Simple Promise-based replacement of native Alert, Confirm and Prompt.
npm i smalltalk
First things first, require smalltalk with:
const smalltalk = require('smalltalk');You can also use native version with:
const smalltalk = require('smalltalk/native');In every method of smalltalk last parameter options is optional and could be used
to prevent handling of cancel event.
{
cancel: true /* default */
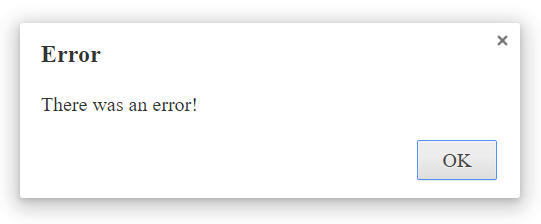
}smalltalk
.alert('Error', 'There was an error!')
.then(() => {
console.log('ok');
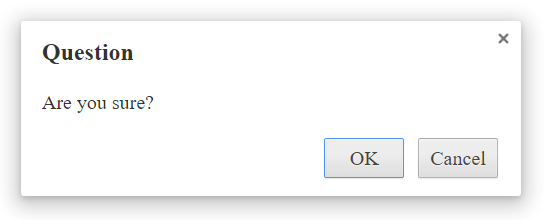
});smalltalk
.confirm('Question', 'Are you sure?')
.then(() => {
console.log('yes');
})
.catch(() => {
console.log('no');
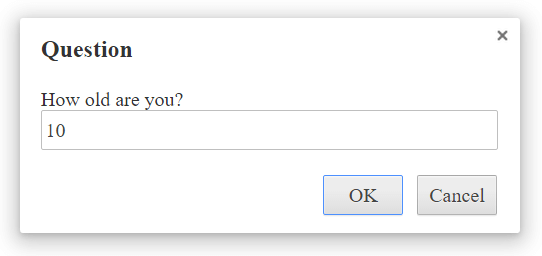
});smalltalk
.prompt('Question', 'How old are you?', '10')
.then((value) => {
console.log(value);
})
.catch(() => {
console.log('cancel');
});Use type='password' for password fields:
smalltalk
.prompt('Question', 'How old are you?', '10', {
type: 'password',
})
.then((value) => {
console.log(value);
})
.catch(() => {
console.log('cancel');
});When webpack rollup or browserify used, you can import es5 version with:
import smalltalk from 'smalltalk/legacy';MIT