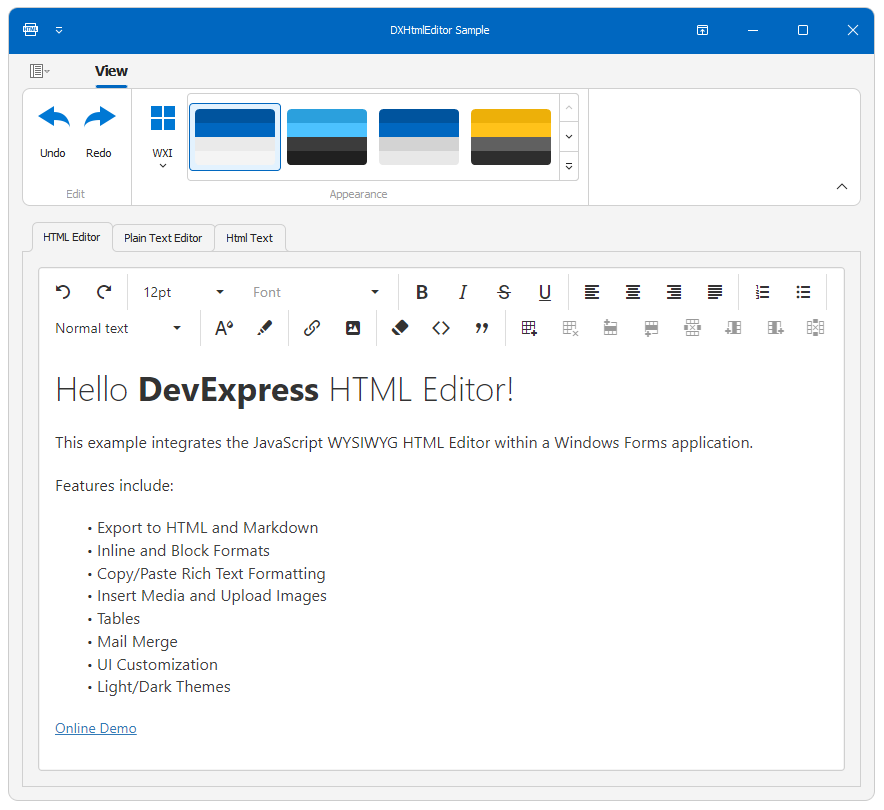
This example integrates the JavaScript WYSIWYG HTML Editor (a components that ships as part of DevExteme UI component suite) within a WinForms application. The client-side HTML Editor is embedded into the Microsoft Edge WebView2 control (DXHtmlEditorWebView).
- HTML and Markdown Support
- HTML Editor features include:
- Inline and Block Formats
- Copy/Paste Rich Text Formatting
- Insert Media and Upload Images
- Tables
- Mail Merge
- UI Customization
- Light/Dark Themes
Note
- Using DevExpress JavaScript HTML Editor within your desktop application requires an active DevExtreme license.
- The DevExtreme HTML Editor does not support all HTML-related features and tags (read about limitations).
The example also implements the following:
- Auto-syncs the WinForms application skin with the HTML Editor’s theme. When switching from a dark to a light color palette (and vice versa), the corresponding theme (dark or light) is applied to the HTML Editor.
- Undo/Redo Ribbon commands allow users to revert or redo actions within the HTML Editor.
- Copy the
DXHtmlEditorfolder to your project. - Install the
Microsoft.Web.WebView2NuGet package. - Open the DXHtmlEditorClient.cs file and specify the default namespace within the
OnWebResourceRequestedmethod:void OnWebResourceRequested(object sender, CoreWebView2WebResourceRequestedEventArgs e) { var environment = webView?.Environment; if(environment == null) return; string asset = $@"{nameof(MyDefaultNamespace)}.{nameof(DXHtmlEditor)}.Assets.{e.Request.Uri.Substring(rootURIFilter.Length - 1)}"; // ... }
- Set Build Action to "Embedded Resource" for all files in the Assets folder.
- Build the solution.
- Drop the
DXHtmlEditorWebViewcomponent from the toolbox onto a form.
Integrate the DevExtreme JavaScript HTML Editor into a WinForms Application (Blog Post)