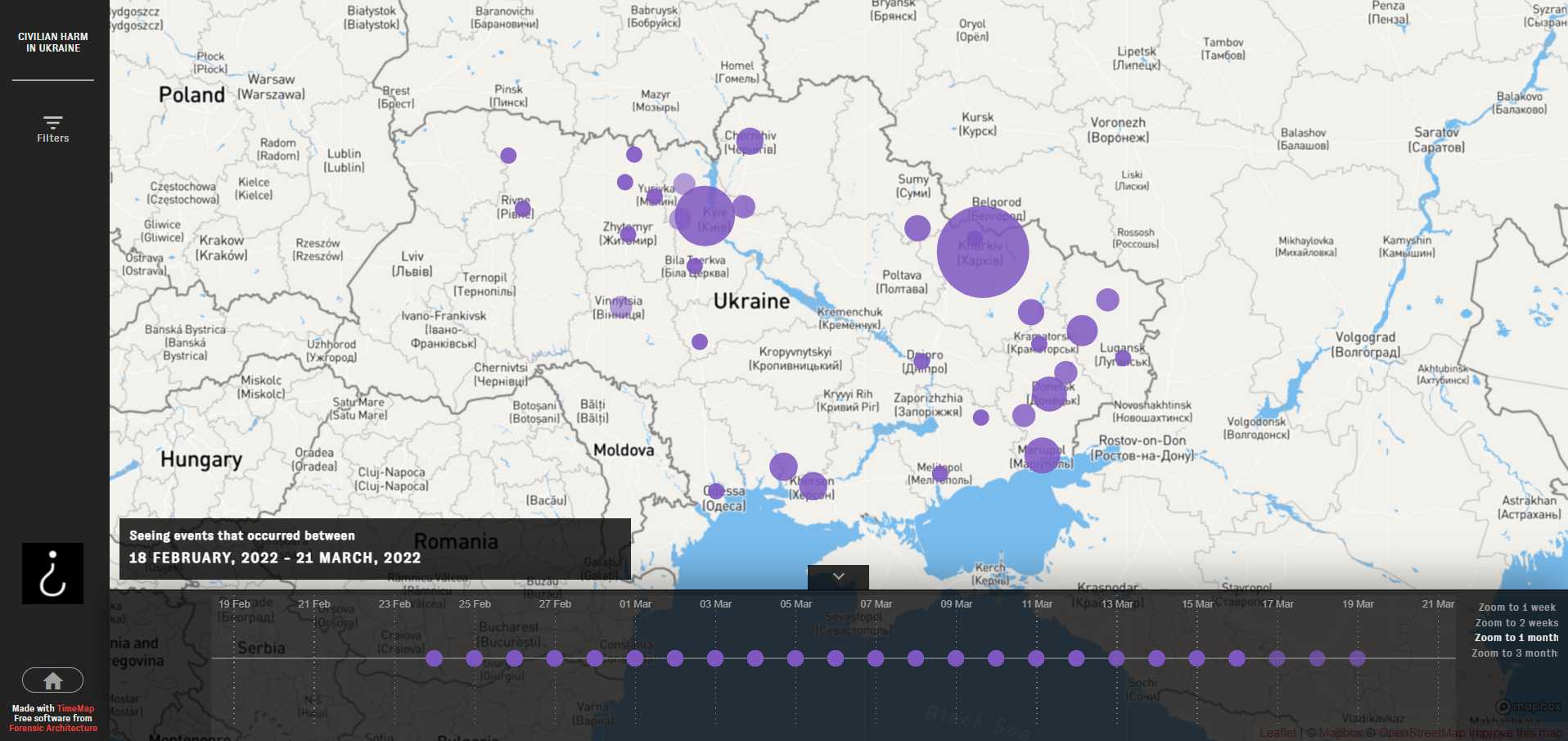
Civilian Harm in Ukraine TimeMap
Visit ukraine.bellingcat.com.
Read Bellingcat's article about this project in English (UK), Русский (Россия)
TimeMap is a tool for exploration, monitoring and classification of incidents in time and space, originally forked from forensic-architecture/timemap.
Development
- Use node v14.x.x
npm installto setup- adjust any local configs in config.js
CONFIG=config.js npm run devornpm run devif the file is named config.js- For more info visit the original repo
Contributing
Please check our issues page for desired contributions, and feel free to suggest your own.
Configurations
Documentation of config.js
SERVER_ROOT- points to the API base addressXXXX_EXT- points to the respective JSONs of the data, for events, sources, and associationsMAPBOX_TOKEN- used to load the custom stylesDATE_FMTandTIME_FMT- how to consume the events' date/time from the APIstore.app.map- configures the initial map view and the UX limitsstore.app.cluster- configures how clusters/bubbles are grouped into larger clusters, largerradiusmeans bigger cluster bubblesstore.app.timeline- configure timeline ranges, zoom level options, and default rangestore.app.intro- the intro panel that shows on startstore.app.cover- configuration for the full page cover, thedescriptionis a list of markdown entities, can also contain htmlstore.ui.colorsandstore.ui.maxNumOfColorsare applied to filters, as they are selected
Easiest way to deploy the static files is through
nvm use 14npm run build(rather:CI=false npm run build)- copy the files to your server, for example to
/var/www/html