Ouracademy is an organization that promoves the education in software development throught blog posts & videos 😃.
This website is created using Gatsby, MDX & Grommet for UI. It uses many Gatsby plugins for offline, analytics (through Google Tag Manager), Syntax Highlight (through Prismjs) and GraphQL for fetching Github (to automatically generate versioning of posts).
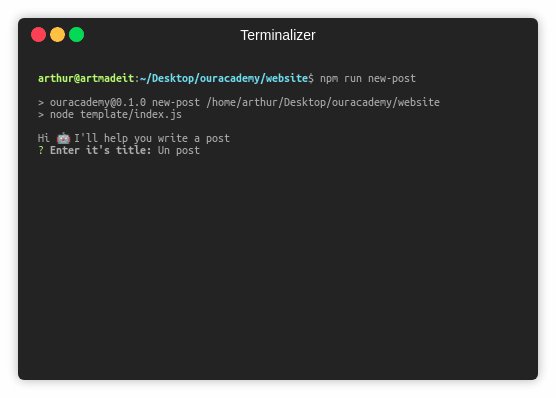
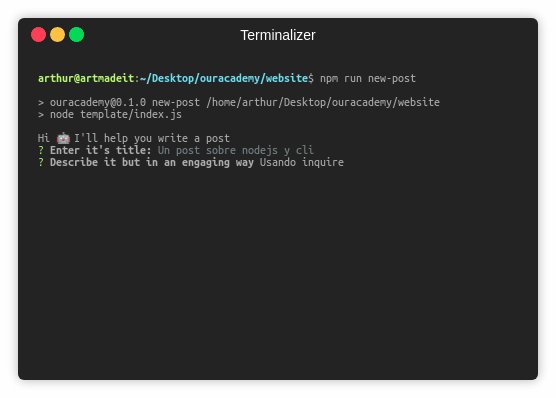
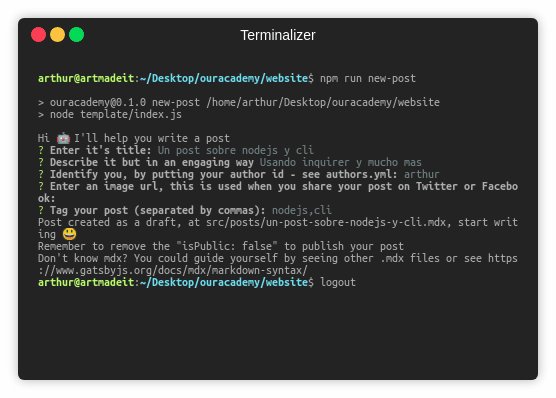
It also has a new-post script to help you create new posts using inquirer.js.
-
Clone this repository
-
Install & Run it following this steps
-
Create .env file (similar to .env.sample file) and put your Github token there - this is used to fetch Github and versioning posts, get your token here.
-
If you are a new author (put your information) in authors.yaml file.
-
Run
npm run new-postto create a new post -
Start writing, please follow this guideline to commit your post
We use commit lint in order to have a standard for commit messages. So if you create or update the content of a blog post, please use the docs type in your commit message, for example a commit message like docs: new "post title" is ok.
Also we use the docs type in our commit messages, to show a change history of every post (see <History/> component in posts/template.js).
npm install
npm run developYour site will run at http://localhost:8000!
Note: You'll also see a second link:
http://localhost:8000/___graphql. This is a tool you can use to experiment with querying your data.
We highly recommend that you install the recommended extensions if you use VS Code. It will make your development sweet 🍰
This project use Gatsby. See more of it in its awesometutorial, it has very useful resources not only to learn Gatsby but also GraphQL, React & plugins for any purpose...
If you don't know MDX, well it's just markdown & with JSX. So you could import components if you needed.