vv-react-table(虚拟列表解决方案) 欢迎使用😚
每当接手一个新项目(如果项目中没有配置 eslint husky commitlint)等这些规范的话,就需要自己手动配置一遍,配置多了后我只能来句窝草!😬
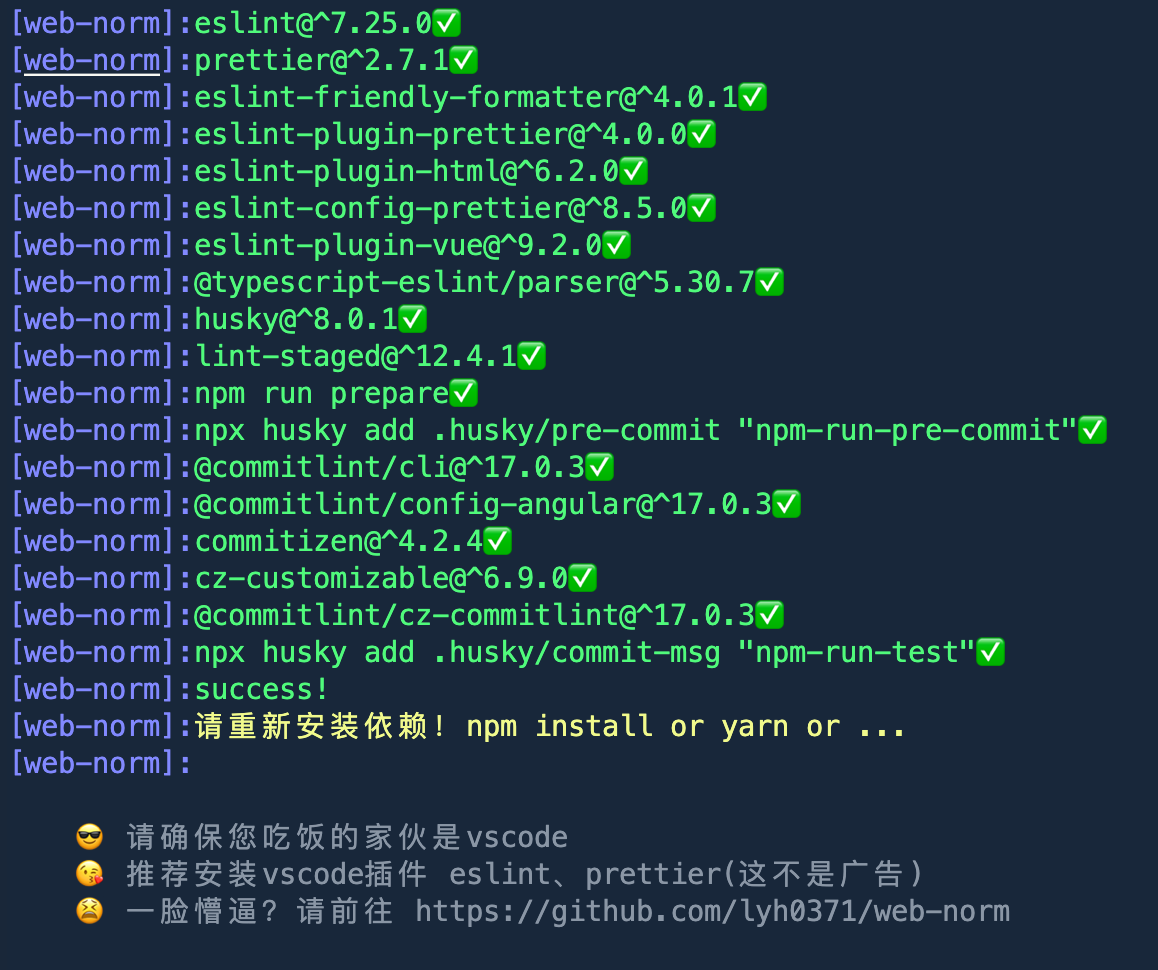
一个命令自动化配置项目规范
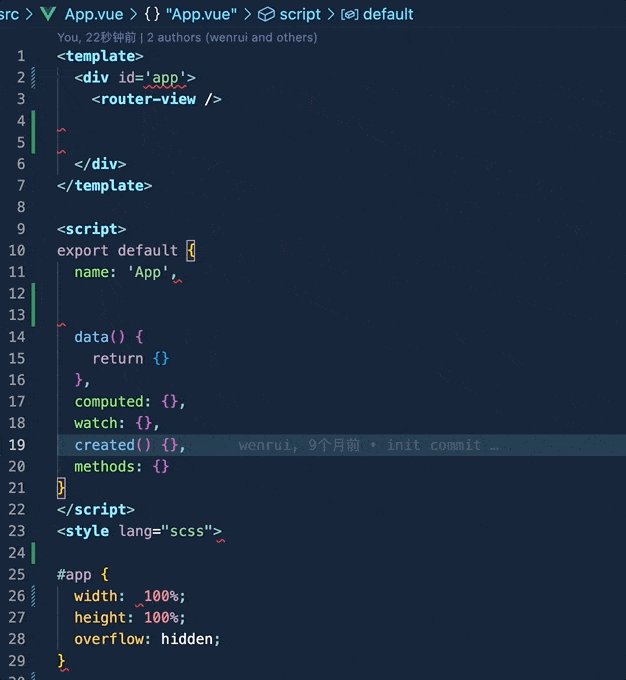
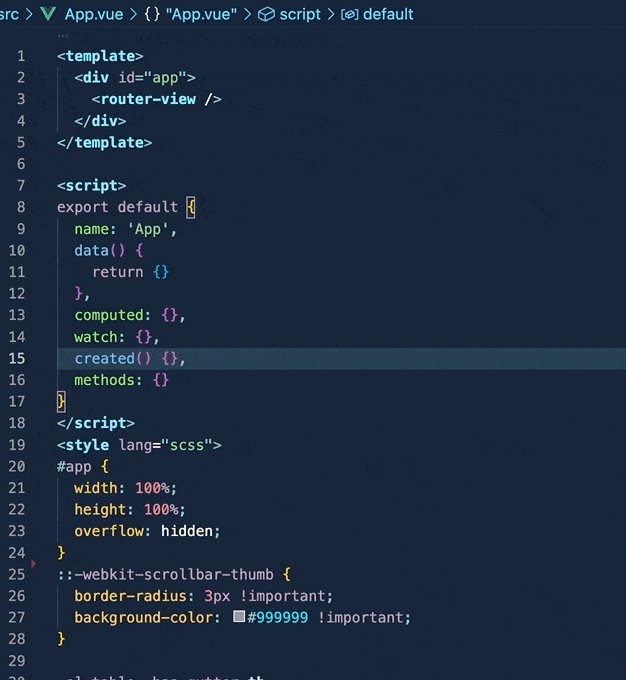
- 保存代码自动格式化💯
- 提交前 commit 校验💯
- eslint + pretter 校验💯
- husky 自动装载💯
- 说吧,你还想要啥...
1 局部安装(推荐使用)
npm install web-norm -D | yarn add web-norm -D | pnpm install web-norm -D在 package.json 中
"scripts": {
"web-norm": "web-norm",
},- 全局安装
npm install web-norm -g | yarn add web-norm -g | pnpm install web-norm -g运行命令
请确保您的项目使用了git,否则会导致`husky`不生效
npm run web-normweb-norm 默认在提交记录上为带表情符号 📦👷📝🌟🐛🚀🌠🔂💎🚨 。如果不喜欢这些表情符号的话可以在用 web-norm 初始化项目的时候加上 --noEmoji 去掉
"scripts": {
"web-norm": "web-norm --noEmoji",
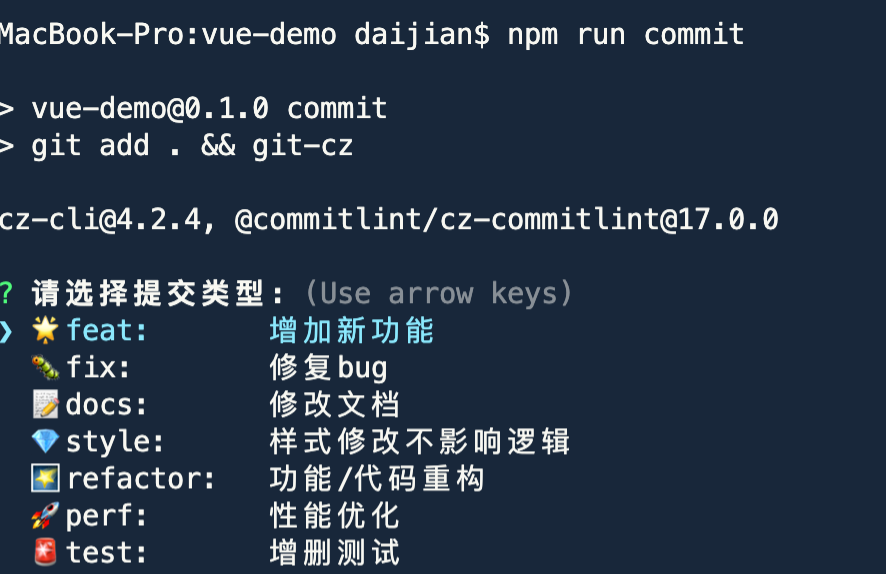
},代码提交前校验
npm run commit在老项目使用会牵扯到一个问题就是以前的代码规范和通过web-norm生成的代码规范不一致怎么办?
1、如果项目比较小,只有几个文件,你可以把所以的文件都保存一遍即可(保存的时候 vscode 会自动格式化代码,确保使用 vscode 编辑器并安装 eslint 和 pretter 插件)
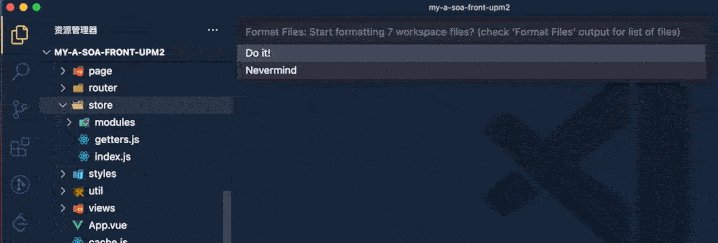
2、如果项目比较大,建议使用 vscode 插件Format Files进行自动化保存
可能遇到问题,详细内容参考这篇文章可能遇到问题
- husky 无法触发
-
项目首先需要被
git管理 -
mac 电脑执行
npm run postinstallmac来设置 husky 的读写权限
-
web-norm只支持 vue(包括 vue3)及 react 项目 -
在使用过程中遇到任何问题,请提交 issues 😚