This repository includes a very simple Python Flask web site, made for demonstration purposes only.
Opening the project
This project has Dev Container support, so it will be be setup automatically if you open it in Github Codespaces or in local VS Code with the Dev Containers extension.
If you're not using one of those options for opening the project, then you'll need to:
-
Create a Python virtual environment and activate it.
-
Install the requirements:
python3 -m pip install -r requirements-dev.txt
-
Install the pre-commit hooks:
pre-commit install
Local development
-
Run the local server: (or use VS Code "Run" button and select "Run server")
python3 -m flask --debug --app src/app:app run --port 5000
-
Click 'http://127.0.0.1:5000' in the terminal, which should open the website in a new tab
-
Confirm the photos load on the index page and click "Order Print" to see the order page.
Local development with Docker
You can also run this app locally with Docker, thanks to the Dockerfile.
You need to either have Docker Desktop installed or have this open in Github Codespaces for these commands to work.
-
Build the image:
docker build --tag flask-app src/
-
Run the image:
docker run --publish 5000:5000 flask-app
Deployment
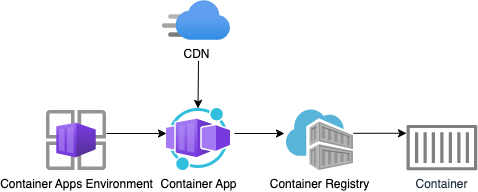
This repo is set up for deployment on Azure Container Apps using the configuration files in the infra folder.
Steps for deployment:
-
Sign up for a free Azure account and create an Azure Subscription.
-
Install the Azure Developer CLI. (If you open this repository in Codespaces or with the VS Code Dev Containers extension, that part will be done for you.)
-
Login to Azure:
azd auth login
-
Provision and deploy all the resources:
azd up
It will prompt you to provide an
azdenvironment name (like "flaskgallery"), select a subscription from your Azure account, and select a location (like "eastus"). Then it will provision the resources in your account and deploy the latest code. If you get an error with deployment, changing the location can help, as there may be availability constraints for some of the resources. -
When
azdhas finished deploying, you'll see an endpoint URI in the command output. Visit that URI, and you should see the front page of the app! 🎉 -
When you've made any changes to the app code, you can just run:
azd deploy
CI/CD pipeline
This project includes a Github workflow for deploying the resources to Azure on every push to main. That workflow requires several Azure-related authentication secrets to be stored as Github action secrets. To set that up, run:
azd pipeline configCosts
Pricing varies per region and usage, so it isn't possible to predict exact costs for your usage. The majority of the Azure resources used in this infrastructure are on usage-based pricing tiers. However, Azure Container Registry has a fixed cost per registry per day.
You can try the Azure pricing calculator for the resources:
- Azure CDN - Standard tier. Pricing is based off usage and each month allows for a certain amount of GB. Pricing
- Azure Container App: Consumption tier with 0.5 CPU, 1GiB memory/storage. Pricing is based on resource allocation, and each month allows for a certain amount of free usage. Pricing
- Azure Container Registry: Basic tier. Pricing per registry per day. Pricing
- Log analytics: Pay-as-you-go tier. Costs based on data ingested. Pricing
azd down.
Getting help
If you're working with this project and running into issues, please post in Discussions.