Download from the Chrome Extension Store
About Sveltime
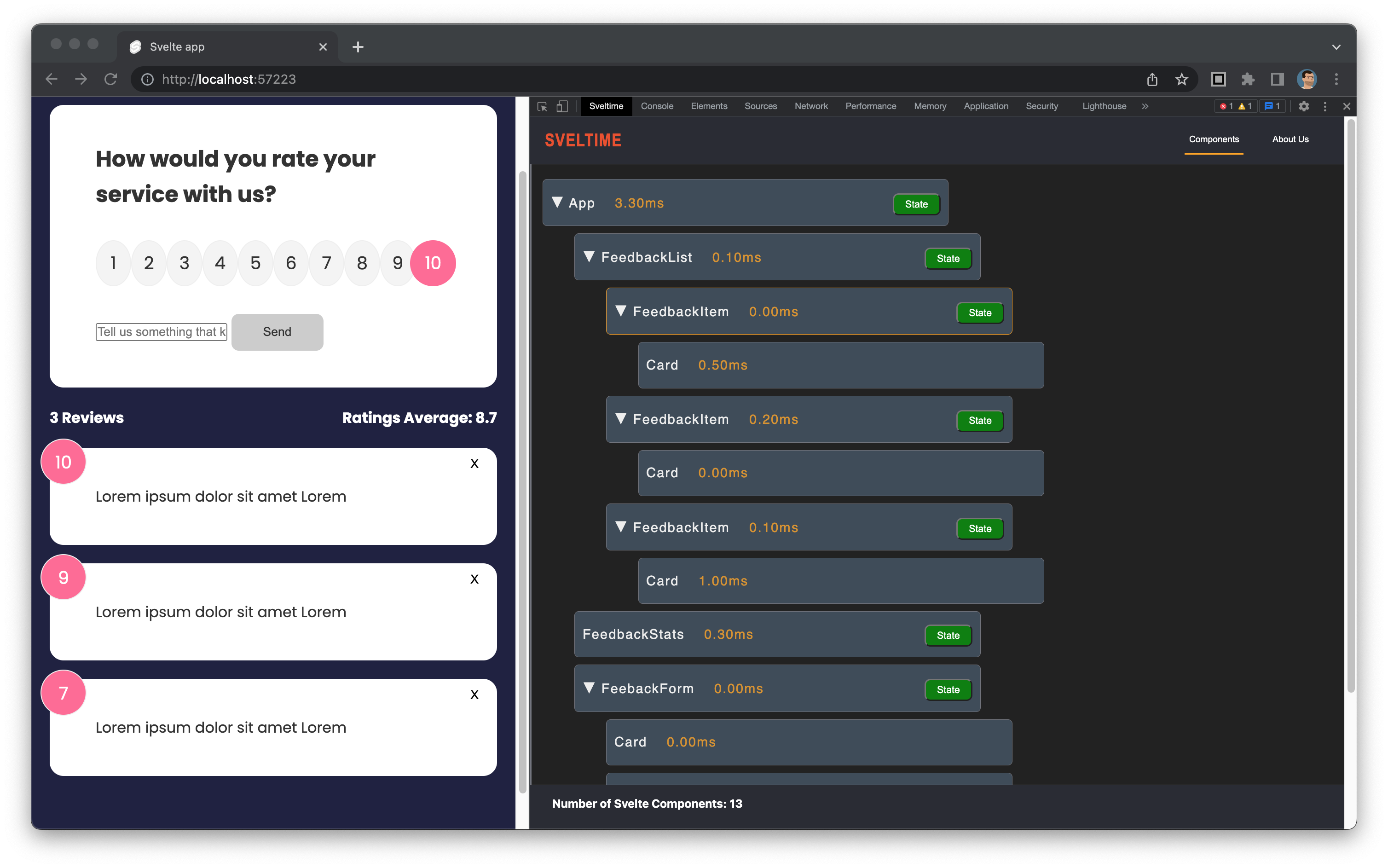
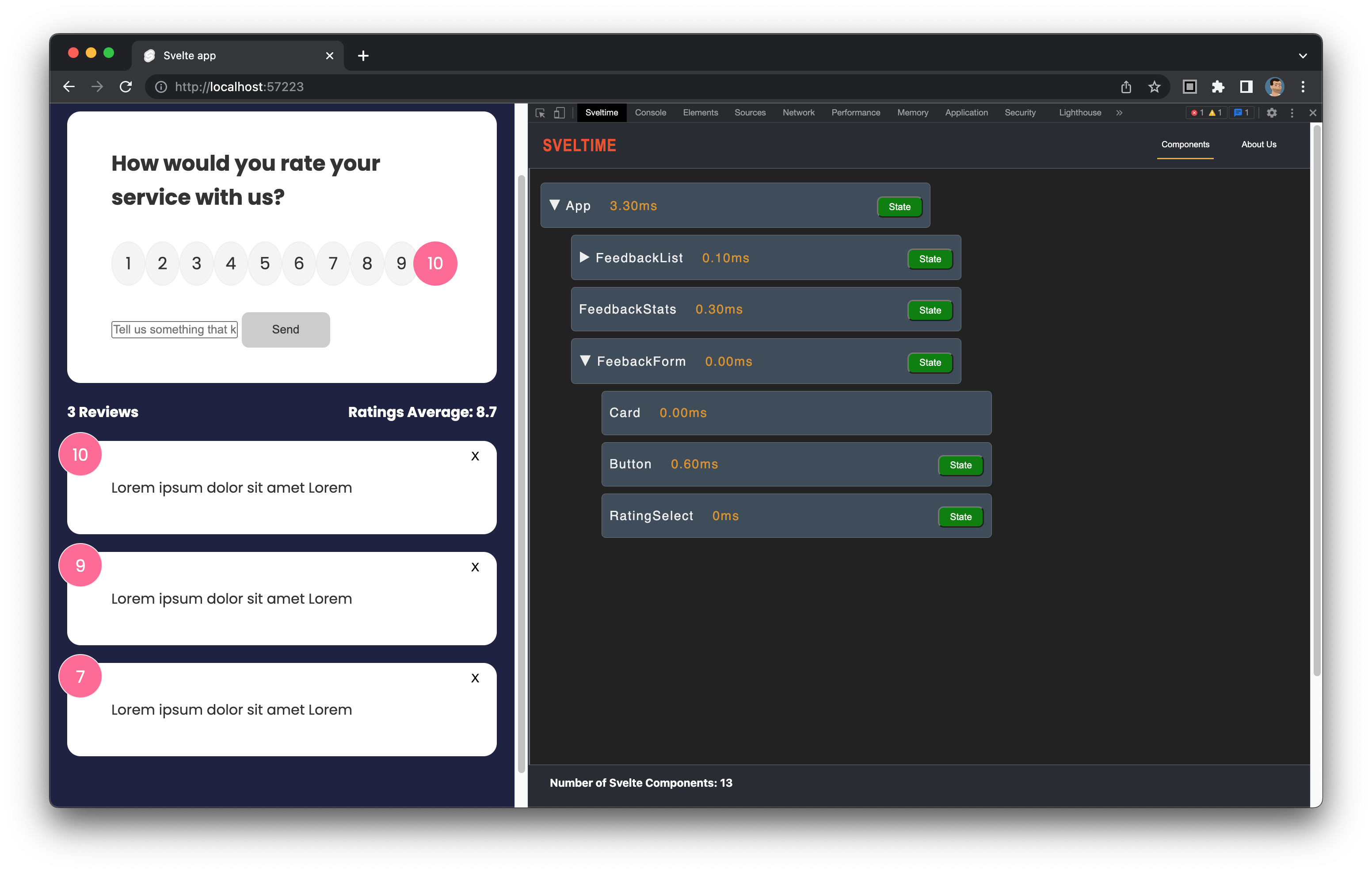
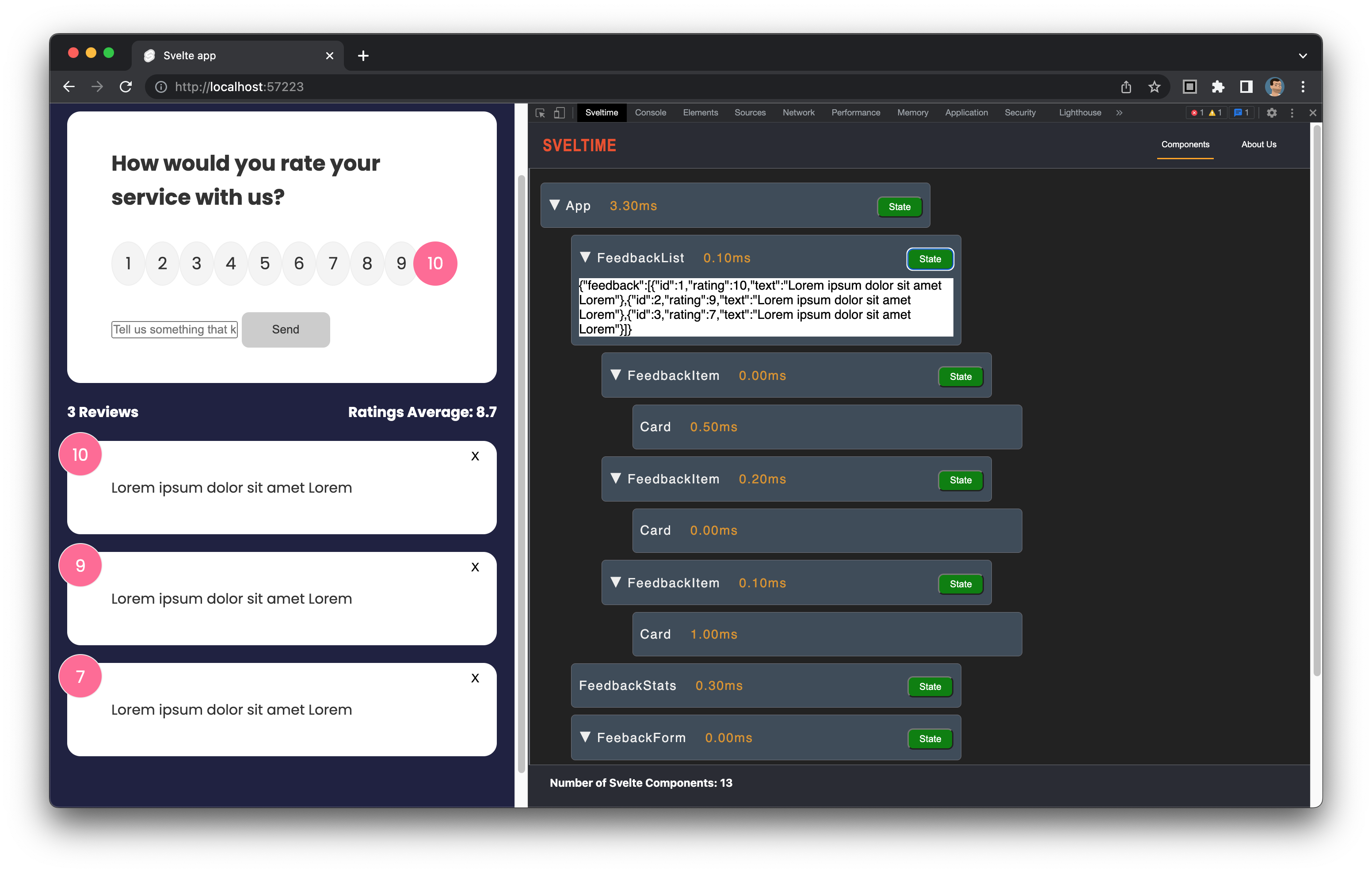
Using our Chrome Dev Tool extension, Svelte developers can see their components hierarchically, with render times and state available at the component level.
Features
- Displays all rendered Svelte components
- Puts components in a hierarchical collapsible tree format.
- The state for any component can be displayed at the click of a button
- Render times are displayed for each component. (beta)
Directions
- Download Sveltime from Chrome Extension Store and install.
- Alternatively, you can clone the Sveltime repository on GitHub, install dependencies, and load it “unpacked” into the Chrome extension manager.
- Run your own Svelte app in dev mode.
- Open your app in Chrome.
- Open Chrome Dev Tools and click on the Sveltime tab
- Immediately you will see your app in component-tree format
- You can click on any component to hide or reveal its children components
- Render time can be seen to the right of each component’s name
- Clicking on the green ‘state’ button will open a drawer which contains the state information for that component.
Authors
Sunit's GitHub
Sunit's LinkedIn
William's GitHub
William's LinkedIn
Mustafa's GitHub
Mustafa's LinkedIn
Peter's GitHub
Peter's LinkedIn
Areas for Future Development
- Time Jump/Snapshot on changes in state
- Visualization flow chart
- Display stores alongside components
- Have extension work with server-side rendering
How to Contribute
Click here if you are interested in contributing.
License
Sveltime is available now on the Chrome Store and on GitHub