Code snippets are great additions to anyone who wants to save time while developing. They make it easier to enter repeating code, such as loops, complex HTML structures or reusable methods.
Visual Studio Code already has great support for snippets, including snippets appearance in IntelliSense (Ctrl+Space), tab-completion, as well as a dedicated snippet picker (Insert Snippet in the Command Palette).
This extension takes snippets to another level bringing new features which will improve managing code snippets.
If you like my work or if it is useful to you, show your support by buying me a coffee.
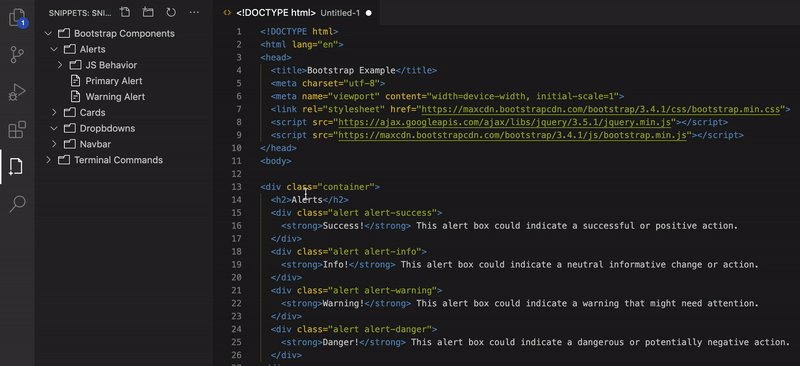
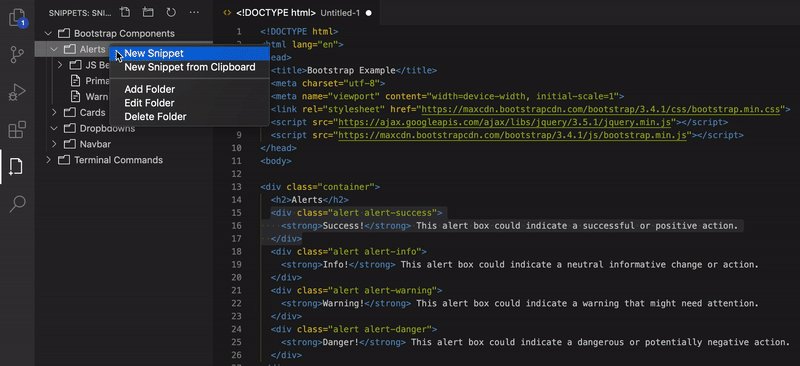
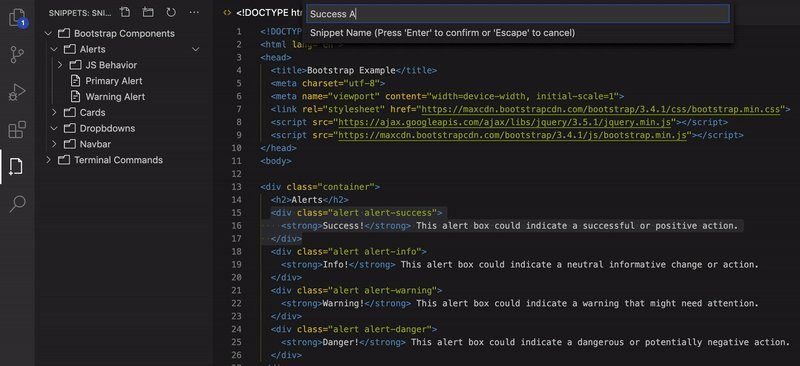
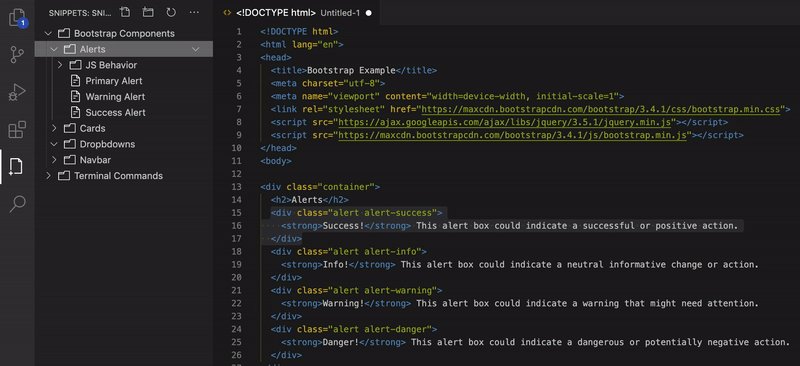
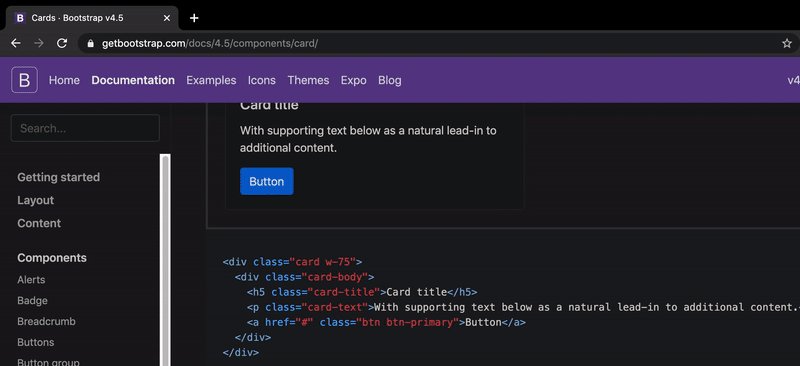
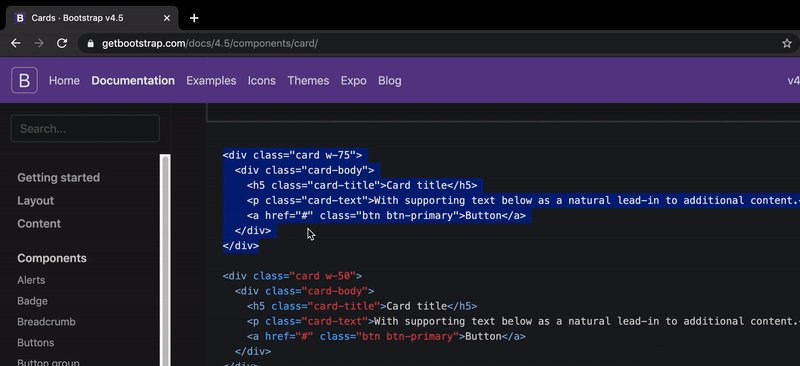
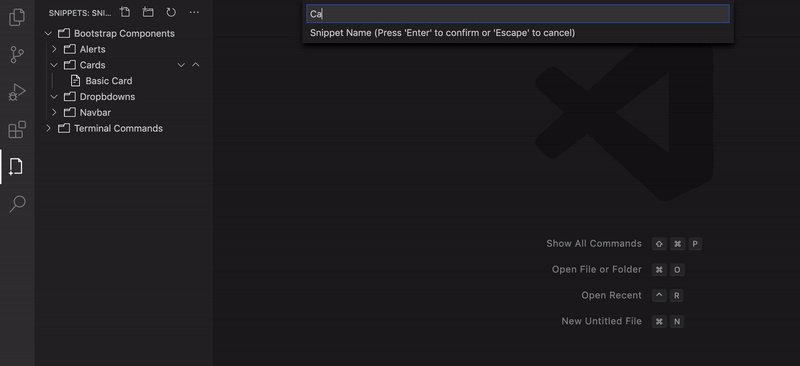
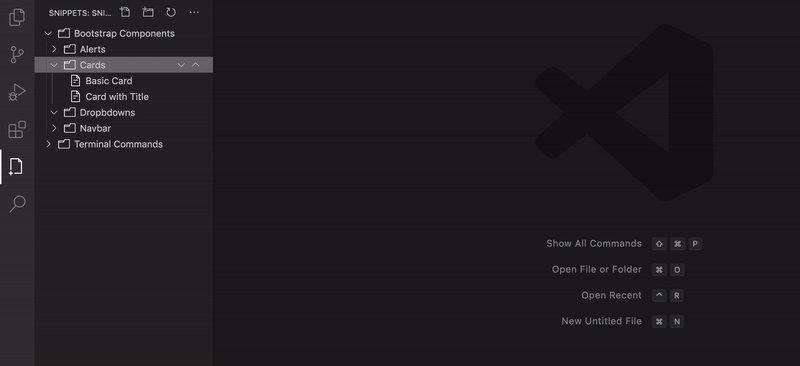
You can easily create a snippet from your open editor in VSCode.
You can add code snippet directly from outside VSCode via your clipboard.
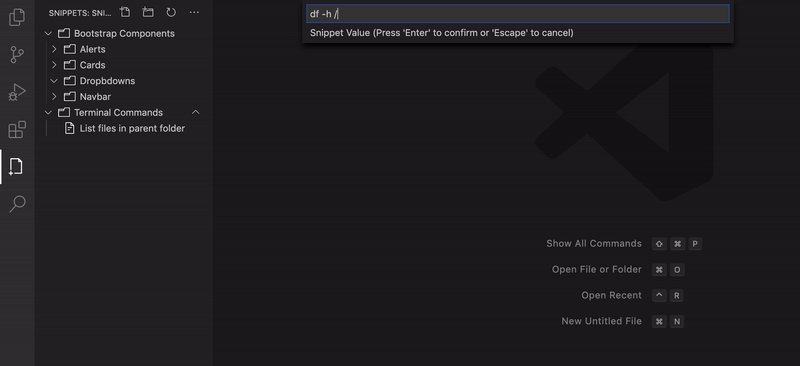
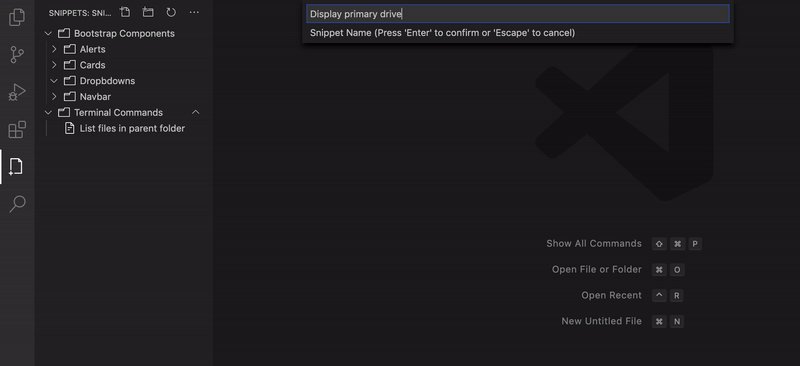
If you have a command in mind, just add it manually.
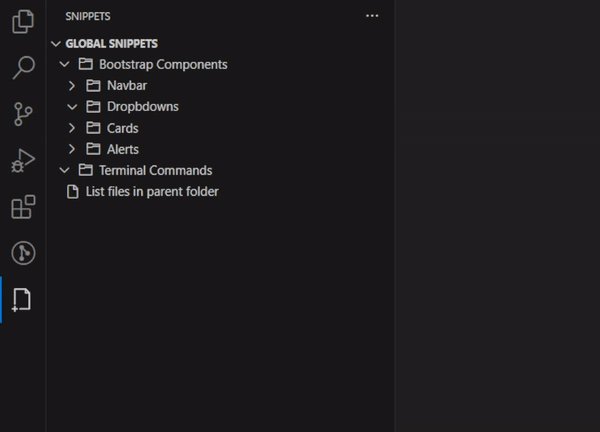
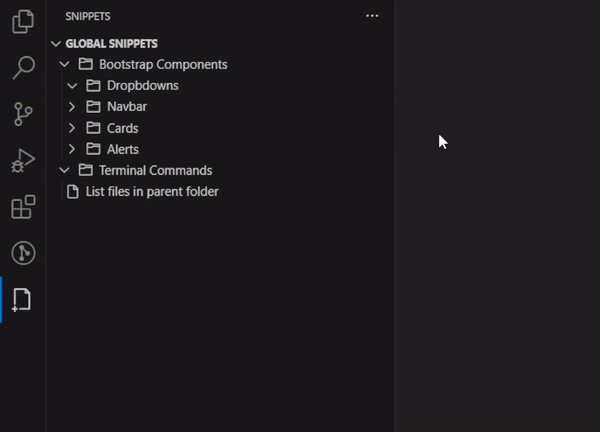
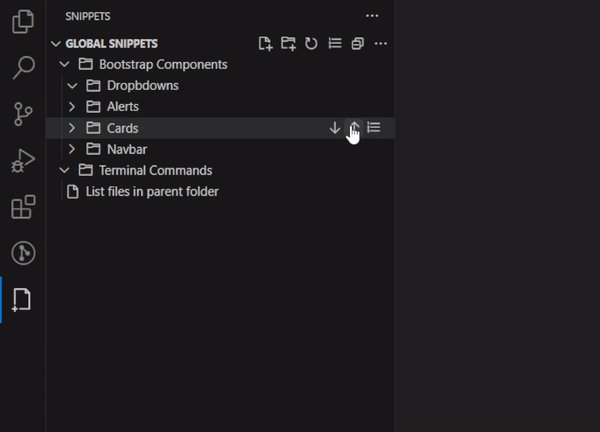
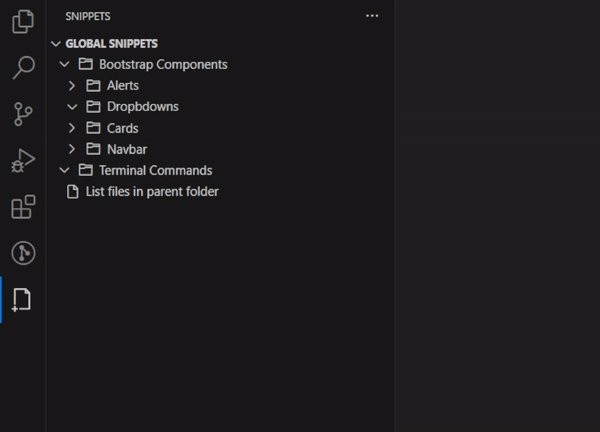
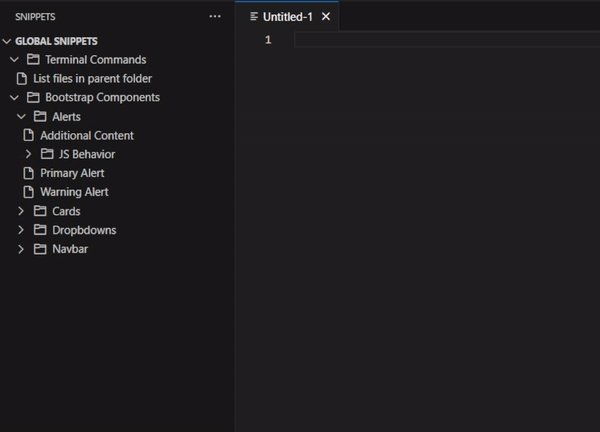
You have the flexibility to reorder your snippets, there is no default order.
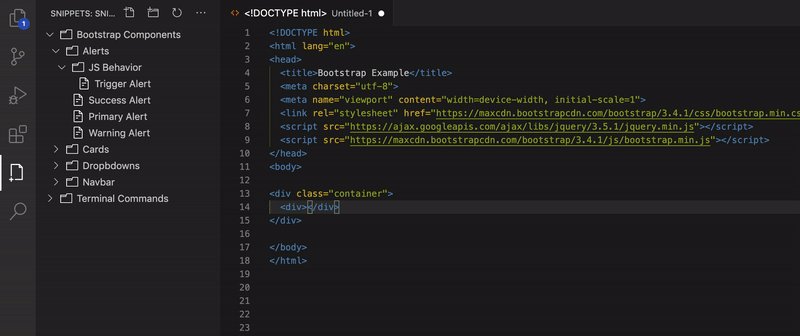
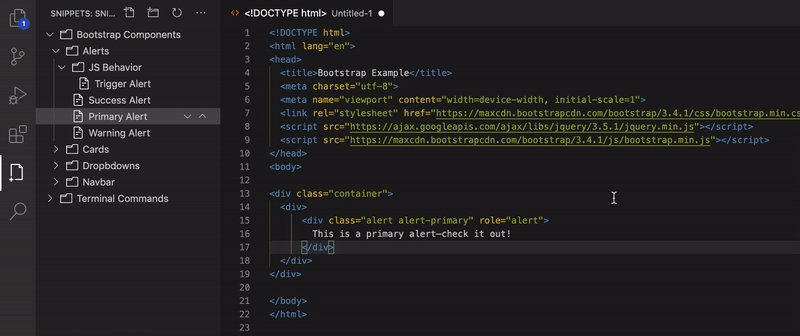
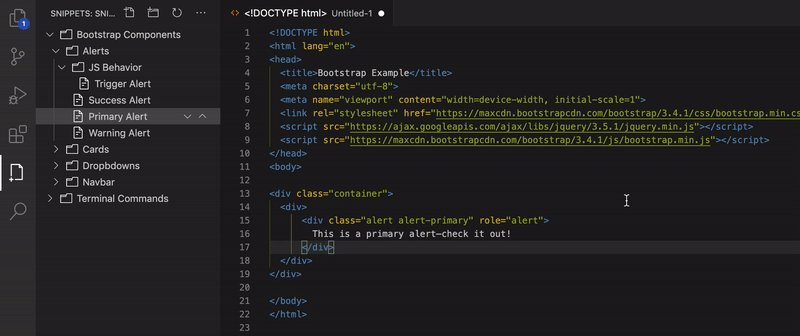
Add your snippet with a single click.
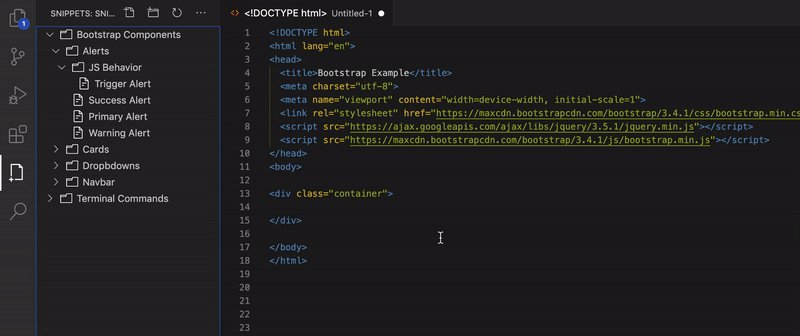
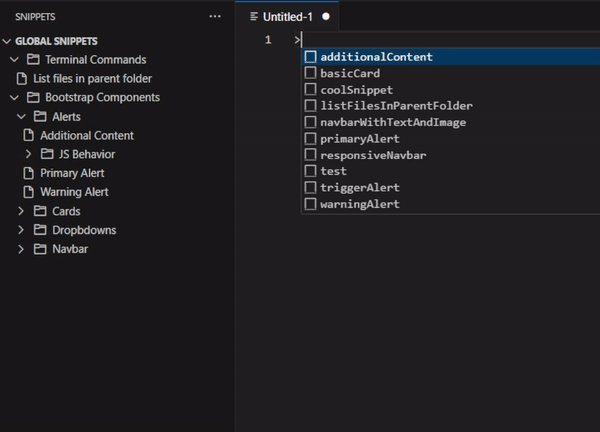
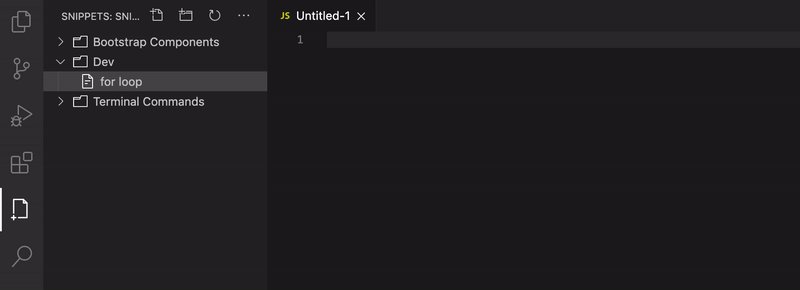
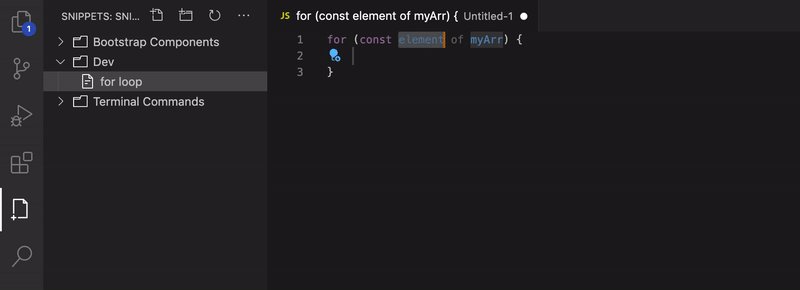
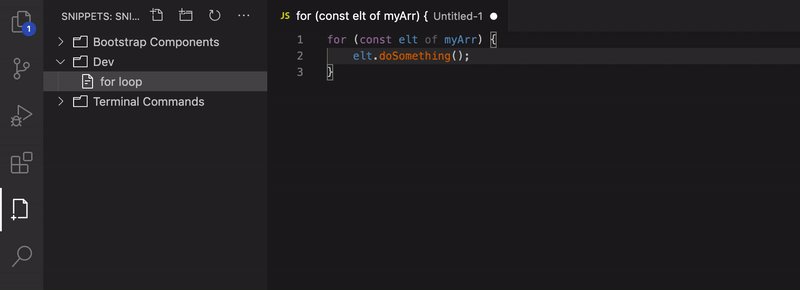
You're a keyboard guru ? Open your snippets using magic key > or using IntelliSense (Ctrl+Space).
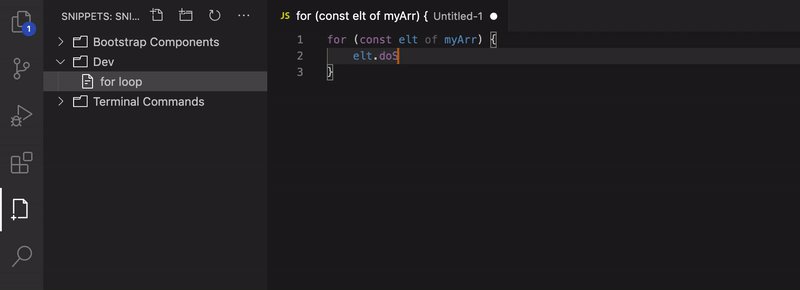
Your snippet has variables ? No worries.
Lot of snippets ? Use Command Palette to quickly search for the wanted one.
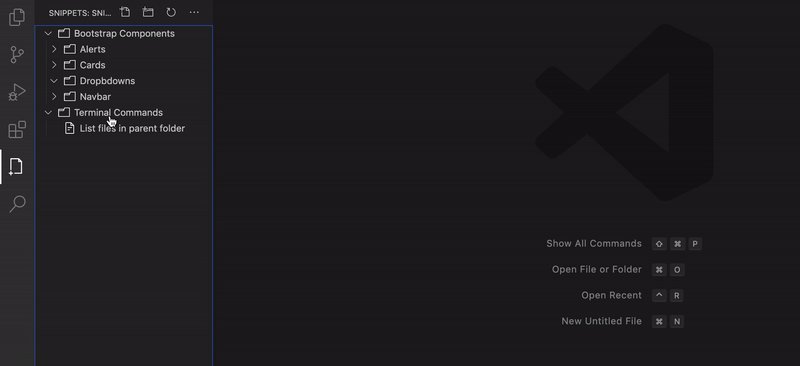
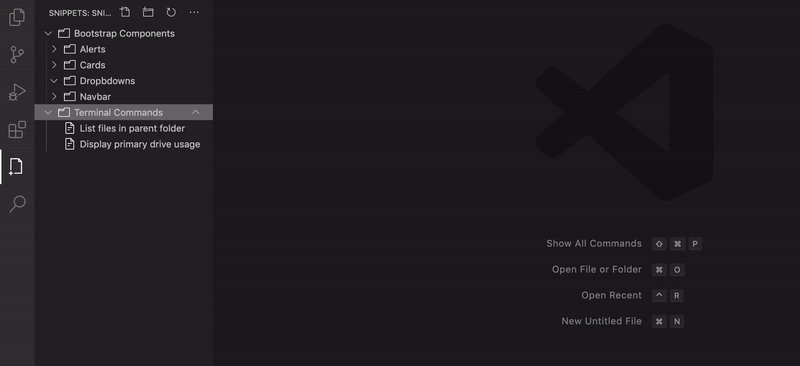
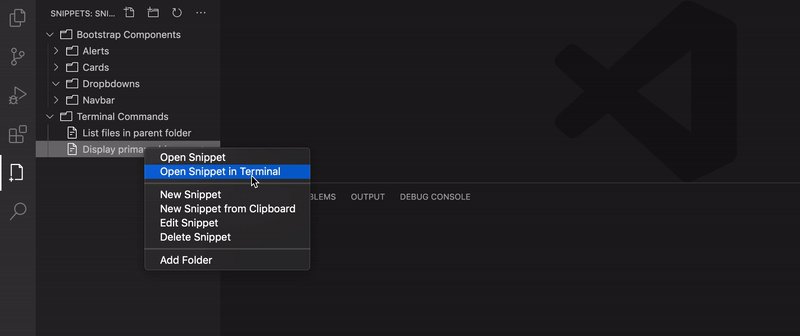
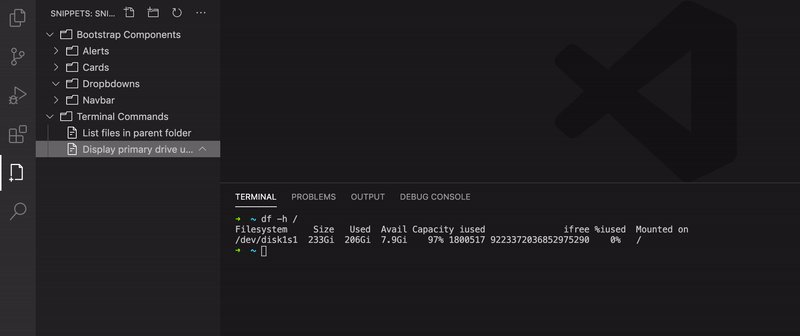
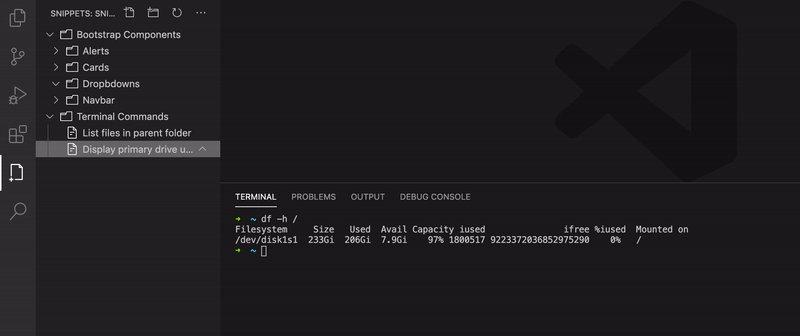
You have some commands for terminal ? Open them directly.
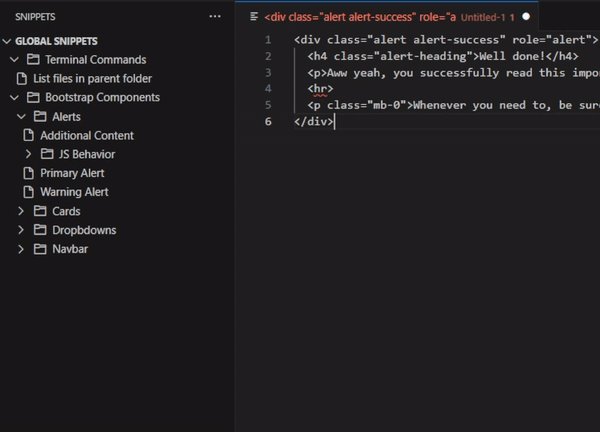
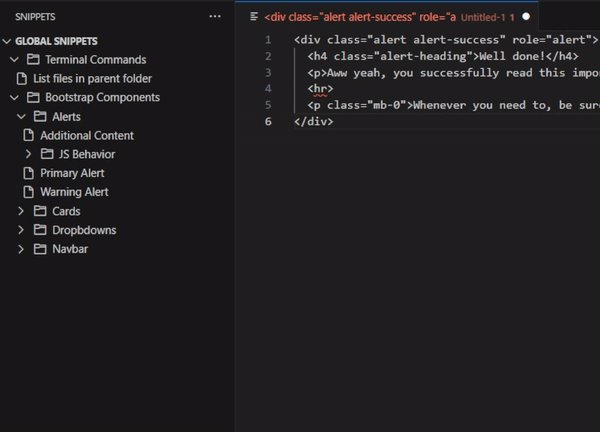
Edit your snippet easily and benefit from support of VSCode built-in Snippet Syntax.
Experimental feature feel free to file a bug as this is still an experimental change.
Starting with version 2.0 and up, Snippets supports backup using VSCode Settings Sync feature. This means that you will no longer need to deal with snippets location in your file local machine. Your snippets will be saved alongside your VSCode data no matter your operating system.
Check the docs to know more about Settings Sync feature and how to use it.
Note: Settings Sync is still a VSCode preview feature.
A huge number of users use a VCS (e.g Git) and they may want to bind snippets to a specific project (e.g share project specific snippets with team members). This is doable using the option snippets.useWorkspaceFolder. Once this option is enabled, the extension will read/write snippets from/in .vscode/snippets.json if that file is available (extension will ask to create the file for you the first time you enable the option).
Note: Enabling the option
snippets.useWorkspaceFolderwill omit synchronization via Settings Sync. You'll be responsible of backing up the file.vscode/snippets.jsonusing your favorite VSC.
Enjoy!
Open VSCode and type ctrl+P, type ext install tahabasri.snippets.
- With version 1.2 and bellow, there is an issue regarding permissions when trying to change snippets location. In Windows in particular, changing location to some restricted folders (e.g
C:\\) will cause the extension to rollback to default path. This is due to lack of permissions on files from within VSCode itself.
We recommend upgrading to version 2+ to fix such issues.
- Update vulnerable dependencies.
- Provide snippets as suggestions via IntelliSense or by typing character '
>'. - Update vulnerable dependencies.
- Provide safer logic when dealing with restore process.
- Rename backup instead of deleting it.
- Use
globalStateas default snippets location. No more files in filesystem ! - Enable sync using VSCode API.
- Polish the usability of option
snippets.useWorkspaceFolder. - Refresh snippets across multiple open workspaces in more efficient way.
- Add GitHub Actions to automate Code Analysis.
- Fix typos in code + ESLint warnings.
- Set workspace specific snippets and allows snippets to sync via git with your
.vscodefolder.
- Make default snippets path available after fresh installation.
- Sync snippets across open workspaces.
- Enable/disable snippets syntax resolving.
- Change default snippets location using settings property
snippets.snippetsLocation.
Initial release of the extension.
-
Icons made by Darius Dan from www.flaticon.com