A GraphQL monitoring tool.
Medium Article
Report Bug
·
Request Feature
Accelerated by OS Labs
Developed by:
Brian Peinado GitHub | LinkedIn
Raymond Kim GitHub | LinkedIn
Tommy Li GitHub | LinkedIn
Brian Pham GitHub |LinkedIn
Table of Contents
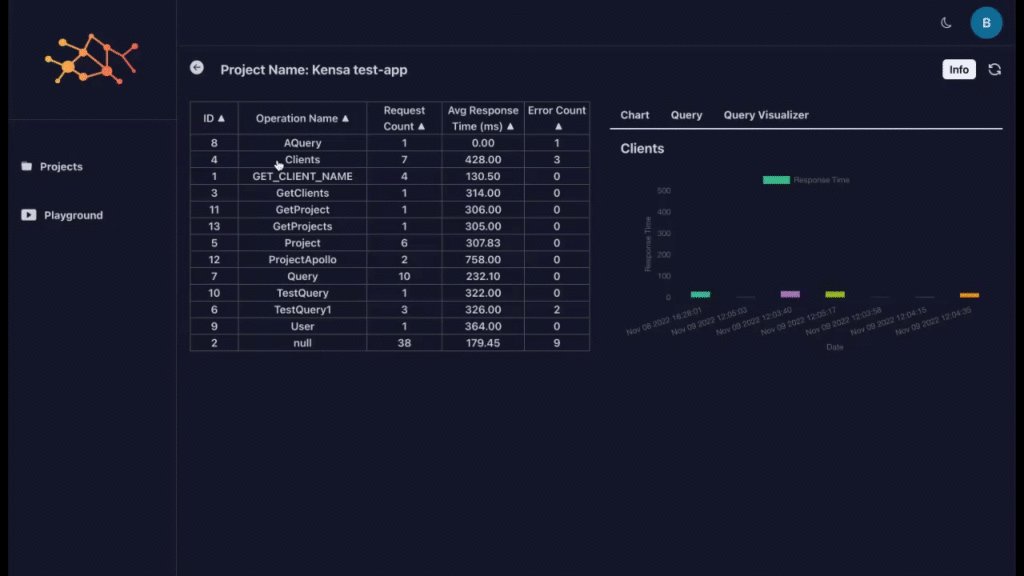
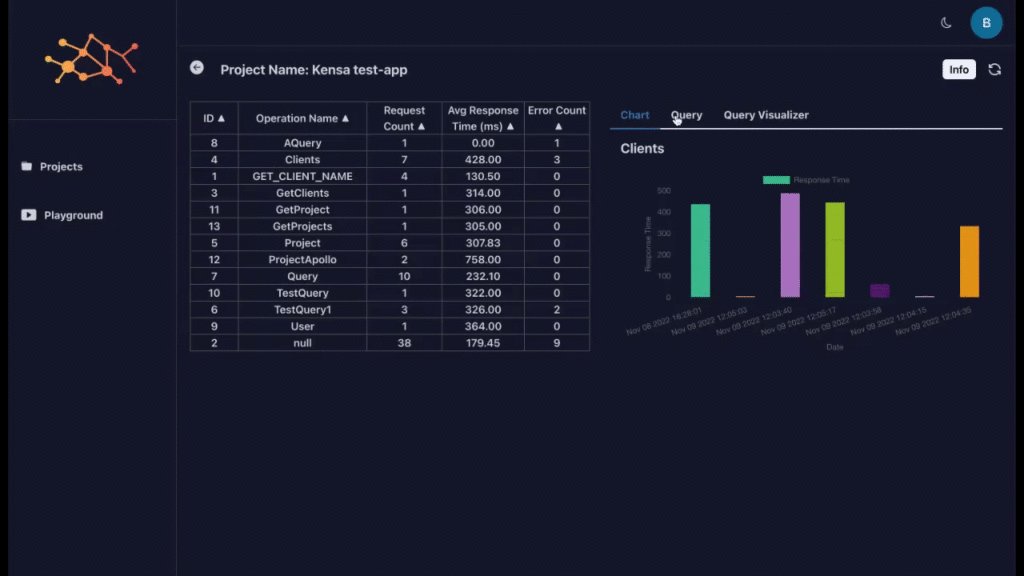
Kensa equips developers with the metrics and tools necessary to monitor and test their GraphQL requests, always ensuring the health and performance of their server. After simply installing the NPM package and visiting the Kensats.link web app, developers can analyze metrics on high latency queries, track response data/errors, and view historical logs of recently made or saved queries. With built in GraphQL playground functionality, queries/mutations can be quickly tested against and compared through visual aids such as metric tables and query trees.
Install the Kensa NPM Package into your project. Refer here for instruction on how to incorporate the package to your server.
npm install kensatsThen visit here and sign up for an account to get full access to the Kensa web app.

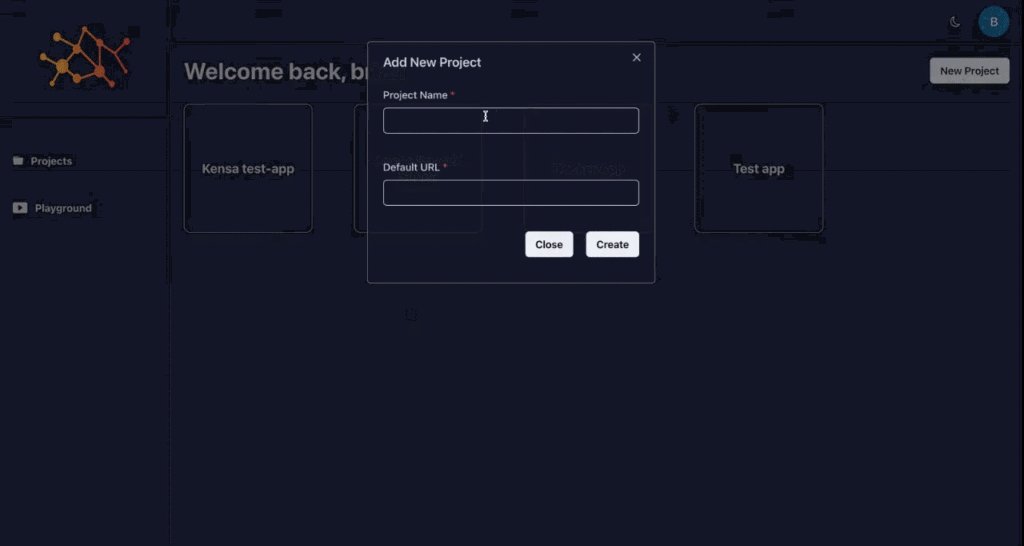
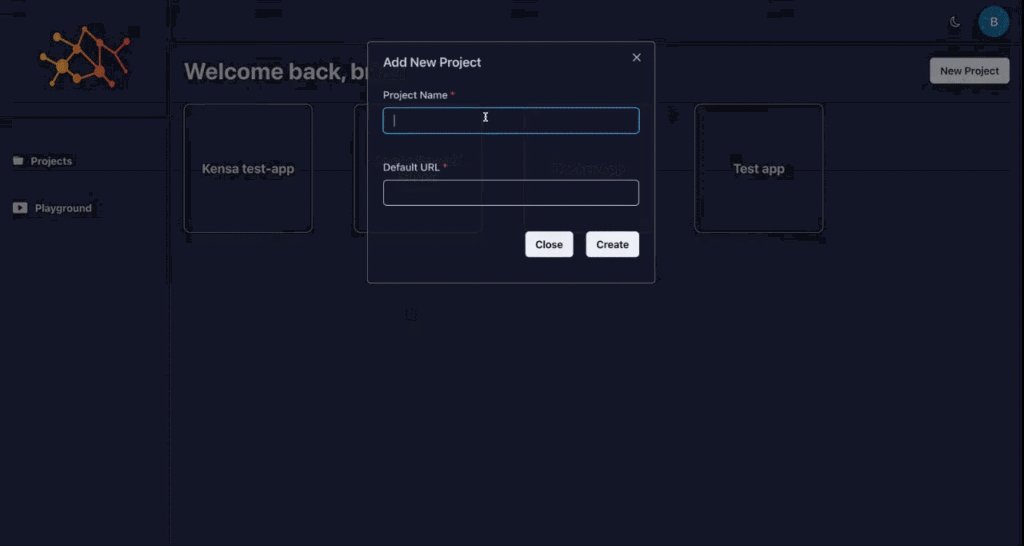
Create projects:
Store your own record of projects to easily refer back to for continuous development and keep a log of their response metrics for comparison sake.

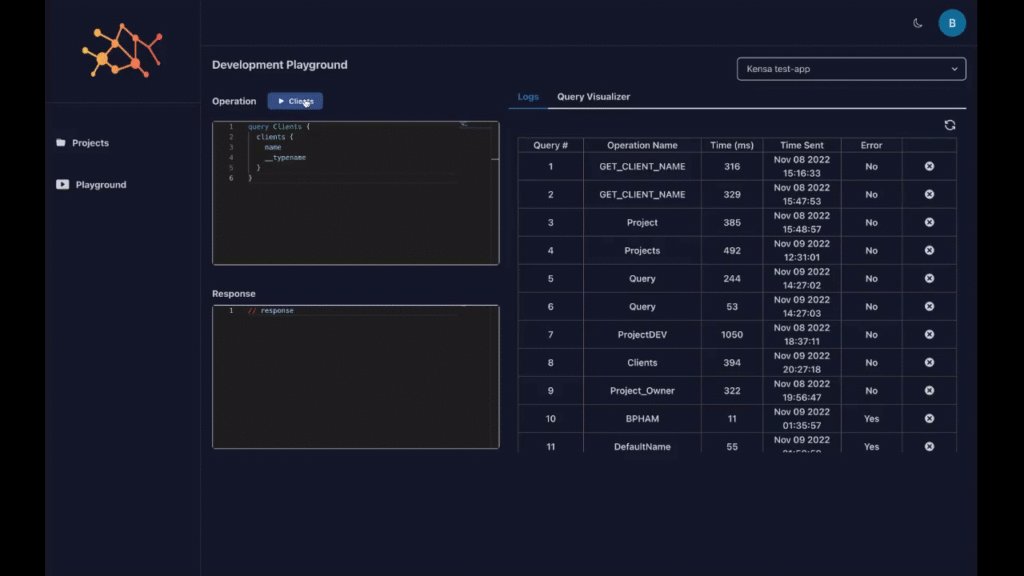
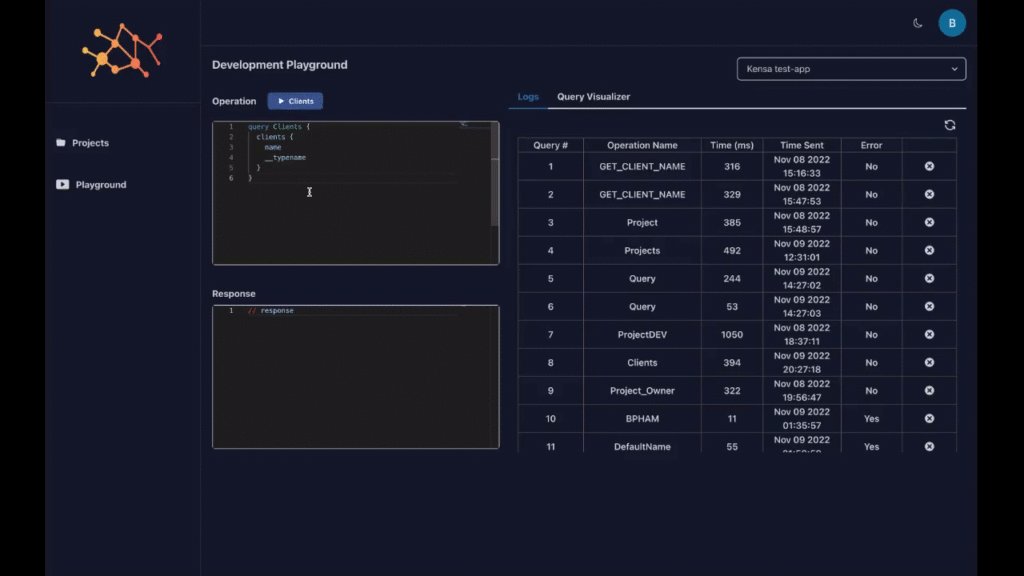
Playground/ Developer mode:
Avoid the hassle of toggling between different apps and quickly test for different queries/mutations by submitting queries into the input field. View their response data and compare for differences in response data and metrics in the operation log table.

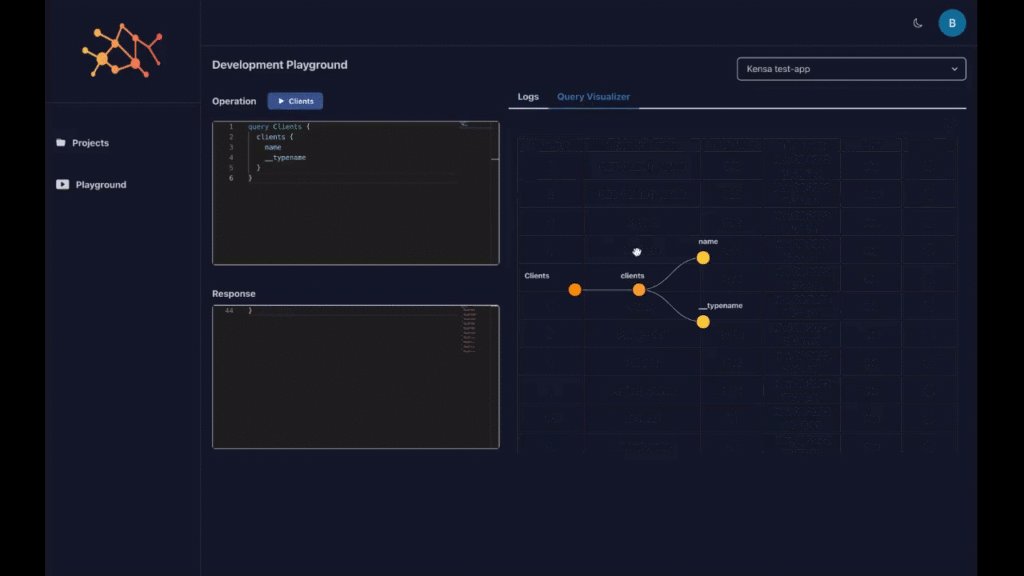
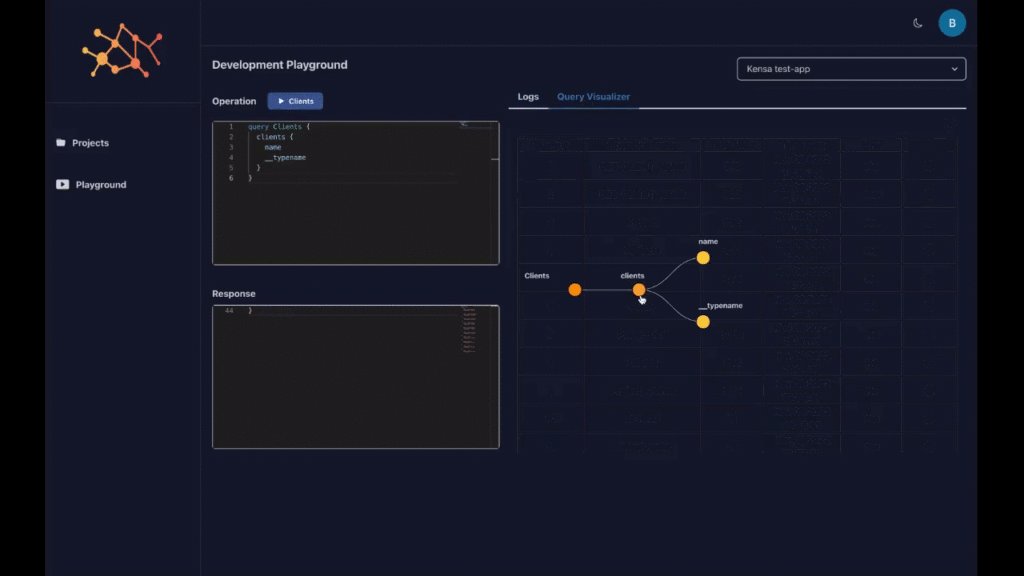
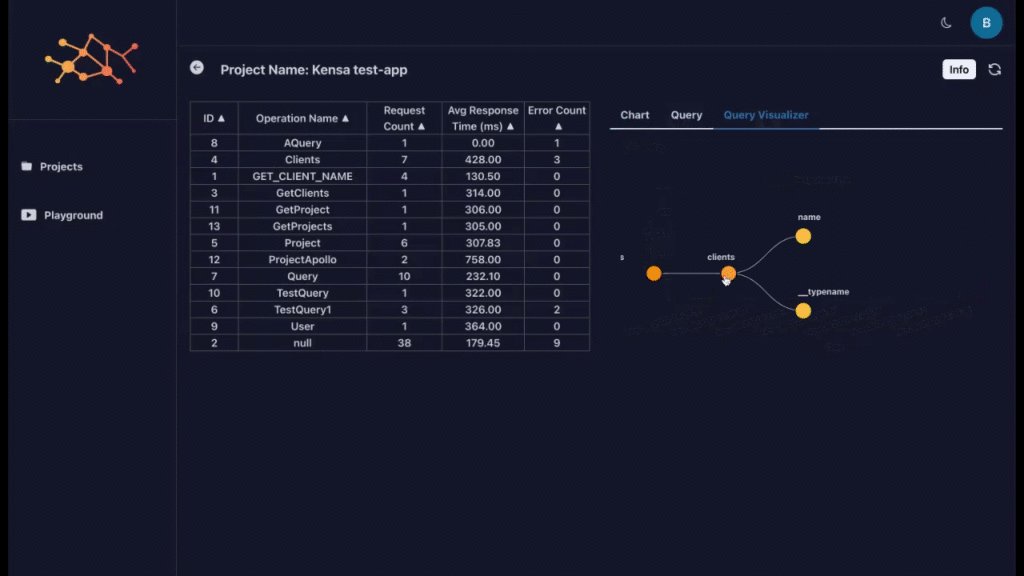
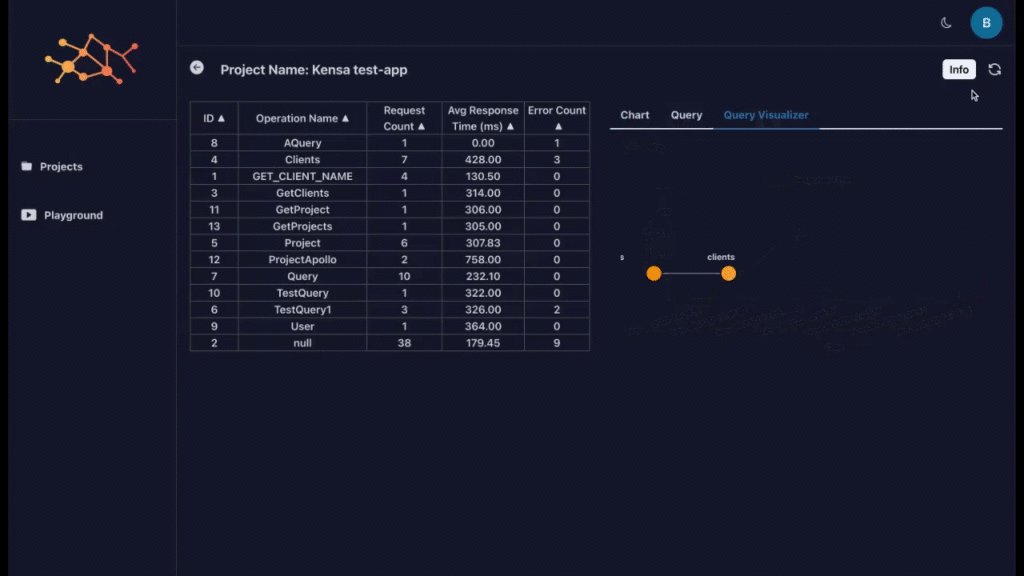
Query visualization :
View a tree structured visualization of your query broken down into the schema's fields and their connecting relationships.

- React + React Hooks + React Router
- Redux Toolkit
- Typescript
- GraphQL
- Apollo
- Node/Express
- PostgreSQL
- ChakraUI
- D3/ChartJS
- JWT
Feel free to show us your support by starring the project. Raise issues or report on features you'd like to see through GitHub issues. As part of the Open Source community, all contributions are greatly appreciated, so you're welcome to fork, clone, and make your own pull request on this repo.
Thank you for your interest and support!
Big shout out and thank you to Jace Crowe (LinkedIn | GitHub) for helpfully guiding us throughout the creation of this product.


](https://github.com/dwyl/esta/issues)