这个项目是我fork了某位大神的开源git项目,并在其基础上进行的开发
一个前端基于Vue2.0全家桶,后端基于Express+Mongodb的前后端分离博客。前端界面使用了flexbox+rem布局,后端界面使用了element ui。本项目可以作为一个前端进阶项目,从前端flexbox布局到前端框架的使用,再到后端以及数据库,是一个打通前后端流程的一个项目。由于最近刚换了域名,正在备案中,所以目前没有线上演示,不过可以看一下下面的动态图特效。
- 数据库由Mongodb改为mysql
- 后台增加了koa2框架的支持(可以使用express或者koa2)
- 对项目依赖进行了升级,并对相应的代码进行了修改
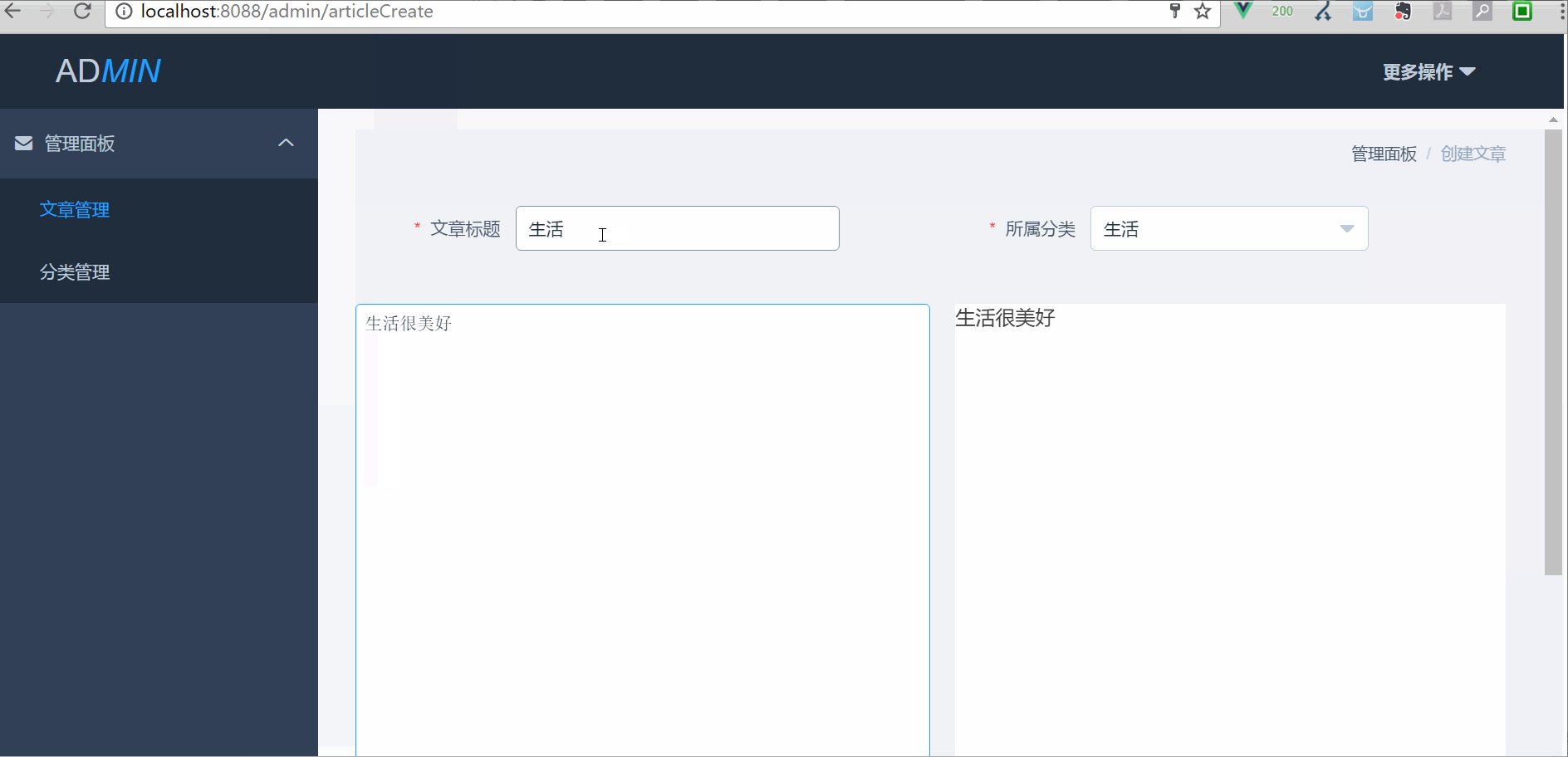
- 支持 MarkDown 编辑
- 支持代码高亮
- 支持移动端浏览
- Vue2.0
- Vue-Router
- Vuex
- axios
- element ui
前端布局采用flexbox+rem布局,关于flexbox请阅读一个完整的Flexbox指南以及这篇最新的理解Flexbox:你需要知道的一切
本项目还采用了手机端适配,关于移动端的学习资料请按照我下面罗列的资料按顺序仔细阅读。
- express || koa2
- mysql
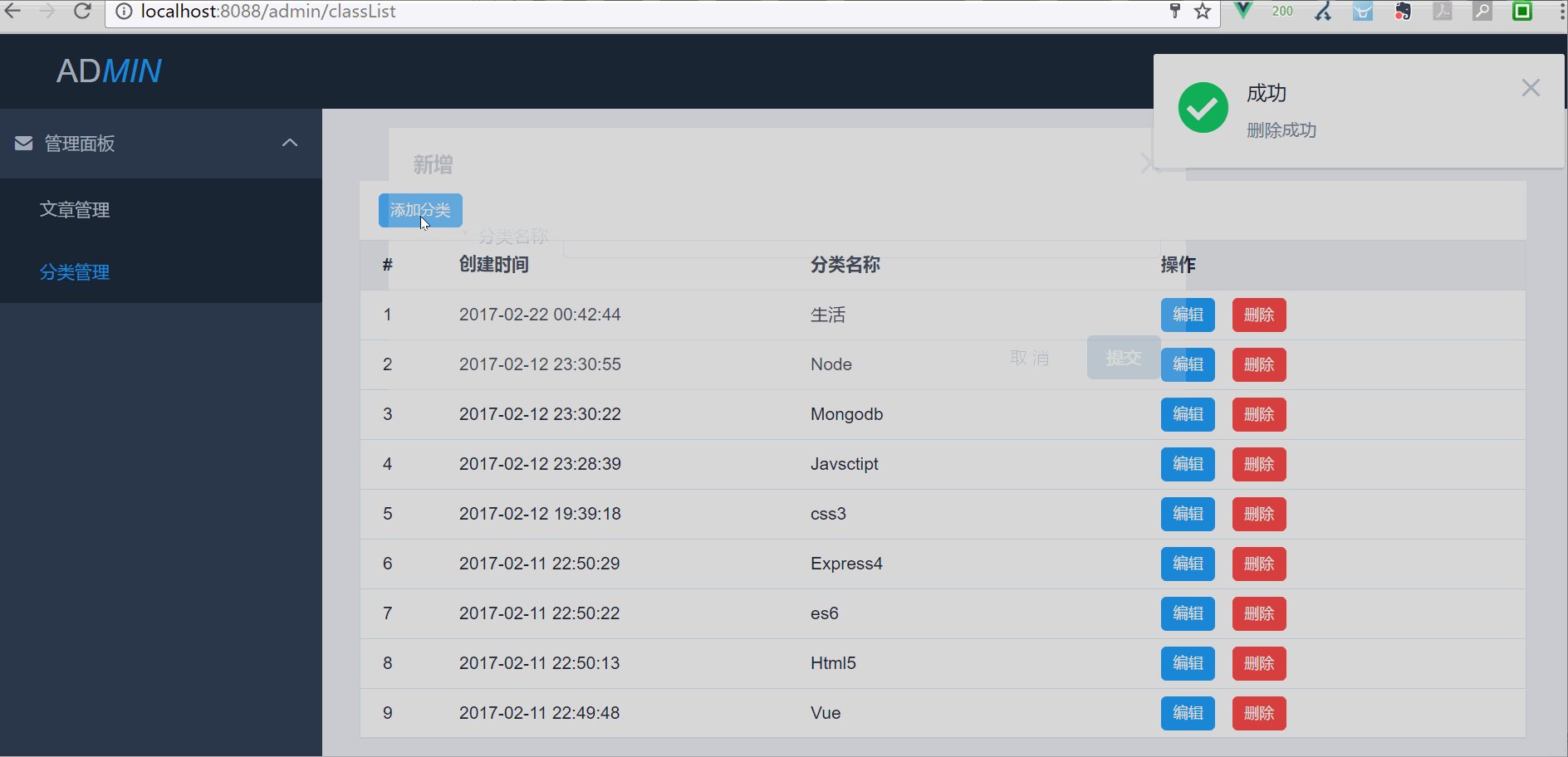
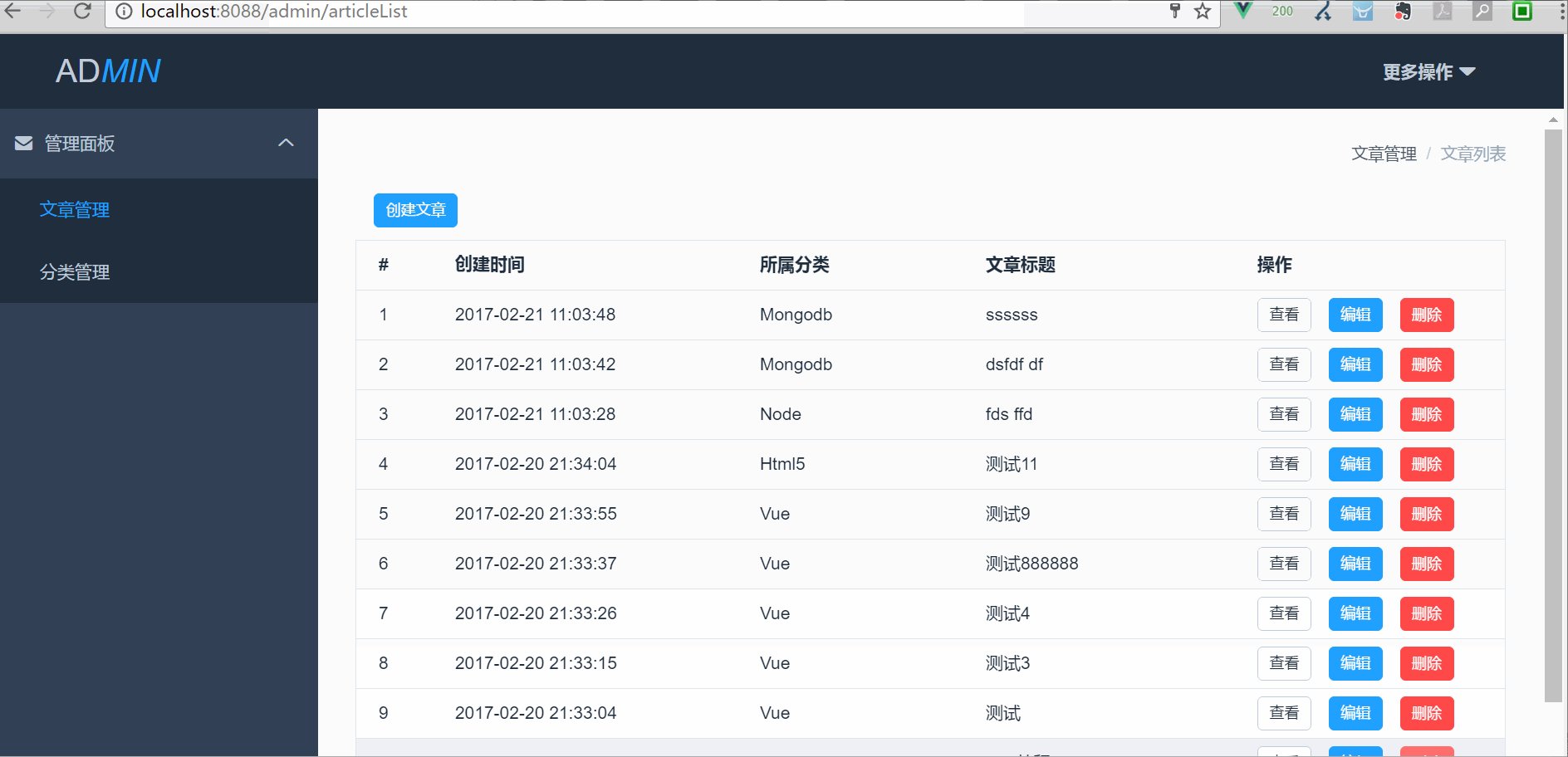
后端的管理界面我直接使用了element ui这个基于vue的组件库,很强大.
│ .babelrc
│ .editorconfig
│ .eslintignore
│ .eslintrc.js
│ .gitignore
│ index.html
│ package.json
│ README.md
│
├─build
│ build.js
│ check-versions.js
│ dev-client.js
│ dev-server.js
│ utils.js
│ webpack.base.conf.js
│ webpack.dev.conf.js
│ webpack.prod.conf.js
│
├─config
│ dev.env.js
│ index.js
│ prod.env.js
│ test.env.js
│
├─koa 后端文件夹(koa2框架,结构与express类型)
├─server 后端文件夹(express框架)
│ │ .env
│ │ app.js 后端入口
│ │
│ ├─api
│ │ index.js 后端api
│ │
│ ├─db
│ │ index.js 数据库
│ │
│ ├─config
│ │ index.js 常量表
│ │
│ ├─middleware
│ │ checkToken.js
│ │ createToken.js
│ │ formatDate.js
│ │
│ └─routes 后端路由
│ admin.js
│ article.js
│ classify.js
│ index.js
│
├─src 前端文件夹
│ │ App.vue
│ │ main.js 前端入口
│ │
│ ├─api 前端api
│ │ index.js
│ │
│ ├─config 常量表
│ │ index.js
│ ├─assets
│ │ ├─css
│ │ │ commen.css
│ │ │ default.css
│ │ │ default0.css
│ │ │ highlight.css
│ │ │
│ │ ├─img
│ │ │ bg.jpg
│ │ │ bgm.jpg
│ │ │
│ │ └─js
│ │ commen.js
│ │ highlight.pack.js
│ │ hljs.js
│ │
│ ├─components
│ │ │ NotFound.vue
│ │ │
│ │ ├─backEnd 后端界面
│ │ │ Admin.vue
│ │ │ ArticleCreate.vue
│ │ │ ArticleEdit.vue
│ │ │ ArticleList.vue
│ │ │ ClassList.vue
│ │ │ Login.vue
│ │ │ Reg.vue
│ │ │
│ │ └─fronted 前端界面
│ │ │ About.vue
│ │ │ Article.vue
│ │ │ Front.vue
│ │ │ Home.vue
│ │ │ Tags.vue
│ │ └─── common 前端界面公共组件
│ │ vfooter.vue
│ │ vheader.vue
│ │ articleItem.vue
│ │
│ │
│ ├─routes 前端路由vue-router
│ │ index.js
│ │ routes.js
│ │
│ └─store 前端vuex
│ │ actions.js
│ │ index.js
│ │ mutations.js
│ │ states.js
│ │ types.js
- Node.js >= v8
- mysql
git clone https://github.com/The-Never/vueBlog
npm install
在你安装的数据库文件中的bin目录中启动
mysqld
进入到server文件夹下,安装后端依赖:npm install 安装express
进入到koa文件夹下,安装后端依赖:npm install 安装koa2
npm start
回到项目根目录下运行:npm run dev
npm run build
- 前后端启动时的路径不一样,前端在项目根目录,后端在servser根目录,其实可以把后端分离出来。
- 因为是前后端分离项目,必然涉及到跨域,使用webpack的proxyTable,进入到config文件夹的index.js,将proxyTable配置成:
proxyTable: { '/api':{ target:'http://localhost:3009/api', changeOrigin:true, pathRewrite:{ '^/api':'' } } },
- 线上访问
- 项目展示模块
- 个人信息模块
MIT