Lightweight and independent Pinterest-like cascading grid layout library.
Why Bricklayer?
- 💎 Simpler than any other cascading grid layout tools.
- ❄️ Lightweight, no fat. (1.5KB gzipped)
- 👷 No frameworks required.
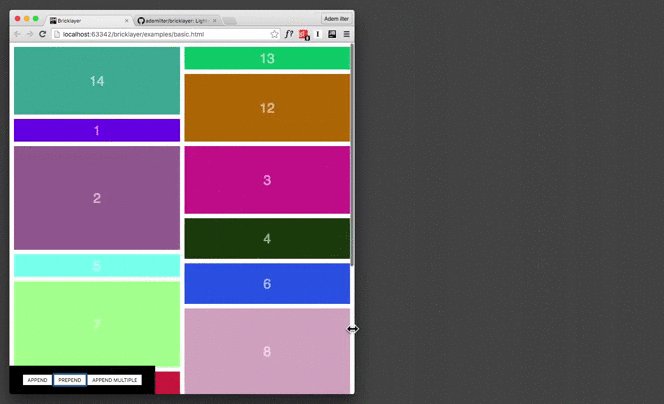
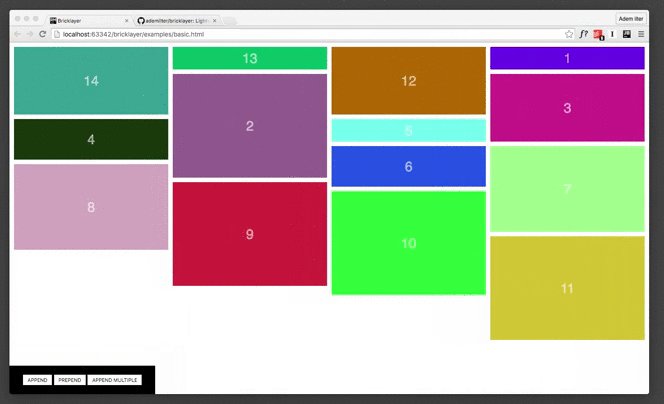
- 💧 Responsive support with no glitches.
- ⚡ Easy configuration.
- 💀 No inline styles, static positioning.
- 📦 Integrates with jQuery, Angular.js and React.js easily.
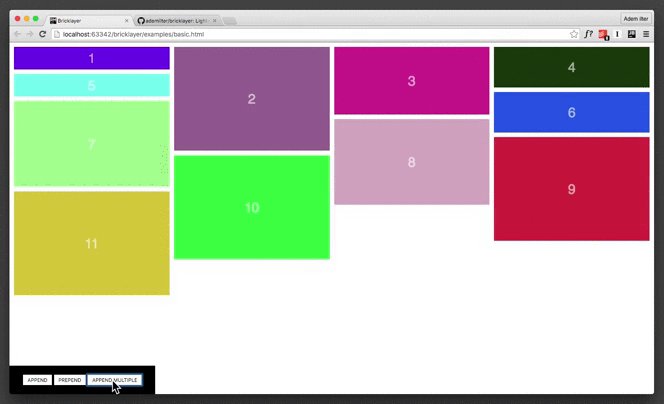
Examples
Playgrounds
- Play with Bricklayer on CodePen.io
- Play with Bricklayer on JSFiddle
Installation
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/bricklayer/0.4.1/bricklayer.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/bricklayer/0.4.1/bricklayer.min.js"></script>If you are using modular JavaScript, you can use NPM or Bower
npm install bricklayer
bower install bricklayer
Plugins
| Extension | Description | Vendor | Demo |
|---|---|---|---|
| bricklayer-jquery | Adds jQuery support as jQuery plugin | Official | http://codepen.io/f/pen/zqLJNa |
| bricklayer-lazyElement | Adds lazy element appending/prepending support. Useful for adding lazily loaded elements like images or ajax | Official | N/A |
Bricklayer with Popular Frameworks
Since Bricklayer is purely vanilla, you can use it with your frameworks. Here some framework examples:
| Framework | How to use? | Playground |
|---|---|---|
| Angular.js | You can use JohnnyTheTank/angular-bricklayer | http://plnkr.co/edit/mo3G36 |
| React | Built-in Support (Check out Playground) | http://www.webpackbin.com/V1L4KdVeW |
You can also add your examples to the list!
Overview
Create a simple list:
<div class="bricklayer">
<div>Your item</div>
<div>Your another item</div>
<div>Your another but long item</div>
<div>Your another but very short item</div>
<div>Your one more item</div>
<div>Your smallest item</div>
</div>Define bricklayer column size:
@media screen and (min-width: 1200px) {
.bricklayer-column-sizer {
/* divide by 3. */
width: 33.3%;
}
}
@media screen and (min-width: 768px) {
.bricklayer-column-sizer {
/* divide by 2. */
width: 50%;
}
}Make them bricks using Bricklayer class:
var bricklayer = new Bricklayer(document.querySelector('.bricklayer'))Methods
With Bricklayer, you can add new bricks (some elements with heights) using append and prepend.
append(element) to add new element to bottom
Allows you to append bricks.
bricklayer.append(
myAwesomeElement
)prepend(element) to add new element to top
Allows you to prepend bricks.
bricklayer.prepend(
myAwesomeElement
)append/prepend multiple elements at once
You can also add multiple bricks at once by giving an array of elements:
bricklayer.append([
myAwesomeElement,
myAwesomeButVeryLongElement
])
bricklayer.prepend([
myAwesomeElement,
myAwesomeButVeryLongElement
])destroy() to destroy Bricklayer
Destroys bricklayer and related auto-generated elements.
bricklayer.destroy()To rebuild the Bricklayer for an element, you should rerun Bricklayer:
bricklayer = new Bricklayer(bricklayer.element)
redraw() to reload all the elements
Redraws all columns. Column counts will be recalculated and it rebuilds columns with elements.
bricklayer.redraw()Events
You can add listeners to Bricklayer for full control. These allow you to create more extensible layouts. You can use these events especially for animations. Please see examples.
Layout Based Events
They are useful when you want to detect if the layout is changed, gives information about Bricklayer's lifecycle.
breakpoint
It will be fired when browser is resized and CSS media query breakpoint changes. event.detail gives calculated columnCount.
bricklayer.on('breakpoint', function (e) {
var columnCount = e.detail.columnCount
// In every breakpoint, this event will be fired with the count of columns
})redraw
It will be fired when something called redraw method. event.detail gives calculated columnCount.
bricklayer.on('redraw', function (e) {
var columnCount = e.detail.columnCount
// In every breakpoint, this event will be fired with the count of columns
})destroy
It will be fired when destroy method is called and the Bricklayer is destroyed.
bricklayer.on('destroy', function (e) {
// Bricklayer is destroyed :(
})Element Based Events
They are useful when you want to make animations or element based works.
beforeAppend
It will be fired just before a brick appends to a column. event.detail gives item and column
as DOM elements.
bricklayer.on('beforeAppend', function (e) {
var itemElement = e.detail.item
var columnElement = e.detail.column
// `itemElement` will be appended to the end of `columnElement`
})beforePrepend
It will be fired just before a brick prepends to a column. event.detail gives item and column
as DOM elements.
bricklayer.on('beforePrepend', function (e) {
var itemElement = e.detail.item
var columnElement = e.detail.column
// `itemElement` will be prepended to the top of `columnElement`
})afterAppend
It will be fired just after a brick appended to a column. event.detail gives item and column
as DOM elements.
bricklayer.on('afterAppend', function (e) {
var itemElement = e.detail.item
var columnElement = e.detail.column
// `itemElement` is appended to the end of `columnElement`
})afterPrepend
It will be fired just after a brick prepended to a column. event.detail gives item and column
as DOM elements.
bricklayer.on('afterPrepend', function (e) {
var itemElement = e.detail.item
var columnElement = e.detail.column
// `itemElement` is prepended to the top of `columnElement`
})Are you using Bricklayer.js for your next project?
Let us know if you use this awesome library in your project and we'll add here!
Browser Support
This plugin works seamlessly with, Safari, Firefox, Chrome and all other modern browsers.
Contribution
Check out our awesome contributors! Maybe you want to buy some coffee for them ☕️
We need contributions for:
- Improving documentation
- Building fancy web pages
- Typo fixes
Credits
- Adem İlter - creator, owner of the whole idea, maintainer of artwork.
- Fatih Kadir Akın - creator, maintainer of JavaScript parts.
- Yasir Buğra Eryılmaz - retouch of logo
License
Bricklayer - Cascading Grid Layouts
Copyright © 2016 Adem İlter
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.