Spoonbill
Introduction
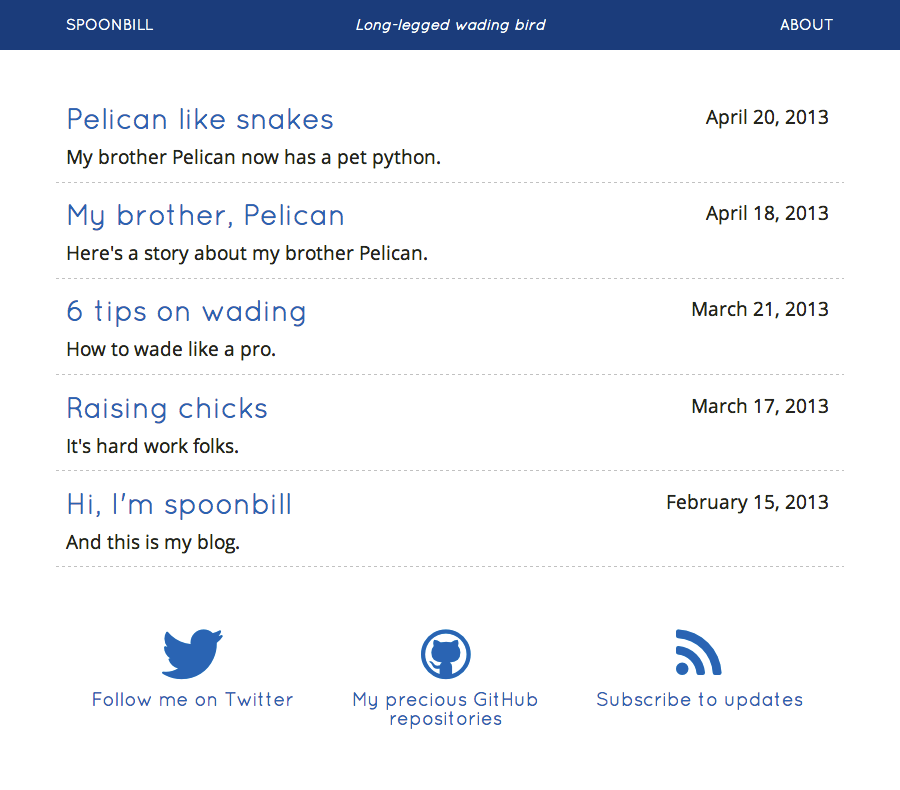
Spoonbill is a theme for Pelican powered blogs. I use it for my own blog and it was inspired by Zach Holman's blog.
Installation
These instructions assume you have completed the Getting Started guide and have a working Pelican site.
-
Clone or download the Spoonbill theme and move it to the directory of your choice, e.g.
~/my-themes/spoonbill. -
Generate your site from the command line, with the
-toption for themes. For example:pelican ~/my-site/content -s ~/my-site/content/settings.py -t ~/my-themes/spoonbill -
Your spoonbilled site is now available in the output directory.
-
If you like it, add a link to the Spoonbill directory in your Pelican settings file, so you won't need to specify the theme each time you generate the site. For example:
THEME = "~/my-themes/spoonbill"
For more options, see the Pelican documentation regarding theme settings.
Settings
Spoonbill has some custom Pelican setting identifiers. Don't forget to include them in your settings file.
SITEDESCRIPTION = "Site description for in description meta tag"
GOOGLE_WEBMASTER = "Google Webmasters Tools verification code"
TWITTER_URL = "URL to your Twitter account (used in footer)"
Dependencies
- Pelican, a static site generator written in Python.
- Open Sans font (normal & bold) for body text (served via Google Fonts).
- Quicksand font for header text (served via Google Fonts).
- Font Awesome for icons (included).
- normalize.css for CSS resets (included).
- modernizr-2.6.2.min.js for browser support detection (included).
Spoonbill is based on html5boilerplate. The following default files are included, but not activated: js/main.js, js/plugins.js, js/vendor/jquery-1.9.1.min.js (see at the end of base.html).
Limitations
Translations are not supported.
Alternatives
There are a whole bunch of Pelican themes available on GitHub.
How to contribute
Feel free to fork this repo. If you want to contribute something back, send a pull request. I'm always happy to get feedback.
License
See LICENSE file.