Ant Plus 4.0 发布!🎉
◆ 全面适配 Ant Design 4.0
◆ React Hooks 重写,大幅优化性能
◆ 全新文档设计,优化内容与排版
◆ 所有antdForm 官网示例的antx实现以及 ... 全新 Logo 🦮
Ant Plus 是 Ant Design 表单系统的简化版,以最符合 html 直觉的方式来搭建表单。
Ant Plus 去除了对 Form.Item 的依赖,同时提供了全新的 rules 与组件 Props,可大幅简化开发,消灭繁琐样板代码,轻松构建起简洁清晰、利于维护的表单结构。
- 极其简便,告别繁琐的
Form.Item、rules等 - 简化的
rules设置方式,简化的表单组件 Props - 可统一定义
placeholder信息与rules校验提示
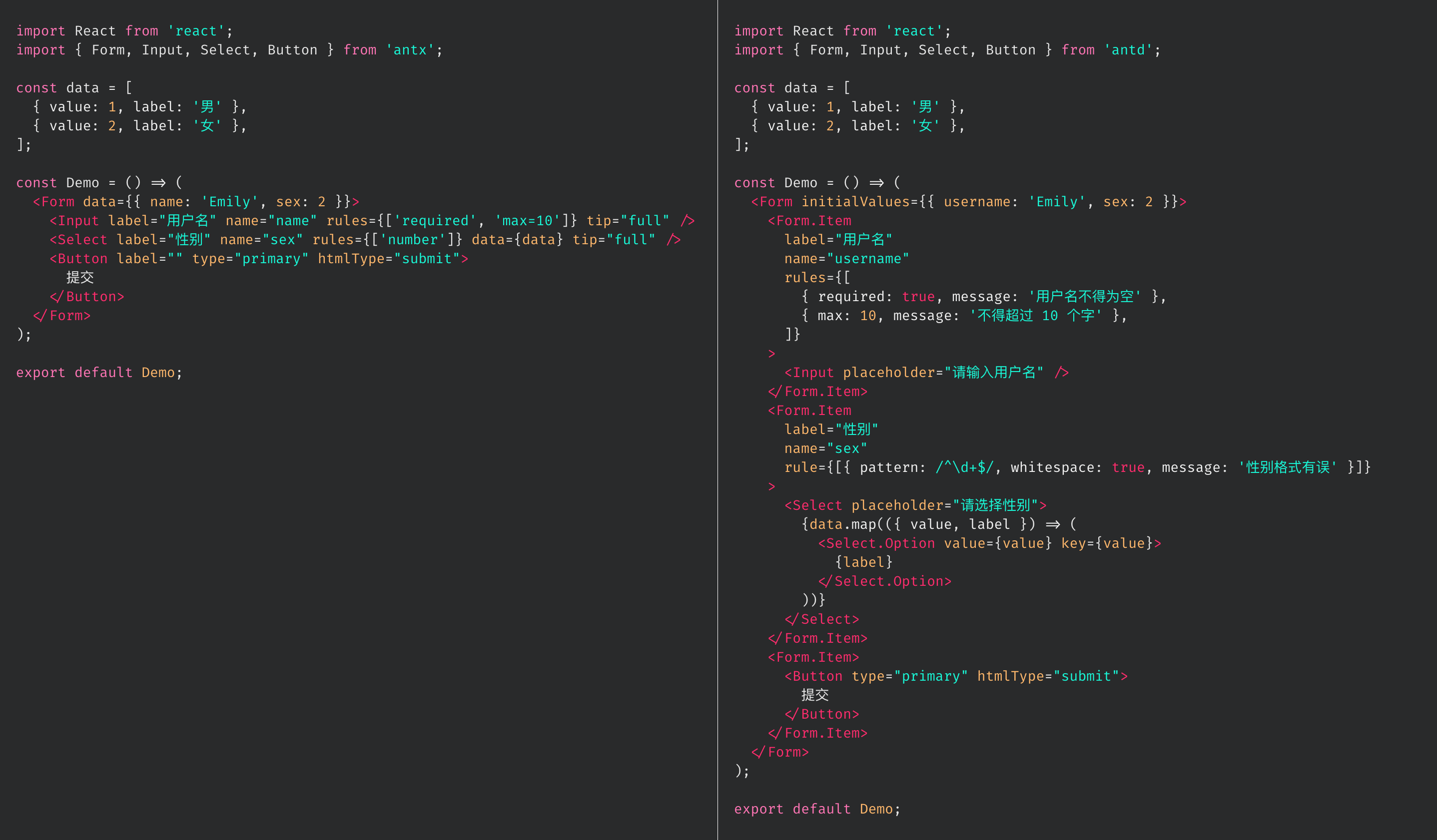
Ant Plus 与 Ant Design 表单代码对比:
yarn add antx或
npm install antximport { Form, Input, Button } from 'antx';
const Demo = () => {
const onFinish = (values) => {
console.log(values);
};
return (
<Form data={{ name: 'Emily' }} onFinish={onFinish}>
<Input label="用户名" name="name" rules={['required', 'max=10']} tip="full" />
<Button label="" htmlType="submit">
提交
</Button>
</Form>
);
};
export default Demo;Form.Item Props 中的项,均可直接用于表单控件的 Props,如 label、name、rules 等。
此外,Ant Plus 还对 rules 进行了简化,可直接使用字符串短语来设置。