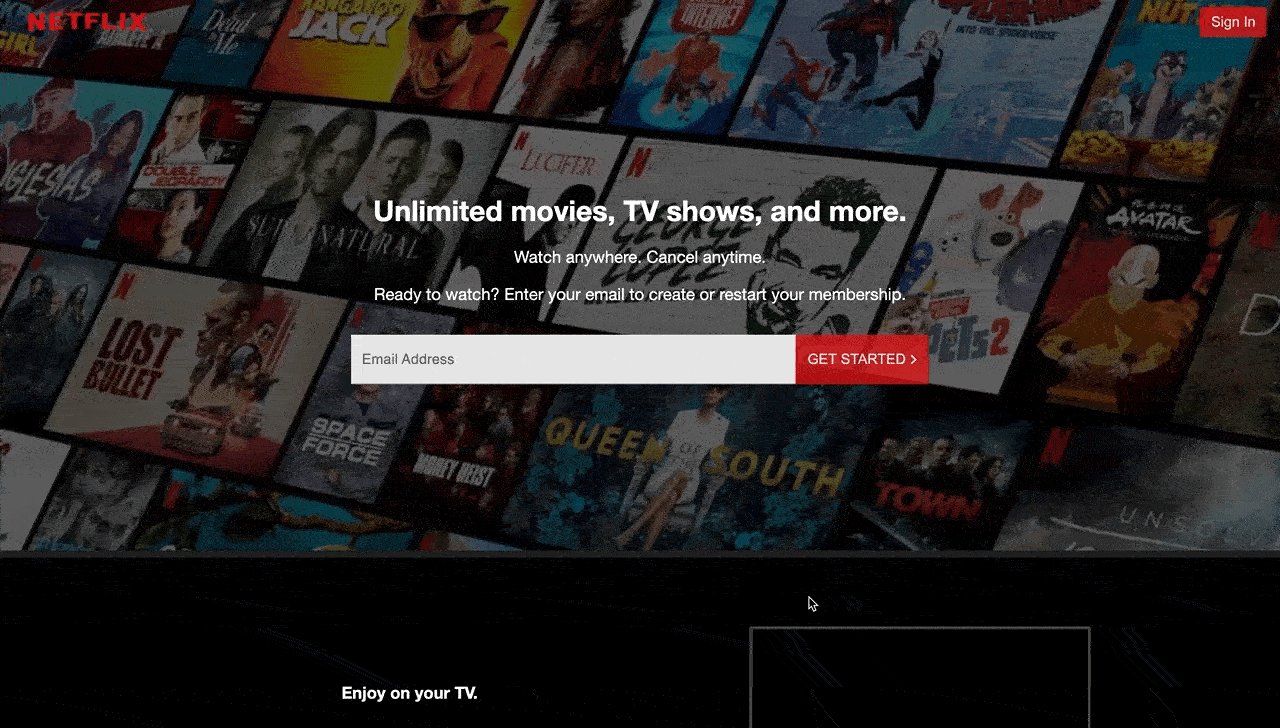
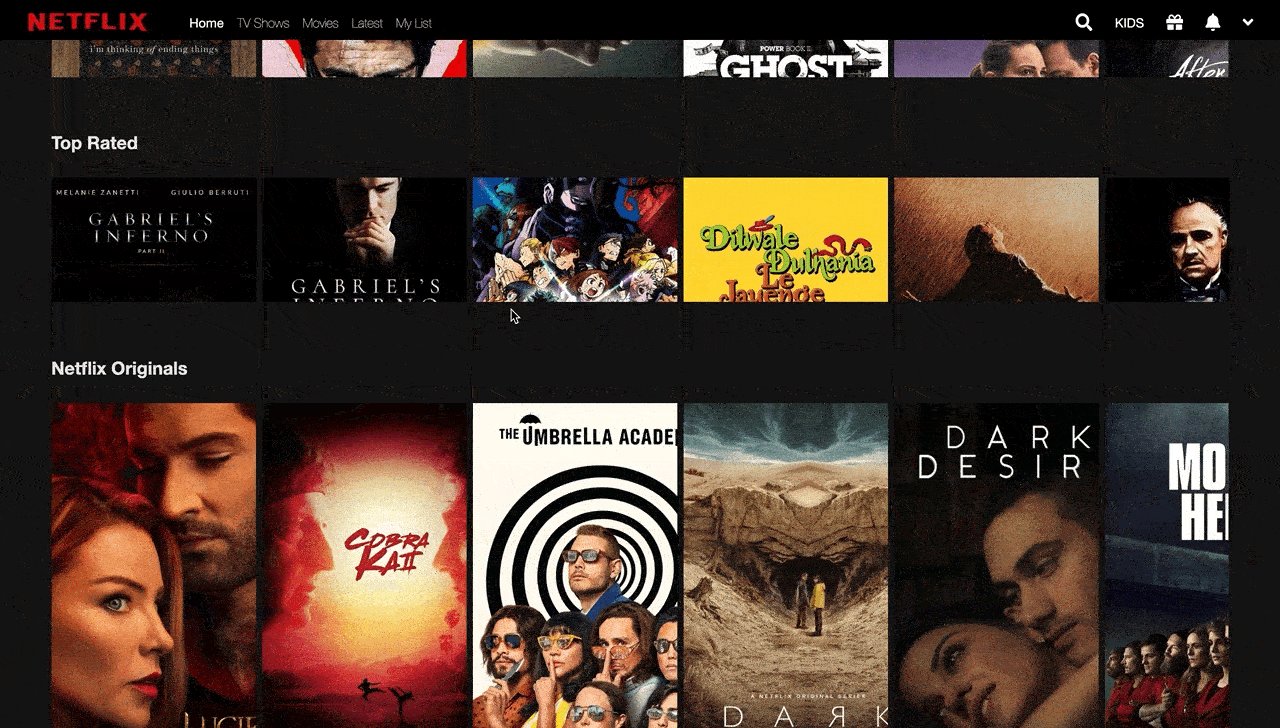
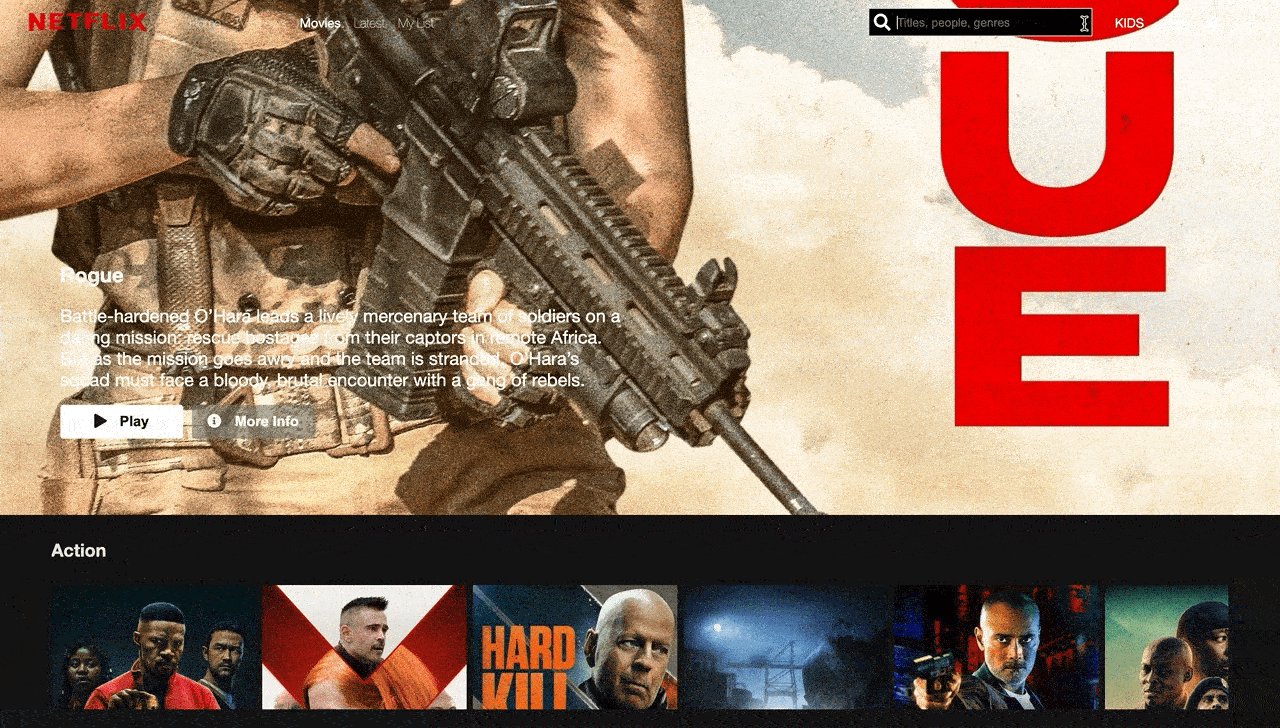
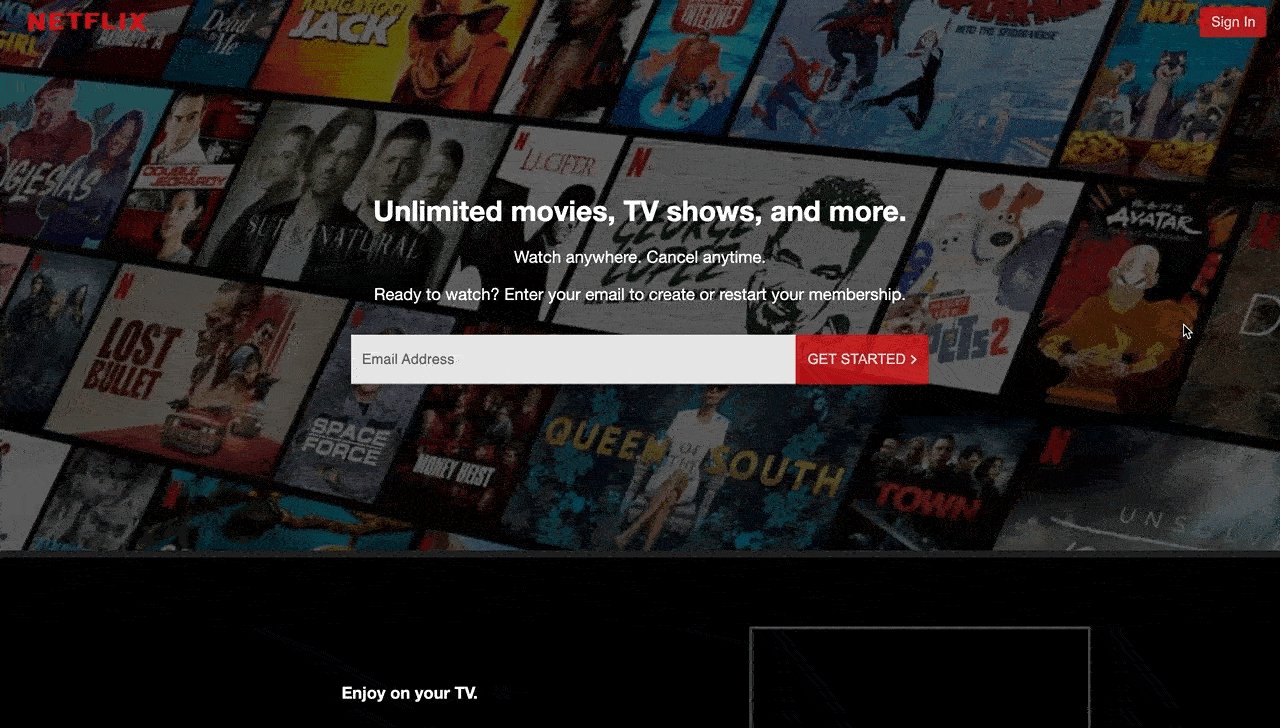
A Netflix clone I created for the sake of practicing React and Redux. It features design
patterns recommended by the documentation. Some of the tools used include:
- Hooks (and custom hooks)
- React Router
- Redux Toolkit
- Context API
- Responsive web design
- Cypress end-to-end testing
It is a work in progress, and my first real project with React. Any tips on how to better write the
code, manage the folder structure, etc would be really appreciated.
The future of this project:
- Integrate it with a Django backend
- Create an authentication flow
- Add REST API endpoints for every user-related event, such as adding Netflix profiles