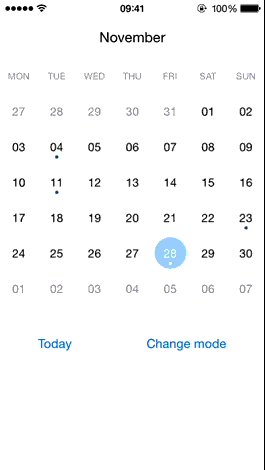
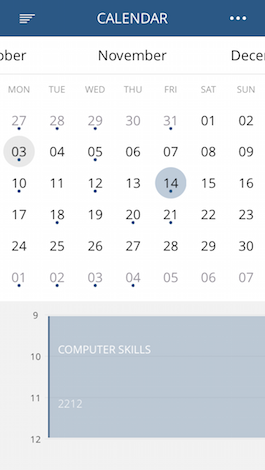
JTCalendar is a calendar control for iOS easily customizable.
With CocoaPods, add this line to your Podfile.
pod 'JTCalendar', '~> 1.1'
You have to create two views in your UIViewController.
The first view is JTCalendarMenuView, it represents the months.
The second view is JTCalendarContentView, the calendar itself.
Your UIViewController must implement JTCalendarDataSource
#import <UIKit/UIKit.h>
#import <JTCalendar.h>
@interface ViewController : UIViewController<JTCalendarDataSource>
@property (weak, nonatomic) IBOutlet JTCalendarMenuView *calendarMenuView;
@property (weak, nonatomic) IBOutlet JTCalendarContentView *calendarContentView;
@property (strong, nonatomic) JTCalendar *calendar;
@endJTCalendar is used to coordinate calendarMenuView and calendarContentView.
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
self.calendar = [JTCalendar new];
[self.calendar setMenuMonthsView:self.calendarMenuView];
[self.calendar setContentView:self.calendarContentView];
[self.calendar setDataSource:self];
[self.calendar reloadData];
}
- (void)viewDidLayoutSubviews
{
[self.calendar repositionViews];
}
- (BOOL)calendarHaveEvent:(JTCalendar *)calendar date:(NSDate *)date
{
return NO;
}
- (void)calendarDidDateSelected:(JTCalendar *)calendar date:(NSDate *)date
{
NSLog(@"%@", date);
}
@end
For more informations about how organize events by date see the Example project.
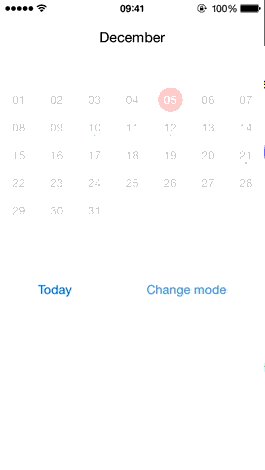
If you want see just one week at time you can switch when you want between the weekMode.
self.calendar.calendarAppearance.isWeekMode = YES;
[self.calendar reloadAppearance];When you change the mode, it doesn't change the height of calendarContentView, you have to do it yourself.
See the project in example for more details.
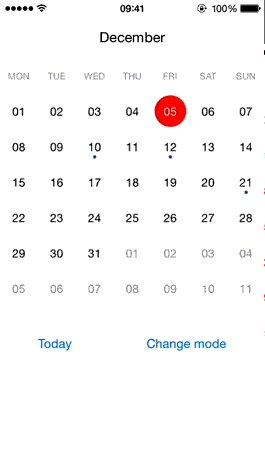
You have a lot of options available for personnalize the design.
Check the JTCalendarAppearance.h file for see all options.
self.calendar.calendarAppearance.calendar.firstWeekday = 2; // Monday
self.calendar.calendarAppearance.ratioContentMenu = 1.;
self.calendar.calendarAppearance.menuMonthTextColor = [UIColor whiteColor];
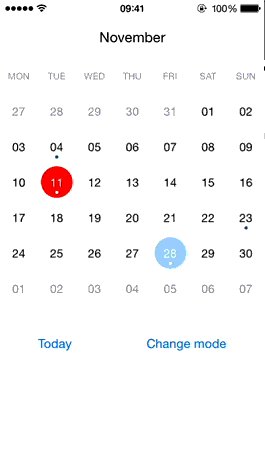
self.calendar.calendarAppearance.dayCircleColorSelected = [UIColor blueColor];
self.calendar.calendarAppearance.dayTextColorSelected = [UIColor whiteColor];
[self.calendar reloadAppearance];The call to reloadAppearance is expensive, reloadAppearance is call by setMenuMonthsView and setContentView.
For better performance define the appearance just after instanciate JTCalendar.
BAD example:
self.calendar = [JTCalendar new];
[self.calendar setMenuMonthsView:self.calendarMenuView];
[self.calendar setContentView:self.calendarContentView];
[self.calendar setDataSource:self];
self.calendar.calendarAppearance.calendar.firstWeekday = 2; // Monday
self.calendar.calendarAppearance.ratioContentMenu = 1.;
self.calendar.calendarAppearance.menuMonthTextColor = [UIColor whiteColor];
self.calendar.calendarAppearance.dayCircleColorSelected = [UIColor blueColor];
self.calendar.calendarAppearance.dayTextColorSelected = [UIColor whiteColor];
[self.calendar reloadAppearance]; // You have to call reloadAppearanceGOOD example:
self.calendar = [JTCalendar new];
self.calendar.calendarAppearance.calendar.firstWeekday = 2; // Monday
self.calendar.calendarAppearance.ratioContentMenu = 1.;
self.calendar.calendarAppearance.menuMonthTextColor = [UIColor whiteColor];
self.calendar.calendarAppearance.dayCircleColorSelected = [UIColor blueColor];
self.calendar.calendarAppearance.dayTextColorSelected = [UIColor whiteColor];
[self.calendar setMenuMonthsView:self.calendarMenuView];
[self.calendar setContentView:self.calendarContentView];
[self.calendar setDataSource:self];
// You don't have to call reloadAppearanceYou may also want to open your calendar on a specific date, by defaut it's [NSDate date].
[self.calendar setCurrentDate:myDate];The currentDate is used for indicate the month and the week visible. When you change the currentDate the calendar move to the correct week and month.
The currentDateSelected is the last date touched by an user. Currently the only way to set the currentDateSelected is by calling
[NSNotificationCenter defaultCenter] postNotificationName:@"kJTCalendarDaySelected" object:date];By default a cache is activated for don't have to call calendarHaveEvent intensively. For clean the cache you just have to call reloadData.
If you don't want to use this cache you can disable it with:
self.calendar.calendarAppearance.useCacheSystem = NO;- iOS 7 or higher
- Automatic Reference Counting (ARC)
JTCalendar is released under the MIT license. See the LICENSE file for more info.