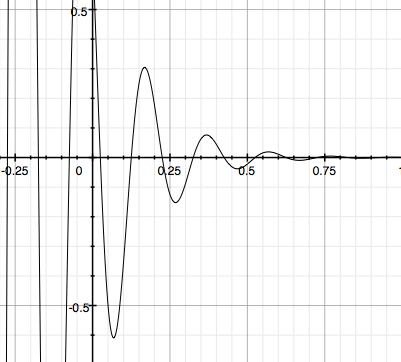
In iOS9 Apple finally made the CASpringAnimation class public, we can simplly create an attractive spring animation effecting CALayer. But our indicator view must be compatible with iOS8+. To archive the subtle effects for runway layer, we should dig out little physics knowledge, that is the Vibration.
Pls check reference bellow:
- Swift 3.0+
- iOS 8.0+
- Xcode 8.0+
HLTrafficLightsIndicatorView is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod "HLTrafficLightsIndicatorView"Inited from pure code :
let view = HLTrafficLightsIndicatorView(frame: CGRect(x: 100, y: 100, width: 200, height: 200))
self.view.addSubview(view)
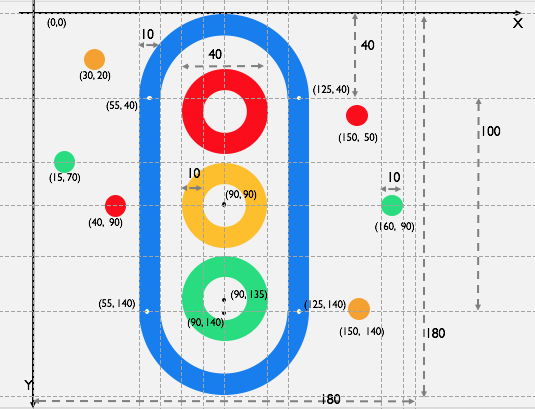
open var topRingColor = UIColor.red
open var centerRingColor = UIColor(red: 255/255, green: 192/255, blue: 1/255, alpha: 1)
open var bottomRingColor = UIColor(red: 18/255, green: 222/255, blue: 125/255, alpha: 1)
open var runwayColor = UIColor(red: 6/255, green: 122/255, blue: 240/255, alpha: 1)
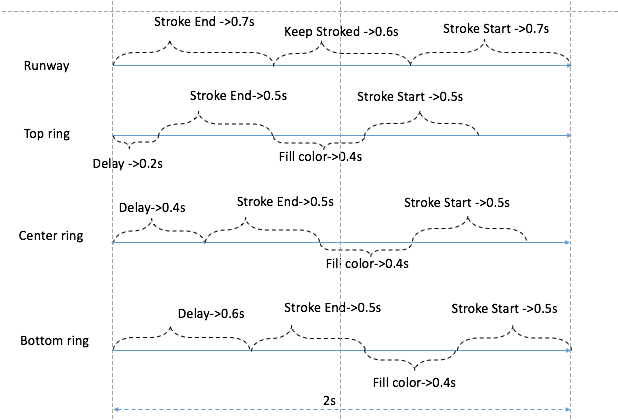
open var duration: Double = 1.2 The runway layer need enable spring animation.
pandaApe, whailong2010@gmail.com
HLTrafficLightsIndicatorView is available under the MIT license. See the LICENSE file for more info.