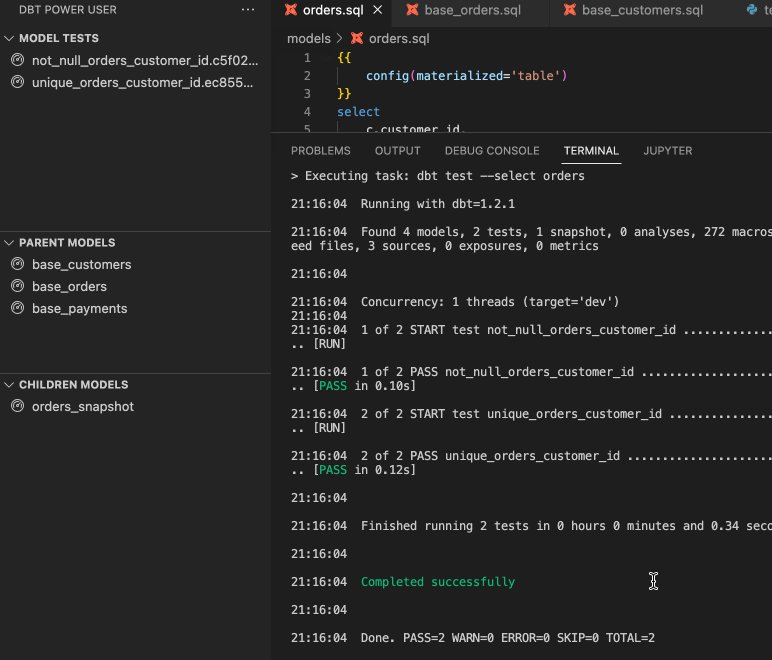
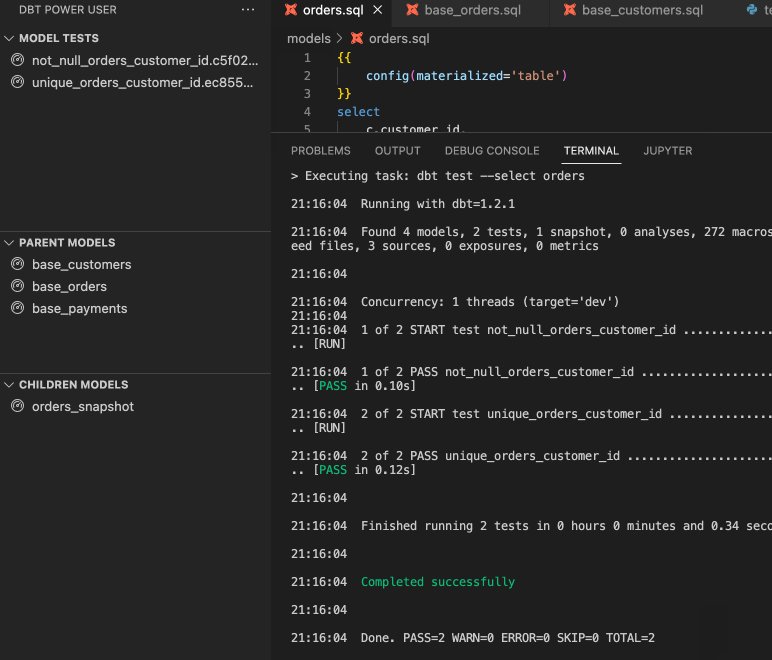
- Execute all or individual model tests
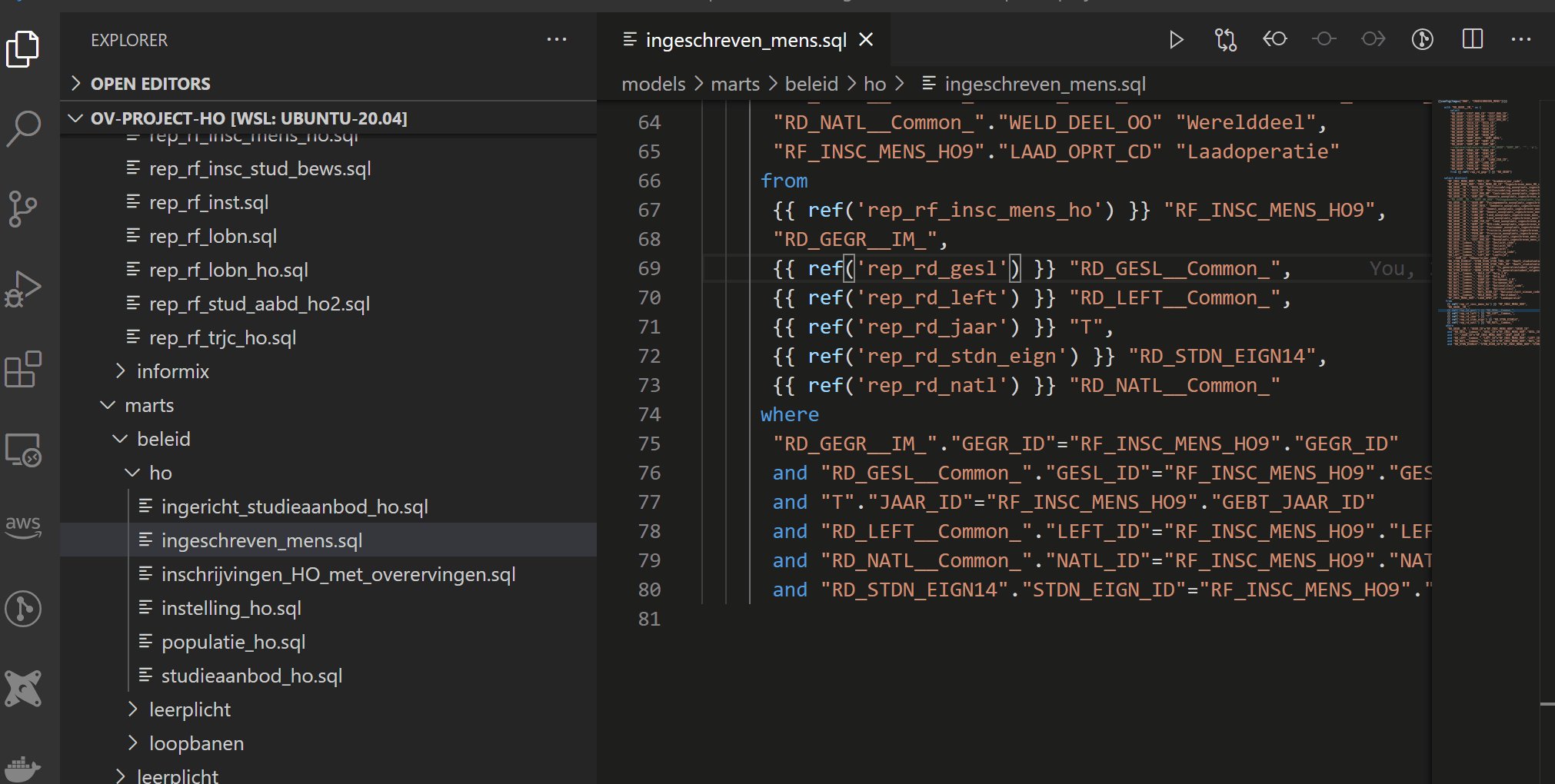
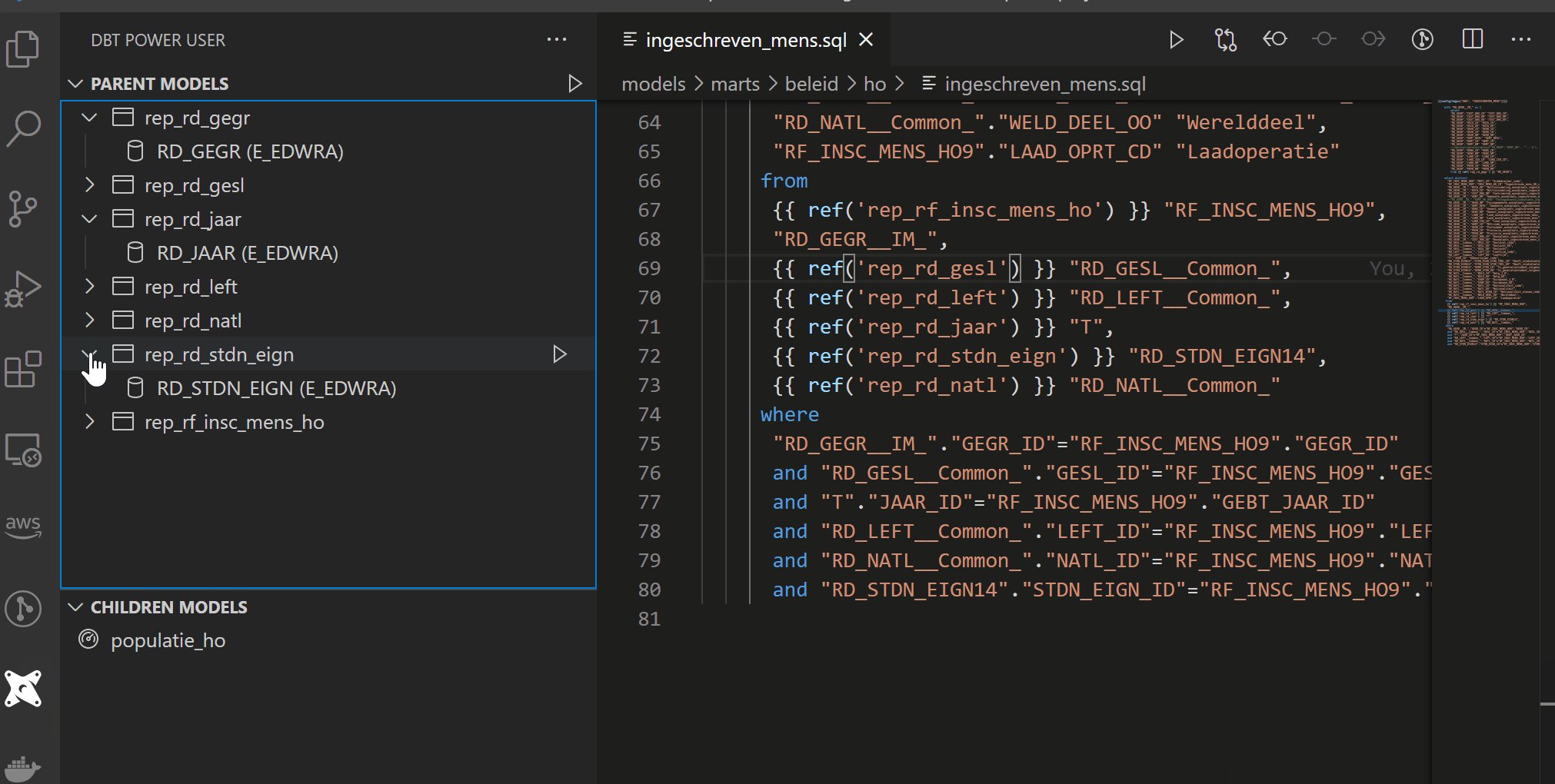
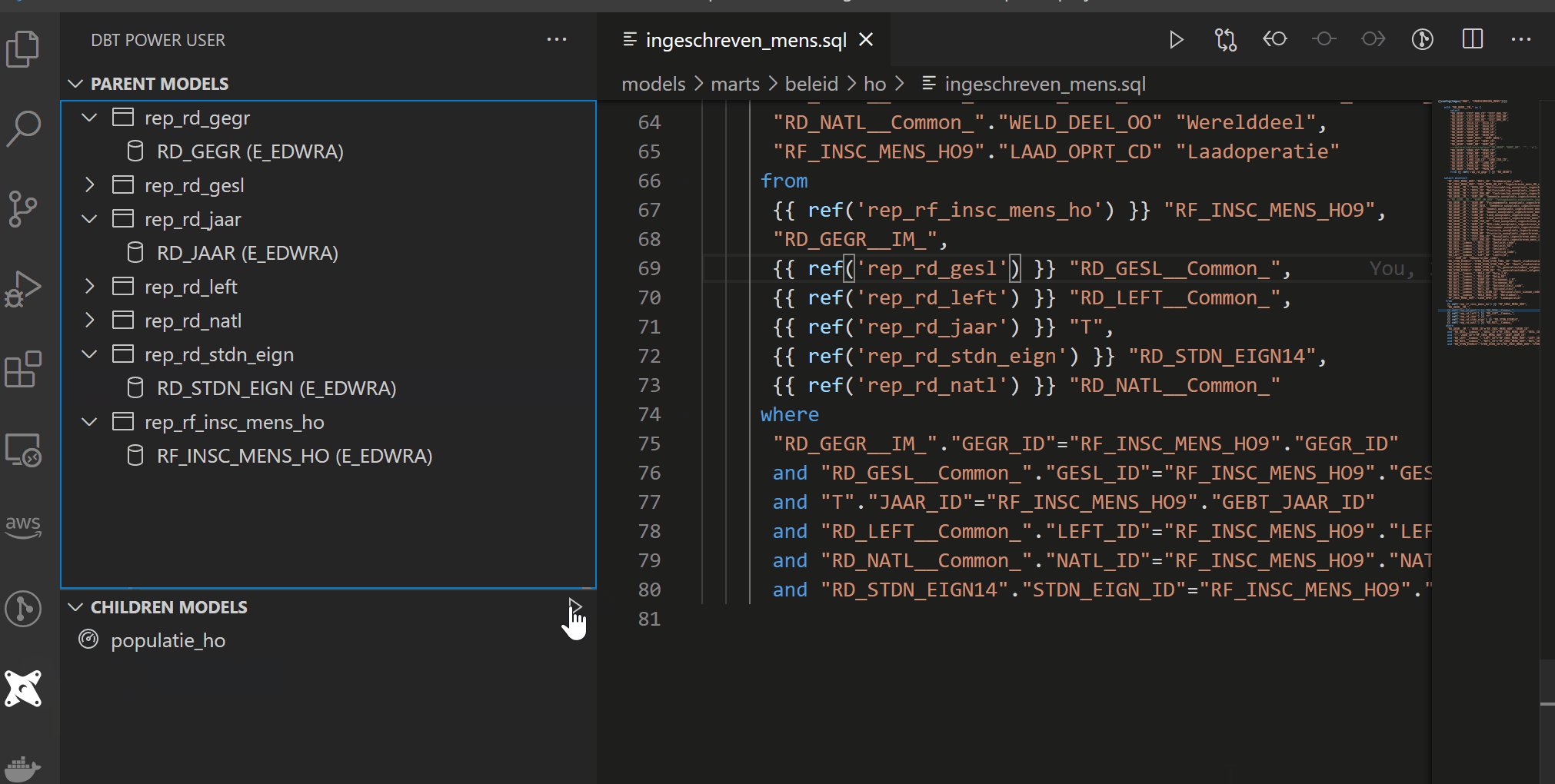
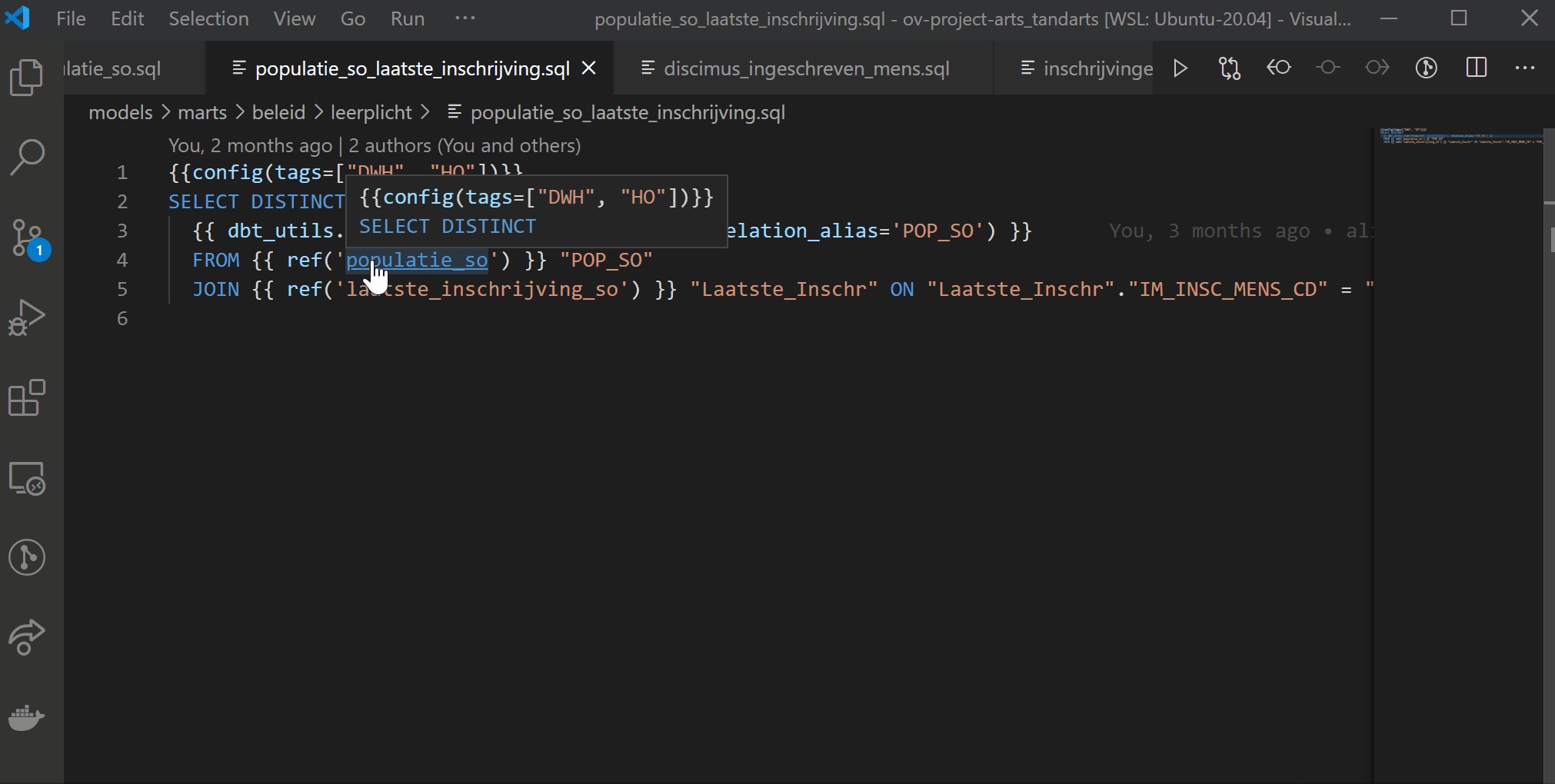
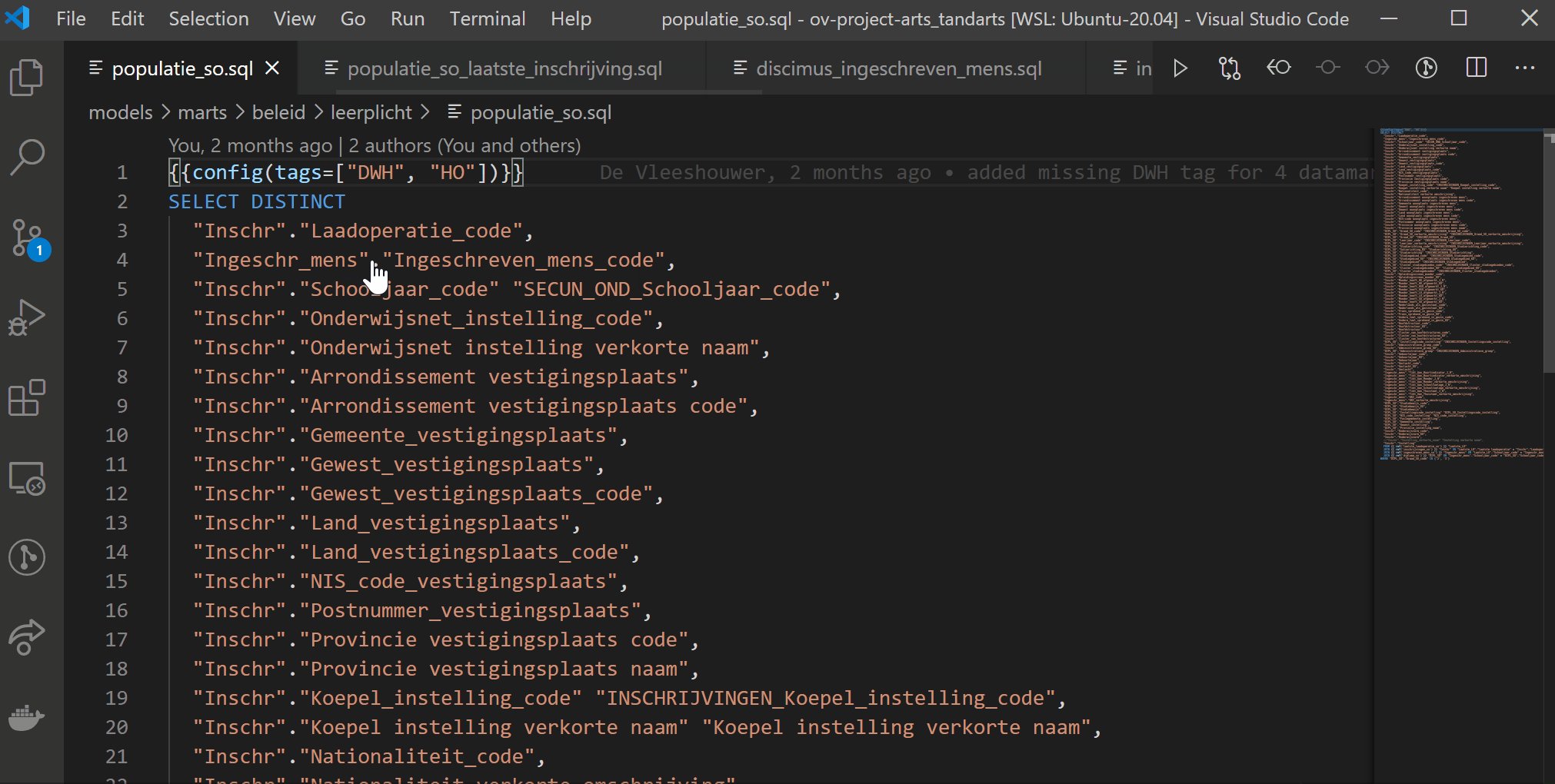
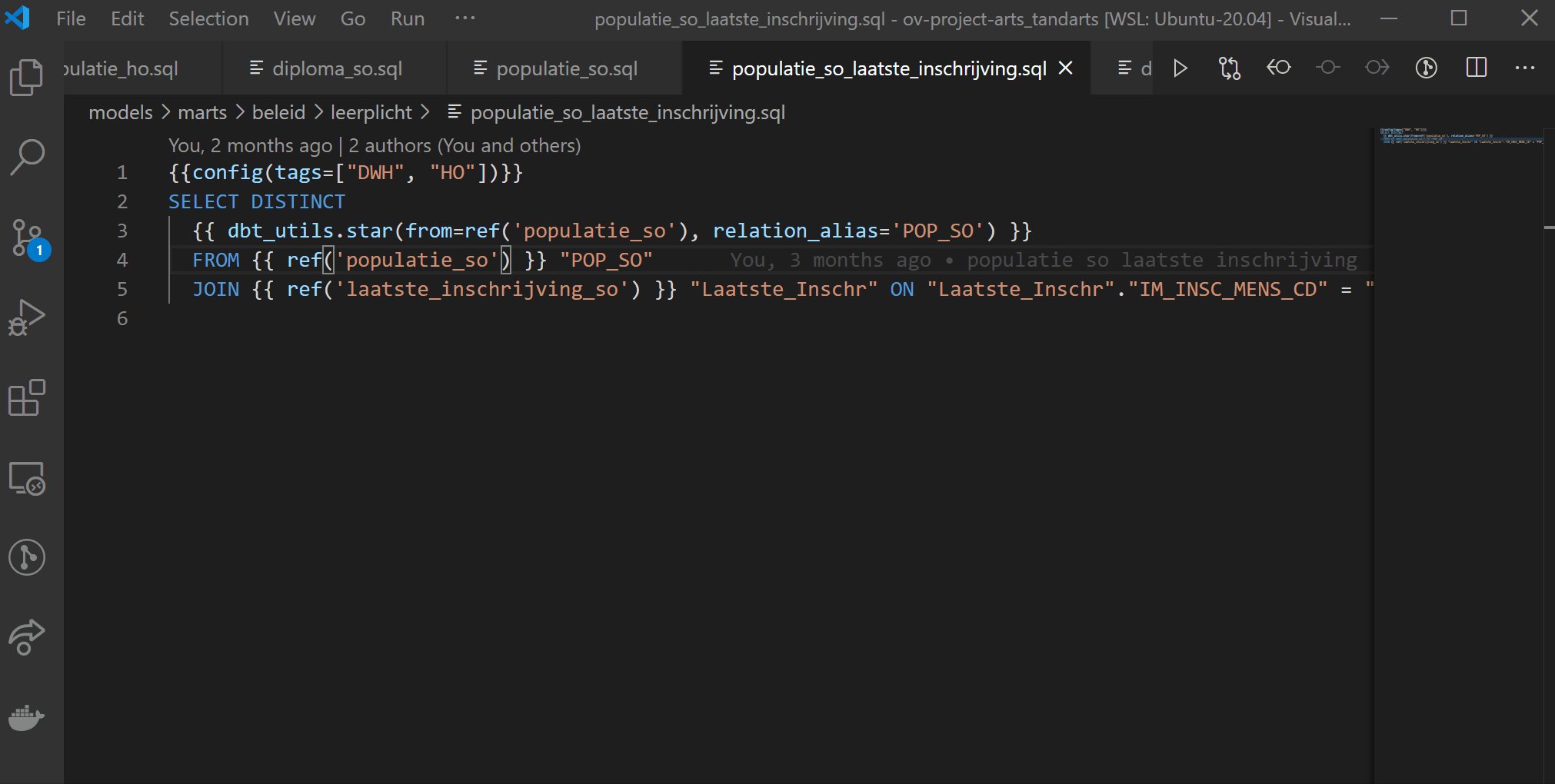
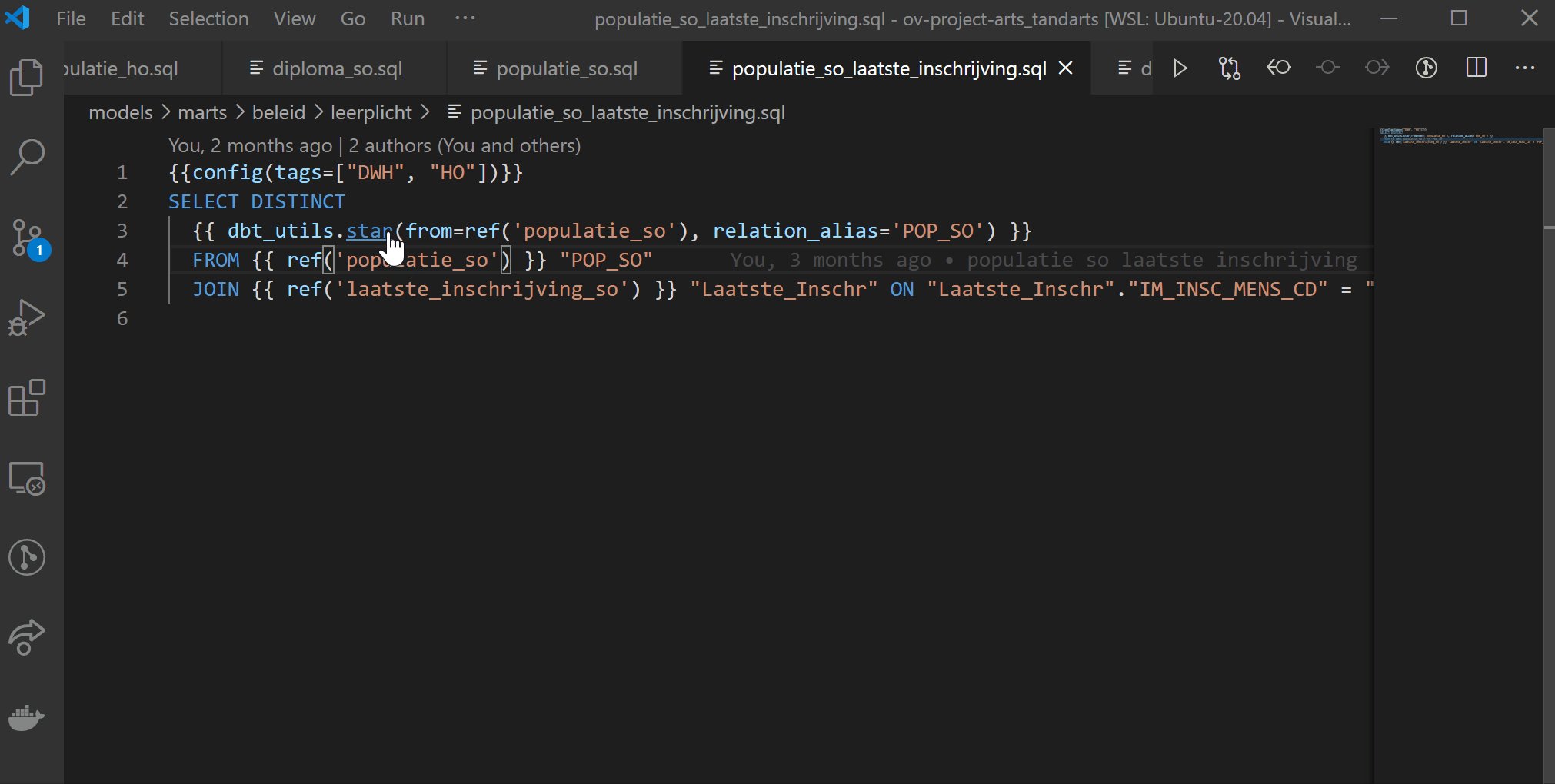
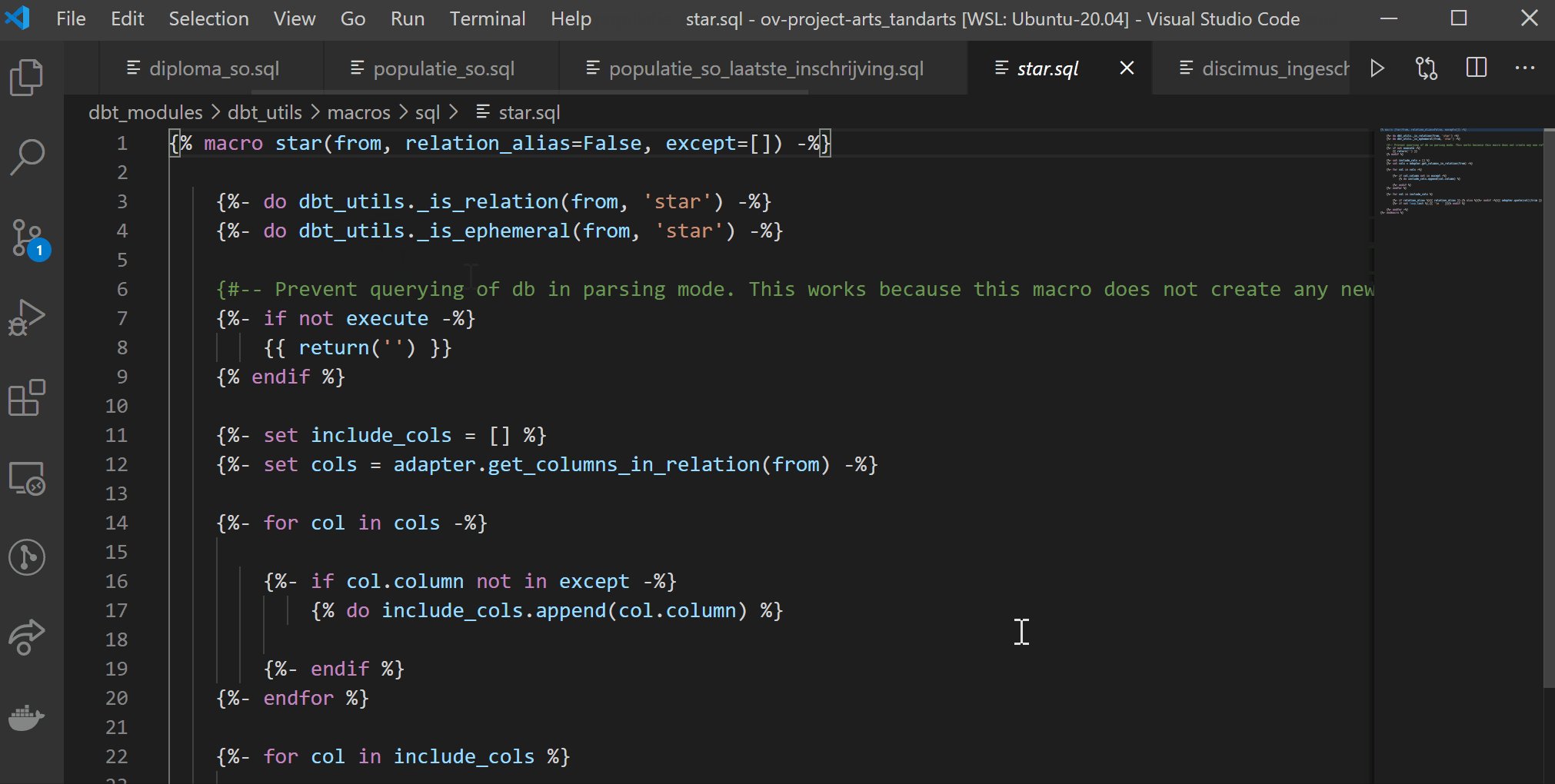
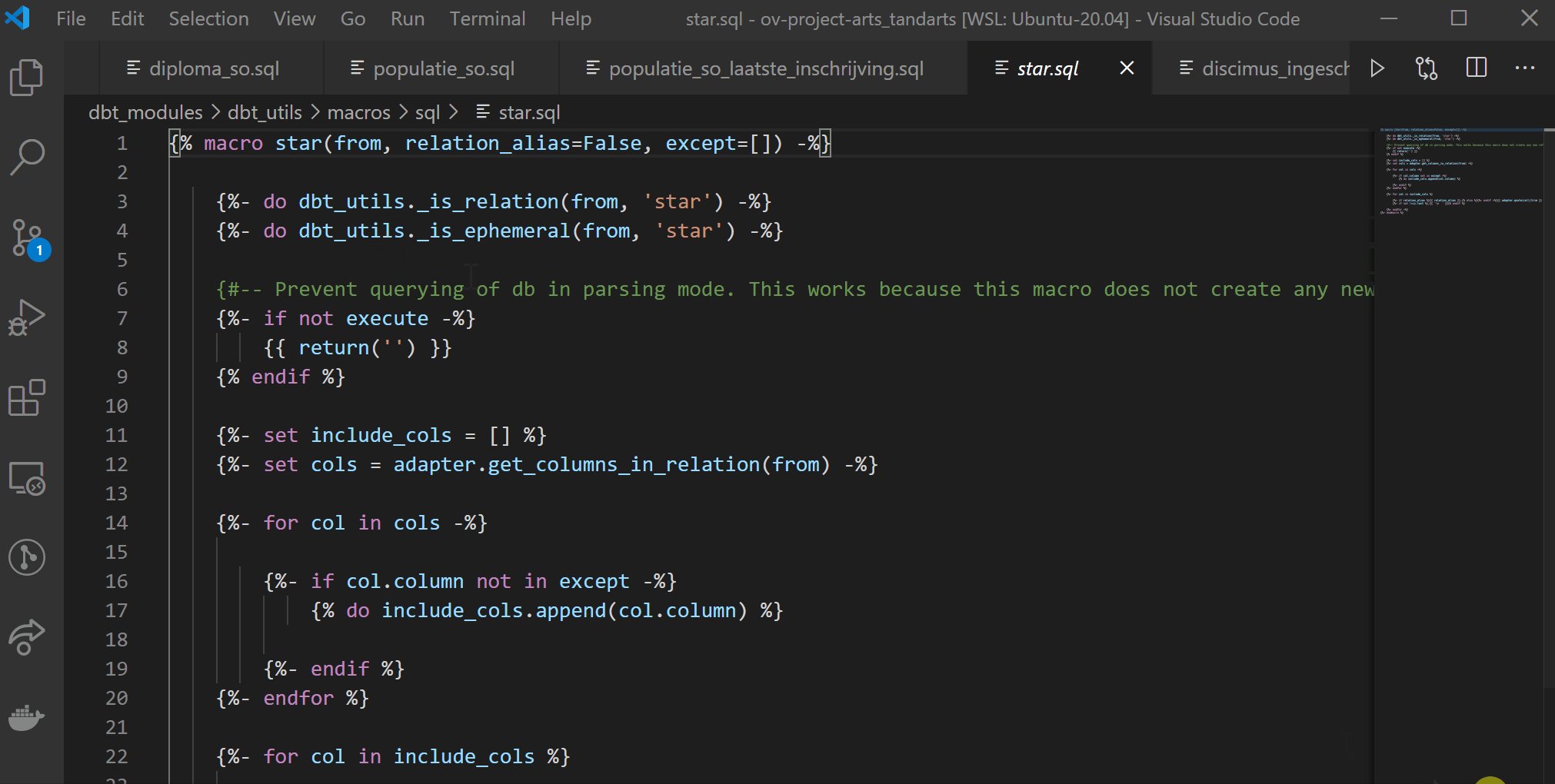
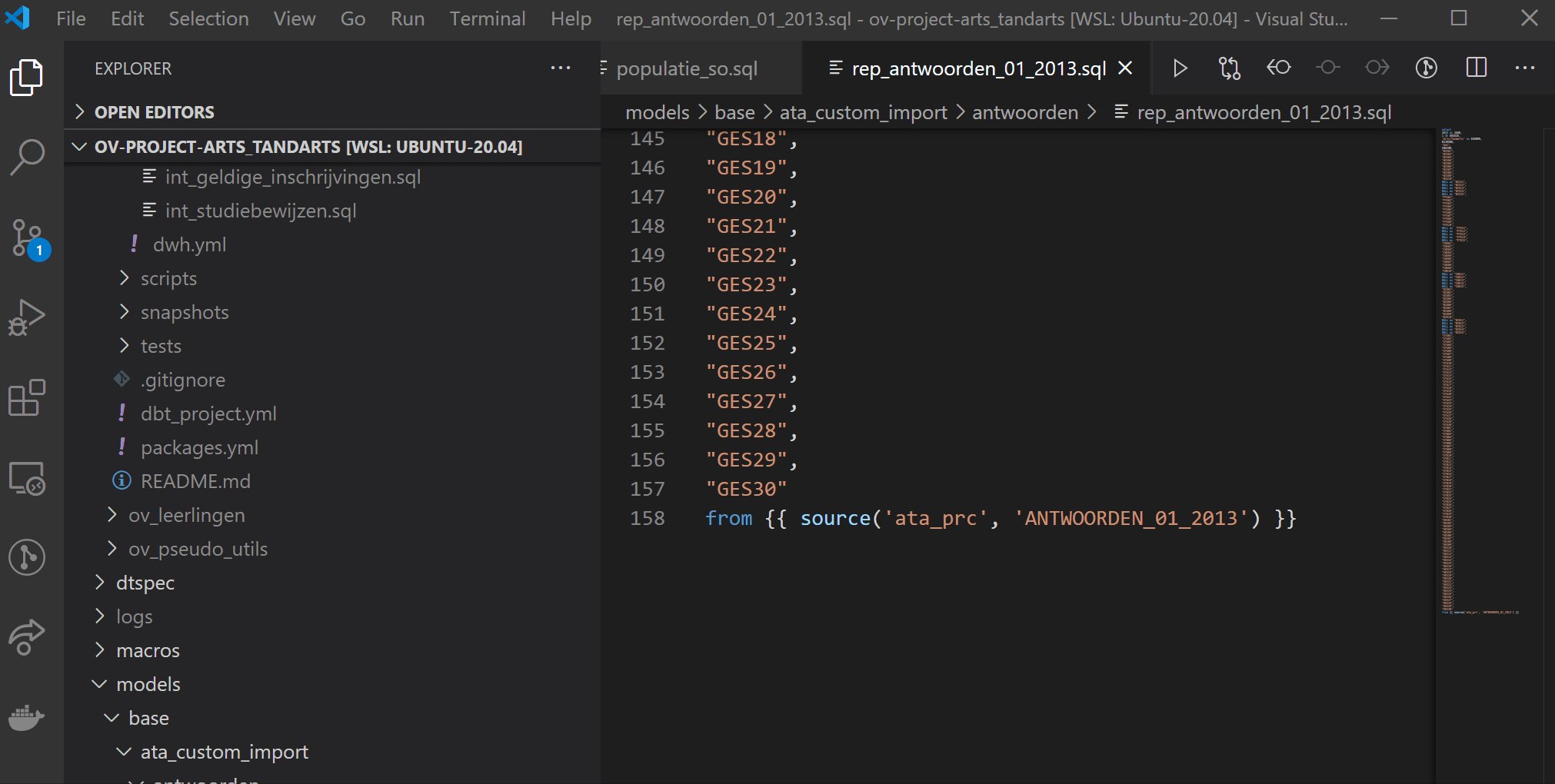
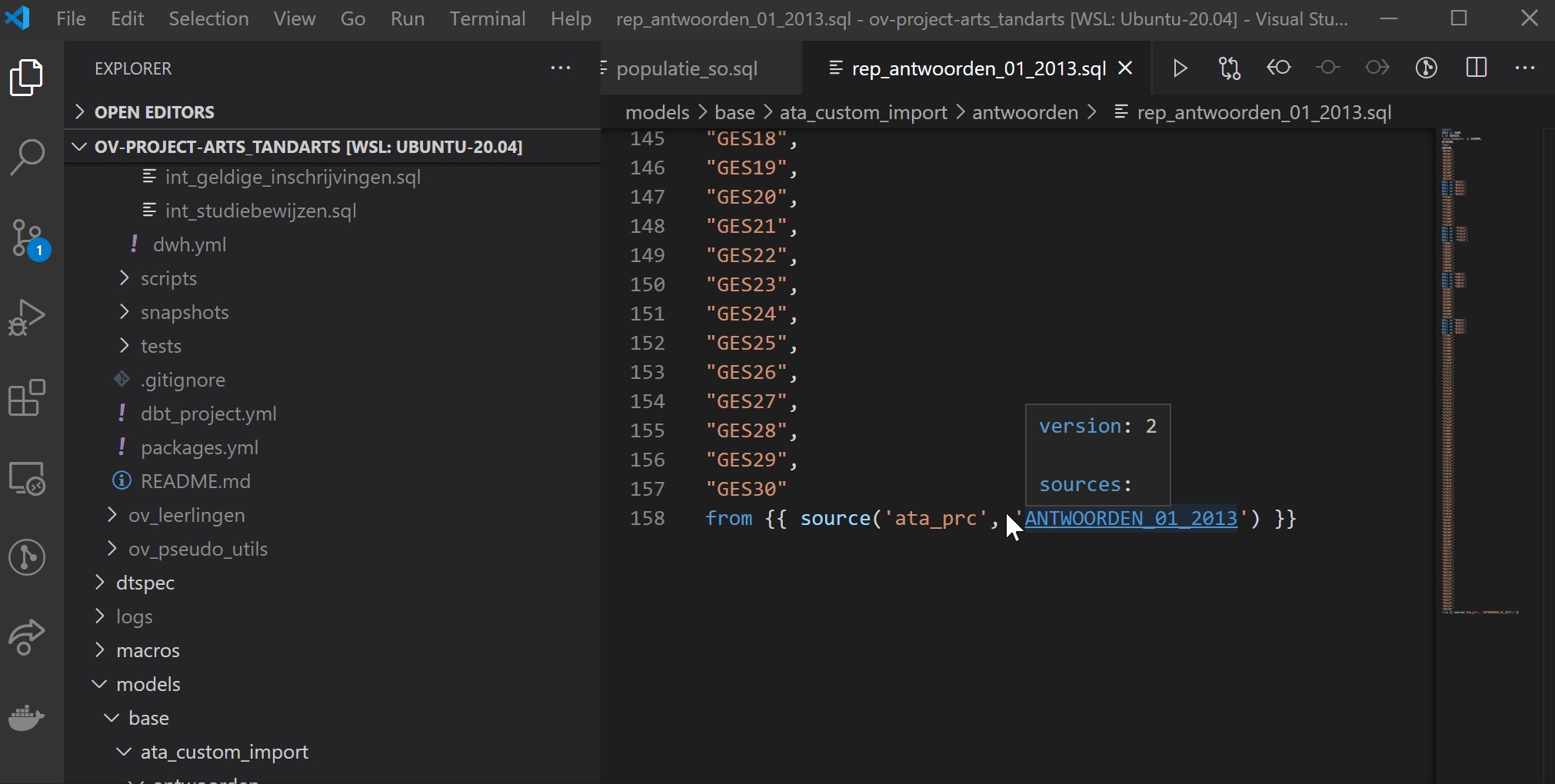
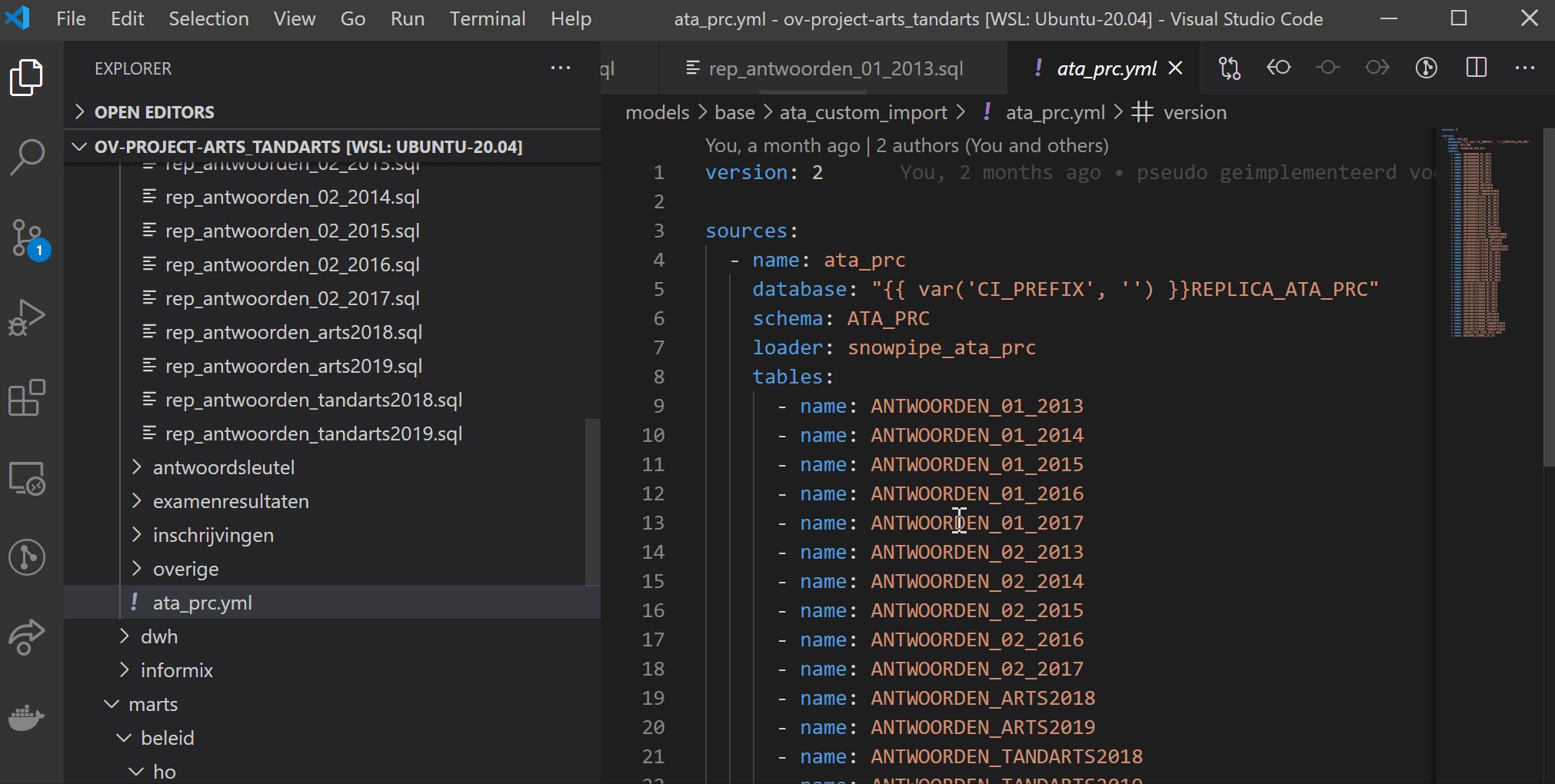
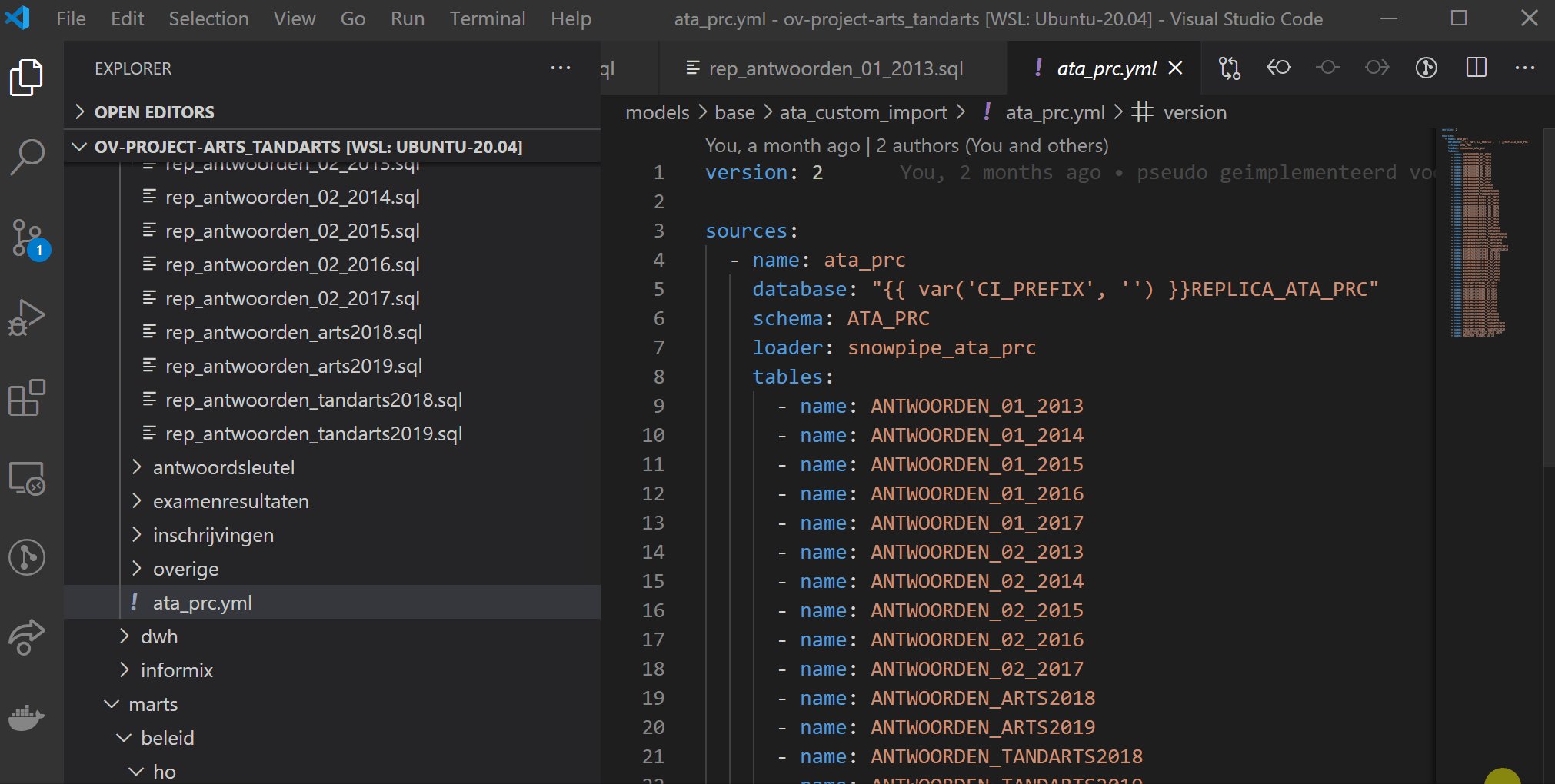
- Go to the definition of any models, macro's and sources.
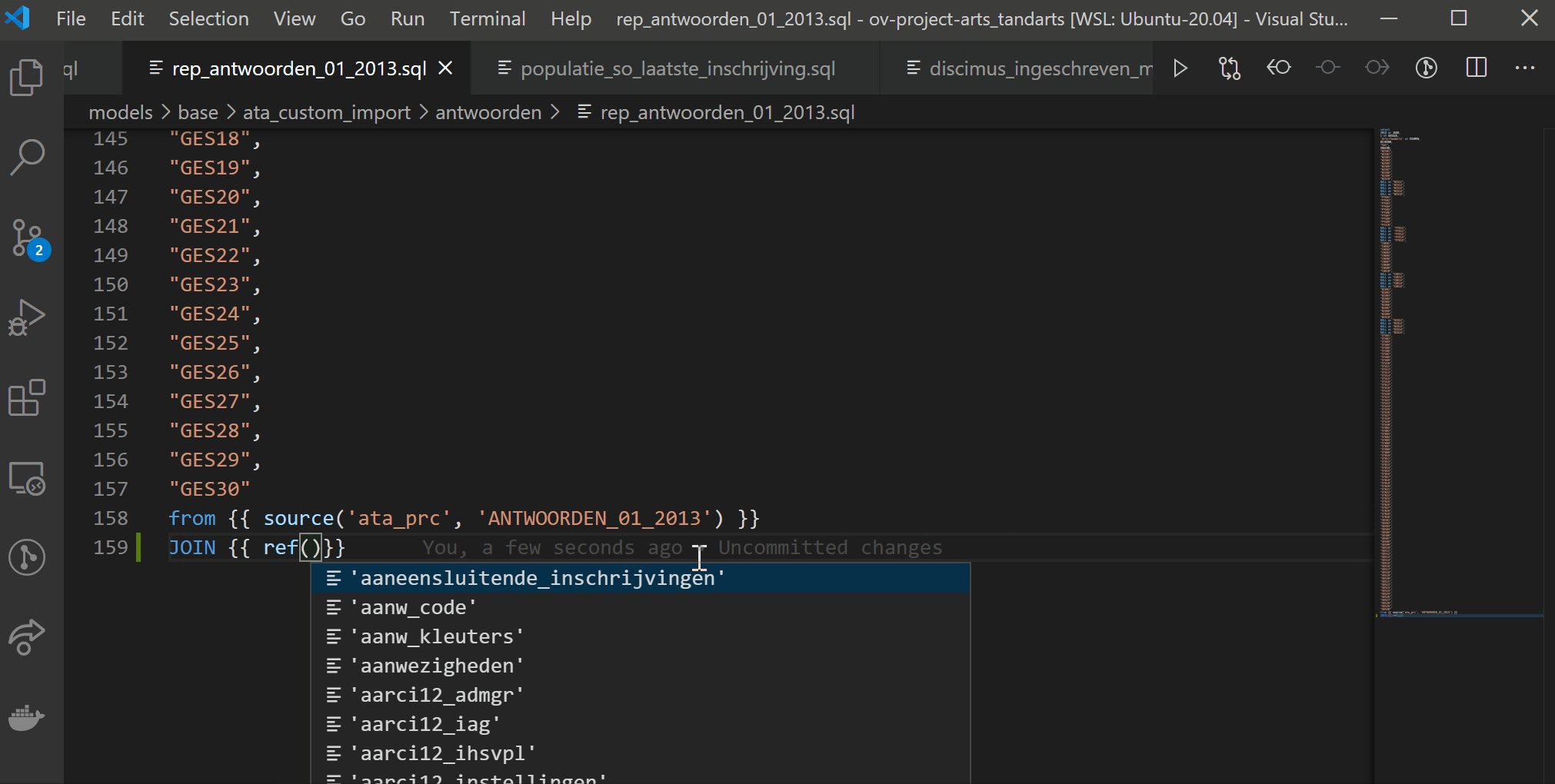
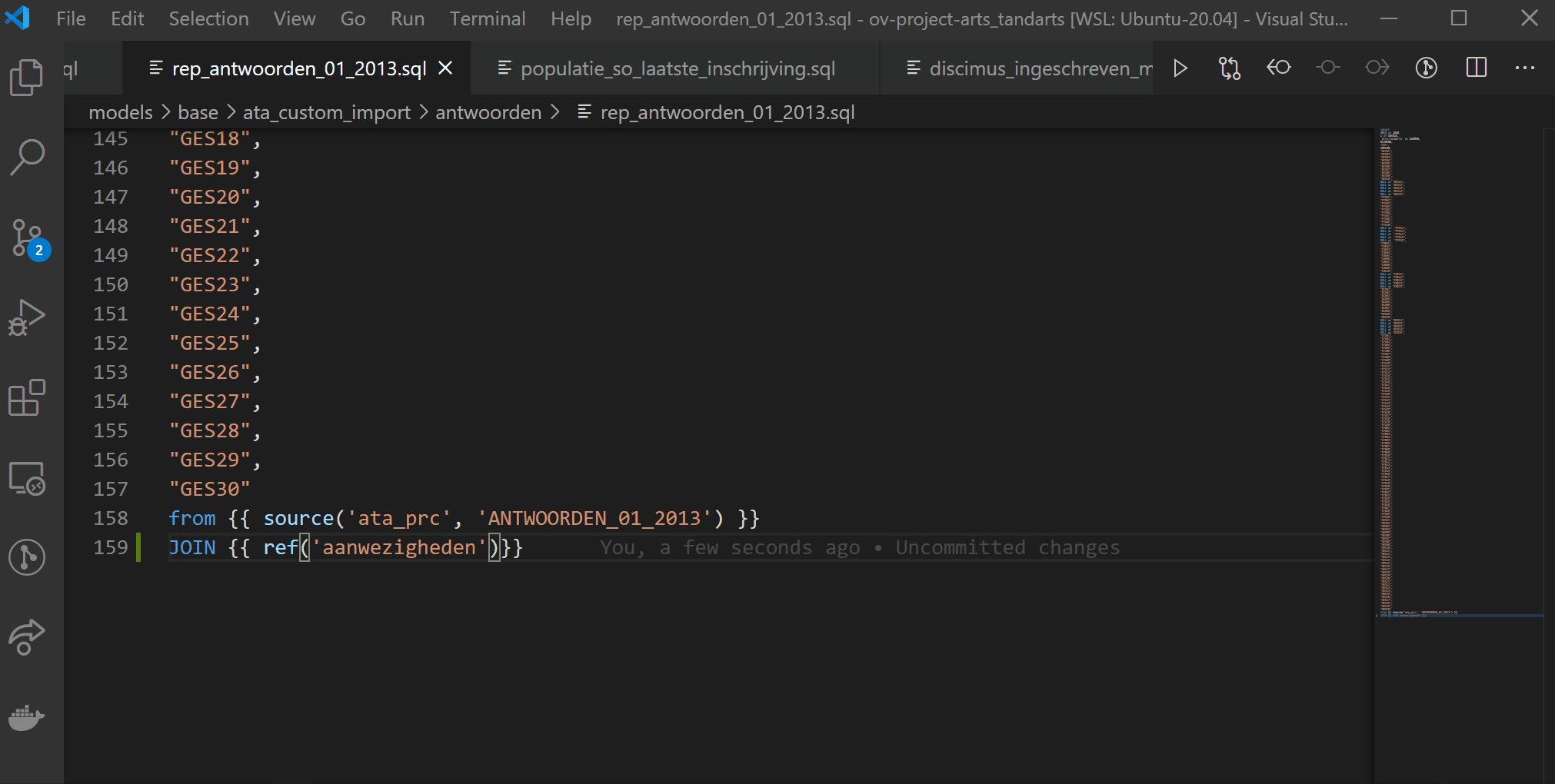
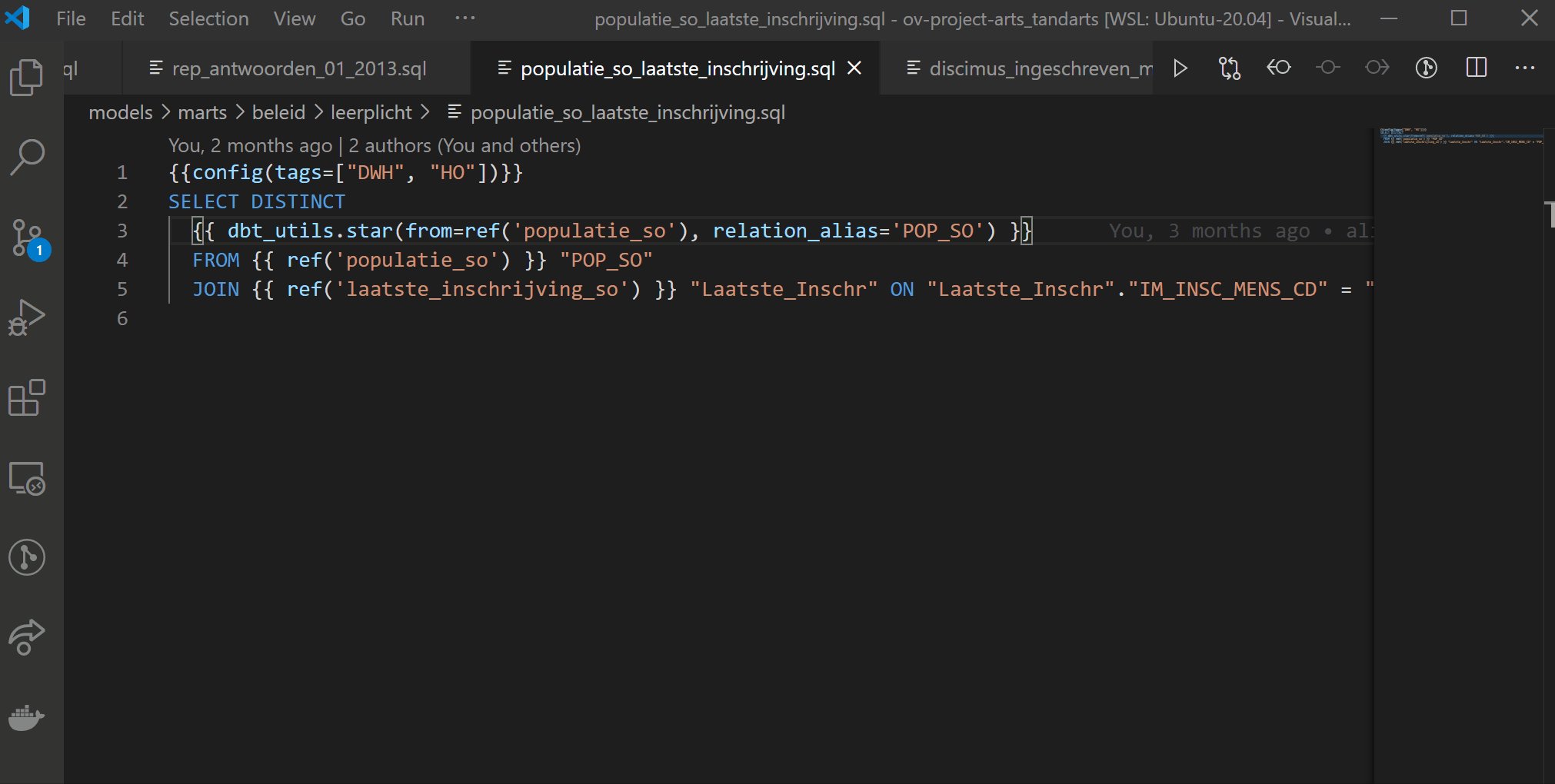
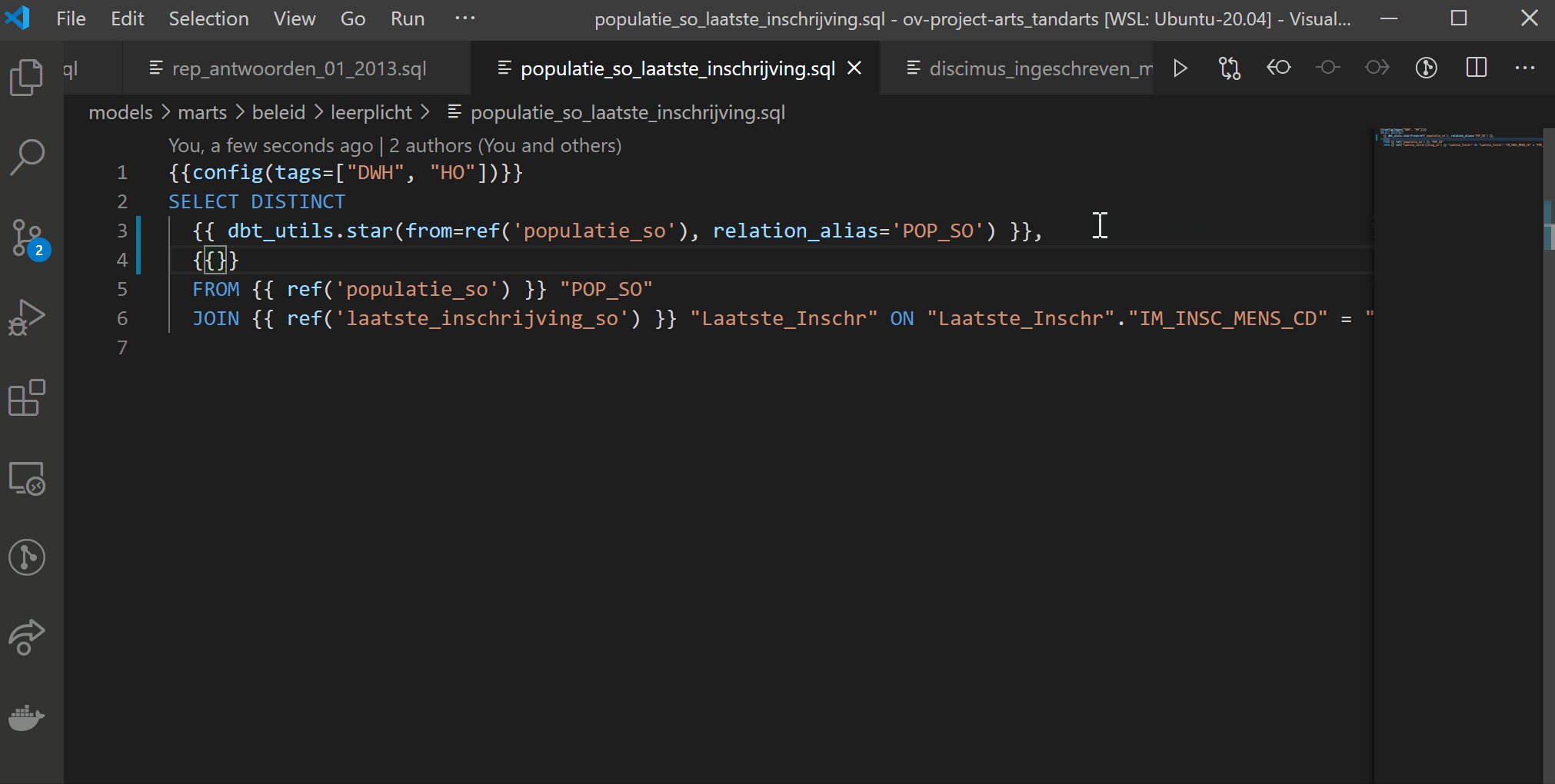
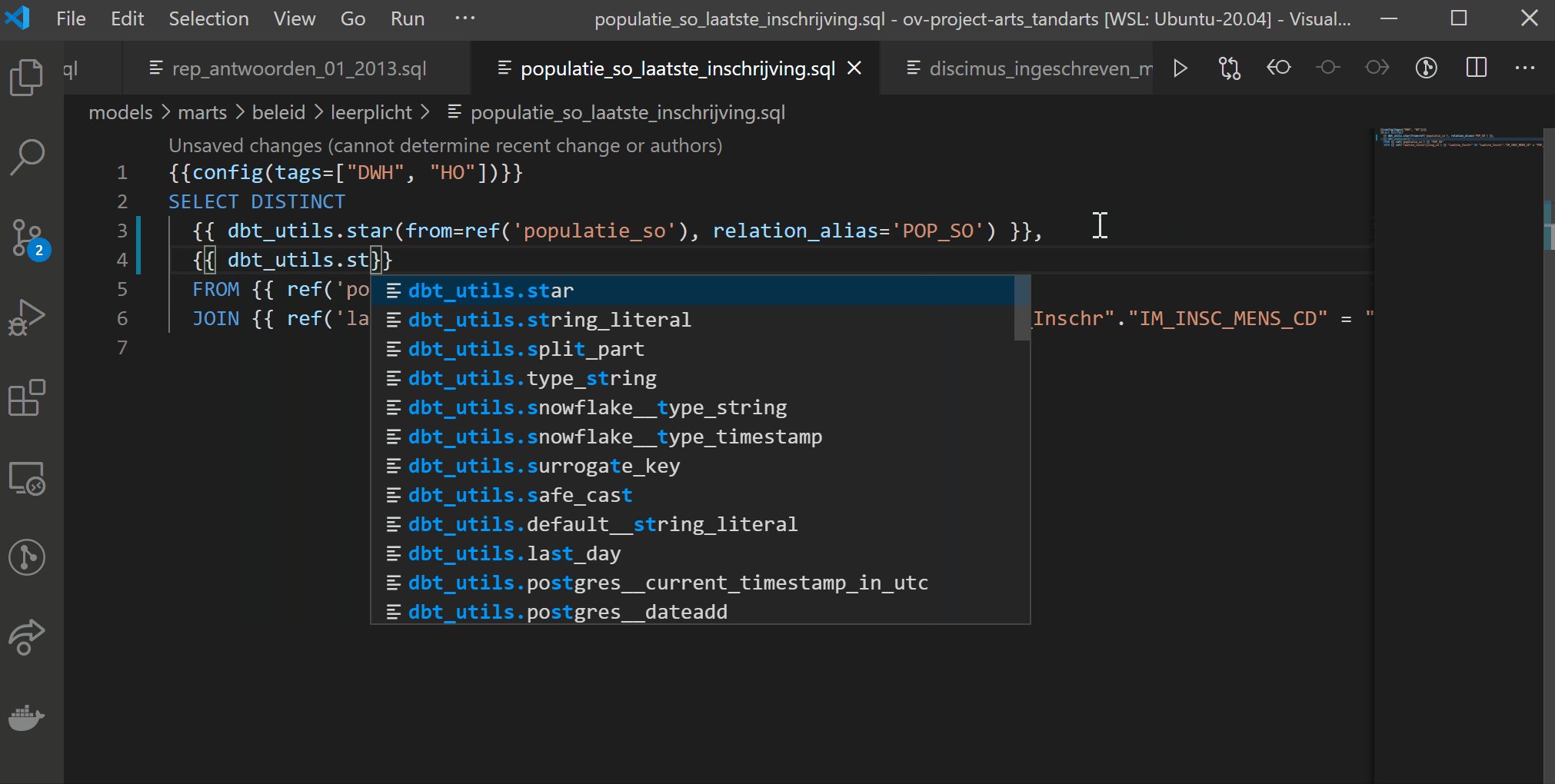
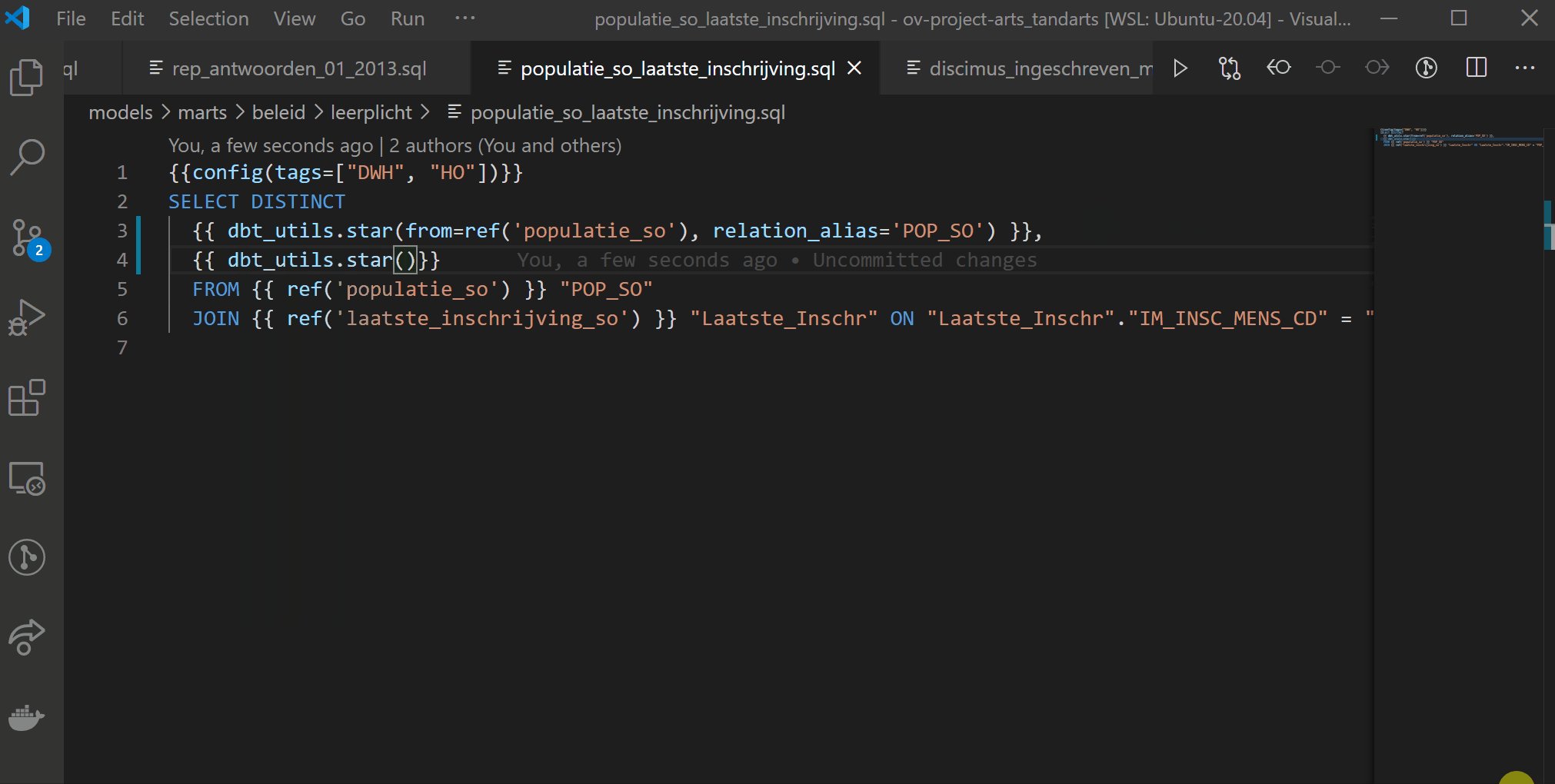
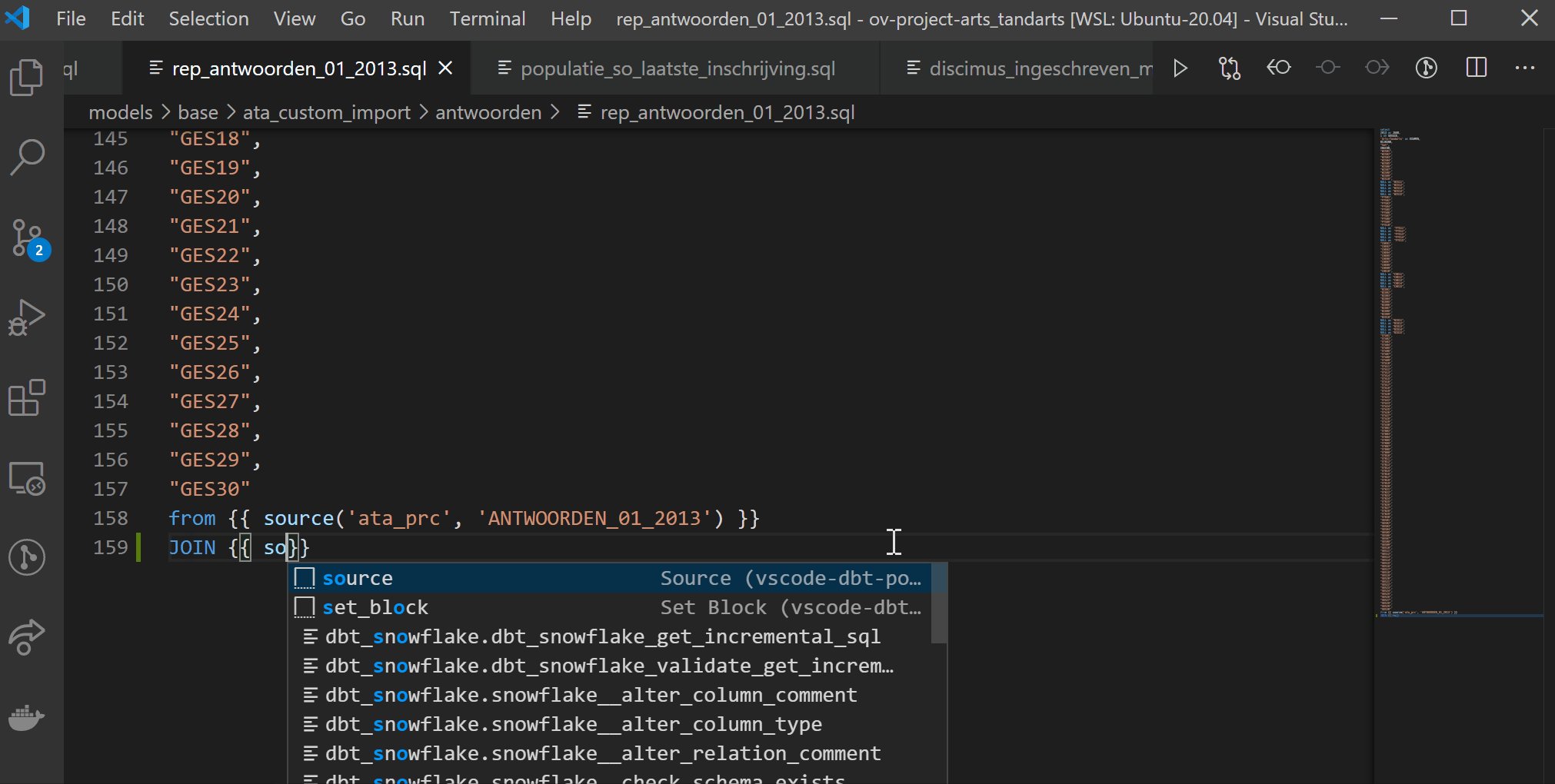
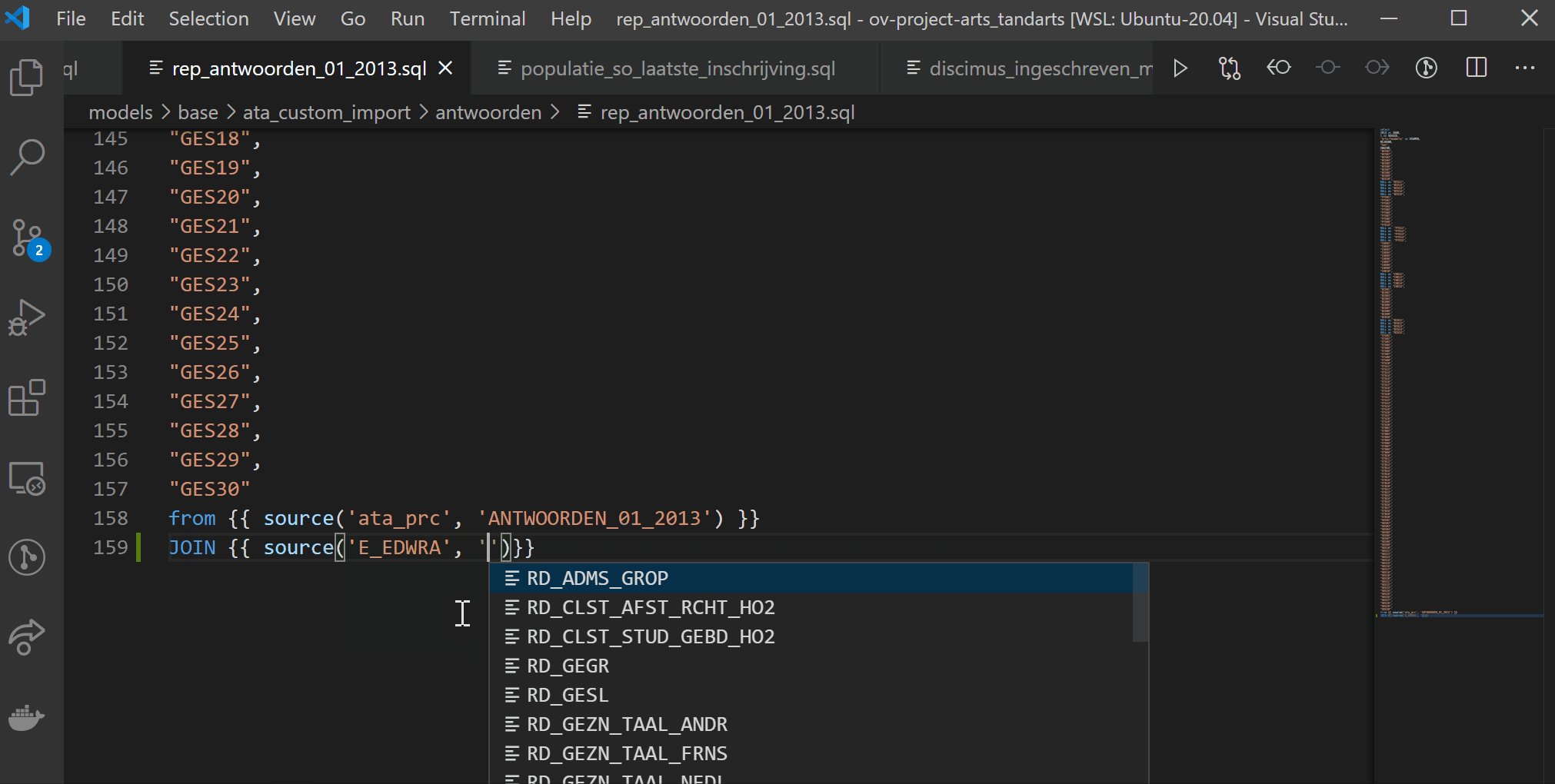
- Autocompletion of models, macros and sources
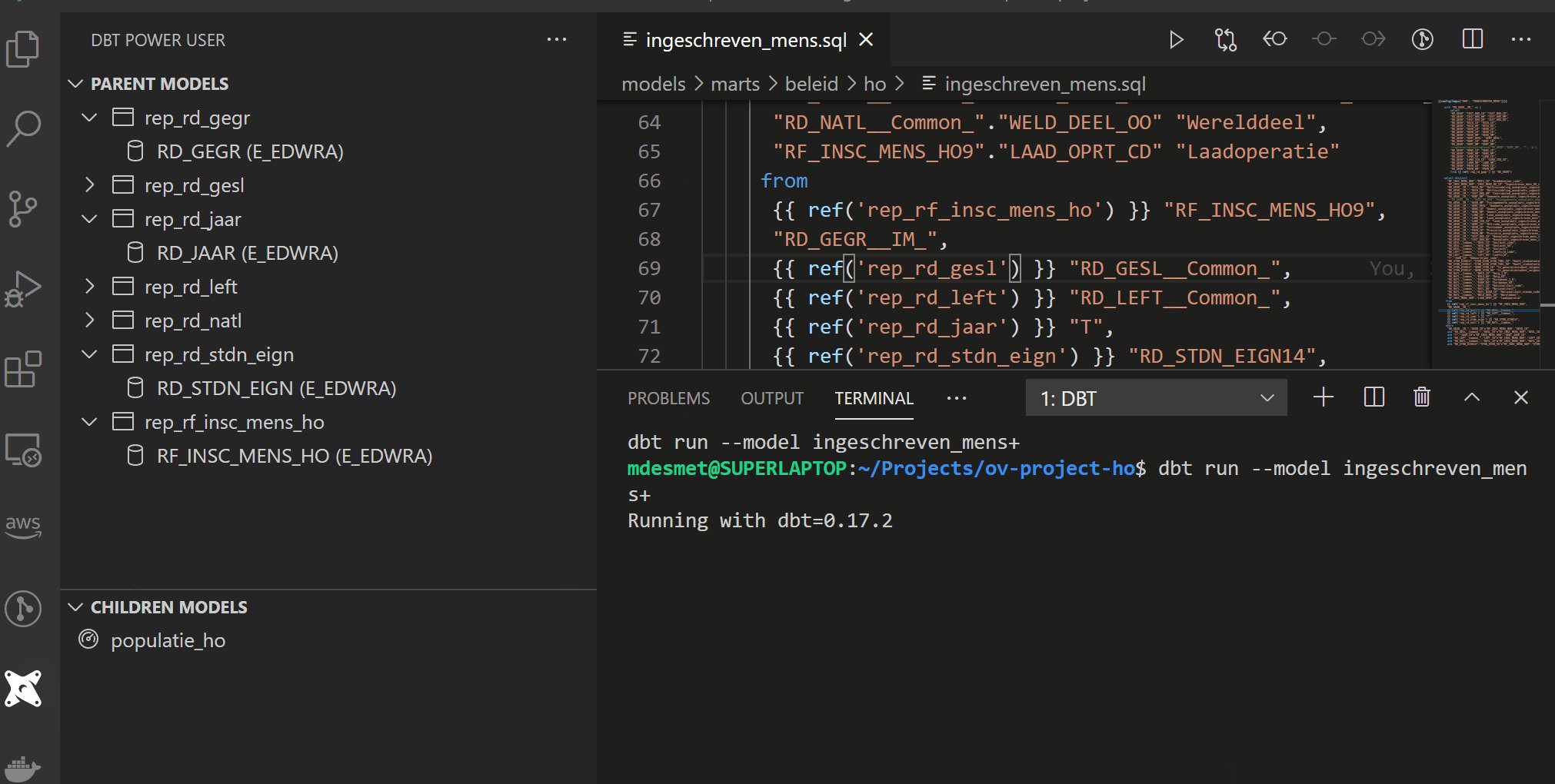
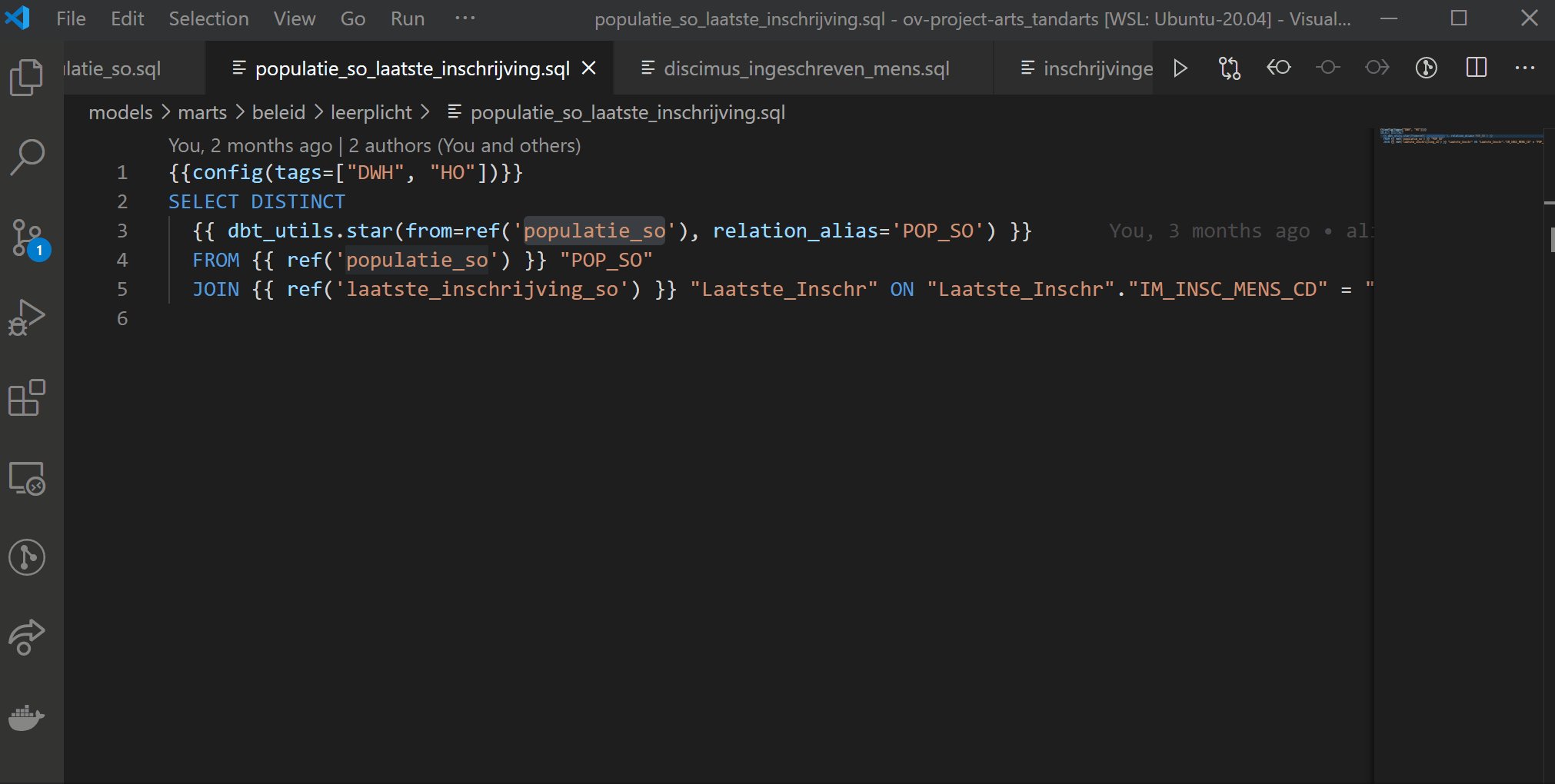
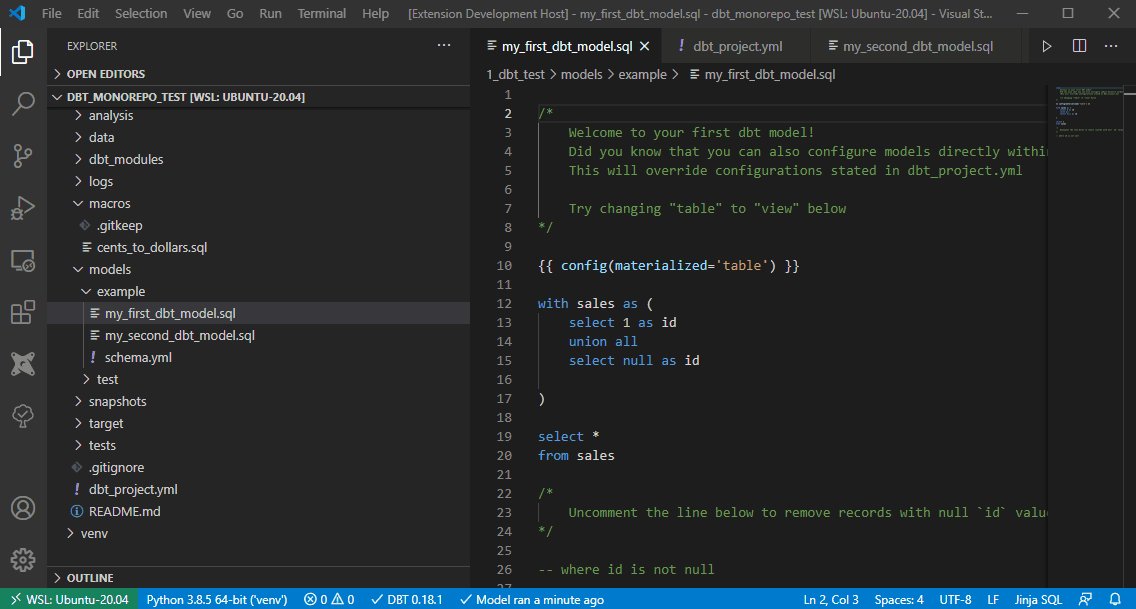
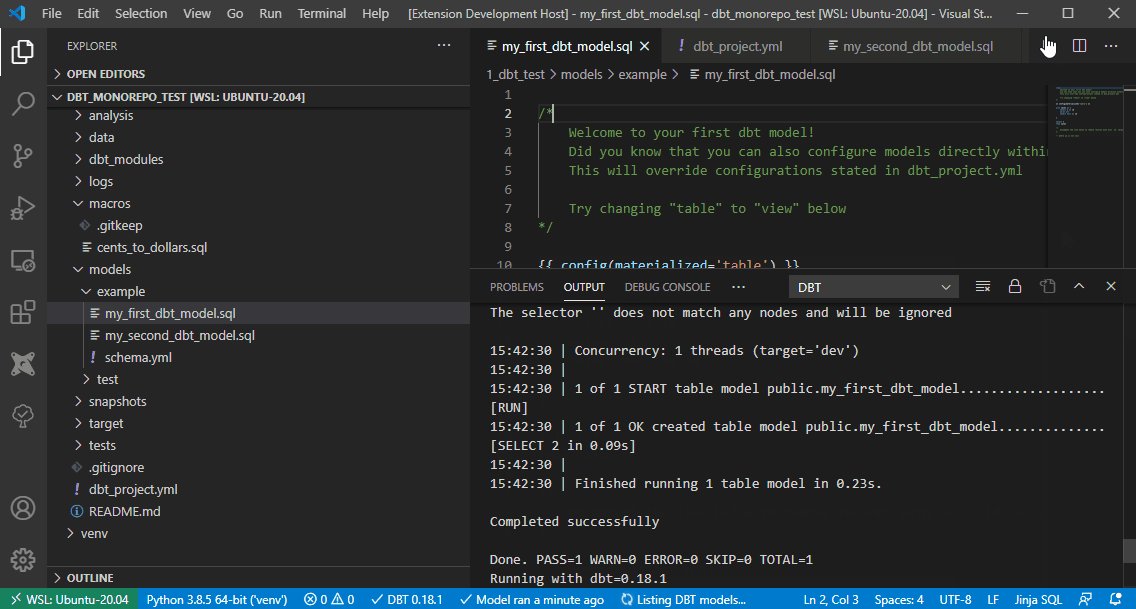
- Ability to run a model through the play button of the document
- dbt update notifications
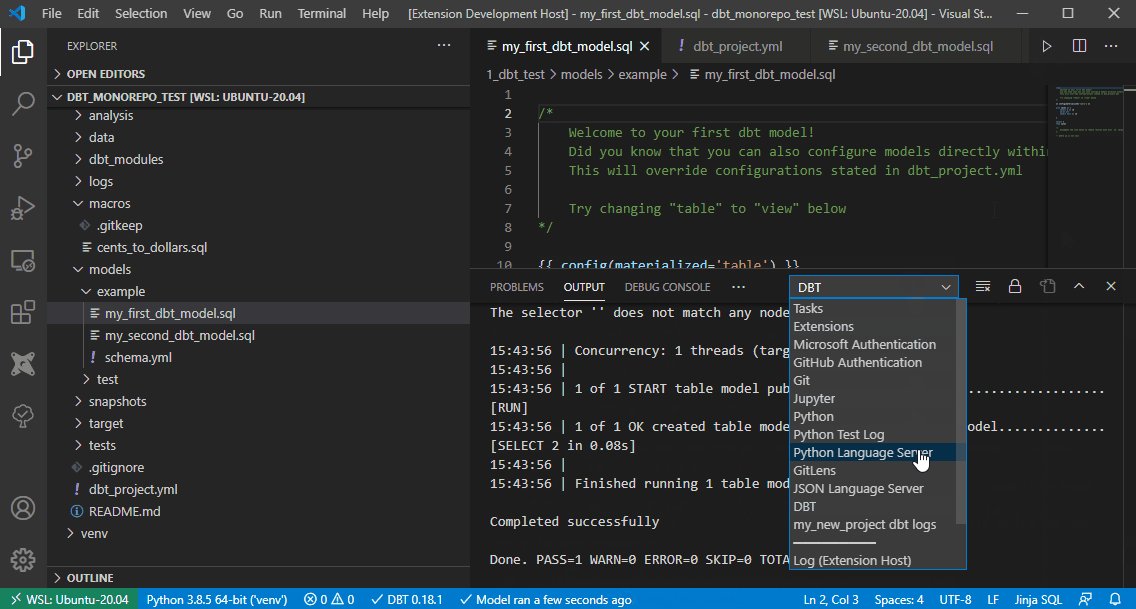
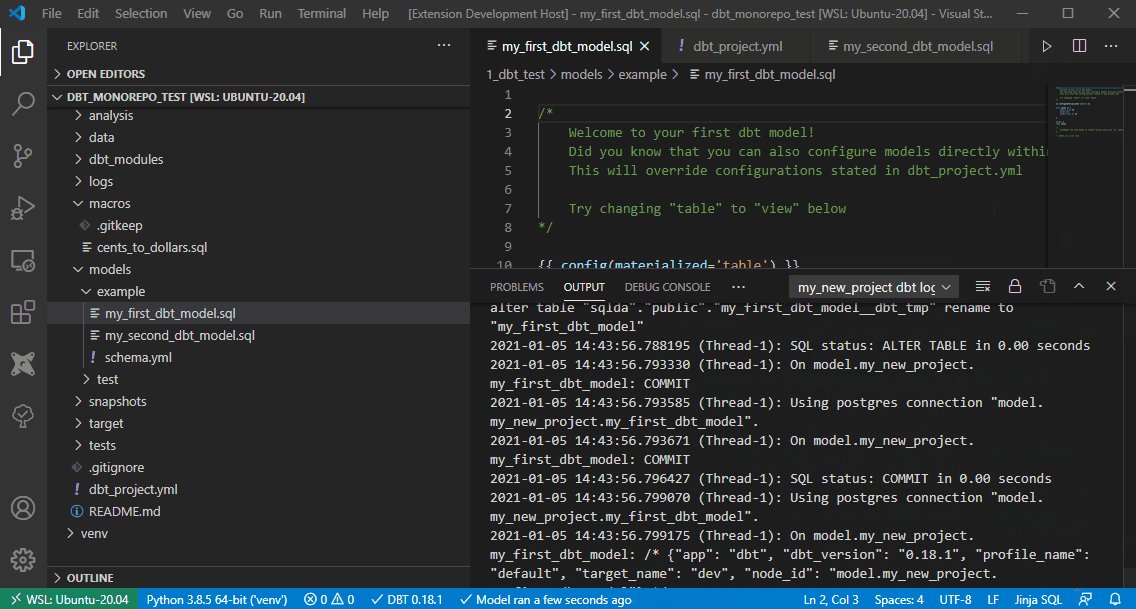
- dbt logs viewer (force tailing)
This extension is using the Python extension to detect Python interpreters that are installed in standard locations. See Python Environments.
This extension is fully compatible with the remote extension. See Visual Studio Code Remote - Containers and Visual Studio Code Remote - WSL.
Please let us know about any bugs or feature requests through the github issues.
This extension is sponsored by innover.io.
Query visualization and compilation is powered by dbt-osmosis.
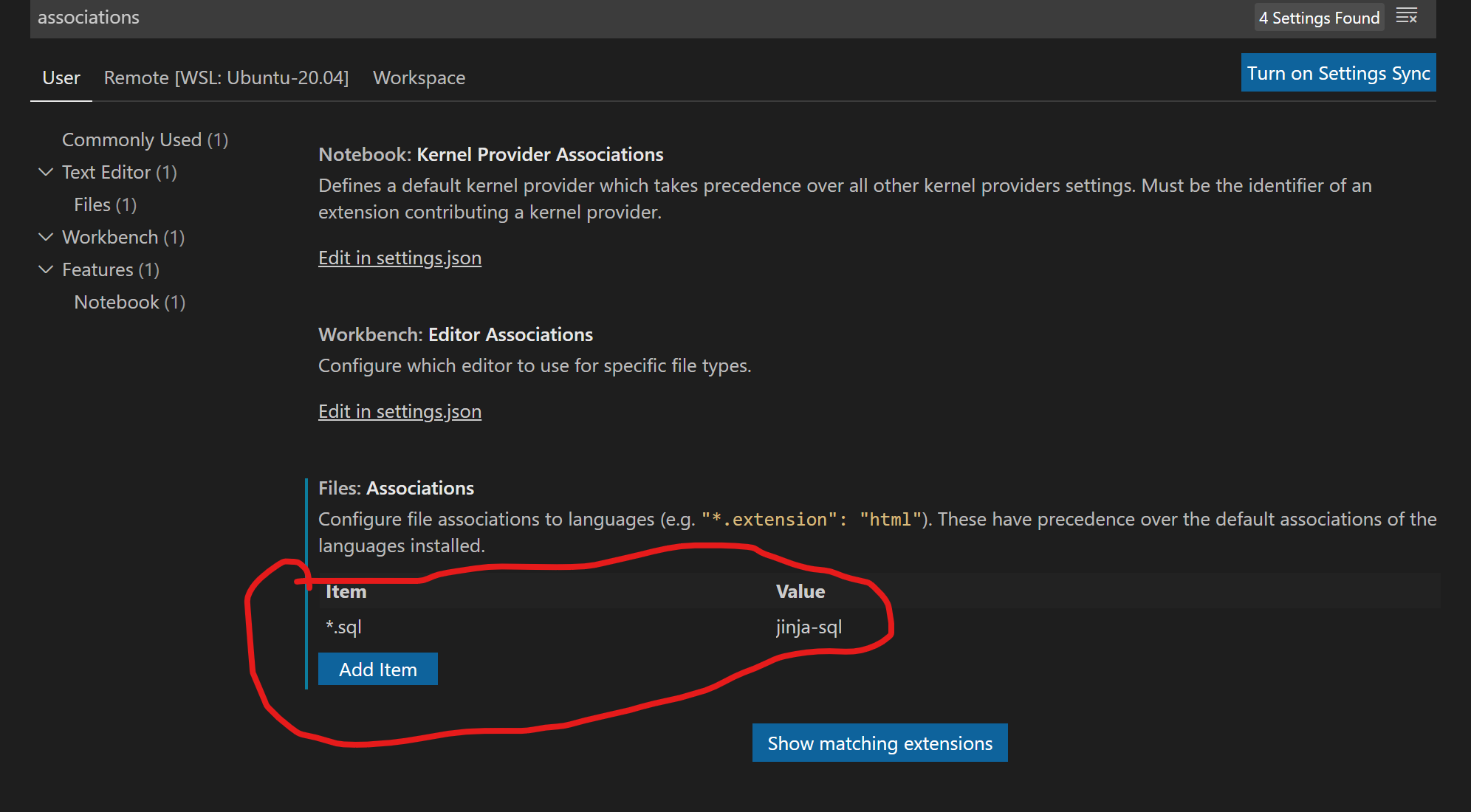
You should associate your .sql files with the jinja-sql language by configuring in Preferences > Settings
or add the following in settings.json:
"files.associations": {
"*.sql": "jinja-sql"
},