The react-intl example
This project is a tutorial on how to do internationalization (i18n) in React projects with the react-intl library.
It contains examples for:
- The
IntlProviderconfig - Detection of the user's preferred language
- Loading translations dynamically
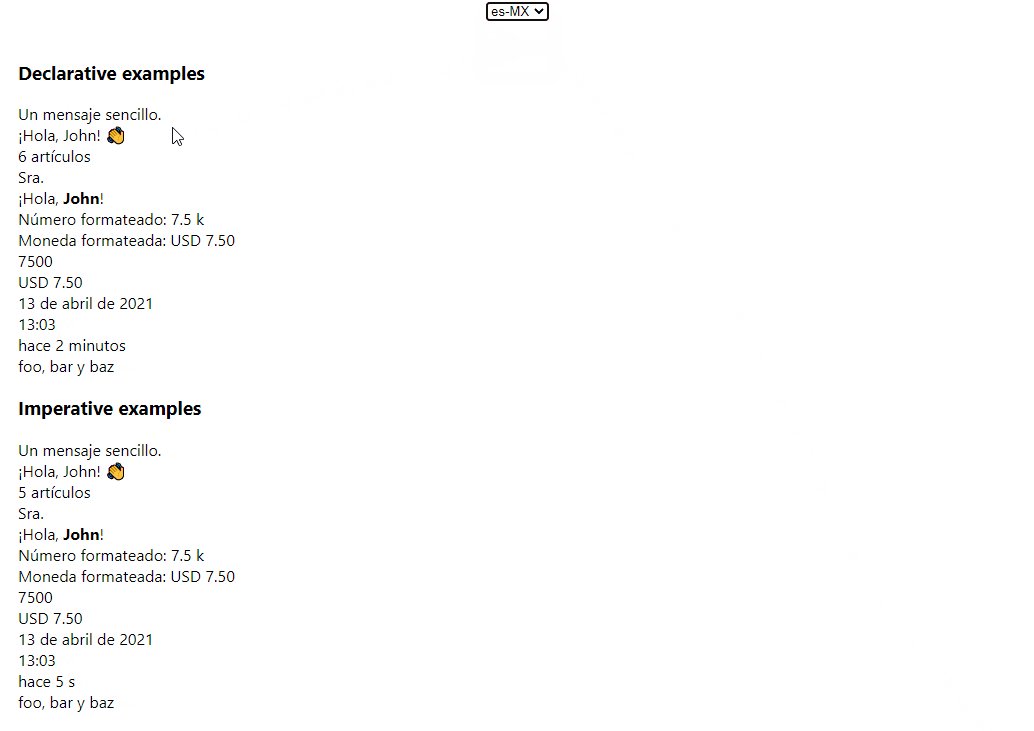
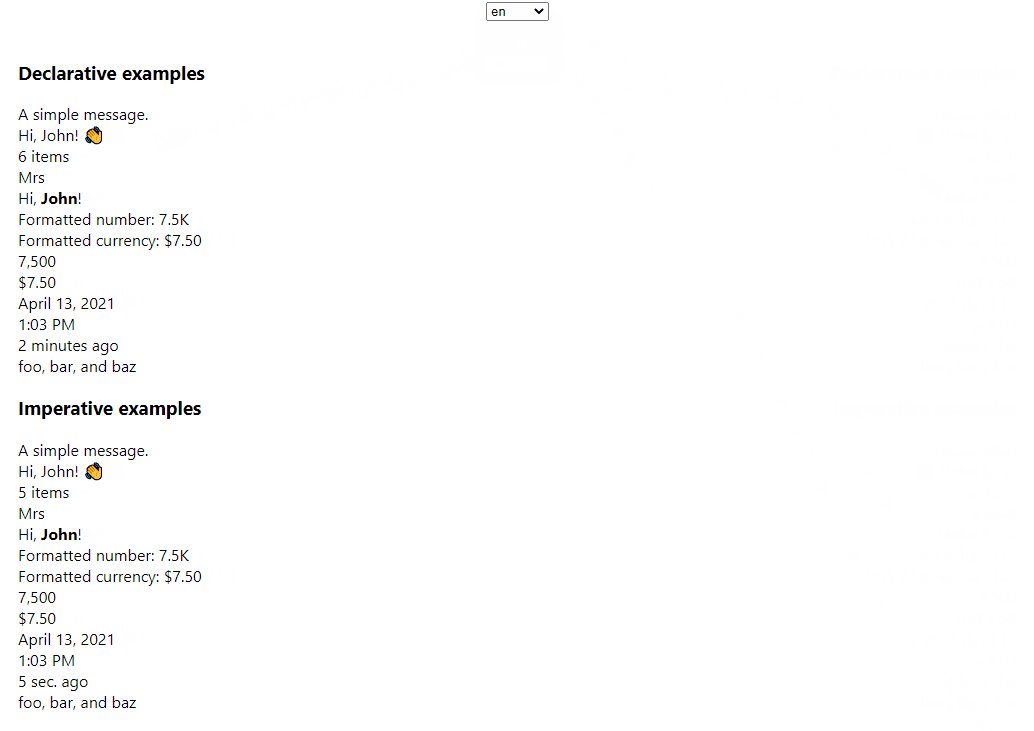
- Language switcher
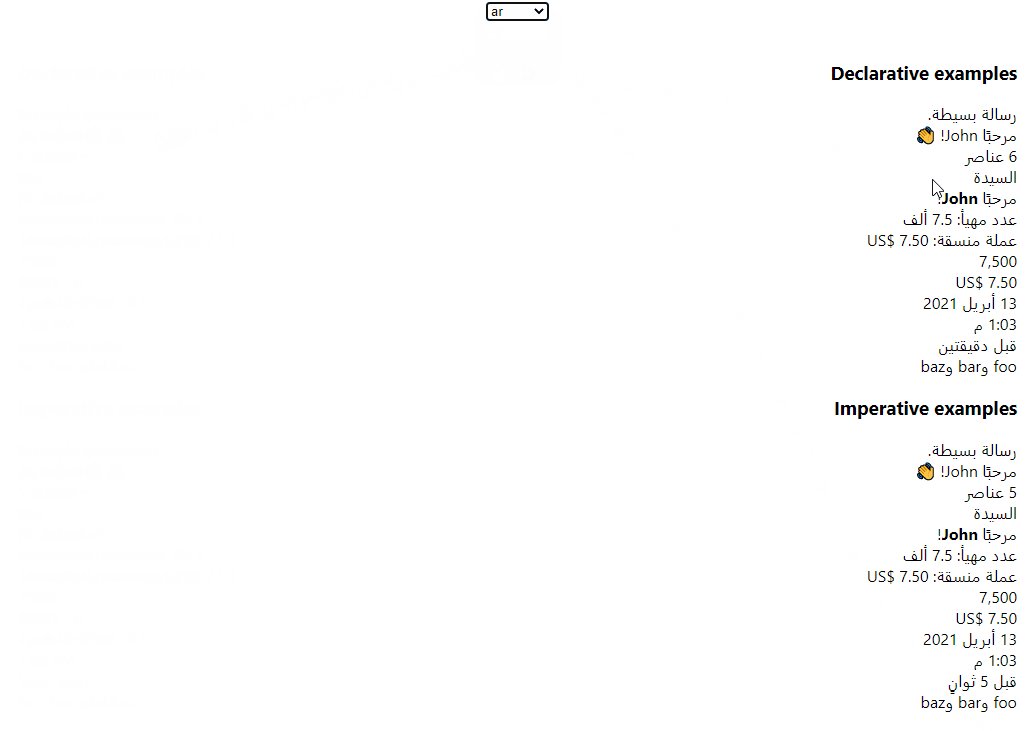
- Setting text direction (
ltr,rtl) - Declarative usage of the
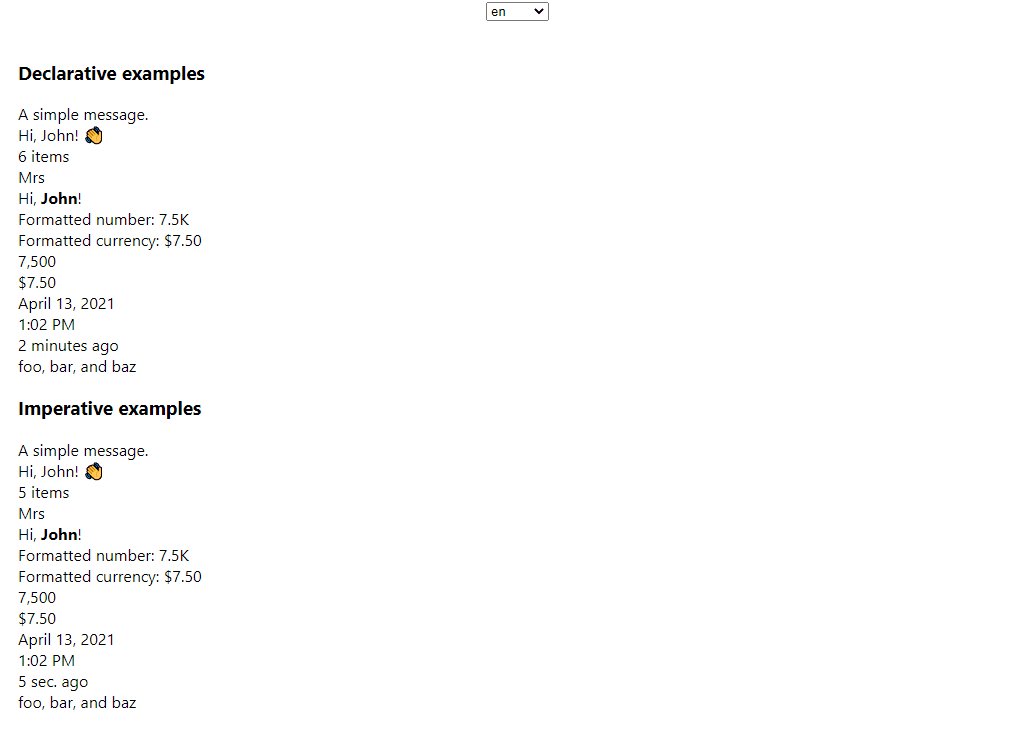
react-intllibrary - Imperative usage of the
react-intllibrary
For more details, please see the full post: React-Intl tutorial
Requirements
- Node
- npm
- git
Steps to get the app running
git clonecd react-intl-examplenpm installnpm start